Salut, sympa ta carte energy. Tu as le code quelque part? Merci d’avance
Yep, je te donne ça :
Colonne Linky
type: vertical-stack
cards:
- type: markdown
content: >
## <center>⚡   Linky /{% if is_state('sensor.linky_tarif', 'HP..') %}
HP {% elif is_state('sensor.linky_tarif', 'HC..') %} HC {% endif %}
  ⚡
- type: custom:bar-card
max: 9000
positions:
indicator: 'off'
name: 'off'
value: outside
severity:
- color: aqua
to: '6000'
from: '0'
- color: rgb(253, 216, 53)
from: '6001'
to: '8000'
- color: rgb(255, 127, 80)
from: '8001'
to: '9000'
entities:
- entity: sensor.linky_power
style: |
bar-card-value {
width: 2rem;
margin-left: 40px !important;
justify-content: center;
display: flex;
}
- type: custom:card-templater
card:
type: entities
entities:
- entity: sensor.energie_quotidienne_heures_creuses_heure_creuse
name: Heures creuses quotidiennes
- entity: sensor.energie_quotidienne_heures_pleines_heure_pleine
name: Heures pleines quotidiennes
- entity: sensor.energie_mensuelle_heures_creuses_heure_creuse
name: Heures creuses mensuelles
- entity: sensor.energie_mensuelle_heures_pleines_heure_pleine
name: Heures pleines mensuelles
entities:
- entity: sensor.linky_hp_index
state_template: |
{{ states('sensor.linky_hp_index') | round(0) }}
- entity: sensor.linky_hc_index
state_template: |
{{ states('sensor.linky_hc_index') | round(0) }}
- entity: sensor.energie_quotidienne_heures_creuses_heure_creuse
state_template: >
{{ states('sensor.energie_quotidienne_heures_creuses_heure_creuse') |
round(2) }}
- entity: sensor.energie_quotidienne_heures_pleines_heure_pleine
state_template: >
{{ states('sensor.energie_quotidienne_heures_pleines_heure_pleine') |
round(2) }}
- entity: sensor.energie_mensuelle_heures_creuses_heure_creuse
state_template: >
{{ states('sensor.energie_mensuelle_heures_creuses_heure_creuse') |
round(0) }}
- entity: sensor.energie_mensuelle_heures_pleines_heure_pleine
state_template: >
{{ states('sensor.energie_mensuelle_heures_pleines_heure_pleine') |
round(0) }}
- type: custom:apexcharts-card
graph_span: 7d
span:
end: day
stacked: true
show:
last_updated: true
header:
show: true
show_states: true
colorize_states: true
series:
- entity: sensor.energie_quotidienne_heures_pleines_heure_pleine
type: column
color: '#1781d8'
name: Heures pleines
group_by:
duration: 1d
func: max
- entity: sensor.energie_quotidienne_heures_creuses_heure_creuse
type: column
color: '#94d5ef'
name: Heures creuses
group_by:
duration: 1d
func: max
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.ecowatt_level_now
name: Now
template: ecowatt
- type: custom:button-card
entity: sensor.ecowatt_level_today
name: Today
template: ecowatt
- type: custom:button-card
entity: sensor.ecowatt_level_tomorrow
name: N +1d
template: ecowatt
- type: custom:button-card
entity: sensor.ecowatt_level_in_2_days
name: N +2d
template: ecowatt
Colonne Compteur Eau
type: vertical-stack
cards:
- type: markdown
content: |
## <center>🚰   Compteur Eau   🚰
- type: custom:card-templater
card:
type: entities
entities:
- entity: sensor.compteur_eau_alarme
name: Status
entities:
- entity: sensor.compteur_eau_alarme
state_template: |
{% if states.sensor.compteur_eau_alarme.state == 'no_alarm' %}
RAS
{% else %}
{{ states('sensor.compteur_eau_alarme') }}
{% endif %}
- type: entities
entities:
- entity: sensor.conso_eau_jour
name: Conso Jour
- entity: sensor.conso_eau_semaine
name: Conso Semaine
- entity: sensor.compteur_eau_monthly
name: Conso Mois
- entity: sensor.compteur_eau_total
