Salut,
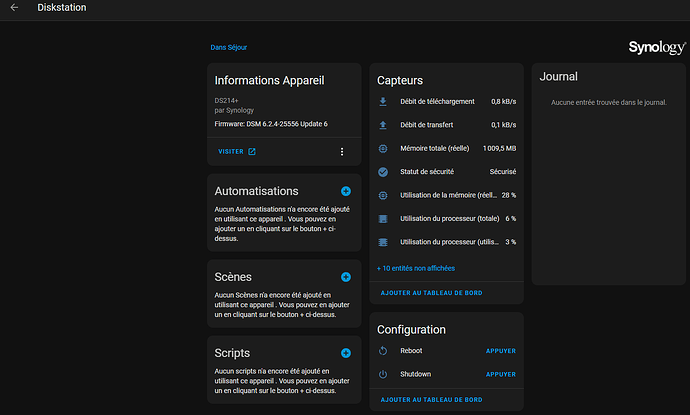
le reboot et shutdown ce font a partir de l’intégration Synology. Tu aura deux boutons, un pour reboot et l’autre pour shutdown.
Et pour le switch du nas, j’utilise le wake on lan ( a ajouter dans le configuration.yaml):
wake_on_lan:
switch:
- platform: wake_on_lan
name: DS214+
mac: 00:11:32:XX:XX:XX
host: 192.168.X.X
turn_off:
service: button.press
target:
entity_id: button.diskstation_shutdown
Ta un tutorial wake on lan ici: [TUTO] Wake on LAN pour Synology
et la nouvelle configuration ici (le code ci dessus) [TUTO] Wake on LAN pour Synology - #13 par WarC0zes