padding-bottom: 80px !important padding du bas, vire le aussi ou diminue la taille du px
padding-top: 30px !important padding du haut.
Bonjour @Clooos
Un vision sur la mise à jour concernant les ralentissements navigateur ?
En te remerciant
Sans aucun des deux padding :
Le padding-bottom n’avait aucun effet à 80px ou moins.
Et en poussant le padding-top à 50px :
Je pense qu’il faudrait modifier la hauteur de la carte, mais ça je ne sais pas faire XD
C’est dans le code de la carte Chambre parents , que tu dois avoir un padding configurer.
Vu que tes cartes au dessus n’ont pas d’espaces.

Il y a pas une histoire aussi avec le card_layout: large à regarder ?
de mémoire le large et large-2-rows sont optimisé pour la partie section par exemple
Salut, pour ton en-tête essaye avec ces deux pointeurs (l’un ou l’autre). Pour le coup chez moi les deux fonctionnent en même temps et ça fait une sale couleur mixée entre rouge et vert…
type: vertical-stack
cards:
- type: custom:bubble-card
card_type: pop-up
hash: "#update"
name: Mises à jour
icon: mdi:update
close_on_click: false
show_header: true
button_type: state
entity: sensor.nombre_de_mise_a_jour_total
show_state: false
show_name: true
force_icon: false
show_icon: true
styles: >
#header-container > div > div {
background: green;
}
#header-container > div > div > div.bubble-button-card.switch-button >
div.bubble-button-background.bubble-action {
background: red;
}
- type: entities
entities:
- sun.sun
Ça c’est parce que j’ai cadré la capture d’écran ![]()
Avec le bandeau, c’est plus flagrant que c’est partout (j’ai copié/coller la carte séparateur ![]() )
)
J’ai essayé le layout large, mais c’est pire.
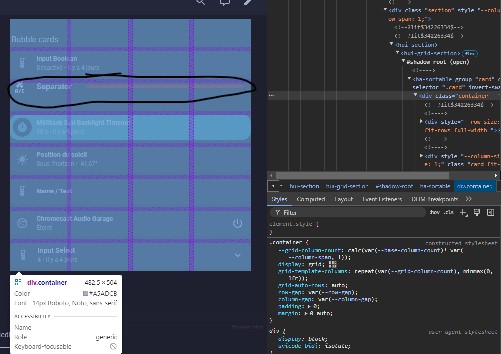
Voilà le mode édition pour comprendre où sont les cartes :
Effectivement, ça fait un mélange de couleur XD
J’ai merdé sur un sensor… une fois corrigé, le code ci-dessous permet d’avoir la couleur sur la carte ![]()
Mais pour une raison que j’ignore, je ne peux pas faire de conditions sur la couleur du sous boutons des version bétas…
.bubble-button-background {
background-color:
${ hass.states['binary_sensor.tplt_available_updates'].state !== 'off'
? 'rgba(200, 0, 80, 0.8)'
: 'rgba(255, 255, 255, 0.5)'
} !important;
}
.bubble-icon {
opacity: 1 !important;
color:
${ hass.states['sensor.nombre_de_mise_a_jour_total'].state !== '0'
? 'rgba(200, 0, 80, 0.8)'
: 'rgba(255, 255, 255, 0.5)'
} !important;
}
.bubble-icon-container{
opacity: 0.7 !important;
background-color: rgba(0, 0, 0) !important;
}
/* Beta Updates or not
switch.hacs_pre_release */
.bubble-sub-button-1 {
font-weight: bold !important;
color: black !important;
background-color: rgb(207, 207, 0) !important
}
La couleur peut-être fixée par background-color: rgb(207, 207, 0) !important mais si j’essaye une condition sur la valeur du sensor, je n’ai plus de couleur :
.bubble-sub-button-1 {
font-weight: bold !important;
background-color: ${ hass.states['switch.hacs_pre_release'].state !== 'off'
? red;
: red;
} !important
}
QUelqu’un pourrait m’aider là-dessus ?
