FROlCi
Décembre 12, 2024, 10:31
368
1 « J'aime »
Galadan
Décembre 16, 2024, 10:56
369
Hello,
Personne a une idée?
Peut-être que je peux récupérer les couleur du thème quelque part ?
ctual
Décembre 16, 2024, 8:35
370
Bonsoir,
bubble-card est-il compatible avec picture-elements ? Je ne parviens à afficher ni de bouton, ni de pop-up.
type: picture-elements
image: local/floor/transparent.png
elements:
- type: custom:bubble-card
card_type: horizontal-buttons-stack
1_link: "#test"
1_name: test
1_icon: mdi:air-filter
style:
top: 20%
left: 20%
Si quelqu’un a réussi à utiliser bubble-card sur un floorplan et peut m’aiguiller ?
hello,
Bubble fonctionne dans une picture element, après je n’utilise pas les popup
cdt
ctual
Décembre 16, 2024, 9:14
372
Merci pour ton retour, mais impossible pour moi de réussir à afficher un bouton non plus
type: picture-elements
image: local/floor/transparent.png
elements:
- type: custom:bubble-card
card_type: button
button_type: name
card_layout: normal
name: test
style:
left: 20%
top: 20%
Re,
je te mets le code complet de ce que j’affiche
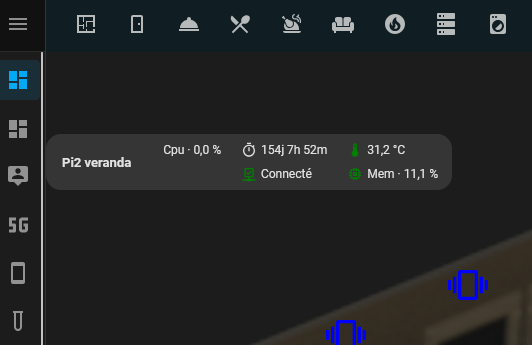
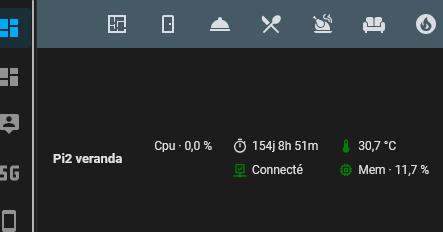
- type: custom:bubble-card
card_type: button
button_type: name
card_layout: large-2-rows
name: Pi2 veranda
style:
left: 12.5%
top: 12%
width: 25%
sub_button:
- entity: sensor.pi2_veranda_cpu_utilise
icon: mdi:memory
name: Cpu
show_icon: false
show_name: true
show_state: true
show_background: false
- show_background: false
- entity: sensor.pi2_veranda_uptime
icon: mdi:timer-outline
show_state: true
show_background: false
show_icon: true
- entity: binary_sensor.pi2_veranda
icon: mdi:check-network-outline
show_background: false
name: Status
state_color: true
show_state: true
show_icon: true
show_name: false
show_last_changed: false
show_attribute: false
- entity: sensor.pi2_veranda_cpu_temperature
icon: mdi:thermometer
show_state: true
show_background: false
- entity: sensor.pi2_veranda_memoire_utilisee
icon: mdi:memory
name: mem
show_name: true
show_state: true
show_background: false
styles: |
.bubble-button-card-container {
background: rgba(var(--rgb-secondary-text-color), 0.2) !important;
box-shadow: none;
border-radius: 15px !important; # Ajustez la valeur ici
}
.bubble-sub-button-1 > ha-icon {
color: ${hass.states['sensor.pi2_veranda_cpu_utilise'].state <= -75 ? 'red'
: hass.states['sensor.pi2_veranda_cpu_utilise'].state <= -60 ? 'orange'
: 'green'} !important;
}
.bubble-sub-button-4 > ha-icon {
color: ${hass.states['binary_sensor.pi2_veranda'].state === 'on' ? 'green'
: 'red'} !important;
}
.bubble-sub-button-5 > ha-icon {
color: ${hass.states['sensor.pi2_veranda_cpu_temperature'].state >= 65 ? 'red'
: hass.states['sensor.pi2_veranda_cpu_temperature'].state >= 50 ? 'orange'
: 'green'} !important;
}
.bubble-sub-button-6 > ha-icon {
color: ${hass.states['sensor.pi2_veranda_memoire_utilisee'].state >= 75 ? 'red'
: hass.states['sensor.pi2_veranda_memoire_utilisee'].state >= 60 ? 'orange'
: 'green'} !important;
}
.bubble-sub-button-container {
margin-right: -16px;
}
show_icon: false
scrolling_effect: false
il faudra changer background: rgba(var(--rgb-secondary-text-color), 0.2) !important; par background: rgba(0, 0, 0, 0) !important; en dessous de
styles: |
.bubble-button-card-container {
éventuellement, je me tate tjs sur ce point…
ctual
Décembre 17, 2024, 4:33
374
Dans mon cas, l’instruction styles est-elle nécessaire ?
