Hey @Clooos , tu as changé quelque chose dans le z-index des popups ou de leur backdrop?
Je n’arrive plus à passer au dessus. Une partie de mon dashboard était en z5 pour être au dessus du backdrop, et depuis la beta4, après avoir réactiver les backdrop avec « hide_backdrop: false », backdrop OK mais même en mettant z9 je reste en dessous…?
Pourrais-tu partager le code que tu as mis en place du coup pour la bubble card pour l’alarme ?Avec le changement de couleur, et tout. Merci.
Le code des cartes pour l’alarme a été donné, mais peut être pas les scripts et template.
Je vais voir ça.
Édit : alors pas de template mais un script :
# ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
# ~~~~~~~~~ Scripts pour les changements d'état de l'alarme ~~~~~~~~~~
# ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
## Ce code est à créer dans un nouveau script HA sous Parametres/automatisation et scenes/Scripts/
# ╔══════════════════════════════════════════════════════════════════════════╗
# ║ Scripts pour la désactivation de l'alarme ║
# ╚══════════════════════════════════════════════════════════════════════════╝
script_yaml_alarme_ima_desactivation:
alias: Alarme IMA - Désactivation [YAML]
sequence:
- condition: not
conditions:
- condition: state
entity_id: alarm_control_panel.alarme_maison
state: disarmed
- action: alarm_control_panel.alarm_disarm
metadata: {}
data:
code: "xxxx"
target:
device_id: id_de_l_alarme
description: Désactivation de l'alarme
icon: mdi:shield-off
script_yaml_alarme_ima_activation_en_mode_presence:
alias: Alarme IMA - Activation mode nuit (présence) [YAML]
sequence:
- condition: not
conditions:
- condition: state
entity_id: alarm_control_panel.alarme_maison
state: armed_home
- action: alarm_control_panel.alarm_arm_home
target:
device_id:
- id_de_l_alarme
data:
code: "xxxx"
description: Activation de l'alarme en mode nuit (présence)
icon: mdi:shield-home
script_yaml_alarme_ima_activation_en_mode_absence:
alias: Alarme IMA - Activation mode absence [YAML]
sequence:
- condition: not
conditions:
- condition: state
entity_id: alarm_control_panel.alarme_maison
state: armed_away
- action: alarm_control_panel.alarm_arm_away
target:
device_id:
- id_de_l_alarme
data:
code: "xxxx"
description: Activation de l'alarme en mode absence
icon: mdi:shield-lock
@Clooos
Est-ce l’on peut utiliser declurtering card avec les bubble card ?
Salut, non je n’ai rien changé à ce niveau, étrange ![]()
Oui, mais apparemment pas pour les pop-ups, sinon il y a ceci aussi, mais jamais testé avec les pop-ups:
J’ai trouvé mon soucis de z-index!
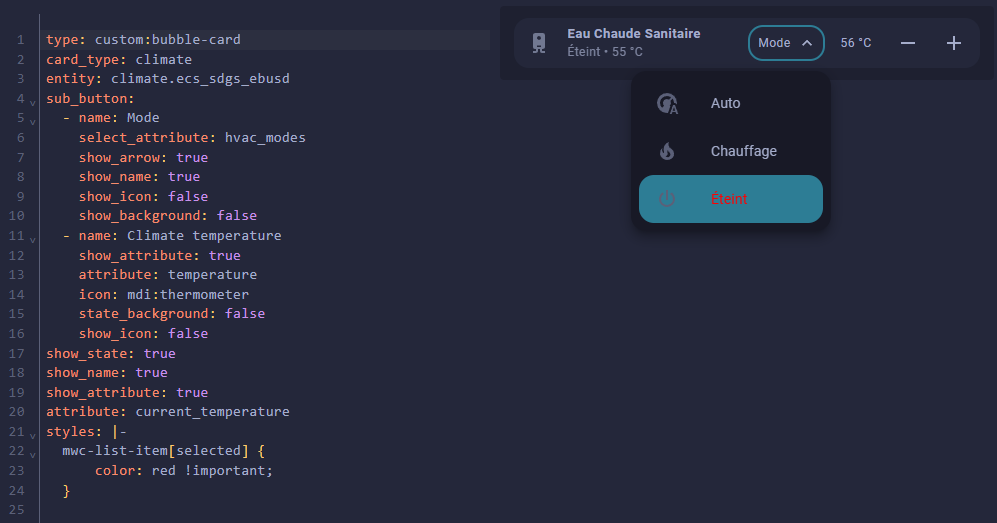
Par contre je n’arrive pas à changer la couleur de l’icone sur le sélecteur de mode de la carte climate:
code
type: custom:bubble-card
card_type: climate
entity: climate.ecs_sdgs_ebusd
sub_button:
- name: Mode
select_attribute: hvac_modes
show_arrow: true
show_name: true
show_icon: false
show_background: false
- name: Climate temperature
show_attribute: true
attribute: temperature
icon: mdi:thermometer
state_background: false
show_icon: false
show_state: true
show_name: true
show_attribute: true
attribute: current_temperature
styles: |-
mwc-list-item[selected] {
color: red !important;
}
Si je met ce pointeur dans mon theme: mdc-theme-text-icon-on-background: var(--accent-text-color), je change la couleur des 3 icones en même temps. Je voudrais ne changer la couleur que de celle qui est sélectionnée.