name: Total Compteur
- type: custom:apexcharts-card
graph_span: 7d
span:
end: day
show:
last_updated: true
header:
show: true
show_states: true
colorize_states: true
series:
- entity: sensor.conso_eau_jour
type: column
color: '#1781d8'
name: Conso Quotidienne
group_by:
duration: 1d
func: max
Chauffe-Eau / Diesel
type: vertical-stack
cards:
- type: markdown
content: ' ## <center>♨️   Chauffe-Eau   ♨️'
- type: custom:vertical-stack-in-card
styles:
background-color: rgba(0, 0, 0, 0)
cards:
- type: custom:button-card
name: Marche Forcée Chauffe-Eau
entity: switch.sw_chauffe_eau
icon: mdi:air-filter
color: white
show_state: false
size: 35px
state:
- value: 'on'
styles:
grid:
- position: relative
custom_fields:
notification:
- background-color: aqua
- border-radius: 50%
- position: absolute
- left: 12px
- top: '-8px'
- height: 20px
- width: 20px
- font-size: 12px
- line-height: 20px
- color: black
custom_fields:
notification: |
[[[ return (entity.state) ]]]
- value: 'off'
styles:
grid:
- position: relative
custom_fields:
notification:
- background-color: coral
- border-radius: 50%
- position: absolute
- left: 12px
- top: '-8px'
- height: 20px
- width: 20px
- font-size: 12px
- line-height: 20px
- color: black
custom_fields:
notification: |
[[[ return (entity.state) ]]]
lock:
enabled: true
duration: 10
unlock: double_tap
- type: markdown
content: >
<font size="3">  <ha-icon
icon="mdi:format-list-bulleted"></ha-icon>    Présence Mode
: {{ states('input_select.presence_mode') }}
card_mod:
style: |
ha-card {
border-style: none;
}
- type: entities
entities:
- entity: input_text.absence_start
name: Début Absence (aaaa-mm-jj)
- entity: input_text.absence_end
name: Fin Absence (aaaa-mm-jj)
- type: markdown
content: |
## <center>⛽   Prix Diesel   ⛽
- type: custom:flex-table-card
sort_by: diesel_price
entities:
include: sensor.carburants*
columns:
- data: state
name: Stations
align: left
- icon: mdi:currency-eur
data: diesel_price
align: center
- name: Update
data: diesel_update
align: center
css:
tbody td: 'border-radius: 10px !important'
tbody tr:nth-child(odd): 'background-color: rgba(255, 255, 255, 0.2)'
tbody tr:nth-child(even): 'background-color: rgba(255, 255, 255, 0.1)'
tbody tr:nth-child(1): 'color: #00ff00'
tbody tr:nth-child(9): 'color: #FF7F50'
card_mod:
style: |
:host {
font-size: 14px;
}
J’uilise principalement les card markdown pour en faire des « titres » à mes colonnes, alors j’ai fixé les bordures directement dans mon thème avec ça :
ha-markdown: |
ha-card {
border-style: solid;
border-width: 2px 2px 0px 2px;
border-color: rgb(255, 255, 255);
}
Et quand je veux faire une card markdown sans qu’elle soit en mode titre je joue avec card-mod pour remettre les bordures standards.
Bon tu trouveras peut-être des coquilles ou des choses à améliorer, mais là tu as tout le code ![]()
Super merci. Je vais adapter avec mon contrat zen
Je pense que pour le linky il manque le template button card ecowatt
Edit non il est au dessus pardon.
Comment obtiens tu le sensor.ecowatt_level_tomorrow
Je me suis posé la même question après une première installation et en voyant la card de @Bob.
J’ai donc supprimé l’intégration en pensant que je pourrais faire une sélection multiple après avoir choisi la granularité journalière lors de la réinstallation, mais ce ne fut pas le cas.
Donc j’y suis allé au bluff ![]()
J’ai réinstallé et après avoir choisi la granularité journalière, j’ai choisi une première fois « 2 jours ».
