Salut ![]()
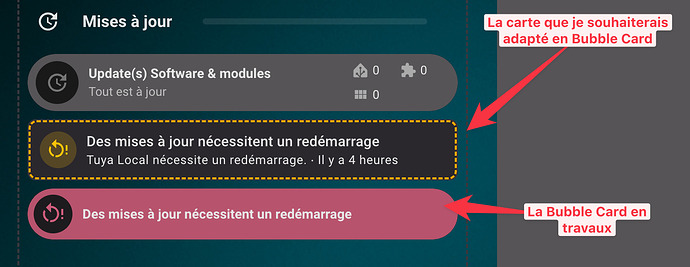
J’aimerais faire une bubble card pour lister les mises à jours qui nécessitent un redémarrage de HA.
J’ai ce code un peu trop complexe (pris dans un autre fil du forum, celui sur la MAJ 2.0 de HACS) pour moi qui fonctionne pour une carte de type stack-in-card, mais ce n’est pas très élégant avec les autres bubbles card autour…
type: custom:stack-in-card
card_mod:
class: stock
cards:
- type: conditional
conditions:
- condition: state
entity: binary_sensor.tplt_update_restart
state: "on"
card:
type: tile
card_mod:
style: |
ha-card {
border-radius: var(--ha-card-border-radius) !important;
border: 2px dashed var(--warning-color);
}
entity: binary_sensor.tplt_update_restart
name: Des mises à jour nécessitent un redémarrage
state_content:
- list
- last_updated
tap_action:
action: navigate
navigation_path: /developer-tools
- type: conditional
conditions:
- condition: state
entity: sensor.tplt_skipped_updates_system
state_not: "0"
card:
type: custom:auto-entities
filter:
include:
- entity_id: update.*
state: "on"
exclude:
- entity_id: update.*
attributes:
skipped_version: null
- entity_id: update.*
attributes:
device_class: firmware
- entity_id: update.*
attributes:
supported_features: 23
- entity_id: update.*
attributes:
supported_features: 25
card:
type: custom:flex-table-card
card_mod:
class: stock
style: |
table {
padding: 4px;
}
sort_by: friendly_name+
clickable: true
columns:
- data: entity_picture
align: center
name: ""
modify: "'<img src=\"' + x + '\"style=\"height:30px;width:30px\">'"
- name: Système
data: friendly_name
align: left
modify: |-
x = x.replace('Update', '');
x;
- data: installed_version
name: Actuelle
align: right
- data: skipped_version
name: Ignorée
align: right
css:
thead th: "color: var(--text);"
tbody tr: "background-color: transparent !important;"
tbody tr td:nth-child(1): "width: 32px;"
tbody tr td:nth-child(3): "width: 64px; color: var(--info-color);"
tbody tr td:nth-child(4): "width: 64px; color: var(--nova-color); font-weight: bold;"
- type: conditional
conditions:
- condition: state
entity: sensor.tplt_skipped_updates_addon
state_not: "0"
card:
type: custom:auto-entities
filter:
include:
- entity_id: update.*
state: "off"
exclude:
- entity_id: update.*
attributes:
skipped_version: null
- entity_id: update.*
attributes:
device_class: firmware
- entity_id: update.*
attributes:
supported_features: 23
- entity_id: update.home_assistant_core_update
- entity_id: update.home_assistant_operating_system_update
- entity_id: update.home_assistant_supervisor_update
card:
type: custom:flex-table-card
card_mod:
class: stock
style: |
table {
padding: 4px;
}
sort_by: friendly_name+
clickable: true
columns:
- data: entity_picture
align: center
name: ""
modify: "'<img src=\"' + x + '\"style=\"height:30px;width:30px\">'"
- name: Module comp.
data: friendly_name
align: left
modify: |-
x = x.replace('Update', '');
x;
- data: installed_version
name: Actuelle
align: right
- data: skipped_version
name: Ignorée
align: right
css:
thead th: "color: var(--text);"
tbody tr: "background-color: transparent !important;"
tbody tr td:nth-child(1): "width: 32px;"
tbody tr td:nth-child(3): "width: 64px; color: var(--info-color);"
tbody tr td:nth-child(4): "width: 64px; color: var(--nova-color); font-weight: bold;"
- type: conditional
conditions:
- condition: state
entity: sensor.tplt_skipped_updates_hacs
state_not: "0"
card:
type: custom:auto-entities
filter:
include:
- entity_id: update.*
state: "on"
exclude:
- entity_id: update.*
attributes:
skipped_version: null
- entity_id: update.*
attributes:
device_class: firmware
- entity_id: update.*
attributes:
supported_features: 25
- entity_id: update.home_assistant_core_update
- entity_id: update.home_assistant_operating_system_update
- entity_id: update.home_assistant_supervisor_update
card:
type: custom:flex-table-card
card_mod:
class: stock
style: |
table {
padding: 4px;
}
sort_by: friendly_name+
clickable: true
columns:
- data: entity_picture
align: center
name: ""
modify: "'<img src=\"' + x + '\"style=\"height:30px;width:30px\">'"
- name: HACS
data: friendly_name
align: left
modify: |-
x = x.replace('update', '');
x;
- data: installed_version
name: Actuelle
align: right
- data: skipped_version
name: Ignorée
align: right
css:
thead th: "color: var(--text);"
tbody tr: "background-color: transparent !important;"
tbody tr td:nth-child(1): "width: 32px;"
tbody tr td:nth-child(3): "width: 64px; color: var(--info-color);"
tbody tr td:nth-child(4): "width: 64px; color: var(--nova-color); font-weight: bold;"
Actuellement je n’ai pu reproduire que l’aspect conditionnel de l’affichage :
type: custom:bubble-card
card_type: button
visibility:
- condition: state
entity: binary_sensor.tplt_update_restart
state: "on"
entity: binary_sensor.tplt_update_restart
name: Des mises à jour nécessitent un redémarrage
tap_action:
action: navigate
navigation_path: /developer-tools
button_action:
tap_action:
action: navigate
navigation_path: /developer-tools