ha-card {
height: 58px;
width: 58px;
}
ca diminue la taille de la carte. il manque un petit peu encore en hauteur, faudrais diminuer la taille de l’icone et sa serai bon
- type: custom:meteofrance-weather-card
entity: weather.xxxxxxxxxx
number_of_forecasts: '0'
current: true
alert_forecast: false
details: false
one_hour_forecast: false
forecast: false
style: |
ha-card > ul > li:nth-child(2)
{
display: none;
}
ha-card > ul > li:nth-child(1)
{
transform: scale(0.5);
}
ha-card > ul > li:nth-child(3)
{
display: none;
}
ha-card {
background-color: transparent;
box-shadow: none;
height: 58px;
width: 58px;
}
après on peu jouer avec la taille des icones de glance
- type: glance
entities:
- entity: alarm_control_panel.54ef44273cc1_alarm
- entity: group.grp_portes
style: |
:host {
--mdc-icon-size: 27px;
}
1 « J'aime »
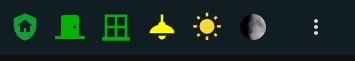
J’ai réussi a ajouter la lune en image dans la barre, suite a mon tuto Phase de la lune en image .
voici mon code:
header_cards:
cards:
- type: glance
columns: 6
entities:
- entity: alarm_control_panel.54ef44273cc1_alarm
- entity: group.grp_portes
style: |
:host {
--mdc-icon-size: 33px;
}
- entity: group.grp_fenetres
- entity: group.grp_lumieres
icon: bha:ceiling-lamp
- entity: sun.sun
- entity: sensor.moon_phases
style: |
state-badge {
height: 27px;
width: 27px;
}
show_name: false
show_icon: true
show_state: false
style: |
ha-card {
background: none;
box-shadow: none;
}
:host {
--mdc-icon-size: 28px;
}
1 « J'aime »
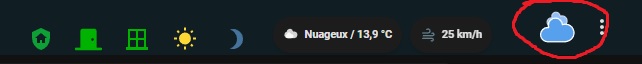
Ajout de la météo et vitesse du vent avec icone ( pas d’animation).Mushroom .
code:
header_cards:
cards:
- type: glance
columns: 6
entities:
- entity: alarm_control_panel.54ef44273cc1_alarm
- entity: group.grp_portes
style: |
:host {
--mdc-icon-size: 33px;
}
- entity: group.grp_fenetres
- entity: group.grp_lumieres
icon: bha:ceiling-lamp
- entity: sun.sun
- entity: sensor.moon_phases
style: |
state-badge {
height: 27px;
width: 27px;
}
show_name: false
show_icon: true
show_state: false
style: |
ha-card {
background: none;
box-shadow: none;
}
:host {
--mdc-icon-size: 28px;
}
- type: custom:mushroom-chips-card
chips:
- type: weather
entity: weather.xxxxxxxxxxxx
show_conditions: false
show_temperature: true
style: |
ha-card {
background-color: transparent;
box-shadow: none;
--chip-height: 50px;
--chip-border-radius: 1px;
--chip-padding: 0 3px;
flex-direction: column !important;
}
- type: entity
entity: sensor.xxxxxxxxxxxx_wind_speed
style: |
:host {
--card-mod-icon-color: #44739e;
}
ha-card {
background-color: transparent;
box-shadow: none;
--chip-height: 50px;
--chip-border-radius: 1px;
--chip-padding: 0 3px;
flex-direction: column !important;
}
1 « J'aime »
Davyx
Mars 11, 2022, 1:43
25
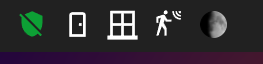
J’ai bien installé Custom-ui, j’ai rajouté le code dans customize.yaml mais mes icones porte, fenêtre et mouvement sont tout le temps blanc
ta bien ajouter dans configuration.yaml ?
