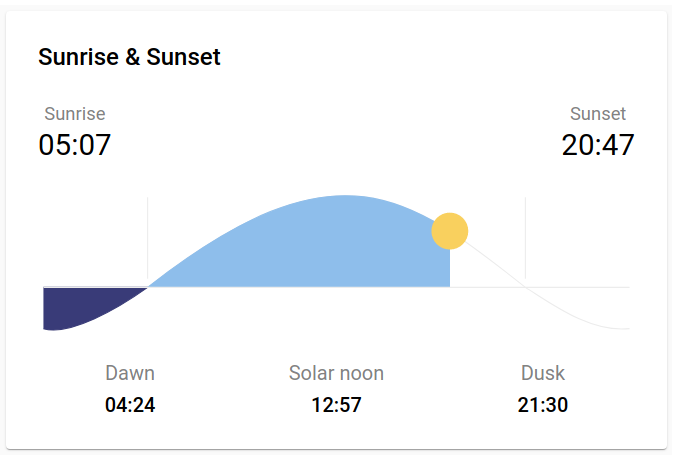
J’adore cette nouvelle carte custom pour suivre les phases du soleil, avoir les levés-couchés…

GitHub - AitorDB/home-assistant-sun-card: Home assistant sun card based on Google weather design
J’adore cette nouvelle carte custom pour suivre les phases du soleil, avoir les levés-couchés…

GitHub - AitorDB/home-assistant-sun-card: Home assistant sun card based on Google weather design
Merci pour ce partage ![]()
Merci je vais tester.
Très joli, je vais tester ça aussi. Merci ![]()
Merci pour le partage ![]()

Salut, je viens de découvrir cette carte et de l’ajouter top! ![]()
Par contre la police, la taille et la couleur sont-elle modifiable?
En effet chez moi elle ne correspond pas au paramettre par defaut de HA
Merci
Superbe c’est adopté pour moi, merci
Hello,
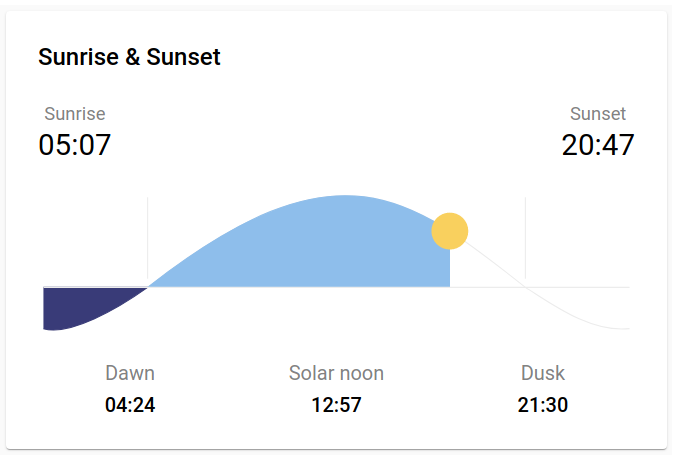
Une petite adaptation chez moi, car je trouve que les CSS par défaut sont pas terribles : tailles des caractères pas homogènes et souci de superposition si on tente de réduire la taille par défaut.
Donc un petit coup de card mod et zou !!

type: custom:sun-card
name: Sun
meridiem: false
entities:
max_elevation: sun.sun
sunrise: sensor.sunrise
sunset: sensor.sunset
noon: sensor.solar_noon
moon_phase: sensor.moon
card_mod:
style: |
.sun-card-footer .sun-card-text-subtitle {
font-size: 1rem !important;
color: var(--primary-text-color) !important;
}
.sun-card-header .sun-card-text-subtitle {
font-size: 1rem !important;
color: var(--primary-text-color) !important;
}
.sun-card-header .sun-card-text-time {
font-size: 1.1rem !important;
color: var(--primary-text-color) !important;
}
.sun-card-footer .sun-card-text-time {
font-size: 1.1rem !important;
color: var(--primary-text-color) !important;
}
Salut! J’adore!
