T’as tu bien l’historique des sensors? (Autrement dit, ta purge n’est pas configurée à moins de 7jrs?
Comment je vérifie ça?
Tu clique sur le capteur dont tu veux voir l’info, et tu devrais avoir un historique.
Ou bien tu vas dans le menu historique à gauche, et tu ajoute le capteur.
Ta carte est ok sinon , je l’ai testé
Si tu l’as installe aujourd’hui , je pense que cela est normal car tu lui demande a partir DE *
donc ce jour…
De plus @djal a raison
Soit ta purge ce fait avec une moyenne de +/- 7 jours , soit l’historique ne s’enregistre pas.
En effet il semble que le sensor ne garde pas plus de 3 jours, comment je peux corriger cela?
La, j’utilise un utility meter basé sur mon compteur d’eau qui s’incrémente a chaque litre consommé.
Par default, l’historique est purgé tous les 10 jours.
Tous tes capteurs sont dans le même cas?
Si tu veux modifier le délai de rétention (attention à la taille de la base) , je te laisse regarder ici : Recorder - Home Assistant
Si il a l’historique, alors il devrait s’afficher, la carte est ok pour afficher les 7 derniers jours.
En revanche, petite remarque:
Tu peux lui donner un compteur global, et apex chart se débrouille pour le découper par jour .
Pas besoin de lui donner des sensor « daily »
mais il est rapide ce @djal ![]()
![]()
@Galadan
voici ce que j’ai pour te donner un exemple
#Base de données
recorder:
db_url: mysql://XXXXX:XXXX@core-mariadb/homeassistant?charset=utf8mb4
purge_keep_days: 60
commit_interval: 20
include:
domains:
- sensor
- switch
- binary_sensor
- light
- person
- climate
- device_tracker
- zone
- group
- zone
- plant
exclude:
domains:
- automation
- calendar
- media_player
- scene
- script
- sun
- switch
- timer
- weather
- zwave
event_types:
- automation_triggered
- script_started
- service_registered
- home_assistant_start
- home_assistant_stop
- home_assistant_stop
entities:
- sun.sun
- sensor.last_boot
- sensor.date
- sensor.time
J’ai du influxdb ou j’ai de la data, par contre je ne sais pas l’utiliser ![]()
Dans ce cas, il faut exposer tes sensors influx db dans HA, je te laisse voir la doc, tout est indiqué.
Mais le plus simple reste d’avoir l’historique dans HA.
En revanche si tu compte avoir un historique de plusieurs mois, alors influx db est bien ce qu’il te faut. Couple le a grafana et tu auras des beaux graphiques
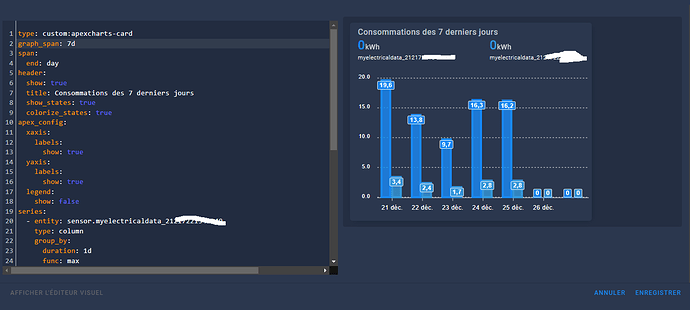
Bsoir,
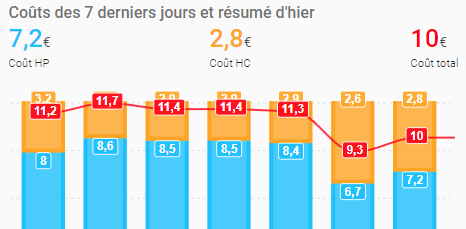
Je cherche à positionner les datalabels en bas de chaque colonne:

Dans la doc ApexChart.js il est fait référence à la notion de position; bottom mais je n’ai pas trouvé comment l’utiliser ici…
Merci pour vos lumières ^^
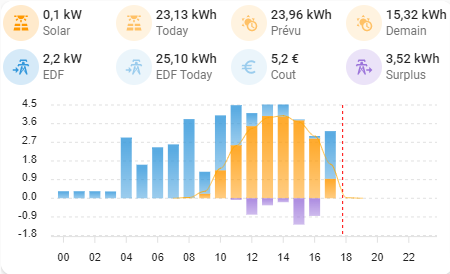
Petit chart de ma conso / prod solaire condensé pour tenir dans un dashboard de 3 colones pour ma tablette murale:

type: custom:vertical-stack-in-card
cards:
- type: custom:stack-in-card
cards:
- type: grid
square: false
columns: 4
cards:
- type: custom:mushroom-entity-card
entity: sensor.kilowatt_prod_solaire
primary_info: state
secondary_info: name
name: Solar
icon: mdi:solar-power-variant