Puis avant de finaliser l’install j’ai de nouveau sélectionné la granularité journalière en sélectionnant cette fois-ci « 1 jour ».
Je sais pas trop si c’est la bonne méthode, mais ça a fonctionné ![]()
Ah je ne sais pas si c’est la bonne méthode mais en tt cas effectivement ça fonctionne merci.
J’ai créé des utility meter pour mes hc je les ai regroupées dans un seul compteur parce que je m’en fou de savoir si c’est hc mercredi ou semaine ou week end. Les Hp c’est qu’en semaine.
Il faut juste que j’adapte la partie :
{% if is_state('sensor.linky_tarif', 'HP..') %}
HP {% elif is_state('sensor.linky_tarif', 'HC..') %} HC {% endif %}
avec mes libellés
du genre :
HP WEEK END A c’est HC
HC WEEK END A idem
HP MERCREDI A idem
HC MERCREDI A idem
HC SEMAINE A idem
et HP SEMAINE A c’est HP
je viens de tenter :
## <center>⚡   Linky /{% if is_state('sensor.edf_tarif', 'HP..') %}
HP {% elif is_state('sensor.edf_tarif', 'HP WEEK END A..') %} HC {% endif %}
  ⚡
sans succès
Donc si j’ai bien capté tu es en heures pleines uniquement lorsque le sensor est à « HP SEMAINE A » e t le reste du temps c’est heures creuses ?
Si c’est bien ça, tu peux tester :
## <center>⚡   Linky / {% if is_state('sensor.edf_tarif', 'HP SEMAINE A') %} HP {% else %} HC {% endif %}   ⚡
Merci. Il me reste à voir lundi si ça passe en HP
C’est tout bon de ce coté?
En revanche les hc hp affichées ne sont pas bonnes je dois me planter dans les utility metter
utility_meter:
energie_mensuelle_heures_pleines_heure_pleine:
source: sensor.edf_index_hp
cycle: monthly
energie_quotidienne_heures_pleines_heure_pleine:
source: sensor.edf_index_hp
cycle: daily
energie_mensuelle_heures_creuses_heure_creuse:
source: sensor.edf_index_hc
cycle: monthly
energie_quotidienne_heures_creuses_heure_creuse:
source: sensor.edf_index_hc
cycle: daily
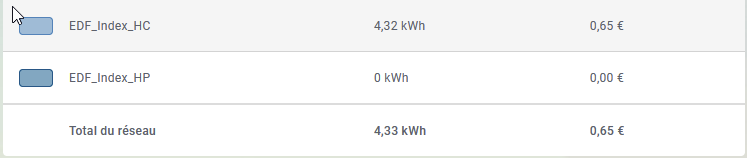
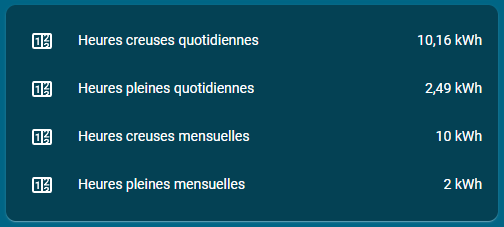
mais actuellement en réél j’ai :
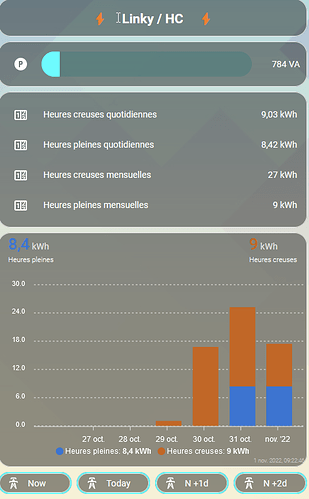
et dans ta carte j’ai :
Salut @cob94440
Là comme ça je vois rien d’incorrect.
La première capture c’est le dashboard energy de HA ?
La deuxième date bien de ce matin ?
Si c’est bien le cas et sachant qu’on est le premier du mois, le gros écart pour moi est sur les HC.
Les HC quotidiennes et mensuelles devraient être égales. Pour les HP ça semble « matcher » à l’arrondi près.
