Lovelace UI est l’interface de Home Assistant.
Elle est très rapide à prendre en main pour un nouvel utilisateur et permet pour les plus aguerris de prendre le contrôle total.
Comme vous allez y passer pas mal de temps, un petit tour du propriétaire me semble nécessaire.
Le fil conducteur de ce tutoriel est la découverte de l’installation suite à une installation fraîche. Lisez le tranquillement, afin d’étoffer vos connaissances tant en terme d’utilisation de l’interface qu’en terme de vocabulaire.
Tous les points de l’interface ne sont pas abordés ici, donc n’hésitez pas à farfouiller dans les vues et menus.
Les avantages de Lovelace sont de réunir en une seule interface :
- l’ajout de la plupart des intégrations permettant le lien avec vos appareils;
- la gestion de vos appareils, de vos pièces;
- la création d’automatisations, de routines;
- la création de zones utilisées pour la gestion de présence et comme déclencheur;
- la gestion des utilisateurs (création, accès aux différentes vues);
- des cartes prêtes à l’emploi pour votre tableau de bord;
- la personnalisation, l’assemblage des cartes;
- la possibilité de créer différents tableaux de bord afin d’organiser votre interface (utilisateurs, appareils, etc.);
- l’ajout de fonctionnalités développées par la communauté (composants, cartes, modules, etc.).
Lovelace UI est complètement responsive, ce qui veux dire que votre interface s’adapte à chacun de vos appareils.
Vous l’avez compris, l’interface Lovelace UI de Home Assistant est complète.
Nous allons voir dans cet article la base pour bien commencer avec Lovelace UI.
Niveau
- Débutant / Intermédiaire / Avancé
Matériels nécessaires / Matériels utilisés / Prérequis
- Home Assistant (HA) Lire l’article sur l’installation de Home Assistant (article rédigé sur la version 0.117 et toujours valide pour la 2021.1.5)
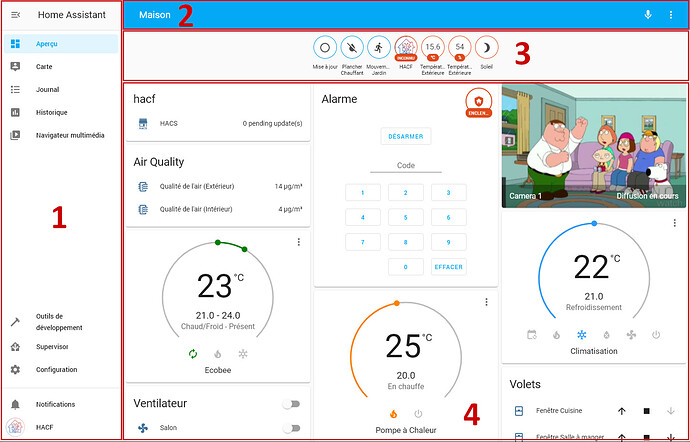
Page d’accueil
Ceci est une page d’accueil de Lovelace.
Elle est composée de :
- une barre latérale (1);
- un tableau de bord, comprenant :
- un bandeau de navigation (2);
- de badges (3);
- et de cartes (4).
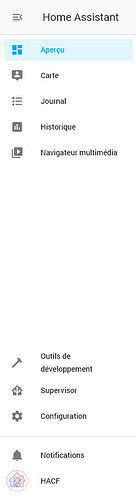
Barre latérale
La barre latérale contient les accès pour le paramétrage de HA.
Il est entièrement personnalisable.
Par défaut, la barre contient l’accès :
- à votre Tableau de bord;
- à la Carte pour la localisation des personnes et la définition des zones utilisées pour exécuter des scénarios;
- au Journal et à l’Historique (tous deux concernant le suivi et les mises à jour de vos entités);
- au Navigateur Multimédia;
- aux Outils de développement;
- au Supervisor;
- à la Configuration;
- au Panneau des Notifications;
- au Profil de l’utilisateur.
Bandeau
Le bandeau contient soit le nom de votre installation (quand votre tableau de bord ne compte qu’une seule vue) :
Soit le menu des différentes vues contenues dans votre tableau de bord:
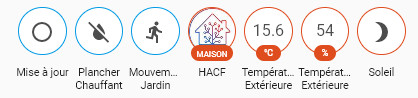
Badges
Chaque vue de votre tableau de bord permet d’afficher des badges :

Chaque badge représente une entité. Ils permettent d’avoir un aperçu rapide de son état et d’accéder à ses propriétés en cliquant dessus.
Vous pouvez décider d’afficher ou non des badges sur vos vues.
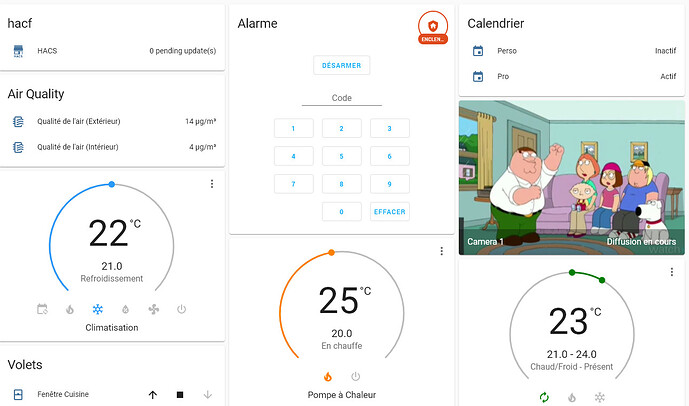
Cartes
L’interface Lovelace de Home Assistant fonctionne par cartes :
Il y a pour le moment 27 cartes disponibles nativement.
Grâce à la communauté de Home Assistant, l’interface Lovelace permet de prendre en compte et d’afficher des cartes personnalisées (customs cards).
Elles disposent toutes de divers paramètres afin de personnaliser le rendu de vos entités (remplacement des icônes et de leurs couleurs, des noms, etc.).
Vous pouvez même attribuer un thème différent à chaque carte afin de pousser un peu plus la personnalisation de l’interface.
Premiers clics
Activer le mode Avancé
Le mode avancé permet d’avoir des entrées supplémentaires dans les menus.
Nous allons donc l’activer pour le compte administrateur.
Cliquez sur le nom d’utilisateur en bas à gauche de la Barre latérale :

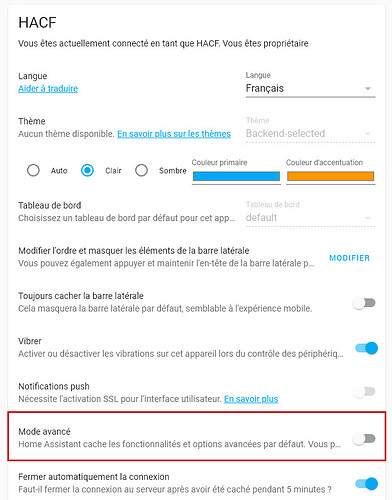
Puis cliquez sur le bouton de l’option Mode Avancé:
Passons maintenant en revue les autres options disponibles dans votre Profil.