icon_color: orange
fill_container: false
layout: horizontal
card_mod:
style: |
ha-card {
padding-bottom: 0px !important;
padding-top: 4px !important;
padding-right: 0px !important;
padding-left: 2px !important;
}
- type: custom:mushroom-entity-card
entity: sensor.conso_prod_solaire_aujourdhui
primary_info: state
secondary_info: name
name: Today
icon: mdi:solar-power-variant
icon_color: '#ffc166'
fill_container: false
layout: horizontal
style: |
ha-card {
padding-bottom: 0px !important;
padding-top: 4px !important;
padding-right: 0px !important;
padding-left: 0px !important;
}
- type: custom:mushroom-entity-card
entity: sensor.solcast_forecast_today
primary_info: state
secondary_info: name
name: Prévu
icon: mdi:sun-clock
icon_color: '#ffc166'
fill_container: false
layout: horizontal
style: |
ha-card {
padding-bottom: 0px !important;
padding-top: 4px !important;
padding-right: 0px !important;
padding-left: 0px !important;
}
- type: custom:mushroom-entity-card
entity: sensor.solcast_forecast_tomorrow
primary_info: state
secondary_info: name
name: Demain
icon: mdi:sun-clock
icon_color: '#ffc166'
fill_container: false
layout: horizontal
style: |
ha-card {
padding-bottom: 0px !important;
padding-top: 4px !important;
padding-right: 0px !important;
padding-left: 0px !important;
}
- type: custom:mushroom-entity-card
entity: sensor.kilowatt_global
primary_info: state
secondary_info: name
name: EDF
icon: mdi:transmission-tower-import
icon_color: '#3498db'
fill_container: false
layout: horizontal
style: |
ha-card {
padding-bottom: 0px !important;
padding-top: 0px !important;
padding-right: 0px !important;
padding-left: 2px !important;
}
- type: custom:mushroom-entity-card
entity: sensor.conso_global_aujourdhui
primary_info: state
secondary_info: name
name: EDF Today
icon: mdi:transmission-tower-import
icon_color: '#9acced'
fill_container: false
layout: horizontal
style: |
ha-card {
padding-bottom: 0px !important;
padding-top: 0px !important;
padding-right: 0px !important;
padding-left: 0px !important;
}
- type: custom:mushroom-entity-card
entity: sensor.elec_cost_daily
primary_info: state
secondary_info: name
name: Cout
icon: mdi:currency-eur
icon_color: '#9acced'
fill_container: false
layout: horizontal
style: |
ha-card {
padding-bottom: 0px !important;
padding-top: 0px !important;
padding-right: 0px !important;
padding-left: 0px !important;
}
- type: custom:mushroom-entity-card
entity: sensor.return_to_grid
primary_info: state
secondary_info: name
name: Surplus
icon: mdi:transmission-tower-export
icon_color: '#9c75da'
fill_container: false
layout: horizontal
style: |
ha-card {
padding-bottom: 0px !important;
padding-top: 0px !important;
padding-right: 0px !important;
padding-left: 0px !important;
}
- type: custom:apexcharts-card
experimental:
hidden_by_default: true
now:
show: true
label: ''
color: red
yaxis:
- id: value
apex_config:
tickAmount: 7
forceNiceScale: true
decimalsInFloat: 1
- id: Conso1
show: false
apex_config:
chart:
stacked: true
height: 190
offsetY: -10
offsetX: -10
redrawOnParentResize: true