Question subsidiaire est-ce que par hasard tu as restart voir même arrêté HA qq minutes hier soir vers minuit ?
Oui j’ai du le redemarrer
Il y’a peut-être 3 semaines j’ai arrêté mon HA de 23h45 à 00H30, le temps de brancher ma rfxcom sur un pc équipé de rfxmngr afin d’intégrer des volets somfy rts.
Quand j’ai redémarré la bascule de mes utility_meter en cycle daily ne s’était pas faite, et durant toute la journée suivante j’ai eu en visu le cumul des 2 jours.
Comme tout est redevenu normal par la suite, j’ai considéré que c’était « normal » et me suis noté dans un coin de la tête d’éviter de jouer avec HA aux alentour de minuit.
Bref j’avais quand même arrêté HA 45 min, je ne sais pas si ton restart peu avoir eu le même impact et n’utilisant pas le dashboard energy « officiel » je ne sais pas comment il réagit dans le même contexte.
Je te dirai bien d’attendre demain voir si au moins les cycles « daily » se corrigent, mais c’est à peu près tout ce qui me vient à l’esprit ce matin.
Je profite quand même je te redonne le code de la colonne linky car j’ai refait un peu de ménage (sur la troisième card avec les utility_meter) :
linky
type: vertical-stack
cards:
- type: markdown
content: >
## <center>⚡   Linky /{% if is_state('sensor.linky_tarif', 'HP..') %}
HP {% elif is_state('sensor.linky_tarif', 'HC..') %} HC {% endif %}
  ⚡
- type: custom:bar-card
max: 9000
positions:
indicator: 'off'
name: 'off'
value: outside
severity:
- color: aqua
to: '6000'
from: '0'
- color: rgb(253, 216, 53)
from: '6001'
to: '8000'
- color: rgb(255, 127, 80)
from: '8001'
to: '9000'
entities:
- entity: sensor.linky_power
style: |
bar-card-value {
width: 2rem;
margin-left: 40px !important;
justify-content: center;
display: flex;
}
- type: custom:card-templater
card:
type: entities
entities:
- entity: sensor.energie_quotidienne_heures_creuses_heure_creuse
name: Heures creuses quotidiennes
- entity: sensor.energie_quotidienne_heures_pleines_heure_pleine
name: Heures pleines quotidiennes
- entity: sensor.energie_mensuelle_heures_creuses_heure_creuse
name: Heures creuses mensuelles
- entity: sensor.energie_mensuelle_heures_pleines_heure_pleine
name: Heures pleines mensuelles
entities:
- entity: sensor.energie_quotidienne_heures_creuses_heure_creuse
state_template: >
{{ states('sensor.energie_quotidienne_heures_creuses_heure_creuse') |
round(2) }}
- entity: sensor.energie_quotidienne_heures_pleines_heure_pleine
state_template: >
{{ states('sensor.energie_quotidienne_heures_pleines_heure_pleine') |
round(2) }}
- entity: sensor.energie_mensuelle_heures_creuses_heure_creuse
