epoxsv
Novembre 13, 2024, 9:13
347
Bonjour,
Meci
Bonjour@Clooos
Comment doit-on modifier nos styles pour que ça fonctionne ?
Nico33
Novembre 14, 2024, 9:57
349
Merci pour ton partage.
Je n’utilise pas le thème Bubble card. Ca viendrait de là ?
Salut,
Tank
Novembre 14, 2024, 1:27
351
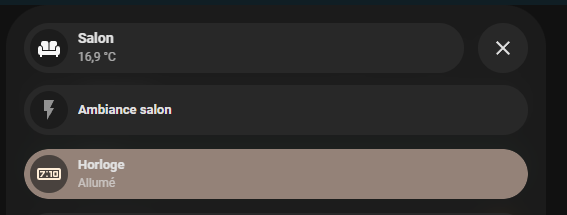
Pour le Tempo, de mon côté j’ai cette card :Aujourd'hui et Demain qui changent en fonction des prévisions (ce n’est pas forcément parlant au moment de la capture d’écran avec 2 blancs…)
Avec le code suivant :
type: custom:bubble-card
card_type: button
button_type: name
name: Tempo
icon: mdi:flash
card_layout: large-2-rows
tap_action:
action: none
sub_button:
- name: Aujourd'hui
show_state: false
show_icon: false
show_background: true
show_name: true
tap_action:
action: none
- name: JoursBleu
entity: sensor.rte_tempo_cycle_jours_restants_bleu
show_state: true
show_icon: true
show_background: false
show_name: false
tap_action:
action: none
icon: mdi:circle
- name: " "
show_state: true
show_icon: false
show_background: false
show_name: true
tap_action:
action: none
- name: JoursBlanc
entity: sensor.rte_tempo_cycle_jours_restants_blanc
show_state: true
show_icon: true
show_background: false
show_name: false
tap_action:
action: none
icon: mdi:circle
- name: Demain
show_state: true
show_icon: false
show_background: false
show_name: true
tap_action:
action: none
- name: JoursRouge
entity: sensor.rte_tempo_cycle_jours_restants_rouge
show_state: true
show_icon: true
show_background: false
show_name: false
tap_action:
action: none
icon: mdi:circle
styles: |
.bubble-sub-button-1 {
background-color: ${hass.states['sensor.rte_tempo_couleur_actuelle'].state == 'Bleu' ? '#0078d7' :
hass.states['sensor.rte_tempo_couleur_actuelle'].state == 'Blanc' ? '#f2f2f2' :
hass.states['sensor.rte_tempo_couleur_actuelle'].state == 'Rouge' ? '#e81224' :
'gray'}
!important;
color: ${hass.states['sensor.rte_tempo_couleur_actuelle'].state == 'Blanc' ? '#444444' : 'white'};
font-size: 14px;
}
.bubble-sub-button-5 {
background-color: ${hass.states['sensor.rte_tempo_prochaine_couleur'].state == 'Bleu' ? '#0078d7' :
hass.states['sensor.rte_tempo_prochaine_couleur'].state == 'Blanc' ? '#f2f2f2' :
hass.states['sensor.rte_tempo_prochaine_couleur'].state == 'Rouge' ? '#e81224' :
'gray'}
!important;
color: ${hass.states['sensor.rte_tempo_prochaine_couleur'].state == 'Blanc' ? '#444444' : 'white'};
font-size: 14px;
}
.bubble-sub-button-2 > ha-icon {color: #0078d7;}
.bubble-sub-button-4 > ha-icon {color: #f2f2f2;}
.bubble-sub-button-6 > ha-icon {color: #e81224;}
3 « J'aime »