Galadan
Décembre 17, 2024, 9:27
375
Hello,
Possible d’appeler une variable contenant la couleur du thème ?
Bonsoir,
Avec idéalement un bouton start et stop, et un bouton setup pour afficher dans une popup ou dessous un slider pour modifier la valeur du timer.
J’ai déjà le slider (à améliorer niveau look), et les automatisation pour gérer le timer via un script qui peut être lancé depuis un bouton :
Alors, j’ai réussi à faire quelque chose qui fonctionne, sauf dans un cas… enfin… je vais expliquer.
Pour les tests, j’ai fait un input_number de quelques secondes ^^
[CleanShot 2024-12-19 at 15.21.17@2x]
J’ai deux automatisations, et un script.
Est-ce que quelqu’un a fait ce genre de chose ?
Merci d’avance
Re,
Bon à priori les popup, ça n’est pas possible dans picture-element, vu qu’il faut une vertical-stack et que globalement picture element ne supporte pas grand chose hors les cartes custom.
J’ai tenté sans succès avec une custom:vertical-stack-in-card pour le moment
cdt
ctual
Décembre 20, 2024, 2:04
378
De mon côté, j’ai mis le vertical-stack dans un custom:hui-element, mais ça n’est pas tout à fait satisfaisant : je n’arrive pas à dimensionner correctement la pop-up (le bas n’apparaît pas), et surtout elle n’apparaît pas en avant-plan…
Exactement ce que je cherche pour mes sliders, peux tu me dire ou l’intégrer dans mon code.
Merci par avance
type: vertical-stack
cards:
- type: custom:bubble-card
card_type: pop-up
hash: "#test"
button_type: switch
auto_close: "100000"
show_header: true
use_accent_color: true
entity: scene.ambiance_cinema_chaude
- type: custom:bubble-card
card_type: button
entity: scene.ambiance_verte
- type: custom:bubble-card
card_type: button