Hop j’installe card-mod via HACS , reboot
J’essaye mais j’ai une erreur:
Erreurs de configuration détectées:
can not read a block mapping entry; a multiline key may not be an implicit key (13:18)
10 | card_mod:
11 | style: |
12 | .sun-card-footer .sun-card-text-subtitle {
13 | font-size: 1rem !important;
-----------------------^
14 | color: var(--primary-text-color) !important;
15 | }
Il y a un truc a installer en plus peut-être?
Sympa aussi la « boussole soleil » tu fais comment stp?
Merci
Hello,
Non rien de plus … IL faut voir si toute l’indentation du reste est OK.
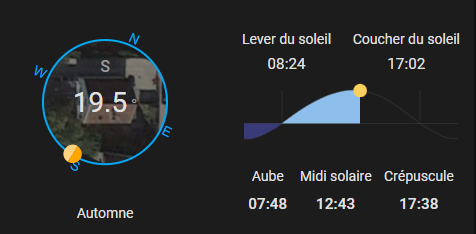
Voilà la carte telle que chez moi avec le compas
type: custom:stack-in-card
title: Soleil
mode: vertical
cards:
- type: horizontal-stack
cards:
- type: vertical-stack
cards:
- type: custom:compass-card
indicator_sensors:
- sensor: sensor.solar_azimut
indicator:
type: circle
color: orange
dynamic_style:
sensor: sun.sun
attribute: elevation
bands:
- from_value: 0
show: true
value_sensors:
- sensor: sensor.solar_angle
decimals: 1
compass:
circle:
background_image: /local/compass-card/home.png
background_opacity: 0.5
north:
show: true
offset: 25
east:
show: true
west:
show: true
south:
show: true
- type: markdown
content: |
<center>{{ states("sensor.saison") }}</center>
- type: custom:sun-card
card_mod:
style: |
.sun-card-footer .sun-card-text-subtitle {
font-size: 1rem !important;
color: var(--primary-text-color) !important;
}
.sun-card-header .sun-card-text-subtitle {
font-size: 1rem !important;
color: var(--primary-text-color) !important;
}
.sun-card-header .sun-card-text-time {
font-size: 1.1rem !important;
color: var(--primary-text-color) !important;
}
.sun-card-footer .sun-card-text-time {
font-size: 1.1rem !important;
color: var(--primary-text-color) !important;
}
Et j’avais eu besoin de traduire sensor.season…
- platform: template
sensors:
saison:
value_template: >
{% if is_state("sensor.season", "spring") %}
Printemps
{% elif is_state("sensor.season", "summer") %}
Eté
{% elif is_state("sensor.season", "autumn") %}
Automne
{% else %}
Hiver
{% endif %}
Il y a peut-être mieux, mais j’ai pas eu l’occasion de me repencher dessus
Merci pour le partage je regarde plus tard pour la boussole.
Là je me concentre sur le mod de la sun card.
C’est la première foie que je met le nez la dedans et je dois dire que j’y pipe pas grand chose
En fait c’est la partie car_mod qui bloque. si je l’enlève j’ai bien la carte originale.
De plus je fais un copier coller je vois pas trop ce que je peu rater…
J’utilise la version v0.1.4 de sun card
il y a quelque chose a paramètre pour utiliser le mod card?
Card mod est à installer, c’est sans doute ça qu’il te manque
Oui évidemment j’ai bien installé Card-mod v3.1.1:
et la Sun Card v0.1.4
Le tout en passant par HACS malheureusement ça ne fonctionne pas.
