Il faudrait que tu remontes et que tu décales légèrement vers la gauche ton custom_fields tambour ![]()
@anon51798830 oui j’ai rectifié cela et je compte bien redeposer mon code et les images ici une fois terminée pour que tout le monde en profite ![]()
Vraiment encore mille merci pour toute tes explication claire et précise. ( ne serais tu pas prof ? )
Ah non, plutôt grincheux ![]()
Je vais voir avec @Pulpy-Luke si ça serait intéressant (ou pas) de créer un sujet dans les tutoriaux et de l’alimenter avec les cartes custom:button-card que je fais assez régulièrement ici au fur et à mesure pour que les membres puissent les trouver si besoin.
ce serais le top sa franchement tu a du talent pour tout expliqué en profondeur ![]() la je test et je vois ce que sa donne ces très didactique du coup on apprend plus vite je trouve. paracerque le code cela reste quand même compliqué a gérer.
la je test et je vois ce que sa donne ces très didactique du coup on apprend plus vite je trouve. paracerque le code cela reste quand même compliqué a gérer.
Clairement ce serait très bien un tuto sur le forum ou un article sur le portail… Si tu as l’envie et le temps de le faire, fais le!
Sur le forum, pas besoin de demander l’autorisation…
Sur le portail, vois avec @Argonaute pour écrire un article. J’ai fait ça en fin d’année dernière. C’est de mon point de vue très complémentaire du forum.( Avec un post sur le forum qui ferait vivre ton article et accumulerait les exemples…)
Je ne sais pas trop sous quelle forme ça pourrait se faire. Un article, il est figé une fois posté ?
Salut,
non un article peut être modifié une fois publier.
Salut @WarC0zes ,
A ton avis, qu’est ce qui serait le plus pertinent, un sujet ici avec en premier post des gif des différentes cartes postées avec le code commenté et un lien vers les posts ou alors un autre moyen. Ca pourrait éventuellement servir durant mes absences de quelques mois ![]()
Honnêtement chez pas trop. Mais un article sur le portail HACF aura un post sur le forum qui y fera référence, Tu auras des vues sur l’article et des messages sur le forum. Un article peut être modifié plus tard.
À toi de voir ce qui te va le mieux.
Je pense qu’un article ne serait pas forcément la meilleure solution car il y aura forcément de nombreuses modifications au fur et à mesure des demandes et de mes progrès avec custom:button-card (je découvre des choses presque tous les jours). Après, le forum n’est pas fait pour ça non plus à mon sens. Bon de toute façon, il n’y a pas le feu, je ne compte pas me faire bannir à nouveau dans l’immédiat ![]()
Salut @anon51798830,
Non un article n’est pas figé. Tu aura accès à l’éditeur du portail et tu pourra modifier ton article et le faire vivre. Je te propose de me contacter en message privé si l’expérience de la publication d’un article te tente.
A bientôt
Je crois que c’est bien la 1ere fois que je vois du code commenté comme ceci ![]()
Code plus visuel on sait le résultat attendu et on peut adapter à son contexte c’est génial j’adore l’approche pour la communauté bravo
Hello,
J’ai ajouté un border: none sur la carte du tambour, sinon cercle noir quand l’image est appliquée sur une surface lisse.
type: custom:button-card
custom_fields:
tambour:
card:
type: custom:button-card
entity: input_boolean.lave_vaisselle_en_fonction
show_icon: false
show_name: false
styles:
card:
- width: 155px
- height: 155px
- border: none
- border-radius: 50%
- background-image: none
- background-size: cover
- background-position: center
- background-color: rgba(28,28,28,0)
state:
- value: "on"
styles:
card:
- background-image: url(/local/machines/assiette_sale.png)
- animation: rotate 2s linear infinite
extra_styles: |
@keyframes rotate {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
styles:
card:
- background-image: url(/local/machines/lave_vaisselle.png)
- width: 350px
- height: 350px
- background-size: cover
- background-position: center
- border-radius: 0px
- border: none
- background-color: rgba(250,250,250,0)
custom_fields:
tambour:
- position: absolute
- top: 120px
- left: 100px
Avant
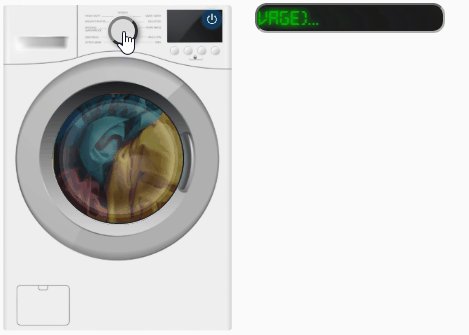
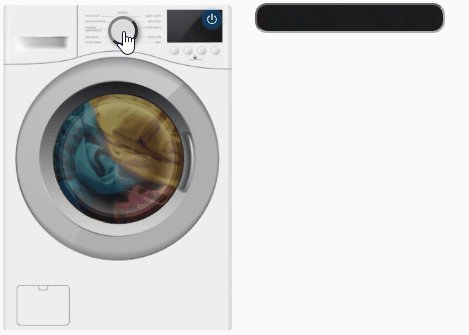
Après
Pour le lave-vaisselle avec l’assiette sale qui tourne
Oui, j’aurais pu ![]()

Hello, Petite question sur l’app compagnion la carte que jai ne ce reduit pas du coup elle est toute applatie que doit je faire pour regler ce petit soucis ? Merci a tous
Salut, il faut que tu définisses les dimensions de la carte en fonction de ton affichage (un tableau de bord spécifique en fonction de l’appareil).
ok oui mais d’habitude je vais dans visibilité j’ai pu reprendre ce code d’une autre card va t-il fonctionné ?
- condition: screen
media_query: "(min-width: 0px)"
Merci pour l’aide encore une fois.
Salut,
Non ton bout de code ne fonctionnera pas (en tous cas à mon sens, mais tu peux tester). La seule solution pour que l’affichage s’adapte à l’appareil est de mettre toutes les valeurs (largeur, hauteur, positions) en pourcentage et pas en pixels (et encore, ça ne fonctoinnera que si le rapport hauteur et largeur est identique sur les différents appareils).
Salut, ta machine à laver est connectée ou tu obtiens les infos par une prise connectée (W, on/off) ?
Si elle est connectée et que tu récupères des infos sur où elle en est dans son cycle (lavage, rinçage, essorage), il y a moyen d’améliorer grandement la carte (ça peut se faire aussi avec une prise connectée en fonction de la consommation aux différentes étapes, mais c’est plus compliqué).