Bonjour,
j’aimerais créer une carte machine à laver pour mon dashboard, j’ai déjà vu à plusieurs reprise des cartes ou on vois la photo de la machine avec le tambour qui tourne avec l’heure de fin et le type de cycle en cours quelqu’un aurais t’il réaliser ce type de carte et pourrais partager sont code ou aurais une idée de comment faire ?
D’avance je vous remercie.
[center] |Version|core-2025.1.4|
Gérer
GitHub API
ok
GitHub Content
ok
GitHub Web
ok
HACS Data
ok
GitHub API Calls Remaining
4982
Installed Version
2.0.5
Stage
running
Available Repositories
1559
Downloaded Repositories
16
Gérer
Connecté
true
Expiration de l’abonnement
9 décembre 2025 à 01:00
Relais connecté
true
Région relais
eu-central-1
Contrôle à distance activé
true
Contrôle à distance connecté
true
Alexa activée
true
Google activé
true
cloud_ice_servers_enabled
true
Serveur distant
eu-central-1-13.ui.nabu.casa
État du certificat
ready
ID de l’instance
4031760ffe654ac98efbe093096b1835
Accéder au serveur de certificats
ok
Accéder au serveur d’authentification
ok
Accéder à Home Assistant Cloud
ok
Système d’exploitation hôte
Home Assistant OS 14.2
Canal de mise à jour
stable
Version du Supervisor
supervisor-2024.12.3
Version de l’agent
1.6.0
Version de Docker
27.2.0
Taille total du disque
457.7 GB
Taille du disque utilisé
8.5 GB
Sain
true
Prise en charge
true
host_connectivity
true
supervisor_connectivity
true
ntp_synchronized
true
virtualization
Tableau de bord
generic-x86-64
API du Supervisor
ok
Version de l’API
ok
Modules complémentaires installés
File editor (5.8.0), Samba share (12.4.0), Get HACS (1.3.1), CEC Scanner (3.0), Music Assistant Server (2.3.6), go2rtc (1.9.8)
Gérer
Tableaux de bord
4
Ressources
22
Vues
7
Mode
storage
Heure de démarrage de l’exécution la plus ancienne
14 janvier 2025 à 11:58
Heure de démarrage de l’exécution actuelle
29 janvier 2025 à 15:01
Taille estimée de la base de données (en Mio)
280.36 MiB
Moteur de la base de données
sqlite
Version de la base de données
3.47.1
Point de terminaison de l’API Spotify accessible ok
Utilisation du processeur
2.8 %
Utilisation de la mémoire
6.3 %
Utilisation du processeur
0.1 %
Utilisation de la mémoire
2.1 %[/center]
BBE
Janvier 30, 2025, 10:41
2
De quelle info dispose tu avec ta machine à laver?
Perso je n’ai qu’un booléen géré par une automatisation qui détecte la conso d’une prise connectée.
