Le concept est incroyable et la carte est facile à paramétrer via l’éditeur visuel, j’ai hâte de voir lles nouveautés que tu nous réserves et les dashboards qui en découleront. Probablement la nouvelle révolution depuis la superbe carte Mushroom. Bravo à toi !
Oui par exemple en faisant comme ça :
type: custom:bubble-card
card_type: button
button_type: slider
entity: light.entite_2
name: Lampe
tap_action:
action: call-service
service: homeassistant.toggle
service_data:
entity_id: light.entite_1
double_tap_action:
action: more-info
hold_action:
action: more-info
En cliquant sur l’icône ça allume l’entité 1 et le slider contrôle l’entité 2 ![]()
Je mis suis mis ce matin, c’est vraiment bien pour un dashboad pour mobile.
Vivement des news features ![]()

Comme toujours superbe.
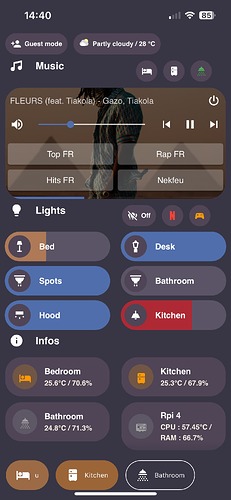
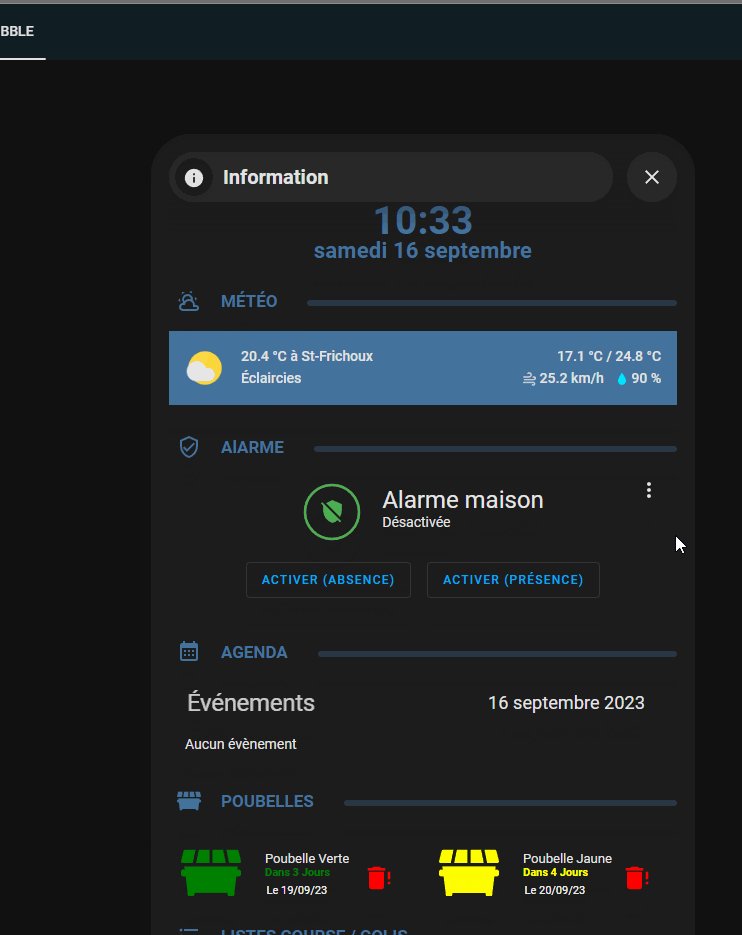
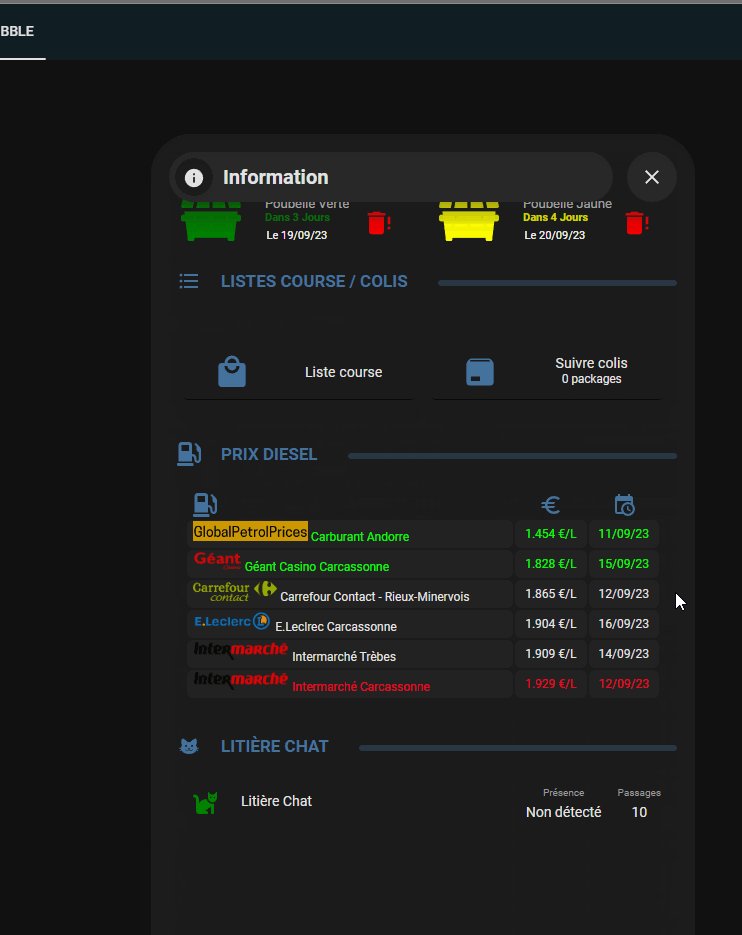
Super boulot, j’ai pu refaire mon dashboard mobile très rapidement :
Mes petites remarques pour améliorer tout çà :
- Avoir la possibilité de modifier la couleur de la carte button de type switch (bleu ci-dessus)
- De même pour les boutons de la carte horizontal buttons stack
- Pouvoir ne pas afficher de nom (uniquement un icon) ou alors ne pas afficher d’icon (uniquement le nom) pour les boutons de la carte horizontal buttons stack.
Pour les couleurs tu doit pouvoir en touchant au thème directement
Tout ça est possible avec la dernière bêta, j’ai mis en plus quelques exemples dans la documentation pour changer les couleurs ![]()
Hello Clooos !
