Tu voix que la carte débute le 15, n’importe quelle graph_span donc pour moi c’est la semaine courante, c’est pas les derniers 9 jours (21 - 9 =12)
c’est bien ce que je dis; c’est les 7 (si tu mets 7d) ou les 9 (si tu mets 9d) derniers jours GLISSANTS.
Aujourd’hui ton graph commence à dimanche, demain il commencera à lundi etc…
moi je veux sur la semaine ou le mois entier, la semaine commencant le lundi et le mois commencant le 1er jour du mois.
déf jour glissant : « Une semaine glissante n’a pas pour point de départ un lundi et elle ne s’achève pas un dimanche. Les jours commencent à « glisser » à partir du jour ou vous vous trouvez ».
Nope… hier c’était à 15 … comme aujourd’hui, pas glissante
Ah bon?
Ok autant pour moi alors.
Ce qui veut dire que si je reprends ton graph la, le 24 un nouveau cycle recommence avec affichage du 24/10 au 2/11?
De toute facon, ce n’est pas vraiment ce que je recherche. Il me faut des graph sur la semaine (du lundi au lundi), le mois (du 1er au 28,30 ou 31) et à l’année (janvier-décembre).
Et surtout je veux une historisation des valeurs sur de longues périodes et a priori la retention de base est de 10 jours; à moins de passer par l’integration « statistic graph »; dont les graph ne sont pas customisables à souhait…
Cést surtout étonnant que t’as des résultats différents…et je ne peux pas l’expliquer. Mon cycle recomenence demain et je te tien au courant. Pour le mois et plus il faut utiliser les statistics et je ne sais pas si tes sensors sont près pour ça. Pou les stats, j’ai des utilitty meter qui font un reset day/week/month
pour utiliser l’integration statistic, il faut obligatoirement un state_class et un device_class dans le sensor; ce qui est facile a faire avec des template sensor mais certaines integration buguent et ne definissent pas correctement les sensors et la tu es marron.
https://developers.home-assistant.io/docs/core/entity/sensor/#long-term-statistics
Compris et je suis déjà couvert pour tout mes sensors en focus…;plutôt autour la consommation.
Pour encore ajouter ‹ preuve › comparer mon graph de ‹ maintenant › avec l 'autre dessus…tu voi que le début n’a pas changé

c’est demain qu’il faut voir, mais si tu me dis que le debut ne change jamais sur ta période de 9 jours…

Hello,
Nouvelle petite question:
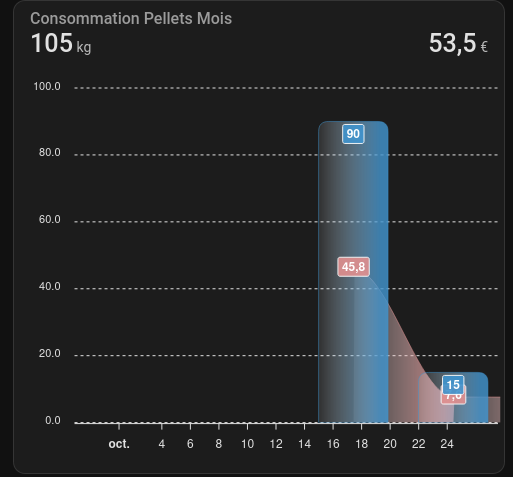
Lorsque l’on a plusieurs entity; est il possible de n’afficher qu’une seule valeur dans le header?