J’ai eu le même problème, j’ai juste corrigé la grid card et aussi le backgroung blanc sur texte blanc
square: false
type: grid
cards:
- type: custom:bubble-card
card_type: separator
name: "EDF Tempo "
sub_button:
- entity: sensor.rte_tempo_cycle_jours_restants_bleu
show_state: true
- entity: sensor.rte_tempo_cycle_jours_restants_blanc
show_state: true
- entity: sensor.rte_tempo_cycle_jours_restants_rouge
show_state: true
styles: |
ha-card {
border-radius: 0px !important;
padding-top: 5px !important;
padding-bottom: 0px !important;
bottom: 0 !important;
}
.bubble-sub-button-1 {
background-color: rgb(15, 63, 188,1) !important;
font-weight: bold !important;
}
.bubble-sub-button-2 {
background-color: rgb(241, 241, 241,1) !important;
color: rgb(0,0,0, 1) !important;
font-weight: bold !important;
}
.bubble-sub-button-3 {
background-color: rgb(224, 58, 37,1) !important;
font-weight: bold !important;
}
.bubble-line {
background: var(--primary-text-color) !important;
opacity: 0.1 !important;
}
icon: mdi:calendar
- type: custom:bubble-card
card_type: button
button_type: state
entity: sensor.rte_tempo_couleur_actuelle
name: "Aujourd'hui : "
show_attribute: false
attribute: options
icon: mdi:transmission-tower-export
styles: >
.bubble-button-background {
opacity: 1;
background-color:
${state === 'Blanc'
? 'rgba(241, 241, 241, 0.5)'
: state === 'Bleu'
? 'rgba(15, 63, 188,0.5)'
: state === 'Rouge'
? 'rgba(224, 58, 37, 0.5)'
: 'black'};
}
.bubble-sub-button-1 {
font-weight: bold;
}
.bubble-icon-container {
background-color:
${state === 'Blanc'
? 'rgba(241, 241, 241, 0.5)'
: state === 'Bleu'
? 'rgba(15, 63, 188,0.5)'
: state === 'Rouge'
? 'rgba(224, 58, 37, 0.5)'
: 'black'};
}
${card.querySelector('.bubble-name').innerText = "Aujourd'hui :" + " " +
hass.states['sensor.rte_tempo_couleur_actuelle_visuel'].state + " " +
hass.states['sensor.rte_tempo_couleur_actuelle'].state }
${card.querySelector('.bubble-sub-button-name-container').innerText =
"Demain :" + " " +
hass.states['sensor.rte_tempo_prochaine_couleur_visuel'].state + " " +
hass.states['sensor.rte_tempo_prochaine_couleur'].state }
sub_button:
- entity: sensor.rte_tempo_prochaine_couleur
name: Demain
icon: mdi:transmission-tower-export
show_name: true
show_state: true
show_attribute: false
show_background: true
show_icon: true
show_last_changed: false
show_state: false
show_name: true
force_icon: false
show_last_changed: false
double_tap_action:
action: none
hold_action:
action: none
button_action:
double_tap_action:
action: none
hold_action:
action: none
columns: 1
1 « J'aime »
Nico33
Novembre 16, 2024, 6:11
353
Super, c’est nickel là. Merci.