entity: scene.ambiance_bleue
- type: custom:bubble-card
card_type: button
entity: scene.ambiance_rose
Re,
J’avais pas lâché l’affaire et bonne nouvelle, j’ai trouvé
- type: custom:mod-card
style:
left: 80%
top: 20%
card:
type: vertical-stack
cards:
- type: custom:bubble-card
card_type: pop-up
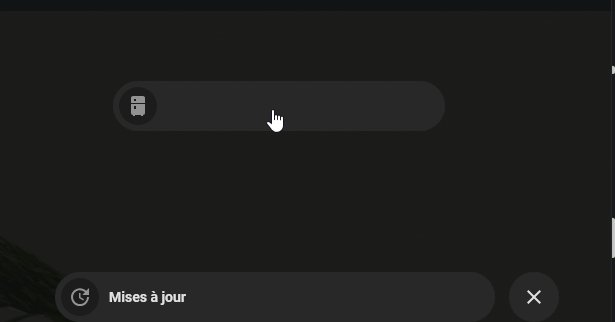
hash: "#update"
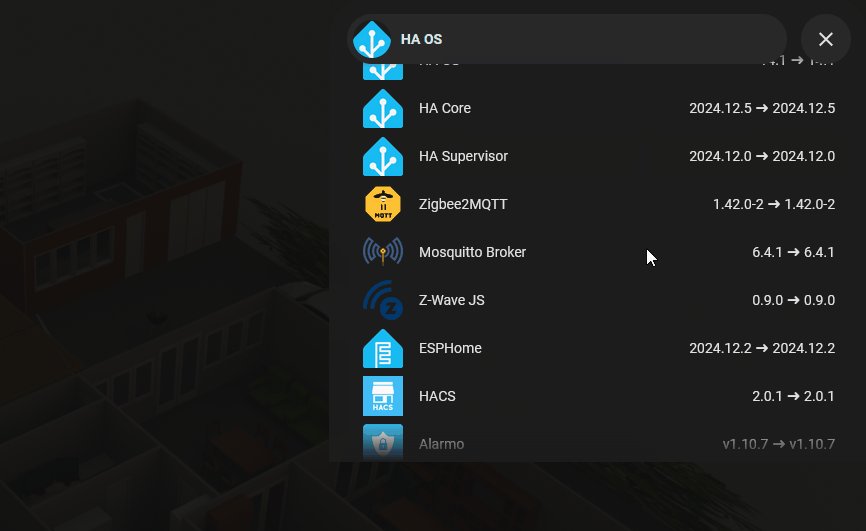
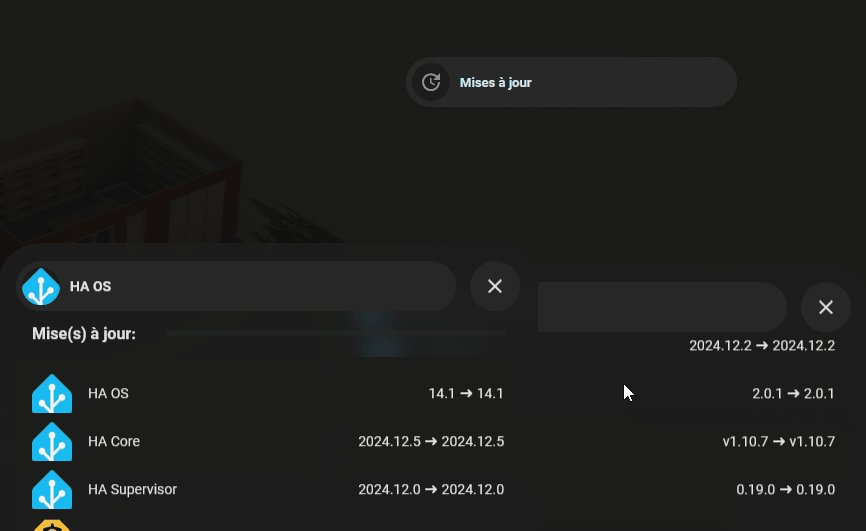
name: Mises à jour
icon: mdi:update
auto_close: "5000"
entity: light.lampe_labo
- type: custom:bubble-card
style:
left: 80%
top: 10%
width: 20%
height: 5%
card_type: button
button_type: name
icon: mdi:fridge
button_action:
tap_action:
action: navigate
navigation_path: "#update"
Bon amusement
1 « J'aime »
ctual
Décembre 25, 2024, 10:16
381
Bonjour,
1 « J'aime »
Re,
Attention à l’ordre des cartes, c’est important dans picture element pour afficher au dessus ce que tu veux au premier plan
moi j’ai continué à jouer du coup et les possibilités sont dingues, bravo @Clooos
cdt
Salut @freetronic
Re,
Pas de soucis, je vais faire un peu de ménage et simplifier parce que là c’est imbuvable en l’état
1 « J'aime »
Re,
en cours de simplification, mais vu que les idées fusent en même temps, c’est pas simple…
1 « J'aime »
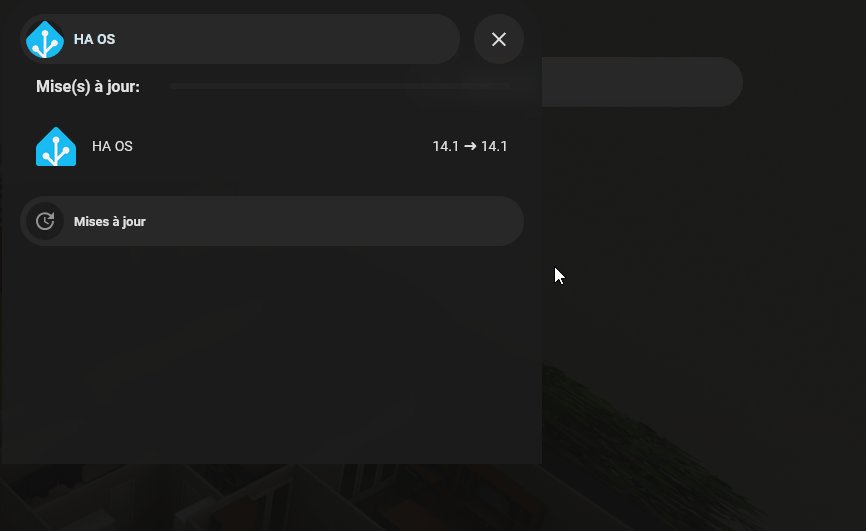
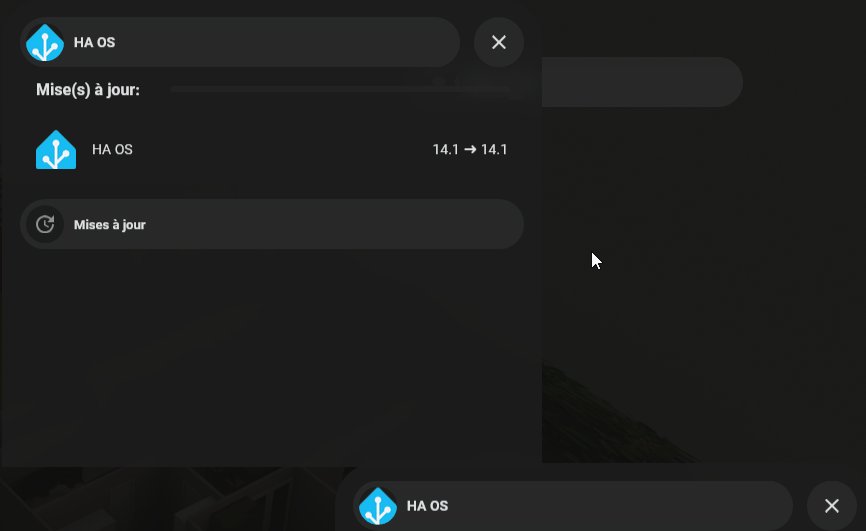
Re,
@MilesTEG1
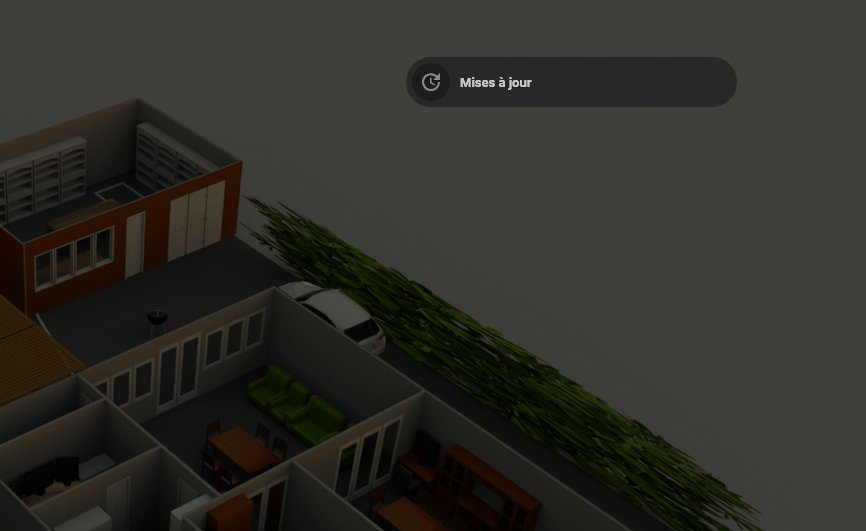
type: picture-elements
image: /local/plan3D/plan 3D.png
elements:
- type: custom:mod-card
style:
left: 80%
top: 20%
height: 50%
z-index: 5
card:
type: vertical-stack
cards:
- type: custom:bubble-card
card_type: pop-up
hash: "#update"
icon: mdi:update
auto_close: "5000"