- Langue : Je vous laisse deviner

- Thème : Vous pouvez d’ores et déjà modifier la couleur
primaireetd'accentuationet choisir entre les modesAuto,ClairetSombre.
Nous reviendrons sur la zone grisée et non sélectionnable, où il est écritBackend-selected, mais sachez que c’est ici que se fait la sélection des thèmes personnalisés (ceux qui contiennent plus de modifications que ces deux seules couleurs). - Tableau de bord : Pour l’instant, la zone est grisée car il n’en existe qu’un seul. C’est ici que se fait le choix de Tableau de bord par défaut pour l’appareil de l’utilisateur connecté.
- Modifier l’ordre et masquer les éléments de la barre latérale : Si vous cliquez sur le bouton
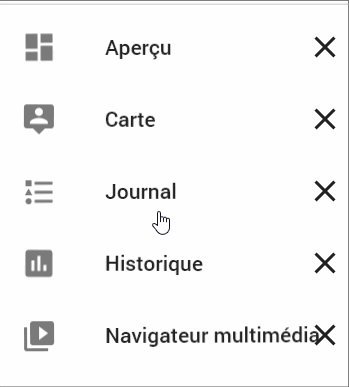
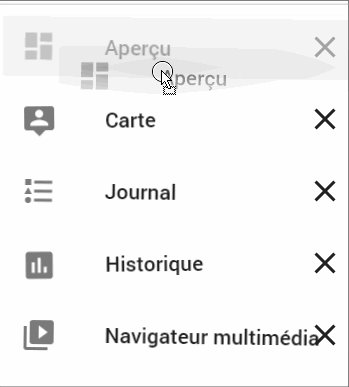
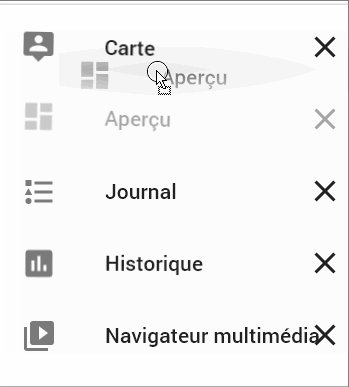
MODIFIER, la barre latérale va passer en mode édition, et vous pourrez :- Organiser le menu : il suffit de maintenir un clic sur un élément de la barre et de le déplacer. Relâcher le clic pour valider la nouvelle position de l’élément :

Vous avez également la possibilité de supprimer un élément en cliquant sur la croix. N’ayez pas peur de faire des mauvaises suppressions car tous les éléments supprimés sont placés en bas de la barre latérale et vous pouvez cliquer sur le bouton+pour les remettre.
Cliquez sur le boutonTERMINERen haut de la barre latérale lorsque vous avez fini.
- Organiser le menu : il suffit de maintenir un clic sur un élément de la barre et de le déplacer. Relâcher le clic pour valider la nouvelle position de l’élément :
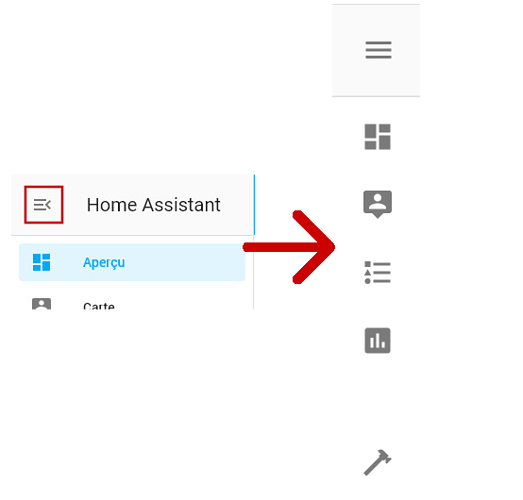
- Toujours cacher la barre latérale : Par défaut, la barre latérale est affichée en permanence et il faut cliquer sur l’icône en haut à gauche pour la réduire :
Activer l’option permet de masquer la barre latérale lorsque qu’un clic est en dehors de celle-ci.
- Vibrer : Permet d’activer ou non le retour haptique
- Notifications push : Permet de recevoir des notifications sur Chrome et Firefox
- Fermer automatiquement la connexion : Permet la déconnexion au bout de 5min de perte de focus de l’onglet
- Keyboard Shortcuts : Active les raccourcis clavier
c(pour les appels de Services) ete(pour la recherche d’entité)
Vous retrouvez ensuite un bouton de DECONNEXION, la possibilité de Changer le mot de passe, d’activer la double authentification.
Encore plus bas, sont listés les Jetons (comprendre Connexions). Vous ne pouvez pas supprimer le jeton qui vous est attribué actuellement, mais vous le pouvez sur tous les autres. En supprimant les jetons, vous déconnectez les appareils.
Enfin, la dernière partie concerne les Jetons d'accès de longue durée (comprendre Connexions sans date d'expiration. Ces jetons longue durée sont utilisés pour les connexions d’applications tierces que vous liez à votre instance HA. En anglais, jetons d'accès de longue durée se formule long lived access tokens.
Nous en avons fini avec la page profil.
Ajouter des utilisateurs
Comme dans tous système informatiques, la gestion des utilisateurs est un point essentiel qu’il faut établir dès le début.
Vous êtes actuellement dans la session avec tous les privilèges. C’est à dire que vous avez la main sur tout le serveur car l’utilisateur fait partit du groupe administrateur.
Si c’est utile lors de la configuration des matériels et autres paramètres de votre serveur, il est déconseillé de se connecter dans une session possédant ces droits pour simplement afficher votre Tableau de bord.
Nous allons donc aller créer des utilisateurs possédant seulement le droit de visualisation afin d’empêcher toutes modifications de HA.