FROlCi
Novembre 22, 2024, 10:47
354
Bonjour,
Je dois avoir 2 mains gauche de nouveau…
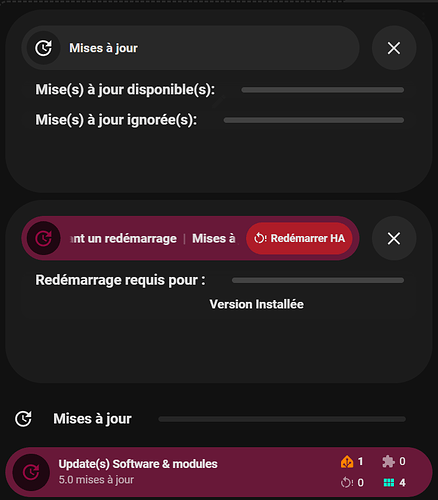
J’ai réutilisé ces exemples donnés plus haut et j’ai souvenir les avoir vu fonctionner chez moi mais ce matin ayant un peu de temps je me remets sur mon dashboard et … plus moyen d’avoir la liste des maj…
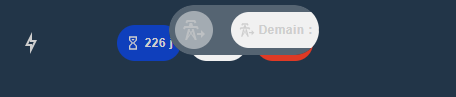
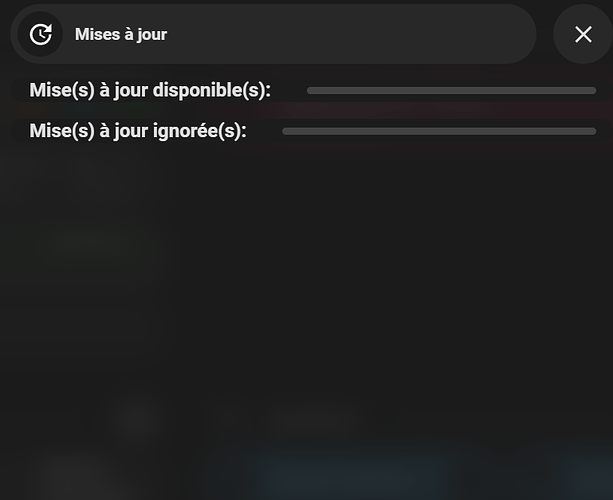
Attendu:
Desin:
Code de la carte
type: vertical-stack
cards:
- type: custom:bubble-card
card_type: pop-up
hash: "#update"
name: Mises à jour
icon: mdi:update
close_on_click: false
sub_button:
- entity: switch.hacs_pre_release
name: Beta
show_name: false
icon: null
show_state: true
show_last_changed: false
show_attribute: false
tap_action:
action: toggle
show_icon: false
show_background: true
styles: |+
.bubble-button-background {
background-color:
${ hass.states['binary_sensor.tplt_available_updates'].state !== 'off'
? 'rgba(200, 0, 80, 0.8)'
: 'rgba(255, 255, 255, 0.5)'
} !important;
}
.bubble-icon {
opacity: 1 !important;
color:
${ hass.states['sensor.nombre_de_mise_a_jour_total'].state !== '0'
? 'rgba(200, 0, 80, 0.8)'
: 'rgba(255, 255, 255, 0.5)'
} !important;
}
.bubble-icon-container{
opacity: 0.7 !important;
background-color: rgba(0, 0, 0) !important;
}
/* Beta Updates or not
switch.hacs_pre_release */
.bubble-sub-button-1 {
font-weight: bold !important;
background-color: ${ hass.states['switch.hacs_pre_release'].state !== 'off'
? 'rgba(220, 30, 30, 0.6)'
: 'rgba(30, 30, 150, 0.6)'
} !important;
}
show_header: true
button_type: state
entity: sensor.nombre_de_mise_a_jour_total
show_state: false
show_name: true
force_icon: false
show_icon: true
- type: conditional
conditions:
- condition: state
entity: binary_sensor.tplt_available_updates
state: "on"
card:
type: custom:vertical-stack-in-card
cards:
- type: custom:bubble-card
card_type: separator
name: "Mise(s) à jour disponible(s):"
styles: |-
ha-card { color: var(--primary-text-color); }
.bubble-line {
background: var(--primary-text-color);
opacity: 0.2;
}
- type: custom:stack-in-card
card_mod:
class: stock
cards:
- type: conditional
conditions:
- condition: state
entity: sensor.tplt_available_updates_system
state_not: "0"
card:
type: custom:auto-entities
filter:
include:
- entity_id: update.*
state: "on"
exclude:
- entity_id: update.*
attributes:
device_class: firmware
- entity_id: update.*
attributes:
supported_features: 23
- entity_id: update.*
attributes:
supported_features: 25
card:
type: custom:flex-table-card
card_mod:
class: stock
style: |
table {
padding: 4px;
}
sort_by: friendly_name+
clickable: true
columns:
- data: entity_picture
align: center
name: ""
modify: "'<img src=\"' + x + '\"style=\"height:30px;width:30px\">'"
- name: Système
data: friendly_name
align: left
modify: |-
x = x.replace('Update', '');
x;
- data: installed_version
name: Actuelle
align: right
- data: latest_version
name: Disponible
align: right
css:
thead th: "color: var(--text);"
tbody tr: "background-color: transparent !important;"
tbody tr td:nth-child(1): "width: 32px;"
tbody tr td:nth-child(3): "width: 64px; font-weight: bold;"
tbody tr td:nth-child(4): >-
width: 64px; color: var(--success-color); font-weight:
bold;
- type: conditional
conditions:
- condition: state
entity: sensor.tplt_available_updates_addon
state_not: "0"
card:
type: custom:auto-entities
filter:
include:
- entity_id: update.*
state: "on"
exclude:
- entity_id: update.*
attributes:
device_class: firmware
- entity_id: update.*
attributes:
supported_features: 23
- entity_id: update.home_assistant_core_update
- entity_id: update.home_assistant_operating_system_update
- entity_id: update.home_assistant_supervisor_update
card:
type: custom:flex-table-card
card_mod:
class: stock
style: |
table {
padding: 4px;
}
sort_by: friendly_name+
clickable: true
columns:
- data: entity_picture
align: center
name: ""
modify: "'<img src=\"' + x + '\"style=\"height:30px;width:30px\">'"
- name: Module comp.
data: friendly_name
align: left
modify: |-
x = x.replace('Update', '');
x;
- data: installed_version
name: Actuelle
align: right
- data: latest_version
name: Disponible
align: right
css:
thead th: "color: var(--text);"
tbody tr: "background-color: transparent !important;"
tbody tr td:nth-child(1): "width: 32px;"
tbody tr td:nth-child(3): "width: 64px; font-weight: bold;"
tbody tr td:nth-child(4): >-
width: 64px; color: var(--success-color); font-weight:
bold;
- type: conditional
conditions:
- condition: state
entity: sensor.tplt_available_updates_hacs
state_not: "0"
card:
type: custom:auto-entities
filter:
include:
- entity_id: update.*
state: "on"
exclude:
- entity_id: update.*
attributes:
device_class: firmware
- entity_id: update.*
attributes:
supported_features: 25
- entity_id: update.home_assistant_core_update
- entity_id: update.home_assistant_operating_system_update
- entity_id: update.home_assistant_supervisor_update
card:
type: custom:flex-table-card
card_mod:
class: stock
style: |
table {
padding: 4px;
}
sort_by: friendly_name+
clickable: true
columns:
- data: entity_picture
align: center
name: ""
modify: "'<img src=\"' + x + '\"style=\"height:30px;width:30px\">'"
- name: HACS
data: friendly_name
align: left
modify: |-
x = x.replace('update', '');
x;
- data: installed_version
name: Actuelle
align: right
- data: latest_version
name: Disponible
align: right
css:
thead th: "color: var(--text);"
tbody tr: "background-color: transparent !important;"
tbody tr td:nth-child(1): "width: 32px;"
tbody tr td:nth-child(3): "width: 64px; font-weight: bold;"
tbody tr td:nth-child(4): >-
width: 64px; color: var(--success-color); font-weight:
bold;
- type: conditional
conditions:
- condition: state
entity: binary_sensor.tplt_skipped_updates
state: "on"
card:
type: custom:vertical-stack-in-card
cards:
- type: custom:bubble-card
card_type: separator
name: "Mise(s) à jour ignorée(s):"
styles: |-
ha-card { color: var(--primary-text-color); }
.bubble-line {
background: var(--primary-text-color);
opacity: 0.2;
}
- type: custom:stack-in-card
card_mod:
class: stock
cards:
- type: conditional
conditions:
- condition: state
entity: sensor.tplt_skipped_updates_system
state_not: "0"
card:
type: custom:auto-entities
filter:
include:
- entity_id: update.*
state: "off"
exclude:
- entity_id: update.*
attributes:
skipped_version: null
- entity_id: update.*
attributes:
device_class: firmware
- entity_id: update.*
attributes:
supported_features: 23
- entity_id: update.*
attributes:
supported_features: 25
card:
type: custom:flex-table-card
card_mod:
class: stock
style: |
table {
padding: 4px;
}
sort_by: friendly_name+
clickable: true
columns:
- data: entity_picture
align: center
name: ""
modify: "'<img src=\"' + x + '\"style=\"height:30px;width:30px\">'"
- name: Système
data: friendly_name
align: left
modify: |-
x = x.replace('Update', '');
x;
- data: installed_version
name: Actuelle
align: right
- data: skipped_version
name: Ignorée
align: right
css:
thead th: "color: var(--text);"
tbody tr: "background-color: transparent !important;"
tbody tr td:nth-child(1): "width: 32px;"
tbody tr td:nth-child(3): "width: 64px; font-weight: bold;"
tbody tr td:nth-child(4): "width: 64px; color: var(--nova-color); font-weight: bold;"
- type: conditional
conditions:
- condition: state
entity: sensor.tplt_skipped_updates_addon
state_not: "0"
card:
type: custom:auto-entities
filter:
include:
- entity_id: update.*
state: "off"
exclude:
- entity_id: update.*
attributes:
skipped_version: null
- entity_id: update.*
attributes:
device_class: firmware
- entity_id: update.*
attributes:
supported_features: 23
- entity_id: update.home_assistant_core_update
- entity_id: update.home_assistant_operating_system_update
- entity_id: update.home_assistant_supervisor_update
card:
type: custom:flex-table-card
card_mod:
class: stock
style: |
table {
padding: 4px;
}
sort_by: friendly_name+
clickable: true
columns:
- data: entity_picture
align: center
name: ""
modify: "'<img src=\"' + x + '\"style=\"height:30px;width:30px\">'"
- name: Module comp.
data: friendly_name
align: left
modify: |-
x = x.replace('Update', '');
x;
- data: installed_version
name: Actuelle
align: right
- data: skipped_version
name: Ignorée
align: right
css:
thead th: "color: var(--text);"
tbody tr: "background-color: transparent !important;"
tbody tr td:nth-child(1): "width: 32px;"
tbody tr td:nth-child(3): "width: 64px; font-weight: bold;"
tbody tr td:nth-child(4): "width: 64px; color: var(--nova-color); font-weight: bold;"
- type: conditional
conditions:
- condition: state
entity: sensor.tplt_skipped_updates_hacs
state_not: "0"
card:
type: custom:auto-entities
filter:
include:
- entity_id: update.*
state: "off"
exclude:
- entity_id: update.*
attributes:
skipped_version: null
- entity_id: update.*
attributes:
device_class: firmware
- entity_id: update.*
attributes:
supported_features: 25
- entity_id: update.home_assistant_core_update
- entity_id: update.home_assistant_operating_system_update
- entity_id: update.home_assistant_supervisor_update
card:
type: custom:flex-table-card
card_mod:
class: stock
style: |
table {
padding: 4px;
}
sort_by: friendly_name+
clickable: true
columns:
- data: entity_picture
align: center
name: ""
modify: "'<img src=\"' + x + '\"style=\"height:30px;width:30px\">'"
- name: HACS
data: friendly_name
align: left
modify: |-
x = x.replace('update', '');
x;
- data: installed_version
name: Actuelle
align: right
- data: skipped_version
name: Ignorée
align: right
css:
thead th: "color: var(--text);"
tbody tr: "background-color: transparent !important;"
tbody tr td:nth-child(1): "width: 32px;"
tbody tr td:nth-child(3): "width: 64px; font-weight: bold;"
tbody tr td:nth-child(4): "width: 64px; color: var(--nova-color); font-weight: bold;"
une / des idées ?