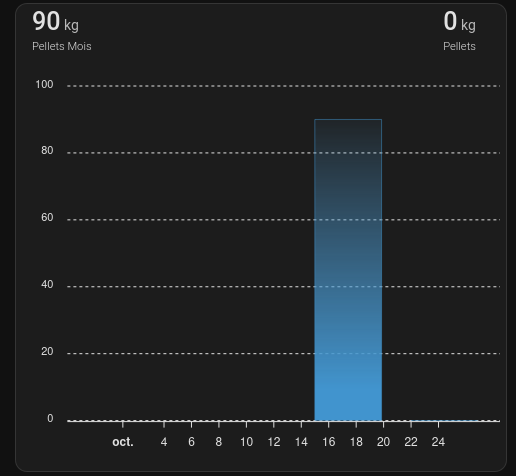
je voudrais ne pas afficher la valeur « 0 kg » en haut a droite.
De plus est il possible d’arrondir les coins des colonnes?
Merci!
type: custom:apexcharts-card
graph_span: 1month
span:
start: month
header:
show: true
show_states: true
apex_config:
xaxis:
type: datetime
labels:
datetimeFormatter:
month: MMM
day: d
chart:
type: area
height: 400
stroke:
show: true
width: 0.5
curve: smooth
legend:
show: true
fill:
type: gradient
gradient:
shadeIntensity: 0.1
opacityFrom: 0.25
opacityTo: 1
inverseColors: true
stops:
- 0
- 90
- 100
series:
- entity: sensor.pellets_mois
show:
in_chart: false
- entity: sensor.pellets_semaine
type: column
name: Pellets
stroke_width: 1
color: rgb( 65, 148, 206
opacity: 0.5
group_by:
func: max
duration: 1w
C’est dans la docu d’Apex…ajoute par entity:
show:
in_header: falseArff pourtant j’y ai passé 3h dans la doc…
Merci!
Et pour la customisation de la forme des barres pour le type « column », Une idee?
Je ne sais pas…et pas du tout dans mon intérêt … donc… il faut chercher les forums
Bonjour,
pour le border-radius des bars.
type: custom:apexcharts-card
apex_config:
legend:
show: false
chart:
stacked: true
dataLabels:
background:
borderWidth: 0
opacity: 0
foreColor: '#03A9F4'
plotOptions:
bar:
borderRadius: 5
dataLabels:
position: center
Topissime.
Merci Les gars!
J’abuse encore un peu de vous; ce thread comporte plus de 3000 messages difficile de retrouver les infos…
- possible de faire apparaitre les unités dans les dataLables?
- comment faire pour avoir la couleur de la courbe qui passe « au dessus » de celle des barres?

Hello, tu as fait comment pour avoir ta courbe de soleil ? (avec l’autre le midi solaire…)
Merci ![]()
ok j’ai trouvé en cherchant… ^^ [CARTE] Home assistant Sun card - pour les phases du soleil
Bonjour,
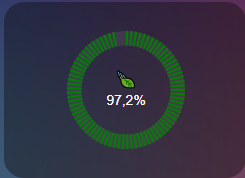
Est il possible de rendre cliquable un graf « RadialBar » ?
J’aimerais en effet pouvoir cliquer sur le cercle pour ouvrir le graphique du capteur