state_template: >
{{ states('sensor.energie_mensuelle_heures_creuses_heure_creuse') |
round(0) }}
- entity: sensor.energie_mensuelle_heures_pleines_heure_pleine
state_template: >
{{ states('sensor.energie_mensuelle_heures_pleines_heure_pleine') |
round(0) }}
- type: custom:apexcharts-card
graph_span: 7d
span:
end: day
stacked: true
show:
last_updated: true
header:
show: true
show_states: true
colorize_states: true
series:
- entity: sensor.energie_quotidienne_heures_pleines_heure_pleine
type: column
color: '#1781d8'
name: Heures pleines
group_by:
duration: 1d
func: max
- entity: sensor.energie_quotidienne_heures_creuses_heure_creuse
type: column
color: '#94d5ef'
name: Heures creuses
group_by:
duration: 1d
func: max
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.ecowatt_level_now
name: Now
template: ecowatt
- type: custom:button-card
entity: sensor.ecowatt_level_today
name: Today
template: ecowatt
- type: custom:button-card
entity: sensor.ecowatt_level_tomorrow
name: N +1d
template: ecowatt
- type: custom:button-card
entity: sensor.ecowatt_level_in_2_days
name: N +2d
template: ecowatt
et aussi la déclaration de mes utility_meter (même si les différences ne sont pas fondamentales à mon avis) :
utility_meter
### utility meter linky
energie_quotidienne_heures_creuses:
source: sensor.linky_hc_index
cycle: daily
tariffs:
- Heure creuse
energie_quotidienne_heures_pleines:
source: sensor.linky_hp_index
cycle: daily
tariffs:
- Heure pleine
energie_mensuelle_heures_creuses:
source: sensor.linky_hc_index
cycle: monthly
tariffs:
- Heure creuse
energie_mensuelle_heures_pleines:
source: sensor.linky_hp_index
cycle: monthly
tariffs:
- Heure pleine
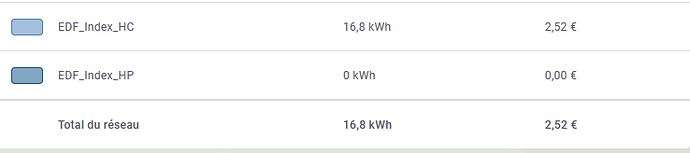
[EDIT] chez moi actuellement :

Salut @kamaradclimber,
Désolé, tu as complétement raison ![]()
Si un gentil @Moderateur peut nous faire ça svp ???
Je viens de faire le test en créant un dashboard energy « officiel », j’ai comparé les chiffres sur les 5 derniers jours.
Tout est en phase chez moi.
On est d’accord que ce sont bien sensor.edf_index_hp et sensor.edf_index_hc qui servent de base au dashborad energy comme à tes utility_meter ???
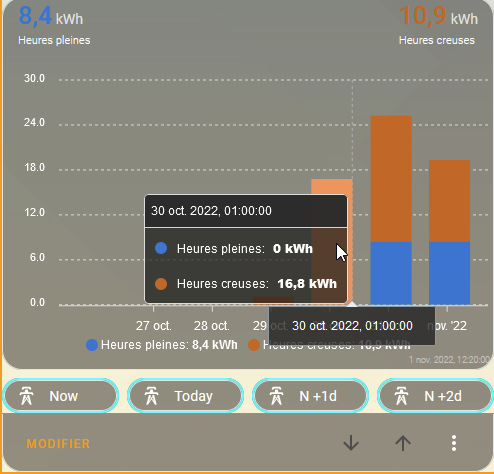
Sur les HP c’est aussi un souci car aujourd’hui il n’y en a pas.
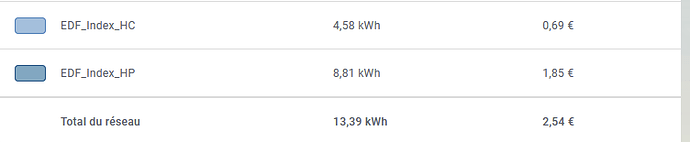
Si on regarde le 30 est ok :

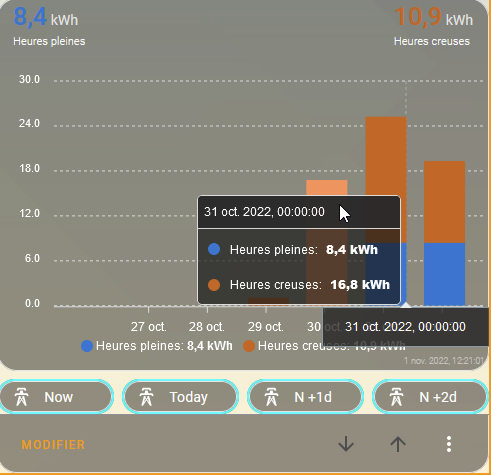
le 31 déjà plus ne phase sans reboot

Oui c’est bien ça. Je vais surveiller sans redémarrer voir si ça se remet à zéro. Ce qui n’avait pas l’air d’être le cas.