Je crée une nouvelle carte en manuel et je copie colle directement ton code j’ai ça:
Et là bah je comprends pas… ![]()
![]()
![]()
Copier / coller c’est pas exactement le cas, juste une partie plutôt ![]()
Essaye de retirer 2 espaces sur 4 en début de la ligne 11
Bien vu! grand merci à toi ![]()
Tu peux le modifier dans ton premier post où tu présente ton mod ça évitera que d’autre ce trompe aussi ![]()
J’ai bien copié l’erreur comme un noob que je suis ![]()
![]()
![]()
https://forum.hacf.fr/t/carte-home-assistant-sun-card-pour-les-phases-du-soleil/4927/8?u=tet
Bien vu aussi. Corrigé ![]()
Je regarde le compass.
sensor: sensor.solar_azimut
sensor.solar_angle
J’ai dû les remplacer par
- sensor: sun.sun
attribute: azimuth
- sensor: sun.sun
attribute: elevation
pour avoir quelque chose qui fonctionne.
Tu as fait quelque chose pour ces entités j’imagine aussi?
Oui, c’est possible il faut que je regarde. C’est le tout début de la mise en place de HA chez moi. C’est peut-être pas optimal
EDIT: Je ne sais plus pour quel besoin j’avais créer ça… Les unités ?
# Angle soleil ###############################################################
- platform: template
sensors:
solar_angle:
friendly_name: "Altitude soleil"
unit_of_measurement: "°"
value_template: "{{ state_attr('sun.sun', 'elevation') }}"
# Azimut soleil ##############################################################
- platform: template
sensors:
solar_azimut:
friendly_name: "Azimut soleil"
unit_of_measurement: "°"
value_template: "{{ state_attr('sun.sun', 'azimuth') }}"
oui surement dans mon cas je n’ai pas les unités
Bon finalement c’est juste ton intégration des paramètres du soleil.
Chez moi j’ai ça, c’est la même chose mais avec des noms différents:
Mais en fait sa sert surtout pour les automations il me semble .
sensor:
- platform: template
sensors:
sunelevation:
friendly_name: "elevation soleil"
unit_of_measurement: '°'
value_template: "{{ state_attr('sun.sun', 'elevation') }}"
sunazimuth:
friendly_name: "azimut soleil"
unit_of_measurement: '°'
value_template: "{{ state_attr('sun.sun', 'azimuth') }}"
Donc en fait si dessous le code que j’ai modifié très légèrement.
Ca doit fonctionner pour tout le monde, j’ai ajouter 2 options.
la mise en Français en gros un O à la place du W. Et l’affichage de l’unité en « ° »
J’ai aussi ajouté l’affichage de l’angle Azimuth
type: custom:stack-in-card
title: Soleil
mode: vertical
cards:
- type: horizontal-stack
cards:
- type: vertical-stack
cards:
- type: custom:compass-card
language: fr
indicator_sensors:
- sensor: sun.sun
attribute: azimuth
indicator:
type: circle
color: orange
dynamic_style:
sensor: sun.sun
attribute: elevation
bands:
- from_value: 0
show: true
value_sensors:
- sensor: sun.sun
attribute: elevation
units: °
decimals: 1
compass:
circle:
background_image: \local\community\compass-card\home.png
background_opacity: 0.5
north:
show: true
offset: 0
east:
show: true
west:
show: true
south:
show: true
- type: markdown
content: |
<center>Azimuth: {{ states("sensor.sunazimuth") }}°</center>
<center>Saison: {{ states("sensor.saison") }}</center>
- type: custom:sun-card
name: Sun
meridiem: false
entities:
max_elevation: sun.sun
sunrise: sensor.sunrise
sunset: sensor.sunset
noon: sensor.solar_noon
moon_phase: sensor.moon
card_mod:
style: |
.sun-card-footer .sun-card-text-subtitle {
font-size: 1rem !important;
color: var(--primary-text-color) !important;
}
.sun-card-header .sun-card-text-subtitle {
font-size: 1rem !important;
color: var(--primary-text-color) !important;
}
.sun-card-header .sun-card-text-time {
font-size: 1.1rem !important;
color: var(--primary-text-color) !important;
}
.sun-card-footer .sun-card-text-time {
font-size: 1.1rem !important;
color: var(--primary-text-color) !important;
}