Merci d’avance.
styles: |-
.bubble-sub-button-1 {
background: ${ hass.states['switch.hacs_pre_release'].state !== 'off'
? 'green'
: 'red'
} !important;
}
Tu as oublié les apostrophes autour des couleurs
+
Le point-virgule vient APRES !important
Pour ton separateur, j’ai bien peur qu’avec un dashboard de type section, tu ne puisses pas jouer avec la position des cartes.

On dirait que la grille prends le dessus.
A ta place je laisserais le positionnement par défaut en supprimant les padding/margin que tu as inséré.
Salut
Purée, oui en effet, j’ai merdé sur les ; et les ’ ’ ![]()
Merci, ça fonctionne mieux avec les corrections ![]()
J’ai bien peur que la grille ne prenne le dessus en effet…
SI j’enl!ve le padding, j’ai ceci (très moche) :
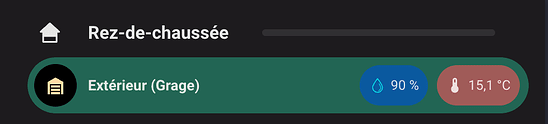
AVec la valeur ci-dessous, j’ai tout de même quelque chose d’acceptable… même si j’aimerais avoir moins d’espace au-dessus :
padding-top: 30px !important;
Je vias rester ainsi
Merci pour l’aide
Bonjour à tous
Je viens de voir qu’il y a une nouvelle béta de disponible !
Je ne sais pas depuis quand mais c’est top car cela corrige peut être les lenteurs !
Du coup je vais de nouveau tenter de jouer avec ![]()
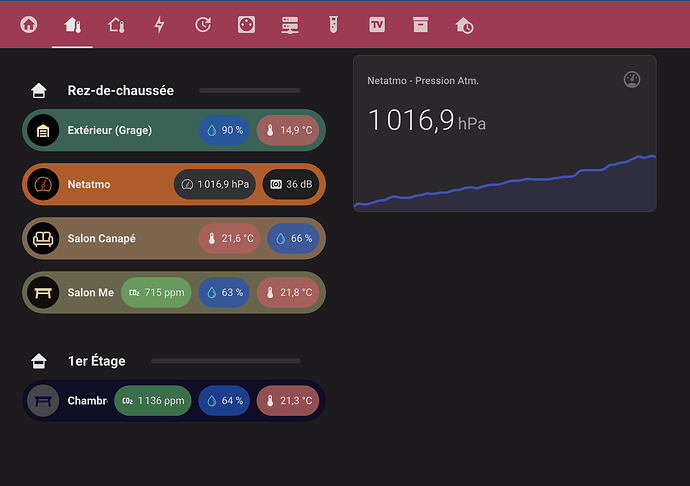
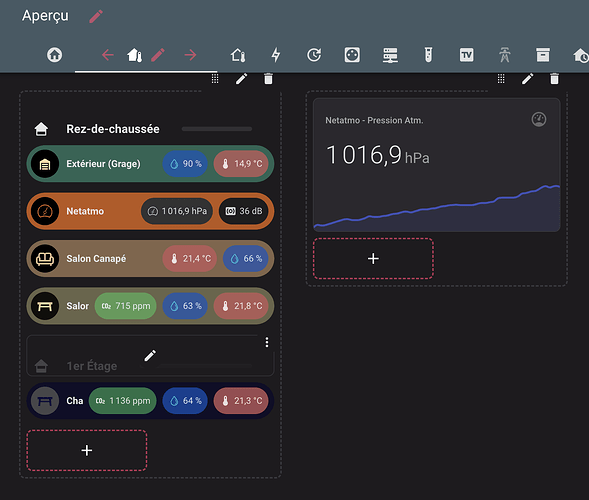
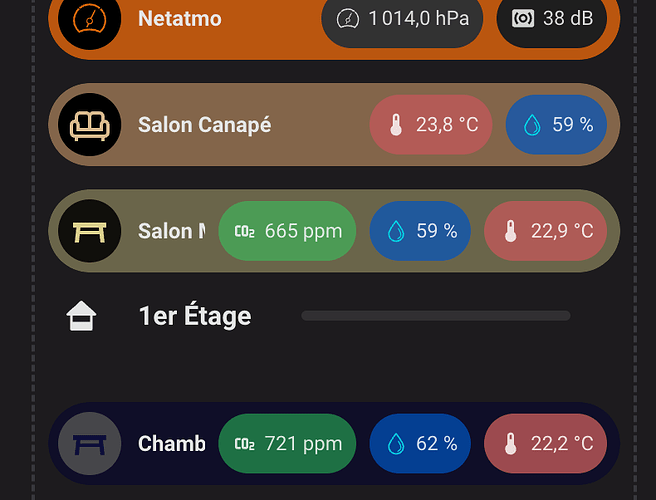
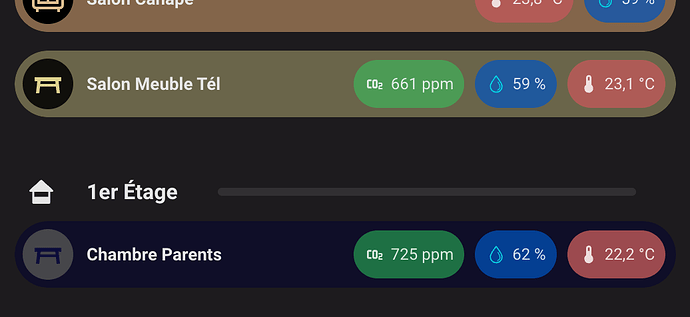
une de mes première question est :
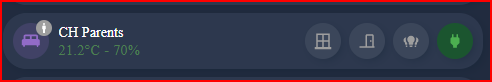
