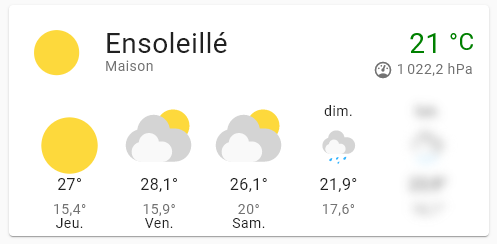
Code de la carte météo :

type: weather-forecast
entity: weather.maison
show_forecast: true
secondary_info_attribute: pressure
card_mod:
style: >
.temp-attribute{color:green;}
.forecast > div:nth-child(5){filter: blur(5px);}
.forecast > div:nth-child(5):hover{filter: blur(0);cursor: crosshair;}
ha-card > div.forecast > div:nth-child(1) > div:nth-child(1),
ha-card > div.forecast > div:nth-child(2) > div:nth-child(1),
ha-card > div.forecast > div:nth-child(3) > div:nth-child(1){position:
relative; z-index: 1;text-transform: capitalize;font-size: 14px;bottom:
-8rem}
ha-card > div.forecast > div:nth-child(1) > div.forecast-image-icon,
ha-card > div.forecast > div:nth-child(2) > div.forecast-image-icon,
ha-card > div.forecast > div:nth-child(3) >
div.forecast-image-icon{transform: scale(2)}