Merci pour cette carte, j’adore !
J’ai quelques petites questions :
- Est-ce qu’on peut rendre possible de fermer la popup via un swipe vers le bas ? (comme une modal)
- J’ai modifié le fond des boutons « switch » pour qu’il soit en blanc vu que mon fond de base est gris. Sauf que quand j’allume les lumière ça ne met plus le jaune / orange etc : on peut faire en sorte que si ?
Merci !
Salut et merci !
Pour ta première question c’est déjà possible par défaut, il faut juste faire un mouvement assez long vers le bas pour que ça fonctionne, ça évite que ça ferme la pop-up quand il y a trop de contenu dedans et que l’on veut scroller vers le bas. Mais je pense que je vais faire en sorte que ça ne fonctionne que quand on swipe depuis le header et ça permettra de faire un mouvement plus court pour la fermer.
Et pour la suivante je suis déjà sur le coup, la prochaine beta de Bubble Card supportera les templates pour les styles (elle devrait sortir aujourd’hui ou demain), j’ai fait un test hier et voici à quoi ça ressemblera pour changer la couleur d’un switch :
type: custom:bubble-card
card_type: button
entity: switch.television
styles: |
.switch-button {
background-color: ${state === 'on' ? 'blue' : 'red'} !important;
}
Ah super merci !
Je viens de tenter le swipe down et effectivement en allant très loin ça fonctionne ![]()
Mais si on peut partir du header et faire beauuuucoup moins long c’est top (si en plus on peut avoir un effet où le pop-up descend en même temps que le swipe, c’est parfait)
Et cool pour les couleurs, merci beaucoup !