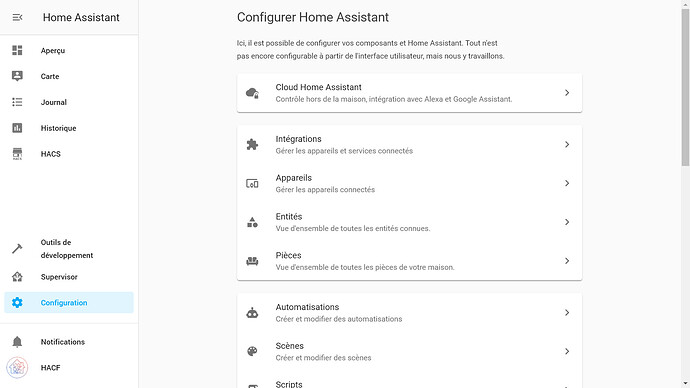
Dans la Barre latérale, cliquez sur Configuration. Vous arrivez donc ici :
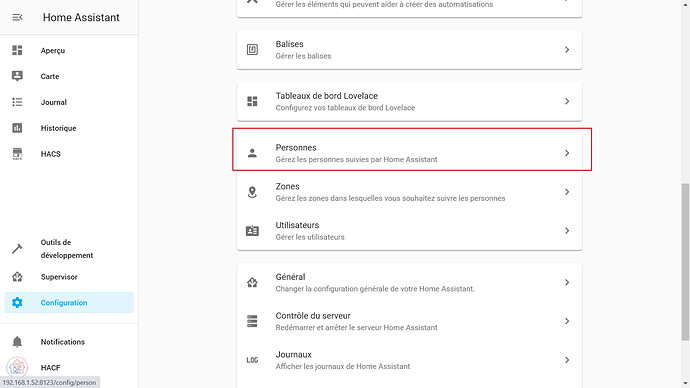
Parcourez cette vue vers le bas jusqu’à atteindre
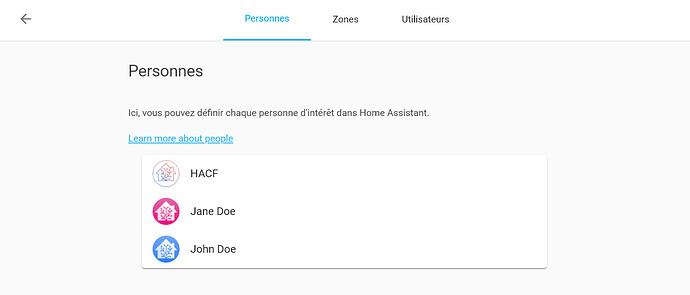
Personnes et cliquez dessus :Dans la nouvelle vue apparaît les
Personnes déclaré dans HA.Procédez comme suit pour ajouter un nouvel
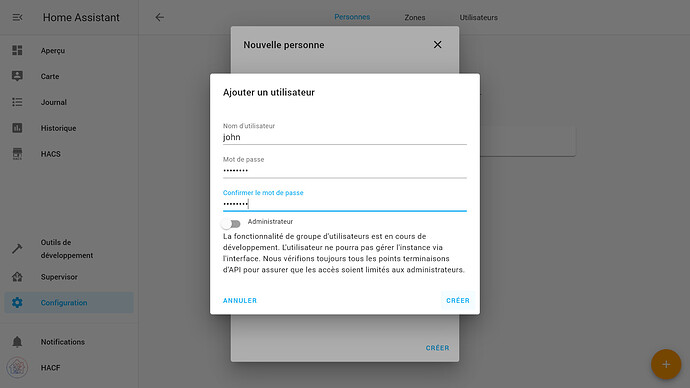
Utilisateur :
-
Cliquez sur le bouton
+(orange en bas à droite de la vue) -
Renseignez le Nom (ex:
John Doe) -
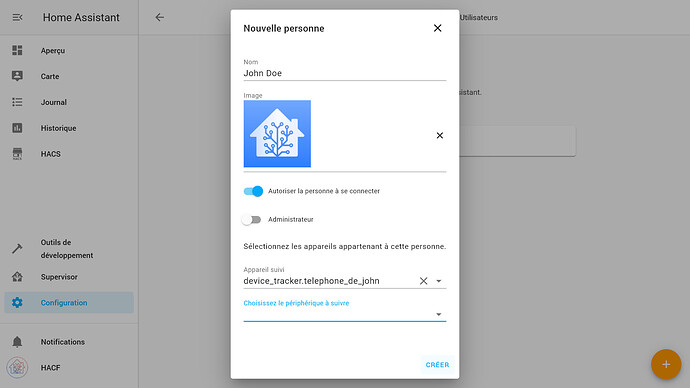
Attribuez lui une image de profil (visible en bas de la barre latérale, point d’accès de la vue
Profilet utilisée par lebadgede l’entité sur le Tableau de Bord) -
Activez l’option
Autoriser la personne à se connecter- Renseignez le
Nom d'utilisateur(comprendreIdentifiantpour se connecter à HA; ex:john) - Renseignez le mot de passe
- Laissez désactivé l’option
Administrateur - Validez le formulaire en cliquant sur le bouton
CRÉER
- Renseignez le
-
Tant que nous y sommes nous allons ajouter notre premier dispositif de traçage :
- Attrapez votre téléphone
- Installer l’application officielle (Android,iOS)
- Lancez l’application (assurez-vous d’être en wifi et connecter sur le même réseau que HA)
- Attendez un petit moment (<5min) afin que l’application scanne votre réseau et vous affiche le nom de votre serveur et son adresse ip
- Sélectionnez votre serveur
- Vous arrivez sur la page de connexion
- Renseignez le couple
Nom d'utilisateur/Mot de passeque vous venez de créer (à l’étape 4 de ce paragraphe) - Validez avec le bouton
Suivant
- Renseignez le nom de votre appareil (ce nom sera celui que vous retrouverez dans HA, ex:
Téléphone de John) - Activez et autorisez le suivi de la localisation
- Valider avec le bouton
Terminer - L’application mobile vous affiche votre Lovelace
- Vous pouvez la quitter et repasser sur l’ordinateur pour terminer la configuration du nouvel utilisateur
 N’hésitez pas à revenir dans l’application plus tard pour faire un tour dans la partie
N’hésitez pas à revenir dans l’application plus tard pour faire un tour dans la partie Configuration de l'application) -
Maintenant que vous vous êtes connecté sur l’application mobile, vous pouvez sélectionner votre appareil dans la partie
Choisissez le périphérique à suivre -
Valider en cliquant sur le bouton
CRÉER
Nous aurions pu directement passer par la vue
Utilisateurspour créer des utilisateurs (comprendre Identifiants de connexion à HA)
La vuePersonnespermet de créer comme son nom l’indique desentitiésdu domaineperson(comprendre entités regroupant tous les dispositifs de traçage)
Nous utilisons simplement la possibilité qui nous est offerte par HA de déclarer à la fois l’utilisateur, l’entité qui lui est associée, son avatar et son/ses dispositifs de traçage)
N’oubliez pas de vous créer un utilisateur également.
Il n’est pas nécessaire de cocher pour chaque personne l’option
Autoriser la connexion. Cette option sert à créer un couple Identifiant/mot de passe, inutile pour les plus petits (a moins de vouloir profiter du traçage).
Les zones
Si vous utilisez des dispositifs de traçage, la création de zone est fortement recommandée.
Si un dispositif de traçage d’un utilisateur rentre dans une zone, son entité person.utilisateur prend comme état le nom de la zone.
C’est très utile pour déclencher des automatisations (notifications que votre enfant est bien arrivé à l’école, qu’il est à la maison, arrêt du chauffage car plus personne à la maison, etc.)
