Bonjour,
Tout d’abord, merci pour cette mise à jour. Cependant il existe encore une légère latence de 2s avec les cartes mini-graph (plus leger qu’avant quand même). C’est le seul problème que je rencontre avec cette carte
Ce n’est pas corrigé ? je n’ai pas encore testé, je suis encore sous decluttering-card, j’attendais de voir le changelog qui le prenait en compte
vertical-stack-in-card a aussi quelques bugs actuellement, ça fait beaucoup de cumul et ne va peut-être pas facilter la tache du developpeur de streamline-card
Alors je penses que c’est le trio streamline en inception + vertical-stack-in-card + lovelace-card-mod. En effet, si je fais une inception, je rencontre ce bug et du coup, je dois rajouter lovelace-card-mod
Je regarde dès que je peux
Et une question @brunosabot > on peut pas utiliser l’UI et mettre les config dans le répertoire /config ?
J’avais cherché à l’époque et ça ne semble pas être possible. Ça vaut peut-être le coup que je m’y penche à nouveau
Autre question… Je voudrais faire une room card mais avec des sections facultatives ?
streamline_templates:
room:
card:
type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
icon: '[[icon]]'
primary: '[[name]]'
secondary: '{{ states.[[entity_temperature]].state | round(1) }} °C'
layout: horizontal
badge_icon: |-
{% if is_state('[[entity_motion_sensor]]', 'on') %}
mdi:motion-sensor
{% elif is_state('[[entity_motion_sensor]]', 'off') %}
mdi:motion-sensor-off
{% endif %}
badge_color: |-
{% if '[[entity_motion_sensor]]' is not string' %}
{% if is_state('[[entity_motion_sensor]]', 'on') %}
orange
{% elif is_state('[[entity_motion_sensor]]', 'off') %}
grey
{% endif %}
{% endif %}
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
card_mod:
style:
mushroom-state-info$: |
.primary {
font-size: 18px !important;
position: relative;
top: -50px;
left: -155px;
width: 160px;
overflow: visible !important;
white-space: normal !important;
}
.secondary {
font-size: 16px !important;
position: relative;
overflow: visible !important;
top: -52px;
left: -155px;
}
mushroom-shape-icon$: |
.shape {
--icon-color: [[color_shape_1]] !important;
--shape-color: [[color_shape_2]] !important;
position: relative;
left: -43px;
top: 55px;
}
.: |
:host {
--mush-icon-size: 146px;
}
style: |
mushroom-badge-icon {
left: 60px;
top: 25px;
}
- type: custom:mushroom-chips-card
chips:
- type: template
entity: '[[entity_cover]]'
hold_action:
action: toggle
tap_action:
action: toggle
icon: |-
{% if is_state(entity, 'open') %}
mdi:window-shutter-open
{% elif is_state(entity, 'closed') %}
mdi:window-shutter
{% endif %}
icon_color: |-
{% if is_state(entity, 'open') %}
blue
{% elif is_state(entity, 'closed') %}
grey
{% endif %}
- type: template
entity: '[[entity_window]]'
icon: |-
{% if is_state(entity, 'on') %}
phu:double-window-open
{% elif is_state(entity, 'off') %}
phu:double-window-closed
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% elif is_state(entity, 'off') %}
grey
{% endif %
tap_action:
action: more-info
hold_action:
action: none
double_tap_action:
action: none
- type: entity
entity: '[[entity_climate]]'
use_entity_picture: false
content_info: none
card_mod:
style:
.: |
ha-card {
width: 66px;
margin-left: 80%;
top: -150px;
background: none;
--chip-border-width: 0;
}
card_mod:
style: |
ha-card {
height: 178px ;
margin-left: auto;
margin-right: auto;
}
Dans cet exemple, j’ai des chips qui vont ou non s’afficher en fonction que j’ai renseigné ou pas l’entité… Mais le templates est quand même là et la place est occupée…
Je me réponds à moi-même :-). En utilisant un conditional :
streamline_templates:
room:
default:
margin_top: '-150px'
card:
type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
icon: '[[icon]]'
primary: '[[name]]'
secondary: '{{ states.[[entity_temperature]].state | round(1) }} °C'
layout: horizontal
badge_icon: |-
{% if is_state('[[entity_motion_sensor]]', 'on') %}
mdi:motion-sensor
{% elif is_state('[[entity_motion_sensor]]', 'off') %}
mdi:motion-sensor-off
{% endif %}
badge_color: |-
{% if '[[entity_motion_sensor]]' is not string' %}
{% if is_state('[[entity_motion_sensor]]', 'on') %}
orange
{% elif is_state('[[entity_motion_sensor]]', 'off') %}
grey
{% endif %}
{% endif %}
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
card_mod:
style:
mushroom-state-info$: |
.primary {
font-size: 18px !important;
position: relative;
top: -50px;
left: -155px;
width: 160px;
overflow: visible !important;
white-space: normal !important;
}
.secondary {
font-size: 16px !important;
position: relative;
overflow: visible !important;
top: -52px;
left: -155px;
}
mushroom-shape-icon$: |
.shape {
--icon-color: [[color_shape_1]] !important;
--shape-color: [[color_shape_2]] !important;
position: relative;
left: -43px;
top: 55px;
}
.: |
:host {