Pour l’icône je comprend pas comment tu fonctionne pour faire le match par rapport au résultat
avec la notion de set mapper …. ![]()
Tu dis ça par rapport à quoi ? Je ne comprends pas ![]()
HAHAAHHA
bas comment tu fait le match pour que les icônes fonctionne ?
Le match par rapport à quoi et sur quelle carte spécifique ? Sérieux c’est peut-être car je viens de me lever mais je vous vraiment pas de quoi tu parles ![]()
pas de pb,
Ici :

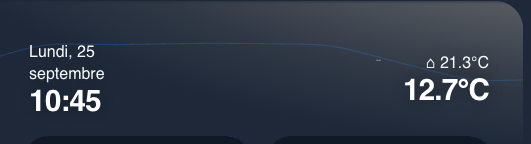
Dans tes screens il y a des icônes a coter de la température (en grande taille)
Comment fait tu pour le faire afficher et « matcher » par rapport a l’état actuel de la météo comme sur tes screen:

Bonjour,
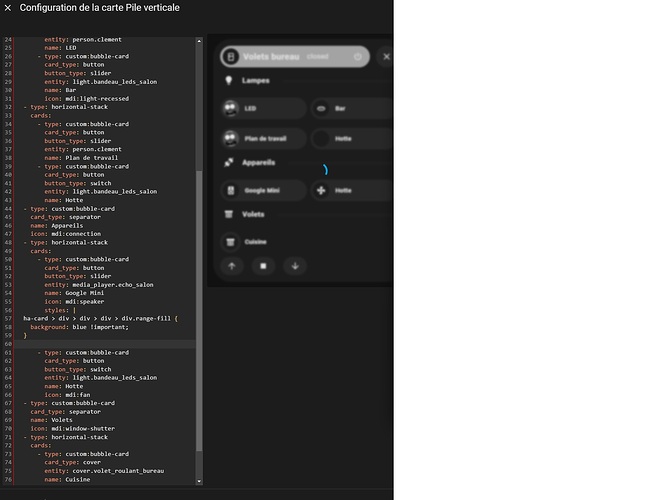
c’est un soucis d’indexions, problème d’espaces. Aligne comme il faut le code en respectant les espaces.
Bien
styles: |
ha-card > div > div > div > div.range-fill {
background: blue !important;
}
Pas bien ![]()
styles: |
ha-card > div > div > div > div.range-fill {
background: blue !important;
}
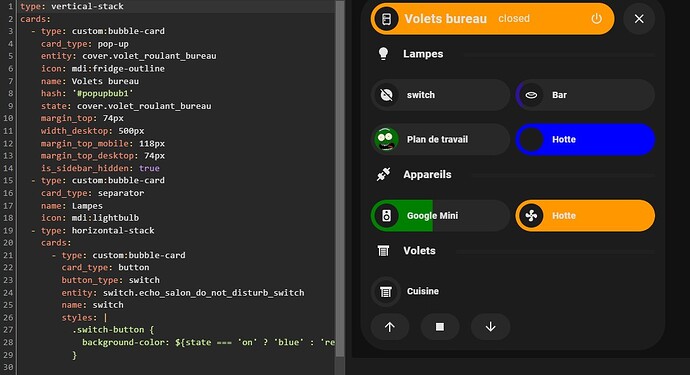
Merci j’ai compris mon erreur, par contre la j’essaye de changer la couleur en fonction de l’état j’ai pris le code de la docs mais la couleur de mon switch ne change pas comme il faudrait.
- type: custom:bubble-card
card_type: button
button_type: switch
entity: switch.echo_salon_do_not_disturb_switch
name: switch
styles: |
.switch-button {
background-color: ${state === 'on' ? 'blue' : 'red'} !important;
}
Salut,
ca fonctionne, mais je crois qu’il y a un bug quand tu édit en YAML et pas en mode UI.
rajoute show_state: false dans le code ou passe en mode UI, active et désactive Optional - Show entity state
Bonjour à tous,
J’ai un petit souci, je voulais installer la carte pour créer un Dashboard mobil pour ma femme.
Quand je cherche à rajouter le dépôt sur Hacs j’ai ce message qui s’affiche
Repository ‹ clooos/bubble-card › exists in the store.
Pourtant si je cherche bubble-card imposible de le trouver pour l’installer ? une idée