Donc j’ai juste une icone grise ou verte en fonction de l’état, qui peut être faite dans n’importe quelle carte…
Dis nous en plus sur les info dont tu dispose…
J’ai mis ça en place pour mon lave-vaisselle (ça existe des machines a laver domotiser ? ) :
type: custom:button-card
show_name: false
show_icon: true
name: Lave Vaisselle
tap_action:
action: call-service
service: input_boolean.turn_on
target:
entity_id: input_boolean.lave_vaisselle_auto_start_protection
hold_action:
action: navigate
navigation_path: /dashboard-report/lave-vaisselle
double_tap_action:
action: call-service
service: input_boolean.turn_off
target:
entity_id: input_boolean.lave_vaisselle_auto_start_protection
entity: input_boolean.lave_vaisselle_auto_start_protection
variables:
programme: >
[[[ if (states['switch.lave_vaisselle_program_auto2'].state == "on" ) return
"Auto 45-65°";
if (states['switch.lave_vaisselle_program_eco50'].state == "on" ) return
"Eco 50°";
if (states['switch.lave_vaisselle_program_intensiv70'].state == "on" )
return "Intensif 70°";
if (states['switch.lave_vaisselle_program_kurz60'].state == "on" ) return
"Express 60°";
if (states['switch.lave_vaisselle_program_machinecare'].state == "on" )
return "Entretien de la machine";
if (states['switch.lave_vaisselle_program_nightwash'].state == "on" ) return
"Silence 50°";
if (states['switch.lave_vaisselle_program_prerinse'].state == "on" ) return
"Pré-rinçage";
return "underfined";
]]]
icon: |
[[[
if ( states['sensor.lave_vaisselle_operation_state'].state == "Run" ) return "mdi:dishwasher-alert";
else if (states['input_boolean.lave_vaisselle_auto_start_protection'].state == "on") return "mdi:dishwasher";
else if (states['sensor.lave_vaisselle_operation_state'].state == "DelayedStart") return "mdi:dishwasher-alert";
return "mdi:dishwasher-off" ;
]]]
label: |
[[[
if ( states['sensor.lave_vaisselle_operation_state'].state == "Run" )
return helpers.formatTime24h(states['sensor.lave_vaisselle_remaining_program_time'].state) + " : " + variables.programme ;
else if (states['input_boolean.lave_vaisselle_auto_start_protection'].state == "on")
return states['input_datetime.lave_vaisselle_auto_start'].state.substr(0,5).replace(':', 'h') ; else if (states['sensor.lave_vaisselle_operation_state'].state == "DelayedStart")
if ( states['sensor.lave_vaisselle_remaining_program_time'].state == "unavailable" ) return "Programmer";
else
return helpers.formatTime24h(states['sensor.lave_vaisselle_remaining_program_time'].state) ;
else
return "Eteint" ;
]]]
show_label: true
styles:
label:
- font-size: 90%
name:
- font-size: 120%
card:
- height: 105px
icon:
- color: |
[[[
if ( states['sensor.lave_vaisselle_operation_state'].state == "Run" ) return "red";
else if (states['input_boolean.lave_vaisselle_auto_start_protection'].state == "on") return "green";
else if (states['sensor.lave_vaisselle_operation_state'].state == "DelayedStart") return "green";
return "gray" ;
]]]
L’idée de base :
l’icone affiche l’état de la machine,
l’heure de lancement si programmer
le mode et l’heure de fin si en fonctionnement
un appuie simple, lance la programmation en Heure Creuse (mode habituelle : « Eco », heure habituelle)
un appuis long, ouvre l’interface de gestion de la machine (mode, heure, camembert de répartition des cycles, nombre de dosette restant)
Bonjour, alors c’est une samsung connectée et jai tout les capteurs, puissance consommée, temps de lavage, cycle qui sont effectuée et le on/off
J’aimerais creer une card qui affiche la machine en photo et que l’on vois le tambour qui tourne quand elle est active et quand elle est inactive qu’elle sois a l’arret.
@roumano Merci d’avoir repondu et d’avoir partage mais ce n’est pas vraiment ce que je recherche
Hello,
Une picture element ?
après tu peux mettre les infos que tu veux
cdt
Bonjour voici exactement ce que je voudrais faire mais je ne sais par ou commencer
On vois la machine qui tourne et je trouvais sa vraiment sympa
BBE
Janvier 30, 2025, 4:16
8
Met une webcam sur la machine…
Je pense que @freetronic a donné la bonne réponse au dessus.
1 « J'aime »
Ludoc
Janvier 30, 2025, 4:24
9
Hello,
Un petit input boolean ?