Une idée?
Bonjour,
Merci pour ces pistes car je souhaiterai intégrer mon alarme Somfy dans BubbleCard de la même façon que vous.
Cependant, problème quand je crée une nouvelle automation et que j’y colle votre code YAML, j’ai le message d’erreur suivant: Message malformed: extra keys not allowed @ data[‹ script_yaml_alarme_ima_desactivation ›, comme s’il y avait une clé en double ou incorrecte de quelque façon que ce soit…
Salut @8oris
As tu pris le code que j’ai posté il y a quelques jours ?
Édit : il me faut te préciser qu’il s’agit d’un fichier yaml inclue dans la configuration de ha via cette ligne :
script: !include_dir_merge_named /config/YAML/scripts
Pour information mon fichier configuration.yaml ressemble à ça :
code yaml
# Loads default set of integrations. Do not remove.
default_config:
# Load frontend themes from the themes folder
frontend:
themes: !include_dir_merge_named themes
extra_module_url:
- /hacsfiles/lovelace-card-mod/card-mod.js
- /hacsfiles/hass-bha-icons.js
- /hacsfiles/custom-brand-icons/custom-brand-icons.js
# homeassistant:
# customize: !include customize.yaml
# packages: !include_dir_named packages/
homeassistant:
customize: !include /config/YAML/customize.yaml
lovelace: !include /config/YAML/lovelace_main.yaml
automation: !include /config/YAML/automations.yaml
automation UI: !include /config/automations.yaml
input_boolean: !include /config/YAML/input_boolean.yaml
input_datetime: !include /config/YAML/input_datetime.yaml
input_number: !include_dir_merge_named /config/YAML/input_numbers
scene: !include /config/YAML/scenes.yaml
script: !include_dir_merge_named /config/YAML/scripts
sensor: !include /config/YAML/sensors.yaml
switch: !include /config/YAML/switch.yaml
# template: !include /config/templates.yaml
template: !include_dir_merge_list /config/YAML/templates
utility_meter: !include_dir_merge_named /config/YAML/utility_meters
plant: !include /config/YAML/plant.yaml
# recorder: !include /config/YAML/recorder.yaml
# influxdb: !include /config/YAML/influxdb.yaml
command_line: !include_dir_merge_list /config/YAML/command_line
http:
# For extra security set this to only accept connections on localhost if NGINX is on the same machine
# Uncommenting this will mean that you can only reach Home Assistant using the proxy, not directly via IP from other clients.
# server_host: 127.0.0.1
use_x_forwarded_for: true
# You must set the trusted proxy IP address so that Home Assistant will properly accept connections
# Set this to your NGINX machine IP, or localhost if hosted on the same machine.
trusted_proxies:
# - 192.168.2.209 # Nginx via SWAG container
- 192.168.2.141 # Nginx (new) via SWAG container
- 192.168.2.0/24
ip_ban_enabled: true
login_attempts_threshold: 5
ban_allowlist:
ip_addresses:
["192.168.2.30", "192.168.2.28", "192.168.2.24"]
# themes:
# theme_Couleurs_TEMPO:
# ha-card-border-width: 0
# # Bleu nuit: HC Bleu
# energy-grid-consumption-color-0: "#9BE1FD"
# # Bleu -magenta : HP Bleu
# energy-grid-consumption-color-1: "#039DE0"
# # Gris: HC Blanc
# energy-grid-consumption-color-2: "#C8D9E5"
# # Blanc : HP Blanc
# energy-grid-consumption-color-3: "#8BAAC0"
# # Rouge sang: HC Rouge
# energy-grid-consumption-color-4: "#F49D9A"
# # Red : HP Rouge
# energy-grid-consumption-color-5: "#D9534F"
# # Standard : Tarif Base
# energy-grid-consumption-color-6: "#9eb75c"
# # Energy Dashboard Tempo
# energy-grid-consumption-color-0: "#009cff"
# energy-grid-consumption-color-1: "#0053ff"
# energy-grid-consumption-color-2: "#0000FF"
# energy-grid-consumption-color-3: "#e2e2e2"
# energy-grid-consumption-color-4: "#bebebe"
# energy-grid-consumption-color-5: "#ff4949"
# energy-grid-consumption-color-6: "#FF0000"
# modes:
# light: {}
# dark: {}
Merci pour la réponse.
J’ai bien pris le code indiqué que j’ai ajouté dans un script (Paramètres/Automatisations et scènes/Scripts) mais j’ai toujours le même message d’erreur.
J’ai ajouté la ligne indiqué dans ma config ha mais rien n’y fait.
Montre voir l’erreur que ça te met.
As tu essayé de recréer le script depuis l’interface sans le copier coller ?
L’erreur est : Message malformed: extra keys not allowed @ data[‹ script_yaml_alarme_ima_desactivation ›
Je vais essayer de taper le script, c’est peut-être effectivement un problème de caractères ou d’encodage…
Salut
Je crois savoir d’où ça vient.