peut on ajouter en dessous du nom de l’entité une ligne secondaire comme sur Mushroom pour y ajouter d’autres sensors comme la température et / ou l’humidité et / ou la luminosité de la pièce avec bien entendu du CSS par dessus en fonction des valeurs ![]()
un peu comme ceci

L’idée est d’avoir une carte résumé de la pièce avec des sub-button pour un accès rapide à quelques éléments sinon navigation vers la sous vue
Bonsoir
Encore moi pour une nouvelle difficulté…
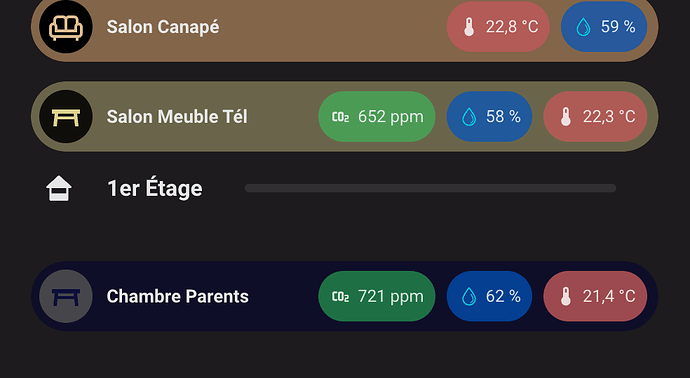
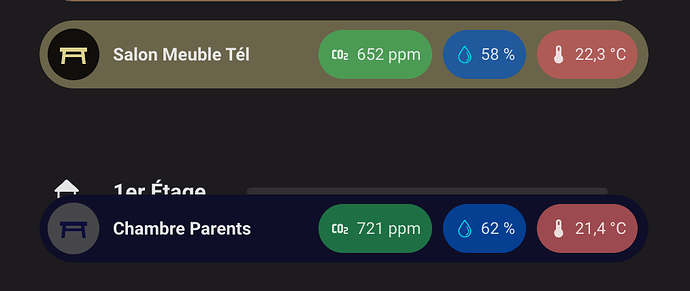
Je cherche à coloriser le fond d’un sous-bouton de taux de CO2 en fonction de la valeur.
Quand je fixe une valeur avec ceci, ça fonctionne bien :
.bubble-sub-button-1 {
color: rgba(255, 255, 255, 0.8) !important;
background-color: rgba(255, 250, 255, 0.5) !important;
}
Mais quand j’essaie de faire des conditions sur la valeur en ppm, ça me foire la carte, et plus rien ne s’affiche…
Je pense que j’ai merdé dans le code, mais je n’arrive pas à voir où…
.bubble-sub-button-1 {
color: rgba(255, 255, 255, 0.8) !important;
background-color: ${hass.states['sensor.netatmo_chambre_co2'].state >= 1600
? rgba(255, 64, 255, 0.5)
: hass.states['sensor.netatmo_chambre_co2'].state >= 1400
? rgba(255, 64, 56, 0.5)
: hass.states['sensor.netatmo_chambre_co2'].state >= 1150
? rgba(253, 199, 5, 0.5)
: hass.states['sensor.netatmo_chambre_co2'].state >= 900
? rgba(45, 209, 96, 0.5)
: hass.states['sensor.netatmo_chambre_co2'].state >= 1
? rgba(45, 255, 255, 0.5)
: 'black'
} !important;
}
Quelqu’un aurait-il la bonté de m’aider à corriger le tir ?