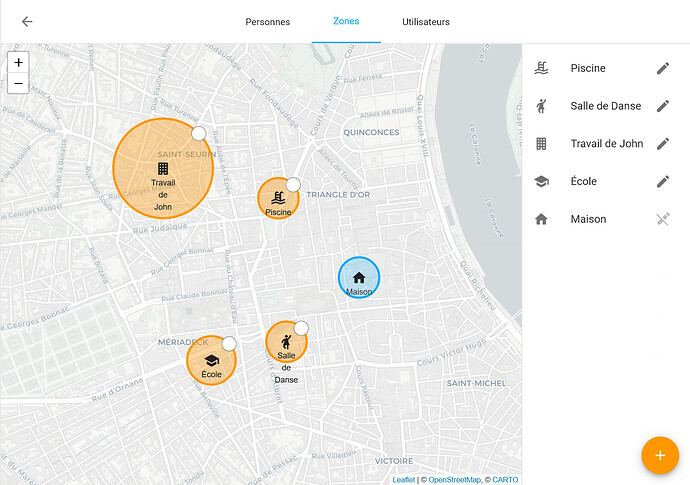
Cliquez sur Zones dans le bandeau afin de basculer dans la vue.
Créer une zone
Pour créer une zone :
- Cliquez sur le bouton
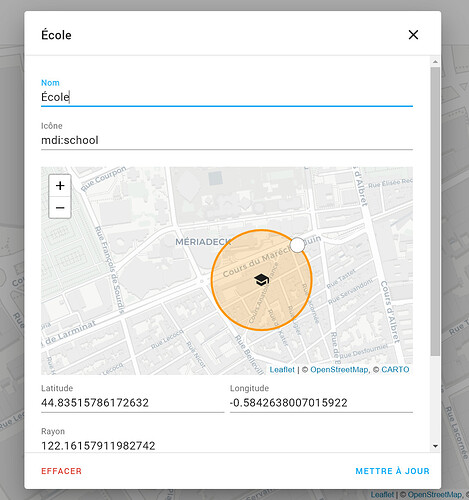
+(orange en bas à droite de la vue) - Renseignez le Nom (ex:
Travail de John) - Modifier l’icône afin de refléter le lieu (ex:
mdi:office-building)- Pour trouver une icône :
- Accédez au site : Material Design Icons
- Tapez dans le champ
Searchun mot clé (en anglais) représentant votre icône (ex:office) - La page se met à jour automatiquement avec votre mot clé en filtre
- Cliquez sur l’icône qui vous intéresse
- Dans la popup qui s’affiche, récupérez son nom qui d’affiche tout en haut
- il ne reste plus qu’à copier ce nom dans le champ
Icônede la zone (précédé parmdi:(ex:mdi:office-building)
- Pour trouver une icône :
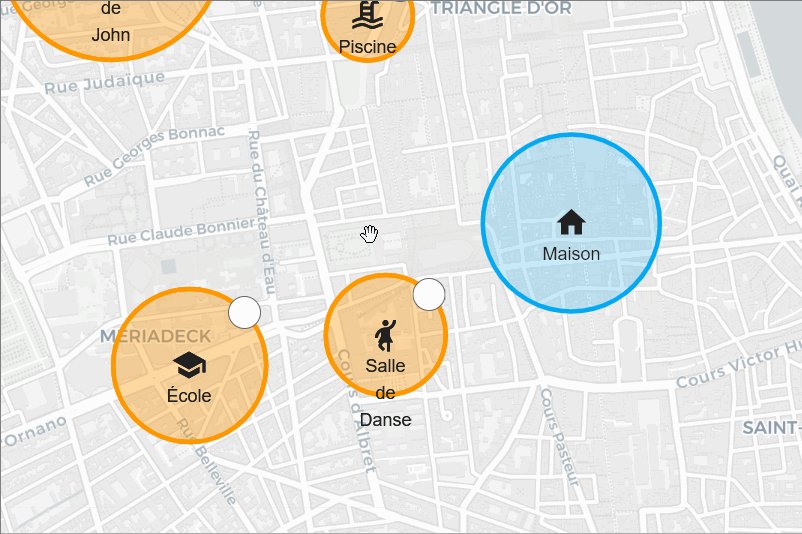
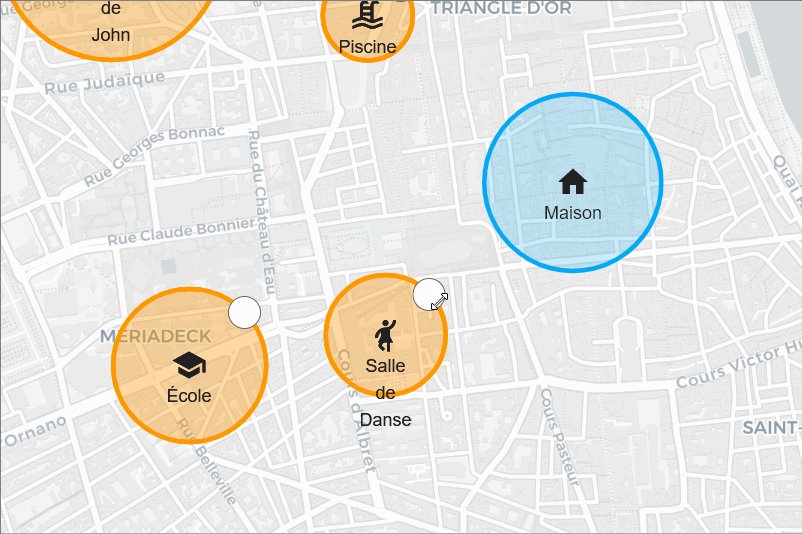
- Dézoomez, zoomez, naviguez sur la carte et cliquez pour valider le centre de la zone
- Maintenez le clique sur le
bouton blancsur la circonférence du cercle afin d’agrandir/réduire la zone - Activez ou non l’option
Passif(si activer la zone n’apparaitra pas dans les visualisations de cartes mais sera tout de même utilisée pout mettre à jour les entités) - Validez la création de la zone en cliquant sur
CRÉER
Modifier une zone
Vous pouvez modifier rapidement une zone sur cette vue :
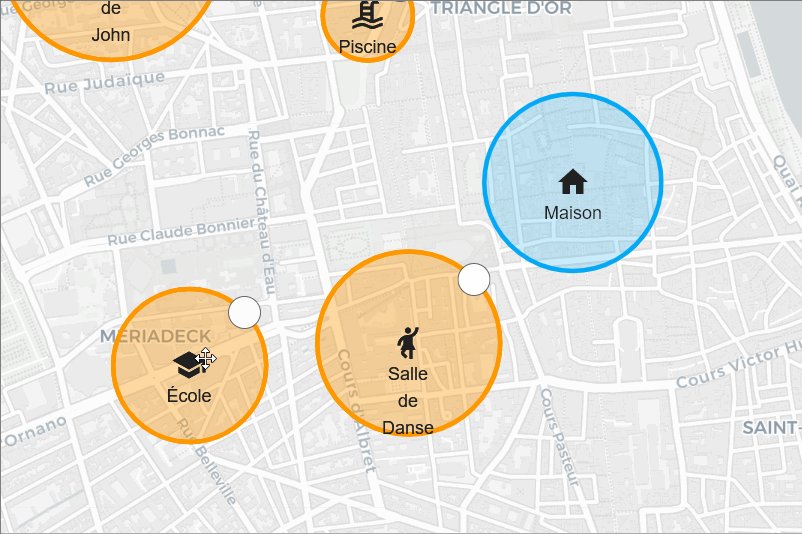
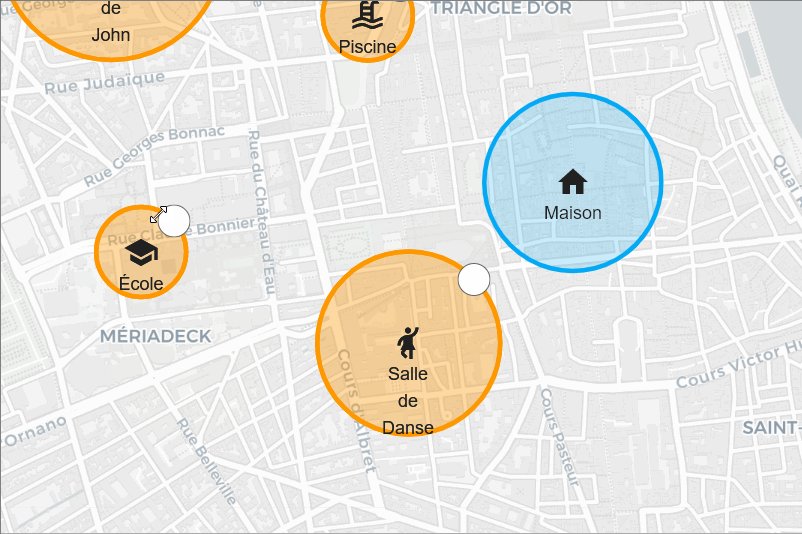
- Maintenez le clic de souris sur l’icône de la zone pour la
déplacer - Maintenez le clic de souris sur le bouton blanc situé sur la circonférence de la zone afin de l’
agrandir/réduire

Supprimer une zone
Pour supprimer une zone, il faut cliquer sur le crayon à côté de son nom et dans la popup cliquer sur EFFACER
La zone concernant le domicile
Cette zone est particulière :
-
Elle ne peux pas être supprimée
-
