J’ai essayé, lorsque je supprime le graphique avec ce sensor, tous est ok. Je la intégré seul dans un graphique et sa recommence.
Comment faire que le graphique ne ce mette pas à jours tous les sec ?
Je t’en ai parlé juste au dessus
update_interval: 30s
Lol c’est moi qui en ai parlé de dette commandé plus haut et ça ne changeais rien.
Sur des graphes avec énormément de pt ça semble être relativement fréquent :
Maintenant une des solutions proposée (et je me doute que c’est pas ce que tu cherches) est de passer une fonction « avg » au sensor posant problème.
Bref dans ton cas juste pour voir si ça a un impact tu peux tester :
- color: red
entity: sensor.consommation_total
type: line
name: Consommation
group_by:
func: avg
duration: 5min
show:
extremas: true
datalabels: false
Et au pire voir si « plotly » pourrait faire le taf.
La fonction AVG donne des valeurs incohérente
Je sais ![]() l’idée c’était juste de voir si le temps du test de cette fonction les perfs étaient meilleurs.
l’idée c’était juste de voir si le temps du test de cette fonction les perfs étaient meilleurs.
Je confirme qu’en Avg sa fonctionne bcp mieux.
par quoi je pourrai remplacer avg ?
@Ives,
je me suis également lancé dans le dashboard energie. Je suis également bloqué sur les utility meter pour créer les sensor last_day / last_week / last_mount / last_year.
As-tu trouvé réussi à les mettre en place ?
Galadan,
je souhaiterais arriver au même tableau synthétique mais pour ma conso électrique (données provenant de Lixee). Je galère vraiment avec les utility meter pour remonter créer les et afficher les valeurs de la veille/ semaine précédente / mois précédent / année précédente.
Tu aurais moyen d’afficher une copie de ton code pour que je m’en inspire.
Merci ![]()
Hello,
Voici mes utility_meter:
> daily_water:
> source: sensor.compteur_d_eau
> cycle: daily
> weekly_water:
> source: sensor.compteur_d_eau
> cycle: weekly
> monthly_water:
> source: sensor.compteur_d_eau
> cycle: monthly
> yearly_water:
> source: sensor.compteur_d_eau
> cycle: yearly
Je sais pas si cela va t’aider.
Bonjour,
je rencontre un petit problème avec la carte Aphexchart.
Je découvre la carte et je voudrais mettre l’un en dessous de l’autre ma conso électrique du jour et celle de la veille. j’ai copier coller le code et j’ai juste ajouté offset: ‹ -1d › pour le graphique de la veille.
Une fois affiché ils n’ont pas tout à fait la même abscisse, une prend bien toute la longueur (la veille) et pas l’autre, je n’arrive pas à comprends pourquoi ni à résoudre ce problème.
Si jamais vous avez une idée, je suis preneur !?
Salut.
Tu es certain d’avoir 2 jours de données complets ?
Genre tu poste à 2h du matin, donc tu n’a les données que 0h à 2h…
Mais bon ça reste théorique puisque tu n’as pas partagé le code de ta carte
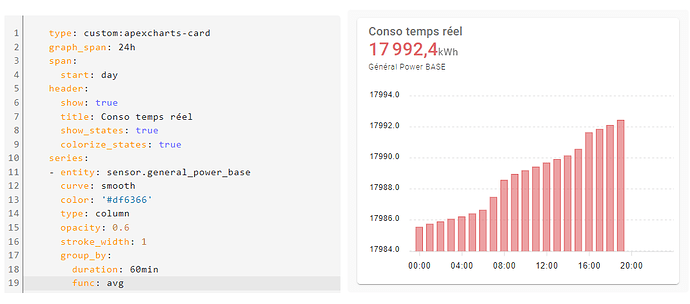
voici le code pour celle du jour (le code pour le jour d’avant est identique j’ai juste mis un offset -1d
type: custom:apexcharts-card
graph_span: 24h
span:
start: day
header:
show: true
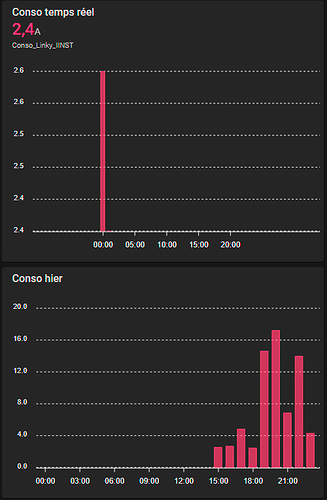
title: Conso temps réel
show_states: true
colorize_states: true
series:
- entity: sensor.conso_linky_iinst
curve: smooth
color: '#df6366'
type: column
opacity: 0.6
stroke_width: 1
group_by:
duration: 60min
func: avg
C’est normal de n’avoir les données que de 0h à 2h puisque que le graph commence à 0h tous les jours. (je ne l’avais pas précisé).