Galadan
Novembre 22, 2024, 1:01
355
Bonjour tout le monde,
J’aimerai un coup de main sur du styling de bubble card ^^
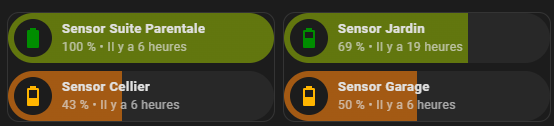
J’ai créer ça:
type: custom:bubble-card
card_type: button
entity: sensor.sensor_suitep_battery
card_layout: normal
button_type: state
show_name: true
show_state: true
show_last_changed: true
show_attribute: false
attribute: friendly_name
force_icon: false
scrolling_effect: true
show_icon: true
tap_action:
action: none
double_tap_action:
action: none
hold_action:
action: none
button_action:
tap_action:
action: none
double_tap_action:
action: none
hold_action:
action: none
name: Sensor Suite Parentale
J’aimerai que l’icone et la couleur change en fonction du % de la batterie.
Merci de votre aide
FROlCi
Novembre 22, 2024, 3:57
356
Hello @Galadan ,
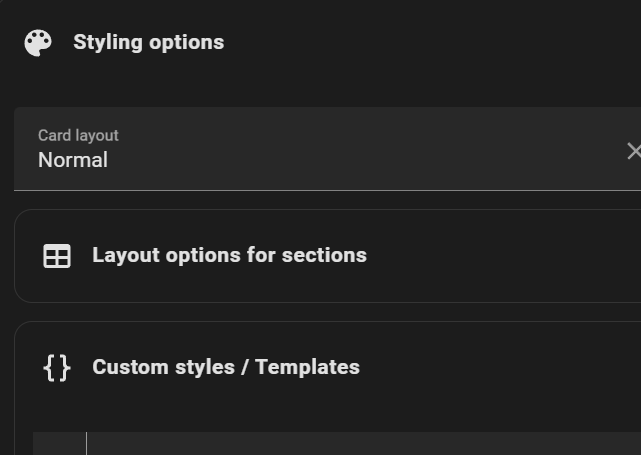
Au niveau de la carte, va dans la partie styling / customer styles/templates
et ajoutes cela pour commencer:
.bubble-button-background {
opacity: 0.15 !important;
background-color:
${ state <= 50
? 'green'
: state <= 80
? 'orange'
: state <= 90
? 'blue'
: 'red'
} !important;
}
.bubble-icon {
opacity: 0.85 !important;
color:
${ state <= 50
? 'green'
: state <= 80
? 'orange'
: state <= 90
? 'blue'
: 'red'
} !important;
}
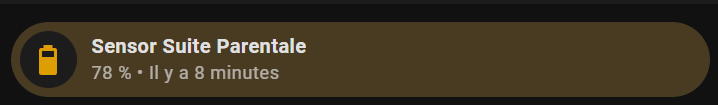
Tu vas obtenir ceci:
Les couleurs ne sont pas forcément en adéquation avec les valeurs mais bon ^^ tu peux aussi mettre du rgba(x,x,x,x)…
Pour toutes les options possibles il y a la doc :
Bubble Card is a minimalist card collection for Home Assistant with a nice pop-up touch.
et une mine d’info dans ce fil de discussion ici.
HTH
1 « J'aime »
Galadan
Novembre 25, 2024, 9:00
357
Super merci, j’avais réussi pour l’icone mais pas le background.
Tank
Novembre 25, 2024, 8:06
358
Ca s’approche du slider button
Clooos
Novembre 25, 2024, 8:46
359
Salut, cet exemple semble être exactement ce qu’il te faut:
3 « J'aime »
Galadan
Novembre 26, 2024, 8:58
360
Hello,
Merci @Tank et @Clooos c’est exactement ça que je cherchais, j’avais essayé avec le slider button mais sans succès.