La modification de sa taille est différente :
- Accédez à
Configuration - Tout en bas, cliquez sur
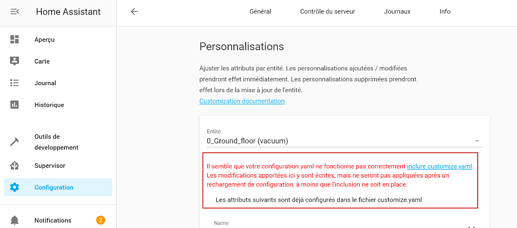
Personnalisation
- Accédez à
Note : Si vous avez ce message d’avertissement, rendez-vous dans le fichier de configurationconfiguration.yamlet ajouter ceci , redémarrer le serveur puis reprenez le tutoriel :homeassistant: customize: !include customize.yaml
Si la balise
homeassistant:est déjà présente, ajouter seulementcustomize: !include customize.yaml
-
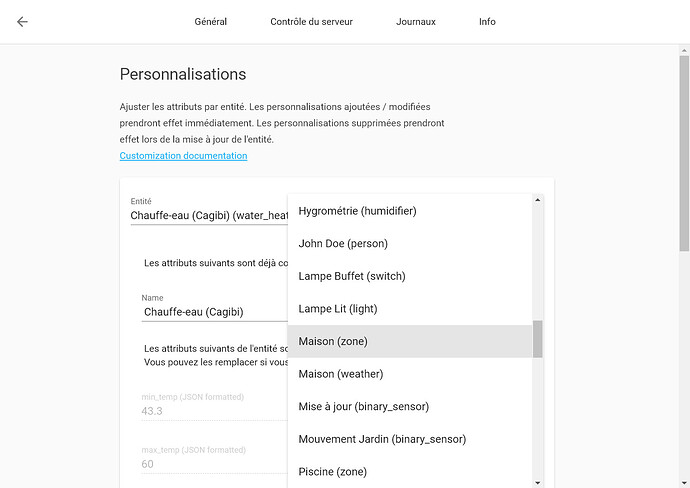
Dans la liste déroulante, sélectionnez la zone de votre domicile :
-
Dans les propriétés en dessous de la liste déroulante, cliquez sur le crayon en face de
radius (JSON formatted) -
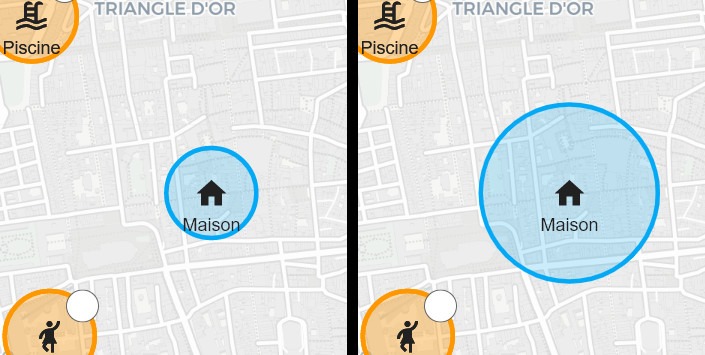
Renseigner le nouveau rayon (en mètre)
-
Valider en cliquant sur
SAVE -
Retournez dans la configuration des zones pour voir votre nouvelle taille de zone de domicile :
Tableau de bord
Par défaut, le tableau de bord Aperçu présent dans la barre latérale est un tableau de bord automatique.
C’est à dire, qu’à chaque fois que vous ajoutez une entité à votre installation, par le biais d’une intégration ou manuellement, elle sera représentée automatiquement sur le tableau de bord.
Si vous y retourner maintenant que nous avons créer des personnes, elles vont apparaître sous forme de badges :

Ce tableau de bord est le point d’entrée après avoir tapé l’adresse de votre serveur dans la barre d’adresse de votre navigateur préféré.
Comme la génération automatique de carte est très utile pour les débutants (et parfois même les plus expérimentés), je vous conseille d’aller tout de suite créer un nouveau tableau de bord avec la configuration automatique.
De cette façon, vous pourrez prendre le contrôle sur le tableau de bord Aperçu et avoir le soutien d’un autre tableau qui présentera les nouvelles entités déjà configurées dans des cartes adaptées.