Merci d’avance ![]()
Salut,
J’ai retesté bubble card, la semaine dernière et j’ai eu des crashs avec chrome. Ça venait de chrome, il y a eu une Maj de chrome et depuis, c’est OK.
Bonjour a tous,
Savez vous s’il est possible qu’en fermer le popup avec la croix, que ça fasse « précédent » au lieu de fermer et d’aller sur la page d’accueil ? J’ai des petits popups dans des popups
Merci d’avance
Pas vue de mise à jour Chrome !
Mais je suis toujours sur la dernière version j’ai le clic facile pour ces trucs à mes dépends parfois ![]()
En tout cas toujours des lenteurs de fou plusieurs dizaines de seconde pour un clic et voir même infini sur l’enregistrement de la carte alors que si j’ouvre une autre fenêtre je vois les modifications !
Bref pas encore ça mais je vais tenter de transmettre des log sur ce qu’il se passe
Mais je ne sais pas trop faire ce truc
J’ai eu de gros soucis de chargement des cartes et de l’édition depuis un moment.
Je pense que j’ai trop de carte custom installer sur HACS, car il n’a pas trouvé de solution encore, on dirait.

Bonjour, très jolie pop up, y a possibilité d’avoir le code pour m’en inspiré ? Merci d’avance
Ca a un peu bougé depuis mais dans l’ensemble ça reste assez proche, je t’envoie ça ce week end
Salut ![]()
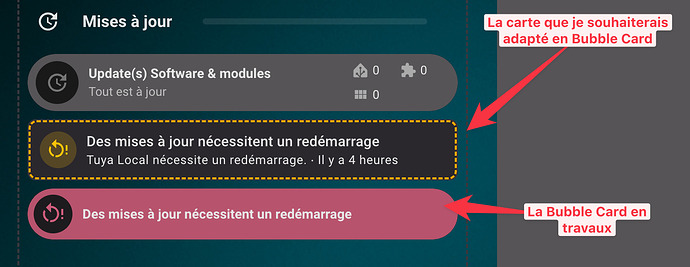
J’aimerais faire une bubble card pour lister les mises à jours qui nécessitent un redémarrage de HA.
J’ai ce code un peu trop complexe (pris dans un autre fil du forum, celui sur la MAJ 2.0 de HACS) pour moi qui fonctionne pour une carte de type stack-in-card, mais ce n’est pas très élégant avec les autres bubbles card autour…
type: custom:stack-in-card
card_mod:
class: stock
cards:
- type: conditional
conditions:
- condition: state
entity: binary_sensor.tplt_update_restart
state: "on"
card:
type: tile
card_mod:
style: |
ha-card {
border-radius: var(--ha-card-border-radius) !important;
border: 2px dashed var(--warning-color);
}
entity: binary_sensor.tplt_update_restart
name: Des mises à jour nécessitent un redémarrage
state_content:
- list
- last_updated
tap_action:
action: navigate
navigation_path: /developer-tools
- type: conditional
conditions:
- condition: state
entity: sensor.tplt_skipped_updates_system
state_not: "0"
card:
type: custom:auto-entities
filter:
include:
- entity_id: update.*
state: "on"
exclude:
- entity_id: update.*
attributes:
skipped_version: null
- entity_id: update.*
attributes:
device_class: firmware
- entity_id: update.*
attributes:
supported_features: 23
- entity_id: update.*
attributes:
supported_features: 25
card:
type: custom:flex-table-card
card_mod:
class: stock
style: |
table {
padding: 4px;
}
sort_by: friendly_name+
clickable: true
columns:
- data: entity_picture
align: center
name: ""
modify: "'<img src=\"' + x + '\"style=\"height:30px;width:30px\">'"
- name: Système
data: friendly_name
align: left
modify: |-
x = x.replace('Update', '');
x;
- data: installed_version
name: Actuelle
align: right
- data: skipped_version
name: Ignorée
align: right
css:
thead th: "color: var(--text);"
tbody tr: "background-color: transparent !important;"
tbody tr td:nth-child(1): "width: 32px;"
tbody tr td:nth-child(3): "width: 64px; color: var(--info-color);"
tbody tr td:nth-child(4): "width: 64px; color: var(--nova-color); font-weight: bold;"
