RE,
Alors freebox V6 en mode bridge , routeur Asus AC88U
Comme je ne peux pas fonctionné l’intégration Freebox car en mode bride
j’ai mis en place l’intégration de ASUSWRT
et la j’ai pu récupéré les devices trackers des syno…
RE,
Alors freebox V6 en mode bridge , routeur Asus AC88U
Comme je ne peux pas fonctionné l’intégration Freebox car en mode bride
j’ai mis en place l’intégration de ASUSWRT
et la j’ai pu récupéré les devices trackers des syno…
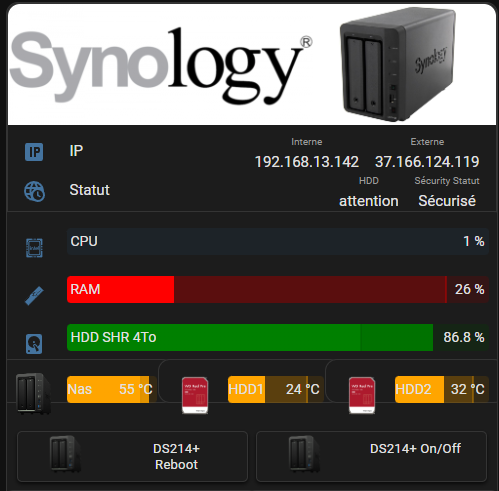
Nikel, tu peu utiliser l’ip externe fournie pour ton HA pour les nas ( c’est la même je suppose).
Edit:
Pour le 2eme nas, l’icone de la température est trop grande. Tu peu changer ca pour que ca soit plus homogène ici:
Re
aah , ouai j’ avais même pas remarqué ![]()
merci de me l’avoir signalé ![]()
Si au passage il te viens une imagination pour cette carte
Je suis preneur ![]()
Au cas ou
Pour tes carte c’est la ligne "attribute: wan_ipaddress" qui te met en undefinded tu la bascule en "#attribute: wan_ipaddress"(Pour la commenter et la tu aura ton ip externe après avoir mis ton capteur)
Dit moi j’ai une petite question, pourquoi tout est décalé au niveau des hdd ?
J’ai vérifier et j’ai bien tout les interface que tu ma dit.
J’ai tenter de modifier le css sans grand succès!

C’est bon, c’est juste que ta des bordures qui ont été ajouter sur le thème par default ce mois ci.
Te faut utiliser un thème qui enlève ces bordures ou ajouter c’est ligne dans le thème que tu utilise:
ha-card-border-width: 0
exemple de mon thème:
Mushroom No Shadow:
ha-card-border-width: 0
modes:
light: {}
dark: {}
Edit:
Tu devrait cacher ton ip externe ![]()
Je vais regarder çà, merci.
Pour l’ip extern tinquiète c’est une ip 4G qui change très souvent donc rien à craindre ( j’ai 3 ip externe donc 2 qui change plusieurs fois par jour)
J’oublier avec card_mod, pour enlever les bordures:
style: |
ha-card {
border-width: 0px !important;
}
ou
style:
.: |
:host {
--border-width: 0px !important;
}
En désespoir de cause et espérant ne pas être hors sujet, et bien qu’aillant beaucoup travailler sur HA, je n’arrive pas à faire un bouton en apparence simple;
J’aimerai avoir un seul bouton avec le maximum de place pour l’intitulé et une icone pour avoir juste l’état de la lampe, n’avoir qu’une légère bordure autour et qu’un clic à n’importe quel endroit du bouton, me change l’état de la lampe, sans ouvrir un autre champ, pour commuter l’état de la lampe.
J’ai essayé avec Card-mod, mais je pense que je suis mal parti, mais où???
Mon code actuel:
type: horizontal-stack
cards:
- show_name: true
show_icon: false
type: button
styles:
card:
- background-color: transparent
style: |
ha-card {
box-shadow: none;
border-width: 0px !important;
icon-size: 15px;
}
tap_action:
action: toggle
entity: light.bureau_haut
- type: custom:button-card
entity: light.bureau_haut
name: 1/1.3
show_name: false
icon: mdi:lightbulb
aspect_ratio: 3/1
Je voudrais arriver à ceci:
Merci pour votre aide
De mon point de vue tu as deux façon de faire ceci assez simplement et sans card mod:
as tu essayé les mushroom card (si tu as card mod tu as probablement déjà HACS), tu vas trouver plein de sujet sur le forum traitant de cette famille de card très pratique et facilement personalisable, tout en étant utilisable avec l’editeur visuel.
doc mushroom cards
tu as depuis la version 2022.11 une nouvelle card la « tile card » qui ressemble beaucoup à la mushroom card en un peu plus simple et surtout totalement intégré à HA, et qui te permettra de faire ce que tu cherches à faire.
doc Tile card
Bonne recherche sur le sujet.
Merci pour ta réponse. Je n’ai pas encore trouvé la bonne présentation pour réalisé cette card.
Mais effectivement vue la title card dans les dernières versions de HA.
Je vais testé cela rapidement
Cordialement
c’est pas étonnant, le créateur de mushroom, Paul Bottein, a intégré Nabucasa en octobre :

J’avais vu cette info…
J’ai fait mon dashboard presque entièrement en mushroom, et je me tâte de passe en tile card pour le maintien à long terme…
Pour l’instant il n’y a pas encore toutes les fonctionnalités qui m’intéressent, mais c’est en train d’arriver à vitesse grand V j’ai l’impression…
Débutant total avec la Button Card, malgré le visionnage de pas mal de vidéos et de réponses de forums, je bloque sur un truc à priori très simple : incliner l’icône ! Je ne parle pas d’une rotation continue mais d’affichage fixe de l’icône à un angle différent de la base.
Voici le code ajouté à la carte, mais qui ne fonctionne pas…
styles:
icon:
- transform: rotate (30deg)`
Je pense que Card-mod pourrait aussi le faire mais je suis pas un grand habitué des styles CSS.
Une idée ?
Essayes avec la fonction
styles:
icon:
- transform: rotateY(180deg)
Je ne suis pas sûr que toutes les valeurs d’angles soient acceptées.
Presque…
Ca marche avec
styles:
icon:
- transform: rotate(30deg)
Un tout petit espace en trop…
Merci beaucoup !
Bonjour
Merci pour les liens de ces vidéos !
Très intéressant … !!!
Savez vous comment éditer un scheduler card depuis un button card et une config du type tap_action?
bonjour à tous
une petite question : y’a t’il possibilité que lorsque je clique sur mon custom:button-card il me renvoi
vers un dashboard au lieu d’afficher les infos de l’entité principale ?
Merci
Hello
regarde pour mettre ceci dans ton code
tap_action:
action: navigate
navigation_path: /lovelace/xxxxx