Création d’un tableau de bord
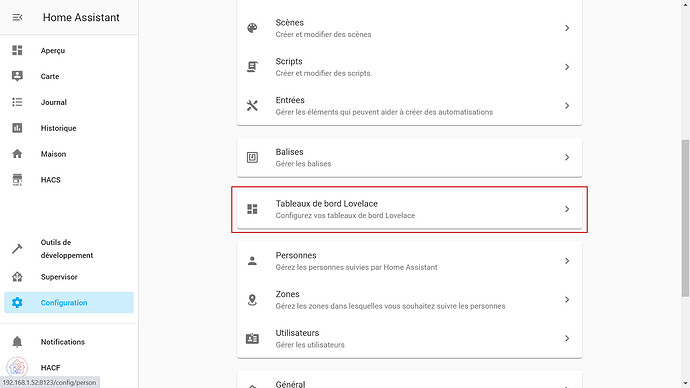
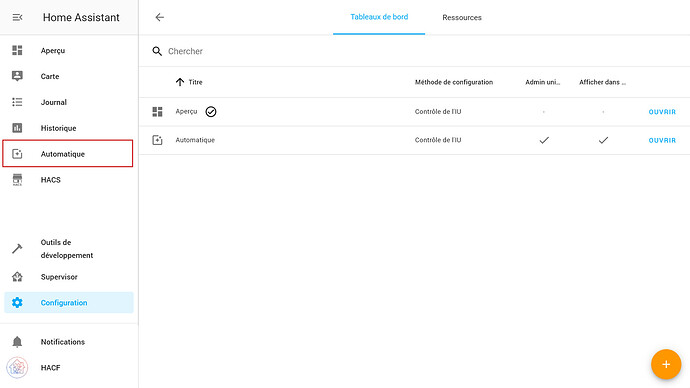
Dans la Barre latérale, cliquez sur Configuration puis naviguez jusqu’à Tableaux de bord Lovelace :
Dans la nouvelle vue apparaît les Tableaux de bord déclaré dans HA.
Procédez comme suit pour en créer un nouveau :
- Cliquez sur le bouton
+(orange en bas à droite de la vue) - Donnez lui un titre (ex:
Automatique) - Indiquez une icône (ex:
mdi:image-auto-adjust) - Modifiez ou non l’
Url - Laissez activer l’option
Afficher dans la barre latérale(si vous souhaitez ne pas l’afficher, vous pourrez toujours l’ouvrir en cliquant sur le boutonOUVRIRde la vueTableaux de bord - Cochez l’option
Administrateur uniquement(le tableau de bord n’apparaitra pas pour les autres utilisateurs) - Validez la création du nouveau tableau de bord en cliquant sur le bouton
CRÉER
Le tableau de bord apparaît alors dans la barre latérale et si vous vous rendez dessus, vous vérifiez que le tableau de bord est en mode automatique et déjà rempli.
Modifier un tableau de bord
Pour modifier les tableaux de bord, il faut être connecté avec un utilisateur appartenant au groupe administrateur.
Rendez-vous sur le tableau de bord nommé Aperçu.
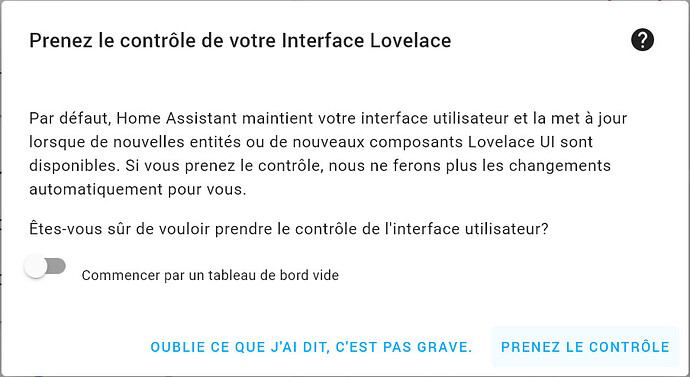
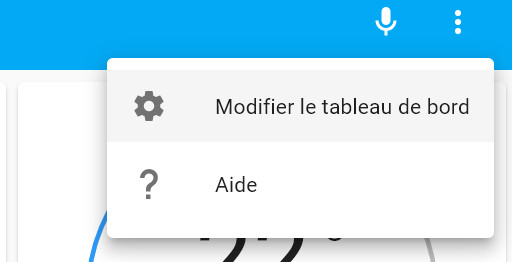
Une fois affiché, cliquez sur les trois points en haut à droite dans le bandeau et cliquez sur Modifier le tableau de bord

Validez la popup en cliquant sur PRENEZ LE CONTRÔLE
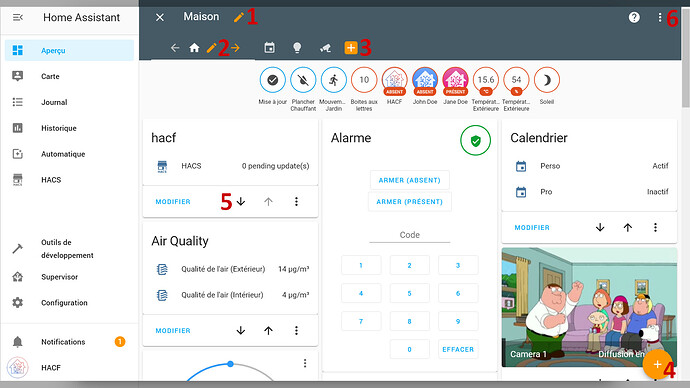
Vous voici en mode
Édition :Plusieurs boutons viennent d’apparaître :
- Ce crayon permet de
changer le nomafficher dans le bandeau
Ce nom n’est affiché que si votre tableau de bord contient une seul vue. Au delà, le panneau diminue pour masquer le nom
- Ce crayon permet d’
afficher/modifierles propriétés des vues - Ce bouton permet d’
ajouter une vuesur votre tableau de bord - Ce bouton permet d’
ajouter une cartesur votre vue - Les cartes sont passées en
mode édition - Le menu comporte des nouvelles fonctions
Pour quitter le mode édition, cliquez sur la croix à côté du
nomdans le bandeau
Afficher les paramètres d’une vue
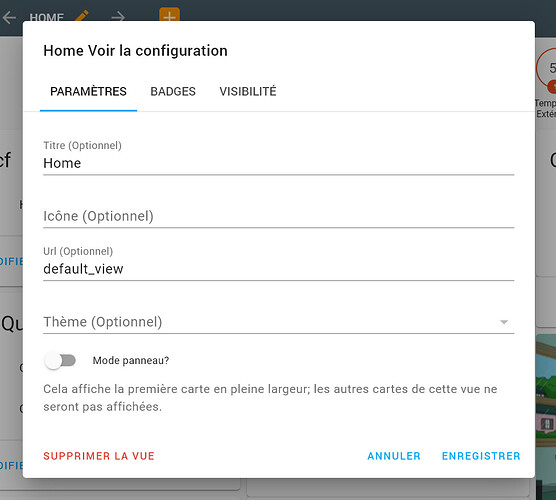
En mode édition, cliquez sur le crayon à côté du nom de votre vue :
La popup comprend plusieurs onglets avec chacun ses propres propriétés.
- Onglet
PARAMÈTRESTitre: représente le nom qui s’affiche (seulement si aucune icône n’est définie)Icône: représente l’icône qui s’affiche en lieu et place du nom de la vue (ex:mdi:homeUrl: permet de définir l’url de la vue (utile lorsque qu’une carte comporte une action de navigation,navigation_path)Thème: permet de choisir le thème qui sera appliqué sur la vue et donc les cartes- Le bouton
Mode panneaupermet d’afficher la première carte dans toute la largeur de l’écran. Les autres cartes de la vue n’apparaissent pas. Les badges également sont masqués.