As tu changé les noms des entités ?
Car je pense que les boutons que tu utilises sont codés avec mes noms d’entités et de scripts qu’il te faut adapter.
Bonsoir,
Super cette carte Climate, beau travail ![]()
J’ai par contre une petite question, je souhaite supprimer les boutons + et - (c’est pour des radiateurs ou la température n’est pas pilotée)
Est-ce possible dans les styles ?
Merci !

Edit : J’ai ajouté ca dans les styles :
.bubble-climate-plus-button {display:none !important}
.bubble-climate-minus-button {display:none !important}
J’ai adapté les entity ids et le device_id mais rien n’y fait…J’ai fait quelques recherches et apparemment ce type d’erreur viendrait d’un problème de Yaml mais je l’ai testé avec un validateur en ligne et il semble bon.
Salut @8oris
Colle ici ton code qu’on voit.
Je suis d’accord car je suis perdu il y a plusieurs demande d’assistance en //.
Il me semble bon de faire un sujet spécifique afin de ne pas polluer ce post.
Gardons le post pour les annonces du dev @Clooos, le partage de visuel associé au code qui marche (au détail des entités bien entendu spécifique à chacun)
Mais gardons ce post comme une bible d’exemple, qui peuvent compléter le github ou la chaine YouTubede @Clooos
Merci par avance
J’ai fait une requête sur github en ce sens.
Tu peux y ajouter ton vote, on sera deux ![]()
Salut Miles,
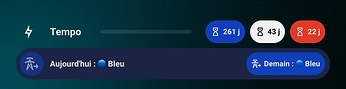
Peux tu me partager le code de ta Bubble Card Tempo stp ?

Merci ![]()
@epoxsv
Voilà :
type: grid
cards:
- type: custom:bubble-card
card_type: separator
name: "Tempo "
sub_button:
- entity: sensor.rte_tempo_cycle_jours_restants_bleu
show_state: true
- entity: sensor.rte_tempo_cycle_jours_restants_blanc
show_state: true
- entity: sensor.rte_tempo_cycle_jours_restants_rouge
show_state: true
styles: |
ha-card {
border-radius: 0px !important;
padding-top: 20px !important;
padding-bottom: 80px !important;
bottom: 0 !important;
}
.bubble-sub-button-1 {
background-color: rgb(15, 63, 188,1) !important;
font-weight: bold !important;
}
.bubble-sub-button-2 {
background-color: rgb(241, 241, 241,1) !important;
color: rgb(0,0,0, 1) !important;
font-weight: bold !important;
}
.bubble-sub-button-3 {
background-color: rgb(224, 58, 37,1) !important;
font-weight: bold !important;
}
.bubble-line {
background: var(--primary-text-color) !important;
opacity: 0.1 !important;
}
icon: mdi:lightning-bolt-outline
- type: custom:bubble-card
card_type: button
button_type: state
entity: sensor.rte_tempo_couleur_actuelle
name: "Aujourd'hui : "
show_attribute: false
attribute: options
icon: mdi:transmission-tower-export
styles: >
.bubble-button-background {
opacity: 1;
background-color:
${state === 'Blanc'
? 'rgba(241, 241, 241, 0.5)'
: state === 'Bleu'
? 'rgba(15, 63, 188,0.5)'
: state === 'Rouge'
? 'rgba(224, 58, 37, 0.5)'
: 'black'};
}
.bubble-sub-button-1 {
font-weight: bold;
}
.bubble-icon-container {
background-color:
${state === 'Blanc'
? 'rgba(241, 241, 241, 0.5)'
: state === 'Bleu'
? 'rgba(15, 63, 188,0.5)'
: state === 'Rouge'
? 'rgba(224, 58, 37, 0.5)'
: 'black'};
}
.bubble-sub-button-1 {
background-color:
${state === 'Blanc'
? 'rgba(241, 241, 241, 1)'
: hass.states['sensor.rte_tempo_prochaine_couleur'].state === 'Bleu'
? 'rgba(15, 63, 188, 1)'
: hass.states['sensor.rte_tempo_prochaine_couleur'].state === 'Rouge'
? 'rgba(224, 58, 37, 1)'
: 'black'};
}
${card.querySelector('.bubble-name').innerText = "Aujourd'hui :" + " " +
hass.states['sensor.rte_tempo_couleur_actuelle_visuel'].state + " " +
hass.states['sensor.rte_tempo_couleur_actuelle'].state }
${card.querySelector('.bubble-sub-button-name-container').innerText =
"Demain :" + " " +
hass.states['sensor.rte_tempo_prochaine_couleur_visuel'].state + " " +
hass.states['sensor.rte_tempo_prochaine_couleur'].state }
sub_button:
- entity: sensor.rte_tempo_prochaine_couleur
name: Demain
icon: mdi:transmission-tower-export
show_name: true
show_state: true
show_attribute: false
show_background: true
show_icon: true
show_last_changed: false
show_state: false
show_name: true
force_icon: false
show_last_changed: false
double_tap_action:
action: none
hold_action:
action: none
button_action:
double_tap_action:
action: none
hold_action:
action: none