entity: update.home_assistant_operating_system_update
name: HA OS
- type: custom:bubble-card
card_type: separator
name: "Mise(s) à jour:"
- type: custom:auto-entities
card:
type: entities
show_header_toggle: false
show_empty: false
card_param: entities
entities:
- entity: update.home_assistant_operating_system_update
name: HA OS
- type: custom:bubble-card
style:
left: 80%
top: 10%
width: 20%
height: 5%
z-index: 4
card_type: button
button_type: name
icon: mdi:update
name: Mises à jour
button_action:
tap_action:
action: navigate
navigation_path: "#update1"
- type: custom:mod-card
style:
left: 60%
top: 20%
height: 50%
z-index: 5
card:
type: vertical-stack
cards:
- type: custom:bubble-card
card_type: pop-up
hash: "#update1"
icon: mdi:update
auto_close: "5000"
entity: update.home_assistant_operating_system_update
name: HA OS
- type: custom:bubble-card
card_type: separator
name: "Mise(s) à jour:"
- type: custom:auto-entities
card:
type: entities
show_header_toggle: false
show_empty: false
card_param: entities
entities:
- entity: update.home_assistant_operating_system_update
name: HA OS
###### A supprimer pour ne pas avoir le retour sur le popup précédent ######
- type: custom:bubble-card
style:
left: 80%
top: 10%
width: 20%
height: 5%
z-index: 4
card_type: button
button_type: name
icon: mdi:update
name: Mises à jour
button_action:
tap_action:
action: navigate
navigation_path: "#update"
####### Supprimer jusqu'ici ######
- type: custom:bubble-card
style:
left: 80%
top: 10%
width: 20%
height: 5%
z-index: 4
card_type: button
button_type: name
icon: mdi:update
name: Mises à jour
button_action:
tap_action:
action: navigate
navigation_path: "#update"
cdt
![]()
![]()
![]()
![]()
![]()
![]()