Pas faux !
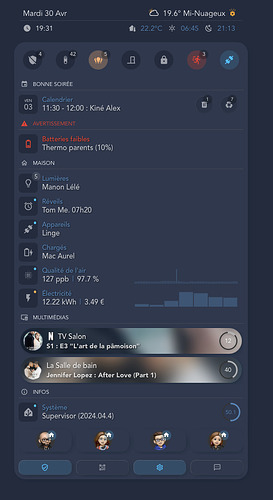
Me suis planté de screen, j’ai mis le bon au dessus, dispo lors de la prochaine MàJ que je ferai sur mon Git. ![]()
Si tu veux en avance, voici :
battery_level_card:
entity: '[[[ return variables.entity ]]]'
name: |
[[[
var name = entity.attributes.friendly_name ;
return name ;
]]]
label: |
[[[
var unit = entity.attributes.unit_of_measurement || '';
if ( variables.charge == "Charging" || variables.charge == "Charged" || variables.charge == "Full" )
return `<ha-icon
icon="mdi:flash"
style="width: 14px; height: 16px; color: var(--yellow); margin-top: -01px ;vertical-align: top;">
</ha-icon> <span> ${(entity.state * 1).toFixed(0) + unit} </span>`
return (entity.state * 1).toFixed(0) + unit;
]]]
show_icon: true
show_state: false
show_label: true
template:
- no_style
- police
tap_action:
action: more-info
double_tap_action:
action: toggle
custom_fields:
barre:
card:
type: custom:bar-card
entities:
- entity: '[[[ return variables.entity ]]]'
color: var(--card-red)
direction: right
unit_of_measurement: '%'
max: 100
positions:
name: 'off'
indicator: 'off'
value: 'off'
height: 20px
width: 100%
icon: 'off'
entity_row: true
severity:
- color: var(--img-cell-red)
from: 0
to: 30
- color: var(--img-cell-yellow)
from: 30.1
to: 50
- color: var(--img-cell-blue)
from: 50.1
to: 99.9
- color: var(--img-cell-green)
from: 100
to: 100
styles:
card:
- height: 30px
- padding: 5.5px
icon:
- position: absolute
- width: 15px
- color: var(--text-on)
- left: calc((7%) - 5px)
- margin-bottom: 2px
name:
- position: absolute
- font-size: 13px
- color: var(--text-on)
- font-weight: 500
- left: calc((20%) - 15px)
label:
- position: absolute
- font-size: 13px
- color: |
[[[
var state = entity.state ;
if (state <= 30)
return "var(--red)"
if (state <= 50)
return "var(--orange)"
return "var(--text-on)"
]]]
- font-weight: 600
- right: calc((10%) + 10px)
custom_fields:
barre:
- top: '-19%'
- left: '-50%'
- width: 100%
- position: absolute
- z-index: 0
state:
- value: 30
operator: <
styles:
icon:
- color: var(--red)
- value: 50
operator: <
styles:
icon:
- color: var(--yellow)
- value: 99.9
operator: <
styles:
icon:
- color: var(--blue)
- value: 100
operator: =
styles:
icon:
- color: var(--green)
- value: unknown
styles:
name:
- color: var(--red)
label:
- color: var(--red)
card:
- animation: blink 0.8s ease infinite
- value: unavailable
styles:
name:
- color: var(--red)
label:
- color: var(--red)
card:
- animation: blink 0.8s ease infinite
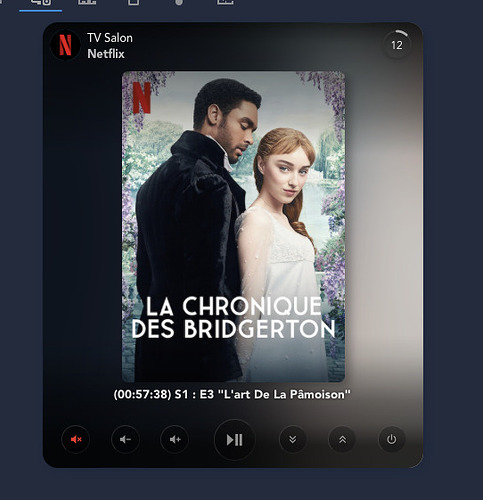
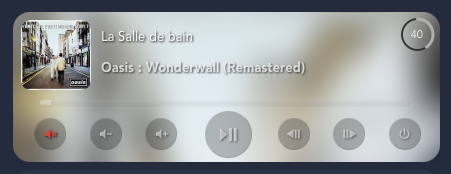
Si tu es intéressé, les grosses nouveautés seront la carte Activité, et les cartes médias, comme TV et musique (je me permets de te prévenir sur ta publication, espérant ne pas polluer, sinon je vire)
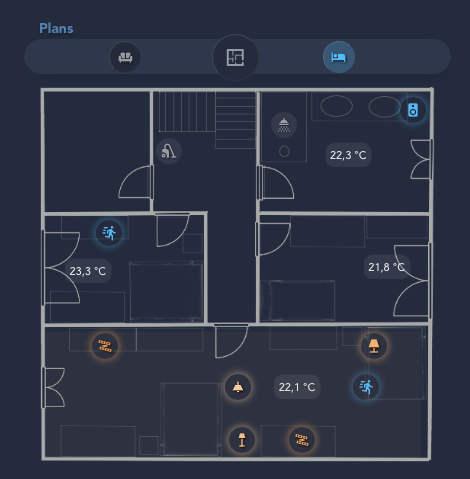
Et Floor Plan 2D avec input select pour RDC / Etage