Maintenant qu’il est 11h l’abscisse c’est décalée et se retrouve bien au même niveau que le jour d’avant, mais savez-vous si il y’a un moyen quel soit identique ?
Si l’idée est de comparer deux jours tu peux peu etre les mettre tous les deux dans la meme graph?
Sinon il y ca a aussi :
et sinon j’ai essayé ton code et de mon coté j’ai la journée complète donc je comprend pas trop,…
J’ai chercher un peu plus, et j’ai superposé les deux graphiques effectivement.
Le bug c’est résolu de lui même une fois la première journée complète, comme je viens de recevoir le module Zlinky il n’avait pas encore pu enregistré 24h ce qui doit causer se « bug » les premières heures.
Bonjour a tous,
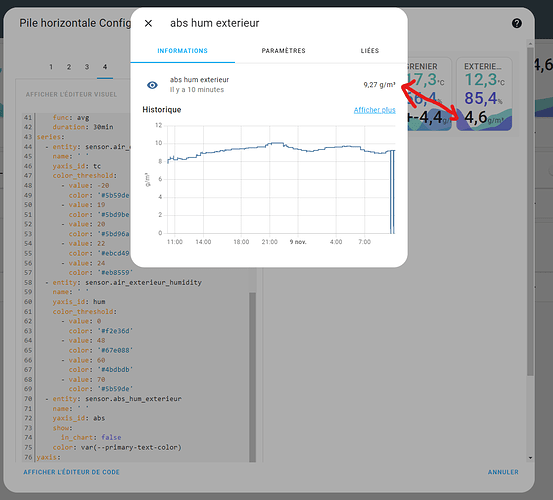
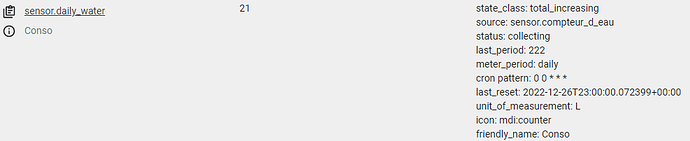
j’ai une valeur de status qui ne se met pas a jour sur la dernière valeurs :
Est ce que quelqu’un a déjà eu ce souci ?
Je pense avoir trouver la logique est un peu bizarre mais il faudrait augmenter « update_delay » a ce que je comprend
Bonjour,
- Comment soustraire 2 séries en une seule?
Je cherche à afficher sous forme de colonnes empilées, des capteurs (pas de problèmes pour cela), et des soustractions de capteurs (c’est là que ça pose problème). Dans mon exemple, j’ai des capteurs de consommation pour un circuit électrique, puis un pour le tableau entier, je cherche à afficher la différence entre les 2.
L’option « transform » semblait répondre à ce besoin, seulement l’historique n’est pris que sur l’entité de la série analysée, on ne peux pas avoir plusieurs séries (l’utilisation des variables hass.states[‹ other.entity ›] renvoie que la dernière valeur).