parentHeightOffset: 0
legend:
show: false
xaxis:
labels:
format: HH
style:
fontSize: 11px
fill:
type: gradient
gradient:
type: vertical
shadeIntensity: 0
inverseColors: false
opacityFrom: 0.9
opacityTo: 0.7
stops:
- 10
span:
start: day
offset: +0h
graph_span: 24h
update_interval: 30s
header:
show: false
show_states: true
colorize_states: true
series:
- entity: sensor.prod_solaire_hourly
show:
hidden_by_default: false
name: Solar now
type: column
yaxis_id: value
unit: kWh
group_by:
func: last
duration: 1h
- entity: sensor.edf_grid_in_energy
show:
hidden_by_default: false
name: EDF in
color: '#3498db'
type: column
yaxis_id: value
unit: kWh
group_by:
func: last
duration: 1h
- entity: sensor.edf_grid_out_energy
transform: return x * -1;
show:
hidden_by_default: false
name: EDF out
color: '#9c75da'
type: column
yaxis_id: value
unit: kW
group_by:
func: last
duration: 1h
- entity: sensor.solcast_forecast_today
show:
in_header: false
legend_value: false
name: today
yaxis_id: value
color: '#ffa600'
opacity: 1
stroke_width: 1
float_precision: 1
unit: kWh
group_by:
func: last
duration: 1h
data_generator: |
return entity.attributes.forecast.map((entry) => {
return [new Date(entry.period_start), entry.pv_estimate];
});
style: |
ha-card {
font-size: 85%;
line-height: 10%;
padding-bottom: 0px !important;
padding-top: -30px !important;
padding-right: 0px !important;
padding-left: 0px !important;
Bonjour à tous,
Bon mon pluviomètre connecté fonctionne toujours aussi bien (Pluviomètre compatible HA - #9 par phil). Les cartes que j’ai réalisées sont également très instructives, mais je souhaite suivre un nouvel indicateur me permettant de suivre la quantité d’eau tombée mois par mois sur une année. L’idée étant de connaitre les mois les plus pluvieux de l’année en cours.
Je suis donc parti du code de la carte « mensuel » que voici:
type: custom:apexcharts-card
graph_span: 30d
header:
show: true
title: Mensuel
show_states: true
span:
start: day
offset: '-29d'
series:
- entity: sensor.rainfall_today
color: aqua
type: column
group_by:
func: max
duration: 1d
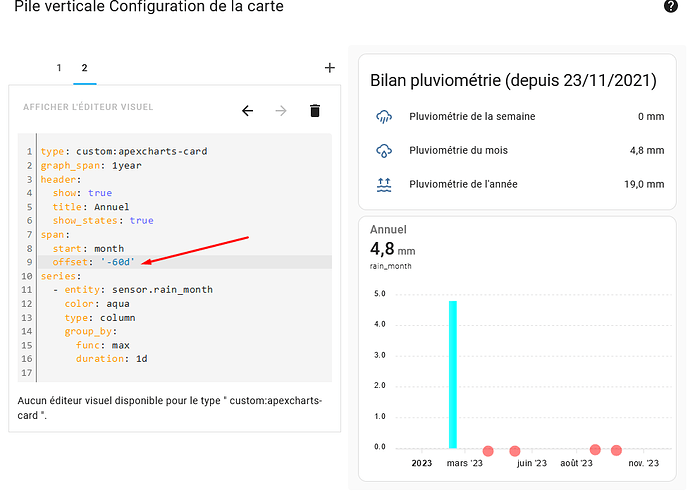
en modifiant l’entity en fin de code par rain_month. j’obtiens ceci
ce que je souhaite:
-
faire en sorte de commencer le graph au 1er janvier. J’ai mis un offset à -60 jours, mais dans deux mois, mon graphe commencera en mars
 . Comment fixer ce début de graph ?
. Comment fixer ce début de graph ? -
en janvier il est tombé qq milimètres mais ils n’apparaissent pas ! je crains que parceque le rain_month est remis à zéro tous les mois je perde la donnée. Comment y remédier ?
-
dans le graphe je souhaite faire apparaitre l’étiquette de valeur en haut de chaque barre. Comment le faire?
-
je ne suis pas certain que la valeur de la duration à 1d soit la bonne. Cà marche certes mais quand je la fixe à un mois, HA tourne en boucle …
D’avance merci pour votre expertise.
Bonjour,
Très belle carte: Serait-il possible d’avoir également les détails des sensor créés (p. ex. sensor.conso_prod_solaire_aujourdhui, sensor.kilowatt_prod_solaire, etc…)?