--mush-icon-size: 146px;
}
style: |
mushroom-badge-icon {
left: 60px;
top: 25px;
}
- type: custom:mushroom-chips-card
chips:
- type: conditional
conditions:
- condition: state
entity: '[[entity_cover]]'
state_not: unavailable
chip:
type: template
entity: '[[entity_cover]]'
hold_action:
action: toggle
tap_action:
action: toggle
icon: |-
{% if is_state(entity, 'open') %}
mdi:window-shutter-open
{% elif is_state(entity, 'closed') %}
mdi:window-shutter
{% endif %}
icon_color: |-
{% if is_state(entity, 'open') %}
blue
{% elif is_state(entity, 'closed') %}
grey
{% endif %}
- type: conditional
conditions:
- condition: state
entity: '[[entity_window]]'
state_not: unavailable
chip:
type: template
entity: '[[entity_window]]'
icon: |-
{% if is_state(entity, 'on') %}
phu:double-window-open
{% elif is_state(entity, 'off') %}
phu:double-window-closed
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% elif is_state(entity, 'off') %}
grey
{% endif %
tap_action:
action: more-info
hold_action:
action: none
double_tap_action:
action: none
- type: conditional
conditions:
- condition: state
entity: '[[entity_climate]]'
state_not: unavailable
chip:
type: entity
entity: '[[entity_climate]]'
use_entity_picture: false
content_info: none
- type: conditional
conditions:
- condition: state
entity: '[[entity_light_1]]'
state_not: unavailable
chip:
type: template
entity: '[[entity_light_1]]'
icon: '[[icon_light_1]]'
icon_color: |-
{% if is_state(entity, 'on') %}
amber
{% elif is_state(entity, 'off') %}
grey
{% endif %}
hold_action:
action: more-info
tap_action:
action: toggle
double_tap_action:
action: none
- type: conditional
conditions:
- condition: state
entity: '[[entity_light_2]]'
state_not: unavailable
chip:
type: template
entity: '[[entity_light_2]]'
icon: '[[icon_light_2]]'
icon_color: |-
{% if is_state(entity, 'on') %}
amber
{% elif is_state(entity, 'off') %}
grey
{% endif %}
hold_action:
action: more-info
tap_action:
action: toggle
double_tap_action:
action: none
card_mod:
style:
.: |
ha-card {
width: 66px;
margin-left: 80%;
top: [[margin_top]];
background: none;
--chip-border-width: 0;
}
card_mod:
style: |
ha-card {
height: 178px ;
margin-left: auto;
margin-right: auto;
}
Intéressant ça !
Ca donne quoi quand tu veux créer une room card pour une piece sans volet par exemple ?
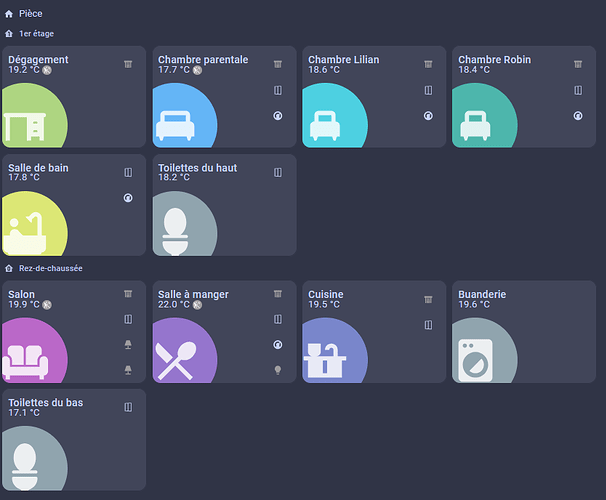
La pièce la plus vide:
type: custom:streamline-card
template: room
variables:
icon: mdi:washing-machine
name: Buanderie
entity_temperature: sensor.thermo_hygro_buanderie_temperature
color_shape_1: "#ECEFF1"
color_shape_2: "#90A4AE"
Au contraire, la plus complète :
type: custom:streamline-card
template: room
variables:
icon: mdi:silverware
name: Salle à manger
entity_temperature: sensor.clim_rdc_temperature_interieure
entity_cover: cover.shutter_salle_a_manger
entity_motion_sensor: binary_sensor.motion_sensor_salle_a_manger_occupancy
color_shape_1: "#EDE7F6"
color_shape_2: "#9575CD"
entity_window: binary_sensor.open_sensor_window_salle_a_manger_contact
icon_light_1: mdi:lightbulb
entity_light_1: light.light_salle_a_manger
margin_top: "-160px"
entity_climate: climate.clim_rdc
Idéalement faut que ej trouve un moyen pour rajouter un popup (browser-mod) et/ou plus de 4 chips.
tient si sa peut te donner des idées je suis partie des card room de @BBE que j’ai pas mal modifier et que je modifie pas mal a chaque nouvelle idée(s) des plus formidable aux plus pourrie en passant par les plus tordus https://github.com/RomainRou/dashboard-2024-2.0
Au top ta technique ça me saoulait que j’arrivais pas a faire mes room card avec Streamline!
Chapeau Chef!
Par contre @brunosabot , ça serait difficile de faire 2 cartes à partir d’1 streamline_templates ?
Genre la room card et un popup ?
Alors pour la config dans configuration.yaml, c’est pas possible. Cette configuration n’est pas exposée par Home Assistant donc je ne peux rien y récupérer, a moins de développer une extension python… Et j’y connais rien.
Toujours pas eu le temps de regarder le bug. La fin d’année est un peu intense pro et perso, mais je n’oublie pas.
Enfin, combiner 2 cartes dans un template ce n’est pas possible en l’état. Est-ce que c’est pas faisable avec un horizontal stack ou un vertical stack ?
Dans ma room_card j’ai à peu près le même style que @llaumgui j’ai souvent plusieurs lampes, volets ou caméra par pièces que je met dans dans des chips maintenant je suis confronté à un problème c’est comment faire pour afficher plusieurs lampes dans un pop pop-up browser_mod en utilisant streamline. J’ai essayé avec la technique de la carte conditional pour le moment sans succès.
Je me réponds à moi-même, j’ai bien utilise conditional mais j’avais state: unavailable à la place de state_not: unavailable
Je mettrerai un exemple ce weekend