J’ai utilisé le
header_actions:
tap_action:
action: more-info
Ca ne fonctionne pas… Je le place au bon endroit?
type: custom:apexcharts-card
header:
show: false
title: Qualité de l'air
show_states: true
colorize_states: true
chart_type: radialBar
experimental:
color_threshold: true
apex_config:
chart:
height: 140px
legend:
onItemHover:
highlightDataSeries: false
show: false
plotOptions:
radialBar:
startAngle: 0
endAngle: 360
dataLabels:
name:
offsetY: -5
value:
offsetY: -1
stroke:
dashArray: 2
lineCap: butt
series:
- entity: sensor.qualite_de_l_air_en
header_actions:
tap_action:
action: more-info
name: 🍃
group_by:
duration: 10min
func: last
color_threshold:
- value: 60
color: rouge
- value: 88
color: orange
- value: 96
color: green
- value: 98.7
color: blue
Merci beaucoup ! ![]()
Salut ![]() quel code pour les boutons qui permettent de modifier la
quel code pour les boutons qui permettent de modifier la graph_span ?
Bonjour
Il serait bon que tu crées ton propre sujet avec le bon tag car là ton message est noyé dans un échange autre.
Si tu veux plus de réponse et réactivité je pense que c’est préférable
Merci à toi
Bonjour,
Petite contribution de ma part grâce à toutes les infos trouvées sur ce sujet et celui du forum anglais. Merci à ceux qui partagent leur code, c’est donc à mon tour !
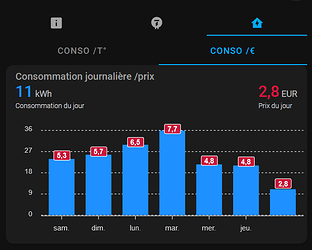
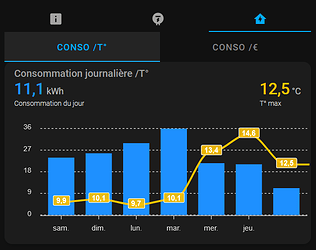
Une double carte sur ma consommation électrique (à partir du Zlinky) et en utilisant tabbed-card (pour une utilisation optimale sur mobile) :
Code
- type: custom:tabbed-card
options:
defaultTabIndex: 1
styles:
'--mdc-theme-primary': null
'--mdc-tab-text-label-color-default': grey
tabs:
- card:
type: custom:apexcharts-card
header:
show: true
title: Consommation journalière /T°
show_states: true
colorize_states: true
update_interval: 15min
graph_span: 7d
span:
end: day
apex_config:
chart:
height: 200
legend:
show: false
xaxis:
labels:
format: ddd
yaxis:
- id: first
decimals: 0
min: 0
apex_config:
tickAmount: 4
- id: second
opposite: true
show: false
apex_config:
forceNiceScale: true
series:
- entity: sensor.electricite_compteur_journalier
name: Consommation du jour
color: dodgerblue
yaxis_id: first
type: column
group_by:
func: diff
duration: 1d
- entity: sensor.temperature_exterieure_securite
name: T° max
color: '#fcc200'
yaxis_id: second
show:
datalabels: true
group_by:
func: max
duration: 1d
stroke_width: 3
attributes:
label: Conso /T°
- card:
type: custom:apexcharts-card
header:
show: true
title: Consommation journalière /prix
show_states: true
colorize_states: true
update_interval: 15min
graph_span: 7d
span:
end: day
apex_config:
chart:
height: 200
legend:
show: false
xaxis:
labels:
format: ddd
yaxis:
- id: first
decimals: 0
min: 0
apex_config:
tickAmount: 4
- id: second
opposite: true
show: false
decimals: 0
min: 0
apex_config:
tickAmount: 4
series:
- entity: sensor.electricite_compteur_journalier
name: Consommation du jour
color: dodgerblue
yaxis_id: first
type: column
group_by:
func: diff
duration: 1d
- entity: sensor.electricite_prix_du_jour
name: Prix du jour
color: crimson
yaxis_id: second
show:
datalabels: true
group_by:
func: last
duration: 1d
stroke_width: 0
attributes:
label: Conso /€
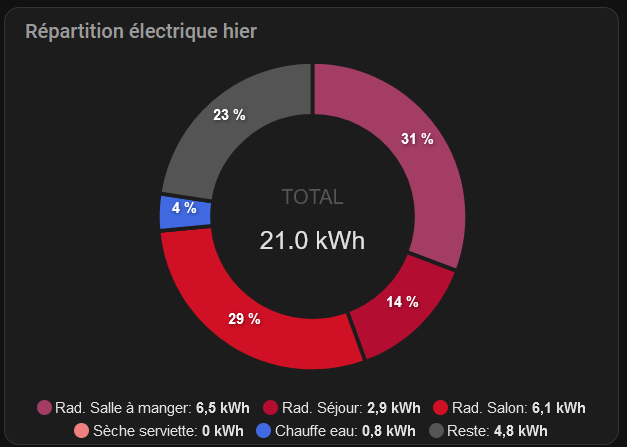
et une carte pour connaitre la répartition électrique de mes gros appareils électriques :

Code
type: custom:apexcharts-card
header:
show: true
title: Répartition électrique hier
show_states: false
colorize_states: true
chart_type: donut
update_interval: 15min
apex_config:
chart:
height: 350
dataLabels:
formatter: |
EVAL:function(value) {
return value.toFixed(0) + " %";
}
plotOptions:
pie:
donut:
labels:
show: true
total:
show: true
label: TOTAL
formatter: |
EVAL:function(w) {
return w.globals.seriesTotals.reduce((a, b) => {return (a + b)} , 0).toFixed(1) + " kWh"
}
graph_span: 24h
span:
start: day
offset: '-1d'
series:
- entity: sensor.electricite_compteur_test_3_radiateur_salle_a_manger
name: Rad. Salle à manger
color: '#a33d63'
group_by:
func: diff
duration: 1d
- entity: sensor.electricite_compteur_test_3_radiateur_sejour
name: Rad. Séjour
color: '#b30d32'
group_by:
func: diff
duration: 1d
- entity: sensor.electricite_compteur_test_3_radiateur_salon
name: Rad. Salon
color: '#cf1025'
group_by:
func: diff
duration: 1d
- entity: sensor.electricite_compteur_test_3_seche_serviette
name: Sèche serviette
unit: kWh
color: '#f08080'
transform: return x / 1000;
group_by:
duration: 1d
- entity: sensor.electricite_compteur_test_3_chauffe_eau
name: Chauffe eau
unit: kWh
color: '#4169e1'
transform: return x / 1000;
group_by:
duration: 1d
- entity: sensor.electricite_reste
name: Reste
color: '#545454'
group_by:
duration: 1d
Subtilité pour avoir le reste : un template qui utilise la consommation totale ‹ moins › celles de mes différents appareils.