Je n’arrive toujours pas a enlevé les cadres mais ça c’est pas lié à la bubble card.
1 « J'aime »
selecus
Novembre 26, 2024, 12:47
361
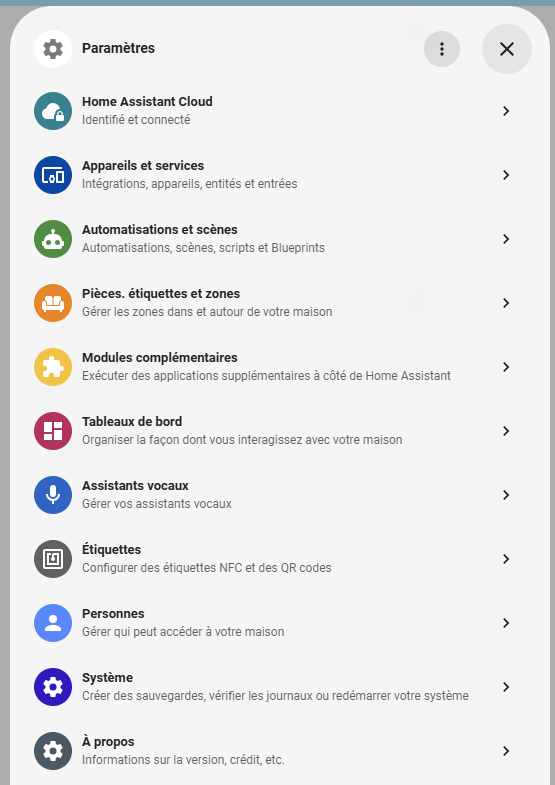
Pour ce que ça intéresse, je voulais avoir un visuel sur mes MAJ ignorées. Au même titre que l’on voit les MAJ en attente
type: custom:bubble-card
card_type: button
button_type: name
name: Paramètres
icon: mdi:cog
tap_action:
action: navigate
navigation_path: "#param"
button_action:
tap_action:
action: navigate
navigation_path: "#param"
hold_action:
action: navigate
navigation_path: /config/updates
styles: |-
.bubble-icon {
opacity: 1 !important;
}
.update-badge {
position: absolute;
top: 5px;
right: 5px;
background-color: cyan;
color: black;
border-radius: 50%;
width: 15px;
height: 15px;
display: flex;
align-items: center;
justify-content: center;
font-size: 9px;
font-weight: bold;
box-shadow: 0px 2px 5px rgba(0, 0, 0, 0.3);
}
${(() => {
// Récupère le conteneur de l icône
const bubbleIconContainer = card.querySelector('.bubble-icon-container');
if (!bubbleIconContainer) return;
// Vérifie si le badge existe déjà
let badge = bubbleIconContainer.querySelector('.update-badge');
if (!badge) {
// Crée le badge s il n existe pas
badge = document.createElement('div');
badge.classList.add('update-badge');
bubbleIconContainer.appendChild(badge);
}
// Compte le nombre de mises à jour ignorées
const updatesCount = Object.values(hass.states)
.filter(e => e.entity_id.startsWith('update.') && e.attributes.skipped_version !== null).length;
// Met à jour le contenu et le style du badge
badge.innerText = updatesCount > 0 ? updatesCount : '';
badge.style.display = updatesCount > 0 ? 'flex' : 'none';
})()}
hold_action:
action: navigate
navigation_path: /config/updates
url_path: ""
Sinon, j’ai mis à jour le code du pop-up « Paramètre » partagé plus haut
5 « J'aime »
Galadan
Décembre 5, 2024, 11:17
363
Hello,sensor.water_evolution_daily est positif ou negatif. Je n’y arrive pas…
Voici le code la carte:
type: custom:bubble-card
card_type: button
button_type: state
entity: sensor.daily_water
icon: mdi:water
show_state: false
name: Conso d'aujourd'hui
sub_button:
- entity: sensor.daily_water
name: Litres
show_icon: false
state_background: false
show_state: true
- entity: sensor.water_cost_daily
name: Euros
icon: mdi:currency-eur
show_icon: false
state_background: false
show_state: true
- entity: sensor.water_evolution_daily
name: Evolution
icon: mdi:water-percent
show_icon: false
state_background: false
show_state: true
card_layout: large-2-rows
show_name: true
styles: ""
C’est la partie condition qui me pose problème.