2).
Exemple:
#---------------------------------------------------------------
# Graph total
#---------------------------------------------------------------
- type: custom:apexcharts-card
header:
show: true
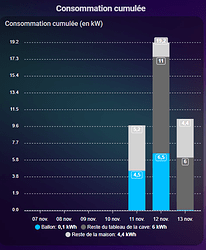
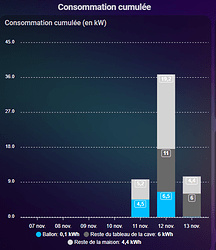
title: Consommation cumulée (en kW)
show_states: false
colorize_states: true
graph_span: 7day
stacked: true
span:
start: day
offset: '-6day'
series:
- entity: sensor.enedis_puissance_du_jour
type: column
name: Reste de la maison
transform: "return x - hass.states['sensor.tableau_cave_puissance_du_jour'].state;"
group_by:
duration: 1day
func: max
show:
datalabels: true
- entity: sensor.tableau_cave_puissance_du_jour
type: column
name: Reste du tableau de la cave
transform: "return x - hass.states['sensor.ballon_ecs_puissance_du_jour'].state;"
group_by:
duration: 1day
func: max
show:
datalabels: true
- entity: sensor.ballon_ecs_puissance_du_jour
type: column
name: Ballon
group_by:
duration: 1day
func: max
show:
datalabels: true
apex_config:
chart:
height: 600px
Biensur je peux toujours créer un capteur supplémentaire qui serais la différence des 2 (faute de mieux c’est ce que je fais pour le moment), mais au delà d’alourdir la base de données, cela ne recalcule pas l’historique. Et pour des calculs plus complexes (j’ai des idées en tête) cela nécessite toujours plus de sensors en base.
Une idée qui pourrais répondre à ce besoin?
- yaxis max erroné en mode auto
Je ne sais pas si c’est à cause du mode « stacked », mais si on force la valeur minimale du yaxis:
yaxis:
- min: 0
max: auto
La valeur maximale semble mal déterminée:
En mode auto (donc sans paramétrer de min/max), pas de problèmes:
Dans le cas présent ce n’est pas gênant pour moi car j’ai bien un mini à 0. Mais sinon, soit j’utilise pas le paramètre comme il faut, soit il y a peut être un bug.
Hello,
J’ai un petit soucis que je n’arrive pas à régler.
J’ai créé ce graph:
type: "custom:apexcharts-card"
graph_span: 7d
span:
end: day
header:
show: true
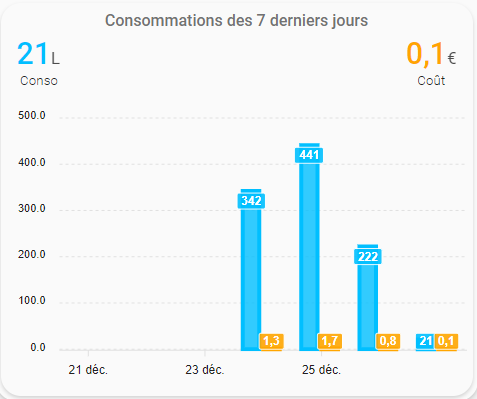
title: Consommations des 7 derniers jours
show_states: true
colorize_states: true
apex_config:
xaxis:
labels:
show: true
yaxis:
labels:
show: true
legend:
show: false
series:
- entity: sensor.daily_water
name: Conso
unit: L
color: deepskyblue
type: column
group_by:
func: diff
duration: 24h
opacity: 0.8
stroke_width: 4
show:
datalabels: true
- entity: sensor.water_cost_daily
name: Coût
unit: €
color: orange
type: column
group_by:
func: diff
duration: 1d
opacity: 0.8
stroke_width: 4
show:
datalabels: true
Mais je n’ai pas les data sur 7 jours…

Mes sensor en question:
Une idée d’où viens le soucis?