Bonjour à tous,
Après plusieurs jours de recherche, je n’arrive pas au résultat voulu.
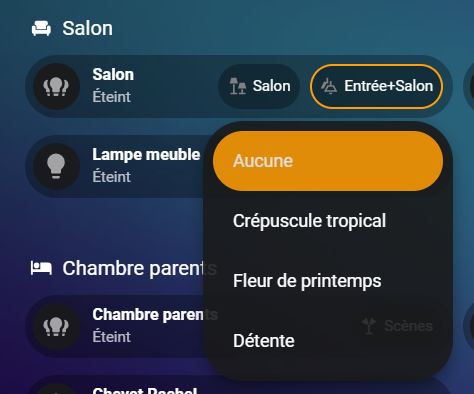
Je veux simplement appliquer de la transparence au bouton de droite, celui avec la flèche vers le bas, dans une carte bubble select.
Bonjour @pacostef57
Si tu as card-mod tu peux essayer ça :
En remplaçant bubble-play-pause-button par la class de ton bouton que tu trouveras avec l’explorateur de code de ton navigateur.
type: custom:bubble-card
card_type: media-player
entity: media_player.denon_avc_x3700h_2
card_mod:
style: |
ha-card .bubble-play-pause-button {
opacity: 0.5;
color: red;
}
Avant:

Après:

EDIT : si tu ne trouves pas, mets le code de ta carte ![]()
Bob
Bonjour.
Je pensais « plus simple » l’application d’un style à ce bouton dépliant de la carte select. @Clooos ou @WarC0zes , vous sauriez quelle classe/section de la carte cibler ?
Voici mon code :
type: custom:bubble-card
card_type: select
entity: input_select.scenes_entree_salon
icon: mdi:lightbulb-group
show_state: true
styles: |-
.bubble-select-card-container {
background: rgba(0, 0, 0, 0.3) !important;
}
.bubble-icon {
color: ${hass.states['input_select.scenes_entree_salon'].state === 'Aucune' ? 'grey' : 'rgba(255, 230, 0, 1)'} !important;
}
Merci pour ton intervention, mais je ne sais pas me servir d’un explorateur de code sur chrome…ni sur les autre d’ailleurs ![]()
Bonjour,
je n’utilise pas bubble-card. Désolé.
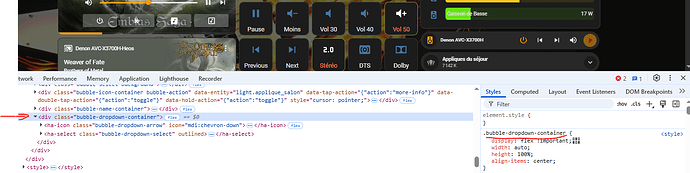
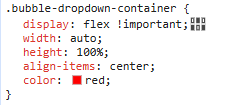
Purée merci ! C’est ou que tu a trouvé l’info que c’est bulbe-dropdown-container qu’il faut régler ?
Avec l’explorateur de code, clic de droit sur l’élément dont tu souhaites les infos puis « Inspecter ».
Tu as accès à tout le DOM de la page ![]()
EDIT:
Donc tu peux faire tes tests de CSS directement là, tu cliques par exemple après red; et tu peux ajouter une nouvelle propriété, tu dois pouvoir trouver des tutos sur l’explorateur de code:
Bob
Il y a un tuto vidéo pour card_mod, mais c’est pareil pour bubble-card. Pour inspecter un objet et modifier le CSS.
Par contre le bouton arrow n’est plus cliquable avec ça…bizarre non ?
En effet !
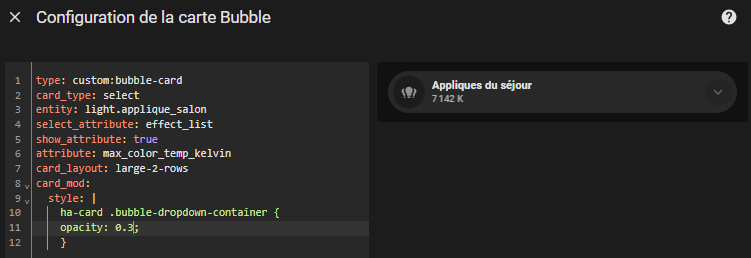
Je viens de tester comme ça:
type: custom:bubble-card
card_type: select
entity: light.applique_salon
select_attribute: effect_list
show_attribute: true
attribute: max_color_temp_kelvin
styles: |
.bubble-dropdown-container {
opacity: 1 !important;
}
Là c’est cliquable mais dès que l’on met 0.5 par exemple ça ne fonctionne plus !
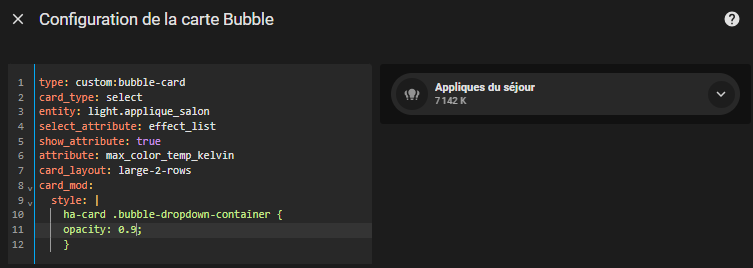
En descendant d’un cran ça semble OK ![]()
type: custom:bubble-card
card_type: select
entity: light.applique_salon
select_attribute: effect_list
show_attribute: true
attribute: max_color_temp_kelvin
card_mod:
style: |
ha-card .bubble-dropdown-arrow {
opacity: 0.5;
}
Bob
Bonjour @pacostef57
Ça fonctionne aussi pour toi ?
Bob
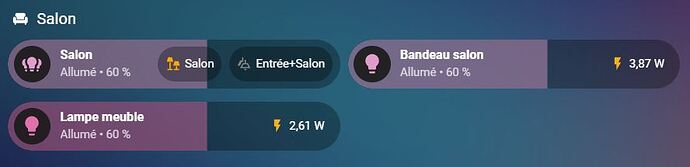
Oui merci ça fonctionne mais c’est pas optimal du tout…j’ai trouvé une autre solution bien plus esthétique en plus d’être pratique, je vous la partage ça peut servir. On part d’une carte bubble button en mode slider, et on rajouter en sub button les entités select qui comportent les scènes hue. Ca marche nickel comme ça.
type: custom:bubble-card
card_type: button
button_type: slider
entity: light.salon
show_state: true
show_attribute: true
attribute: brightness
slider_live_update: false
tap_action:
action: toggle
hold_action:
action: more-info
show_last_changed: false
sub_button:
- entity: input_select.scenes_salon
show_attribute: true
show_name: true
name: Salon
icon: mdi:lamps
show_arrow: false
- name: Entrée+Salon
show_name: true
entity: input_select.scenes_entree_salon
show_state: false
show_arrow: false
icon: mdi:ceiling-light-multiple-outline
styles: |-
.bubble-button-card-container {
background: rgba(0, 0, 0, 0.3) !important;
}
.bubble-sub-button {
background-color: rgba(0, 0, 0, 0.3) !important;
}
.bubble-sub-button-1 > ha-icon {
color: ${hass.states['light.salon'].state === 'on' ? 'orange' : 'grey'} !important;
}
.bubble-sub-button-2 > ha-icon {
color: ${ (hass.states['light.salon'].state === 'on' && hass.states['light.hue_entree'].state === 'on') ? 'orange' : 'grey'} !important;
}