Merci d’avance.
Galadan
Décembre 10, 2024, 9:46
364
Hello,
:host{
--color-ok-icon: green ;
--color-warning-icon: orange ;
--color-alert-icon: red ;
--color-ok: #85A408AA ;
--color-warning: #E77910AA ;
--color-alert: #CA3333AA ;
--color-bar: ${state < 0 ? 'var(--color-ok)'
: state > 0 ? 'var(--color-warning)'
: 'var(--color-alert)'} ;
--color-background: var(--bubble-button-main-background-color, var(--bubble-main-background-color, var(--background-color-2, var(--secondary-background-color))));
--color-notification-bubble: red;
}
.bubble-button-background {
background-color:
${ hass.states['sensor.water_evolution_yearly'].state < 0
? 'var(--color-ok)'
: 'var(--color-warning)'
} !important;
}
.bubble-icon {
opacity: 1 !important;
color:
${ hass.states['sensor.water_evolution_yearly'].state < 0
? 'var(--color-ok)'
: 'var(--color-warning)'
} !important;
}
Merci d’avance.
1 « J'aime »
FROlCi
Décembre 11, 2024, 1:24
365
Bonjour
- type: custom:mushroom-chips-card
chips:
- type: template
tap_action:
action: call-service
service: notify.mobile_app_ocs24phone
service_data:
message: TTS
data:
ttl: 0
priority: high
media_stream: alarm_stream_max
tts_text: Ton téléphone est ici!
confirmation:
text: Tu es sur?
hold_action:
action: none
double_tap_action:
action: none
icon: mdi:cellphone-marker
Cela m’affiche cette boite:
J’ai tenté de répliquer mais bien entendu l’action est déclenchée sans cette confirmation. Une idée comment faire ou à mettre dans la liste des voeux du père noël @Clooos ?
Clooos
Décembre 11, 2024, 7:34
366
Salut, cette fonctionnalité est déjà dispo dans les actions possible dans Bubble Card, quel est le soucis exactement ?
Galadan
Décembre 12, 2024, 10:11
367
Hello,
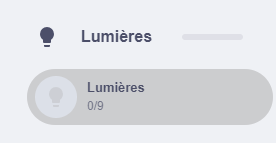
@Clooos , c’est possible sur card de type button/state de la voir prendre la couleur en fonction si une des lumieres est allumées ?
J’ai fait ça:
type: custom:bubble-card
card_type: button
name: Lumières
show_last_changed: false
show_attribute: false
show_state: true
force_icon: true
button_action:
tap_action:
action: navigate
navigation_path: "#light"
double_tap_action:
action: none
hold_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
sub_button: []
button_type: state
show_icon: true
attribute: code_format
styles: |-
.bubble-button-card-container {
background-color: ${
hass.states["sensor.etat_lumieres"].attributes.total_on > 0
? "rgba(255, 223, 0, 0.5)" // Jaune
: "rgba(169, 169, 169, 0.5)" // Gris
} !important;
.bubble-icon {
color: ${
hass.states["sensor.etat_lumieres"].attributes.total_on > 0
? "rgba(255, 223, 0, 0.5)" // Jaune
: "rgba(169, 169, 169, 0.5)" // Gris
} !important;
card_layout: large
show_name: true
tap_action:
action: navigate
navigation_path: "#light"
icon: mdi:lightbulb
entity: sensor.etat_lumieres
Cela colorie bien la card mais avec la couleur définie et non sur la couleur lié au thème.
Merci à toi