- type: conditional
conditions:
- condition: state
entity: sensor.tplt_skipped_updates_addon
state_not: "0"
card:
type: custom:auto-entities
filter:
include:
- entity_id: update.*
state: "off"
exclude:
- entity_id: update.*
attributes:
skipped_version: null
- entity_id: update.*
attributes:
device_class: firmware
- entity_id: update.*
attributes:
supported_features: 23
- entity_id: update.home_assistant_core_update
- entity_id: update.home_assistant_operating_system_update
- entity_id: update.home_assistant_supervisor_update
card:
type: custom:flex-table-card
card_mod:
class: stock
style: |
table {
padding: 4px;
}
sort_by: friendly_name+
clickable: true
columns:
- data: entity_picture
align: center
name: ""
modify: "'<img src=\"' + x + '\"style=\"height:30px;width:30px\">'"
- name: Module comp.
data: friendly_name
align: left
modify: |-
x = x.replace('Update', '');
x;
- data: installed_version
name: Actuelle
align: right
- data: skipped_version
name: Ignorée
align: right
css:
thead th: "color: var(--text);"
tbody tr: "background-color: transparent !important;"
tbody tr td:nth-child(1): "width: 32px;"
tbody tr td:nth-child(3): "width: 64px; color: var(--info-color);"
tbody tr td:nth-child(4): "width: 64px; color: var(--nova-color); font-weight: bold;"
- type: conditional
conditions:
- condition: state
entity: sensor.tplt_skipped_updates_hacs
state_not: "0"
card:
type: custom:auto-entities
filter:
include:
- entity_id: update.*
state: "on"
exclude:
- entity_id: update.*
attributes:
skipped_version: null
- entity_id: update.*
attributes:
device_class: firmware
- entity_id: update.*
attributes:
supported_features: 25
- entity_id: update.home_assistant_core_update
- entity_id: update.home_assistant_operating_system_update
- entity_id: update.home_assistant_supervisor_update
card:
type: custom:flex-table-card
card_mod:
class: stock
style: |
table {
padding: 4px;
}
sort_by: friendly_name+
clickable: true
columns:
- data: entity_picture
align: center
name: ""
modify: "'<img src=\"' + x + '\"style=\"height:30px;width:30px\">'"
- name: HACS
data: friendly_name
align: left
modify: |-
x = x.replace('update', '');
x;
- data: installed_version
name: Actuelle
align: right
- data: skipped_version
name: Ignorée
align: right
css:
thead th: "color: var(--text);"
tbody tr: "background-color: transparent !important;"
tbody tr td:nth-child(1): "width: 32px;"
tbody tr td:nth-child(3): "width: 64px; color: var(--info-color);"
tbody tr td:nth-child(4): "width: 64px; color: var(--nova-color); font-weight: bold;"
Actuellement je n’ai pu reproduire que l’aspect conditionnel de l’affichage :
type: custom:bubble-card
card_type: button
visibility:
- condition: state
entity: binary_sensor.tplt_update_restart
state: "on"
entity: binary_sensor.tplt_update_restart
name: Des mises à jour nécessitent un redémarrage
tap_action:
action: navigate
navigation_path: /developer-tools
button_action:
tap_action:
action: navigate
navigation_path: /developer-tools
Hello @MilesTEG1 , ton !important; ne devrait pas être avant l’accolade ? Je cherche à faire la même chose et n’avait pas oser penser à imbriquer comme cela les conditions ![]() si le cgt avec la clause !important; fonctionne je testerait demain
si le cgt avec la clause !important; fonctionne je testerait demain ![]()