- Onglet
BADGES
Cet onglet vous permet de sélectionner les entités qui s’afficheront dans la zone des badges sur la vue.
L’onglet vous permet d’afficher le rendu des badges. - Onglet
VISIBILITÉ
Cet onglet permet de définir qui peut afficher la vue (utile pour les vues de configurations à réserver au compte administrateur)
Ajouter une vue
Pour ajouter une vue, il faut cliquer sur le bouton + situé en dernière position de toutes vos vues.

Vous retrouvez la même popup que le point précédent, à la seule différence que tous les champs sont vides.
Déplacer une vue
Pour déplacer une vue, cliquez dans un premier temps sur le nom ou l’icône de la vue pour l’afficher.
Des flèches de navigation à côté du nom (ou de l’icône) sont présentes pour envoyer la vue soit vers la droite, soit vers la gauche.
Il faut répéter l’opération autant de fois qu’il est nécessaire pour placer la vue à la bonne position.
![]() Lorsque vous déplacez une vue, la vue qui était à la position de la vue que vous avez envoyé devient active. En clair, lorsque vous déplacez une vue, ce n’est plus celle-ci qui est active à l’écran. Il faut une nouvelle fois sélectionner la vue si vous souhaitez de nouveau la déplacer d’une position.
Lorsque vous déplacez une vue, la vue qui était à la position de la vue que vous avez envoyé devient active. En clair, lorsque vous déplacez une vue, ce n’est plus celle-ci qui est active à l’écran. Il faut une nouvelle fois sélectionner la vue si vous souhaitez de nouveau la déplacer d’une position.
Ajouter une carte sur une vue
Il y a actuellement 27 cartes natives sur HA.
Procédez comme suit pour ajouter une carte sur la vue :
-
Cliquez sur le bouton
+(orange en bas à droite de la vue) -
Une popup contenant 2 onglets apparaît :
- Onglet
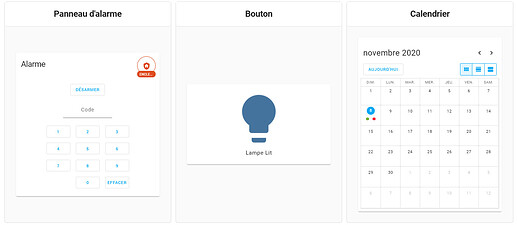
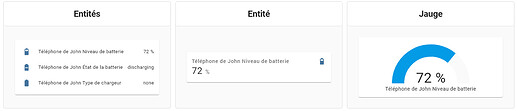
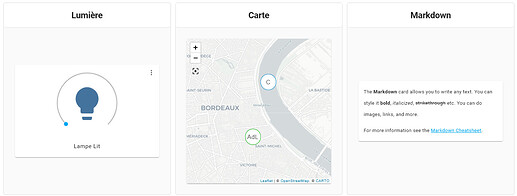
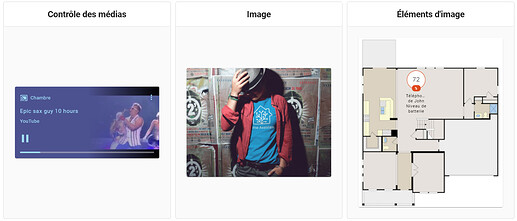
PAR CARTE:
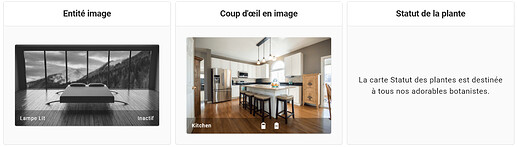
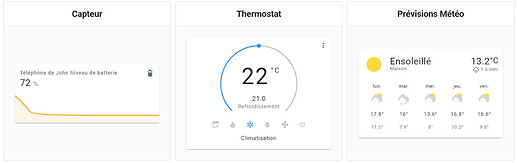
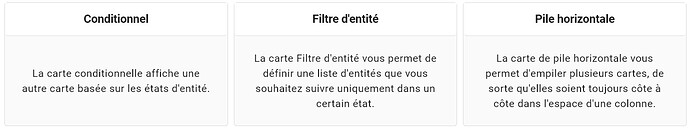
Cet onglet présente les 27 cartes :- Panneau d’alarme (
alarm-panel) - Bouton (
button) - Calendrier (
calendar) - Entités (
entities) - Entité (
entity) - Jauge (
gauge) - Coup d’œil (
glance) - Graphique Historique (
history-graph) - Humidificateur (
humidifier) - Lumière (
light) - Carte (
map) - Markdown (
markdown) - Contrôle des médias (
media-control) - Image (
picture) - Éléments d’image (
picture-elements) - Entité image (
picture-entity) - Coup d’œil en image (
picture-glance) - Statut de la plante (
plant-status) - Capteur (
sensor) - Thermostat (
thermostat) - Prévisions Météo (
weather-forecast) - Conditionnel (
conditional) - Filtre d’entité (
entity-filter) - Pile horizontale (
horizontal-stack) - Page Web (
iframe) - Pile verticale (
vertical-stack) - Liste de courses (
shopping-list)
Bonus: - Manuel (utilisé pour insérer des cartes personnalisées
Custom Cardsréalisées par la communauté HA)
- Panneau d’alarme (
Il suffit de cliquer sur la carte de votre choix pour faire apparaître la popup de configuration de la carte.
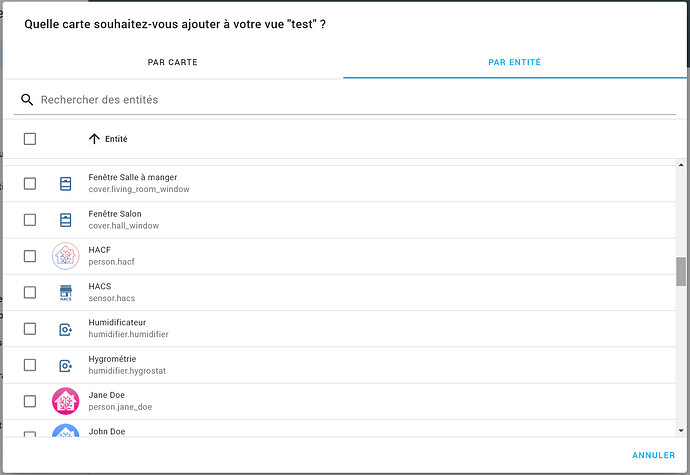
- Onglet
PAR ENTITÉ:
Cet onglet présente toutes les entités de votre serveur :
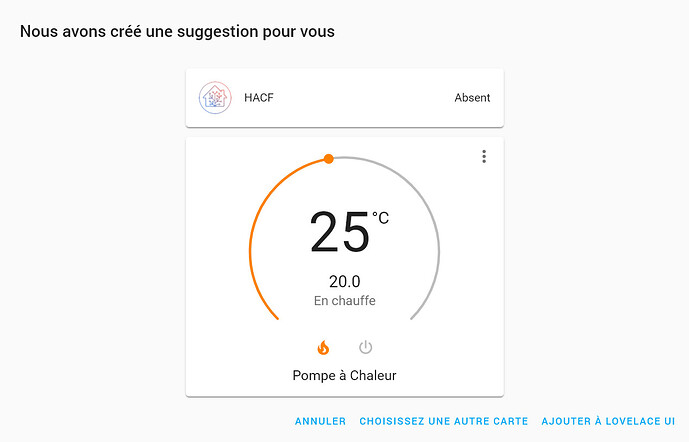
Sélectionnez une ou plusieurs entités que vous voulez faire apparaître sur la vue et Lovelace vous présentera sa création automatique :
Cliquez sur le boutonAJOUTER À LOVELACE UIpour insérer la création à votre vue.