Ce serait super… Merci d’avance!
mes 3 sensors viennent des données issus de mes 2 shelly em:
- Un pour la conso global en sortie/entree de compteur principale
- le meme pour le surplus - en gros quand la conso est negative, j’ai créé un compteur kwh pour le surplus
- un en sortie de ma prod solaire (onduleur fronius)
La courbe solaire vient de l’integration solcast solar.
PErso, je cherche surtout a diminuer leur taille. si qqun a la soluce?
Bonsoir à tous,
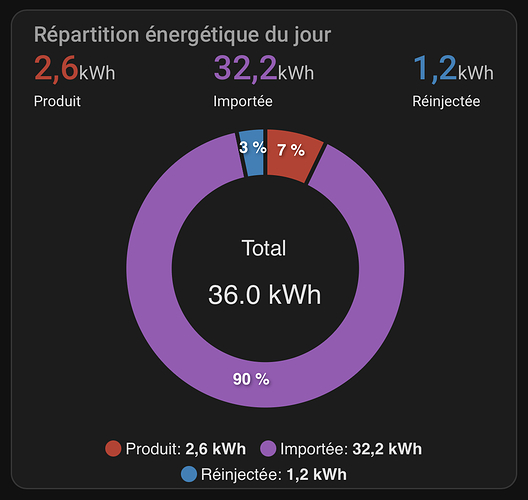
Concernant les cartes ApexChart, je possède une carte Type « Donut » pour la visualisation de ma synthèse énergétique journalière mais a ce jour j’ai un problème que je n’arrive pas à résoudre.
En effet l’idée serait d’avoir dans le donut, uniquement l’énergie importée, et l’énergie produite et que le total soit la somme des 2.
A ce jour j’ai l’énergie ré-injectée qui est comptée comme une variable a additionner dans le donut ainsi que dans la total.
Comment ajuster cela svp ?
Ci joint ma config:
type: custom:apexcharts-card
chart_type: donut
header:
show: true
title: Répartition énergétique du jour
show_states: true
colorize_states: true
update_interval: 30s
apex_config:
dataLabels:
formatter: |
EVAL:function(value) {
return value.toFixed(0) + " %";
}
plotOptions:
pie:
donut:
labels:
show: true
total:
show: true
label: Total
formatter: |
EVAL:function(w) {
return w.globals.seriesTotals.reduce((a, b) => {return (a + b)} , 0).toFixed(1) + " kWh"
}
series:
- entity: sensor.daily_energy_solar_production
name: Produit
float_precision: 1
color: '#C0392B'
- entity: sensor.daily_energy_grid_consumption
name: Importée
float_precision: 1
color: '#9B59B6'
- entity: sensor.daily_energy_grid_reinjection
name: Réinjectée
float_precision: 1
color: '#2980B9'
La solution est quasiment écrite dans ce paragraphe sauf que je pense que tu te trompes dans ce que tu veux afficher.
En fait il faut savoir que le total se fait automatiquement dans ce type de carte en additionnant tous ce qui a été déclaré. Dans ton cas les 3 variables.
Du coup je pense que ce que tu cherches c’est que le total soit égal à ce que ta maison a réellement consommée tout en visualisant la provenance de ces énergies (réseau, solaire,…) Je me trompe ?
Du coup si c’est bien ça que tu veux, il te faudra avoir uniquement 2 variables :
- Energie importée du reseau
- Energie autoconsommée
La somme des 2 représentera ce que ta maison a réellement consommée. Il te manque aujourd’hui la variable autoconsommée qui n’est finalement que la soustraction de énergie solaire produite moins ce qui a été Réinjectée.
Avec le graph tu pourra donc dire : Aujourd’hui j’ai consommée 30kWh dont x% proviennnent de mes panneaux solaire.
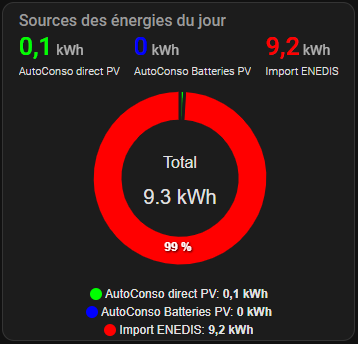
Par exemple ma simu solaire donne ceci :
Merci, je vais tenter de regarder dans ce sens là
Bonjour,
Personne pour m’aider et répondre à mon post du 6 février ?? ![]()
Merci