show_name: true
show_icon: true
type: custom:button-card
show_entity_picture: true
state:
- value: "on"
color: purple
icon: mdi:washing-machine
name: Machine à laver allumée
styles:
icon:
- animation:
- rotating 2s linear infinite
- value: "off"
color: rgb(255,0,0)
icon: mdi:washing-machine-off
name: Machine à laver éteinte
tap_action:
action: toggle
entity: input_boolean.test
1 « J'aime »
Re,
après on peut partir sur des cartes, mais je trouve ça plus « complexe »
voilà une base
type: horizontal-stack
cards:
- type: custom:button-card
entity: switch.machine_a_laver
show_name: false
show_state: false
show_icon: false
tap_action:
action: toggle
styles:
card:
- width: 120px
- height: 120px
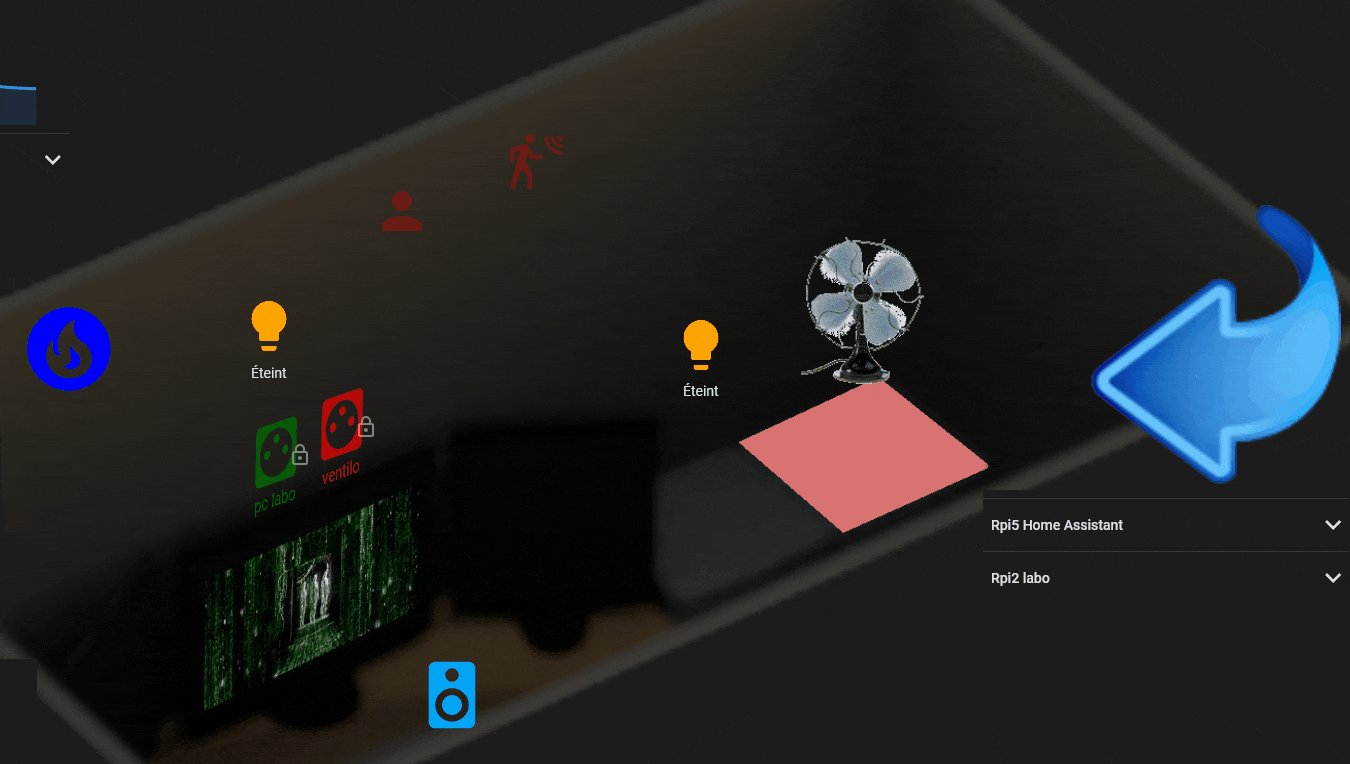
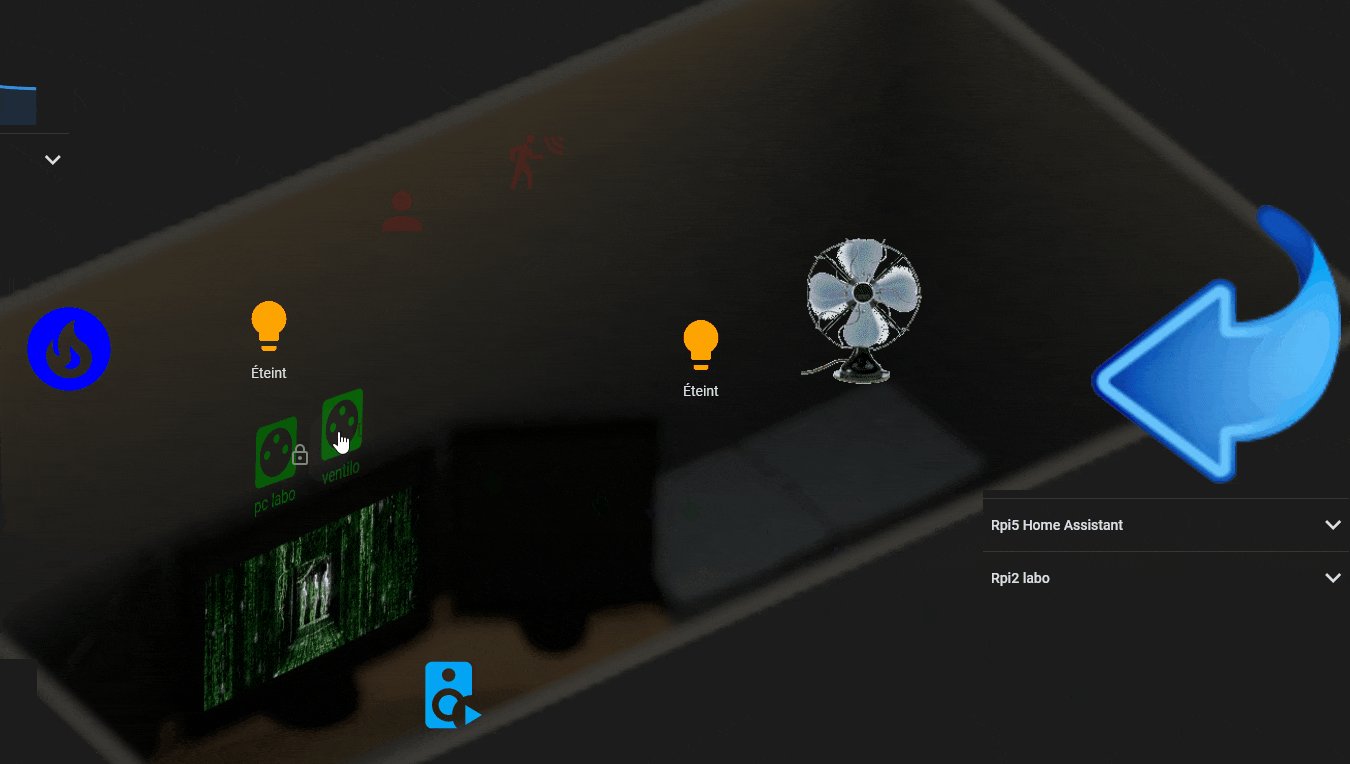
- background-image: |
[[[
return states['switch.prise_ventilateur_labo'].state === 'on'
? "url('/local/plan3D/ventilo.gif')"
: "url('/local/plan3D/ventilo.png')";
]]]
- background-size: cover
- background-repeat: no-repeat
- border-radius: 10px
- type: custom:button-card
entity: switch.prise_ventilateur_labo
show_name: true
show_icon: true
name: Ventilateur
icon: mdi:fan
tap_action:
action: toggle
styles:
card:
- width: 80px
- height: 120px
- font-size: 14px
- font-weight: bold