- Onglet
Modifier une carte
Au début, le tableau de bord est en constante évolution de part les intégrations et les entités que vous ajoutez au fur et à mesure. Ca tend à se calmer au bout d’un moment, mais pas totalement ![]() .
.
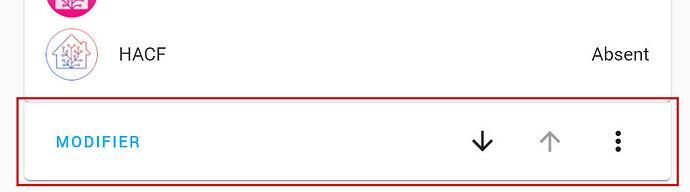
- Les
flèches haut/baspermettent de déplacer la carte sur la vue - Les
3 petits pointscontiennent les actions :Déplacer: Déplacer la carte vers une autre vueDupliquer la carte: Ouvre la popup de modification de la carte puis enregistre les modifications (ou non) dans une nouvelle carte sur la vue- Supprimer la carte : Avez vous réellement besoin d’une explication ?
- Le bouton
MODIFIERpermet d’ouvrir la popup de configuration de la carte
Chaque carte possède sa propre configuration.
N’hésitez pas à aller jeter un œil aux pages officielles des cartes, car tous les paramètres des cartes ne sont pas forcément disponible en mode graphique.
Il faut alors cliquer sur le bouton AFFICHER L'ÉDITEUR DE CODE pour faire apparaitre le code en langage YAML.
Éditeur de code
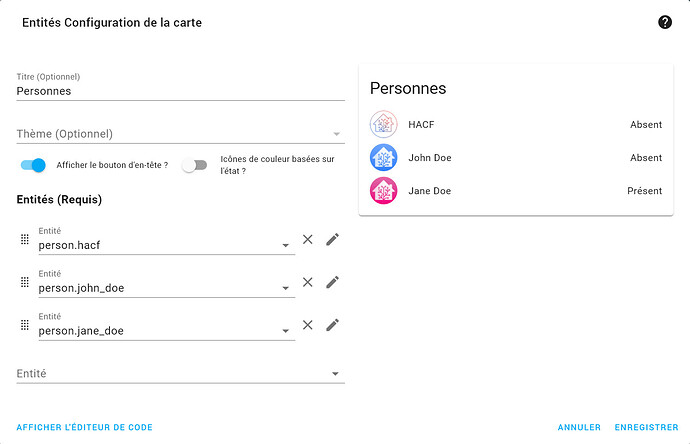
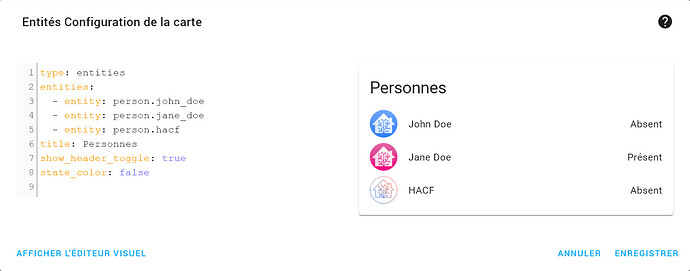
Lorsque vous configurez une carte en mode visuel, Lovelace crée pour vous la configuration YAML de la carte.
Ce code créé peut s’afficher de 2 manières :
- A partir de la configuration d’une carte : l’éditeur affiche seulement la configuration de la carte. Suivant les imbrications réalisées, le code d’une carte peut très vite dépasser les centaines de lignes. N’ayez pas peur, la plupart des cartes possèdent la configuration visuelle mais je voulais quand même vous parler de l’éditeur de code, car il est très utilisé pour la configuration des cartes personnalisées.
- A partir de l’
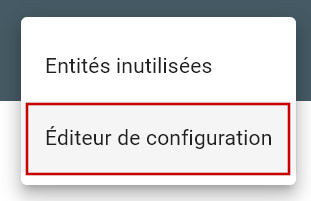
Éditeur de configuration: pour l’afficher, cliquez d’abord sur les trois points en haut à droite présents dans le bandeau, puis surÉditeur de configuration:

Vous retrouvez en passant par ici, tout le contenu de votre tableau de bord. Libre à vous d’en faire des sauvegardes.
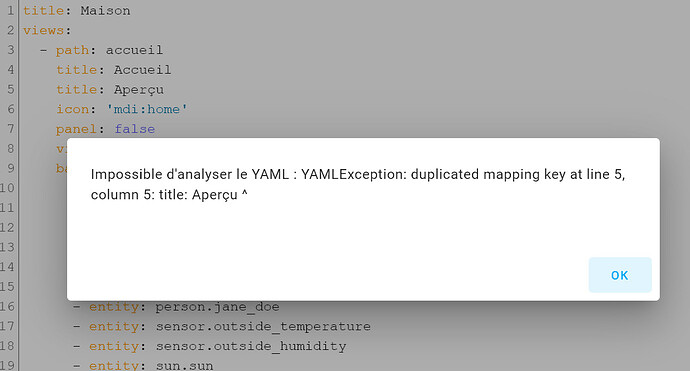
L’éditeur contient une analyse de code, ce qui signifie qu’il vous avertira (en anglais), si une erreur est présente dans le code :
Conclusion
Voilà ! Nous avons fait le tour de l’interface Lovelace.
N’hésitez pas à parcourir le forum pour en apprendre d’avantage sur son utilisation et les trucs et astuces de la communauté.
Maintenant que vous savez ajouter des cartes, il faut les alimenter en entités.
Je vous conseille d’aller lire l’article sur les intégrations
Vous pouvez également aller voir les cartes personnalisées de la communauté française et celles de la communauté mondiale.
Enfin, allez découvrir le plugin HACS qui est LA boutique regroupant énormément de création de la communauté (Integrations, Plugins, AppDaemon Apps, Python Scripts,Themes, NetDaemon Apps)
Une question, un problème
Remerciement
- Merci
 à @Paulus Schoutsen
à @Paulus Schoutsen