- text-align: center
il faudra avoir les 2 images sous le coude, le png et le gif
cdt
Re,
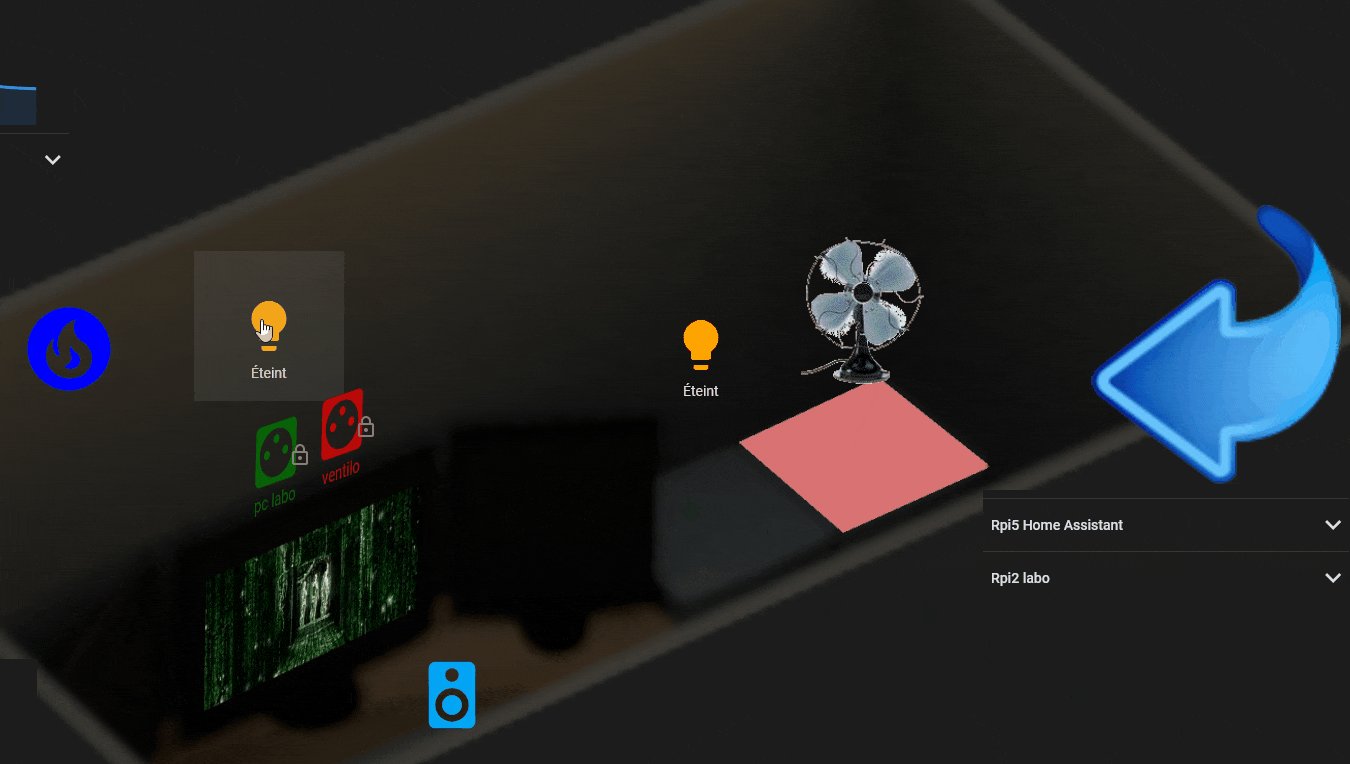
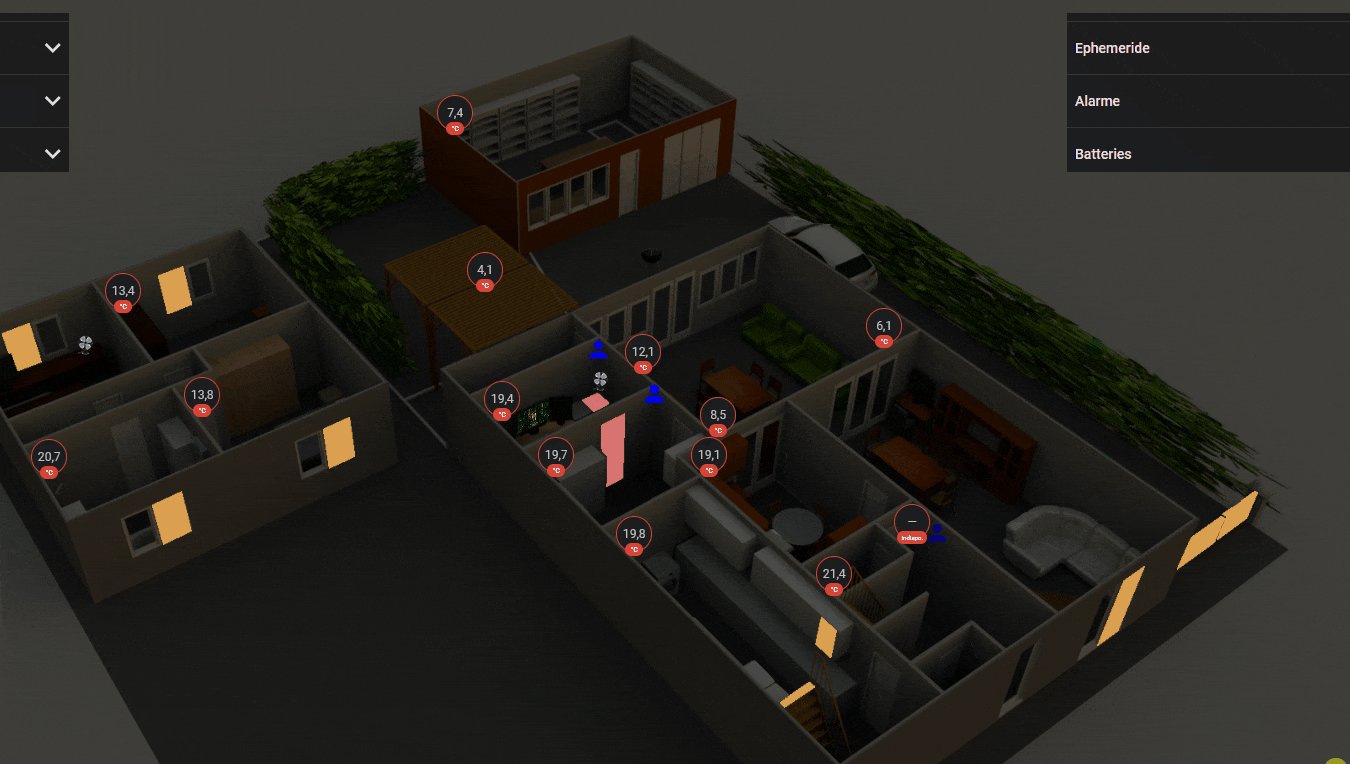
éventuellement je me sers de ça dans une picture element
cdt
ha oui super un grand merci pour l’image @freetronic
1 « J'aime »
comment fais tu pour avoir ce genre d’image qui bouge ?merci
Re,
le ventilo ? j’ai pris un gif de ventilo, je l’ai traité dans gimp pour ne garder qu’un calque et avoir l’image fixe, après ça se base sur le on off
avec picture element ça peut donner ça
cdt
Ok super je vais essayer de faire sa et je reviens avec la solution ici
1 « J'aime »
Cleya
Janvier 30, 2025, 5:23
16
Pas besoin de .gif, une image de la machine à laver, un découpage de la partie tambour, une rotation infinie de la partie tambour avec une custom:button-card et c’est réglé
2 « J'aime »
bonjour @Cleya une idée du code ? pour la carte ? Merci beaucoup
Cleya
Janvier 30, 2025, 5:58
18
Je te fais un exemple demain, j’ai plus le temps ce soir (l’heure de l’apéro arrive
1 « J'aime »
Salut,
1 « J'aime »
Cleya
Janvier 30, 2025, 6:10
20
Salut,
Ca dépend, regarde @Matt1 par exemple,
Après, il est vrai qu’il y a des personnes qui n’enregistrent rien (si tu vois à qui je fais allusion)
2 « J'aime »