homeassistant:
customize: !include customize.yaml
dans customize.yaml
group.grp_fenetres:
friendly_name: Fenêtres
templates:
icon_color: "if (state === 'on') return '#ff0000'; else return '#00b300';"
icon: "if (state === 'on') return 'mdi:window-open-variant'; else return 'mdi:window-closed-variant';"
group.grp_portes:
friendly_name: Portes
templates:
icon_color: "if (state === 'on') return '#ff0000'; else return '#00b300';"
icon: "if (state === 'on') return 'fas:door-open'; else return 'fas:door-closed';"
et custom ui est bien ajouté?
je chercher toujours pour avoir la meteo avec l’animation, mais que soit correctement aligné, j’ai fais plusieurs (beaucoup) essai sans que ce soit aligné correctement. j’ai re ouvert le post sur les badge et leurs animations : Animation Badges - Home Assistant - Tutoriels & Partages / Interface / Lovelace / Thème / Custom Card - Home Assistant Communauté Francophone (hacf.fr) se sera surement une piste
Pareille, j’ai fais plein de test non concluant appart ce que j’ai poster. J’essaye de comprende le html avec l’outil de développement de chrome mais c’est pas facile.
Davyx
Mars 11, 2022, 4:11
31
Oups, j’avais oublié d’ajouter
homeassistant:
customize: !include customize.yaml
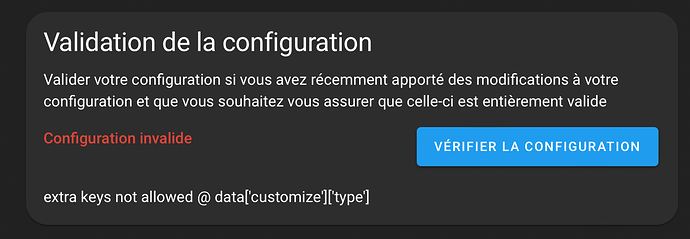
Mais maintenant j’ai une erreur:
J’ai bien le fichier customize.yaml avec le même code.
Pour répondre à ta 2ème question, oui j’ai bien installé « custom ui »
montre ton customize.yaml ?
Davyx
Mars 11, 2022, 4:19
33
group.all_doors:
templates:
icon_color: "if (state === 'on') return '#ff0000'; else return '#00b300';"
icon: "if (state === 'on') return 'mdi:door-open'; else return 'mdi:door';"
group.all-windows:
templates:
icon_color: "if (state === 'on') return '#ff0000'; else return '#00b300';"
icon: "if (state === 'on') return 'window-open-variant'; else return 'mdi:window-variant';"
group.all_cameras_motions_sensors:
templates:
icon_color: "if (state === 'on') return '#ff0000'; else return '#f77300';"
icon: "if (state === 'on') return 'mdi:motion-sensor'; else return 'mdi:motion-sensor-off';"
bien joué !! de mon coté je me batais avec custom:html-template-card sans succes non plus.
Tu es parti coté html alors? dis nous tout
group.all-windows:
change en:
group.all_windows:
c’est pas le - qui chie ?
je suis partie sur un sensor template ,je t’es mis le tuto sur ton lien du bagde.
Davyx
Mars 11, 2022, 4:29
37
J’ai changé mais ca ne change rien.
ta config du customize a l’air bon, est ce bien les bon noms des sensor de groupe ?
configuration.yaml
group: !include groups.yaml
groups.yaml
grp_fenetres:
name: grp_fenetres
entities:
- binary_sensor.fenetre_salle_de_bain
- binary_sensor.fenetre_chambre
customize.yaml
group.grp_fenetres:
friendly_name: Fenêtres
templates:
icon_color: "if (state === 'on') return '#ff0000'; else return '#00b300';"
icon: "if (state === 'on') return 'mdi:window-open-variant'; else return 'mdi:window-closed-variant';"
Davyx
Mars 11, 2022, 4:52
39
J’ai bien les bon nom de sensors. Par contre est-ce que ma syntaxe est bonne?
group: !include groups.yaml
automation: !include automations.yaml
script: !include scripts.yaml
scene: !include scenes.yaml
homeassistant:
customize: !include customize.yaml
dans c’est ordre je les est. appart ca tout est bon
Davyx
Mars 11, 2022, 5:33
41
Mince alors, ca ne change rien, j’ai toujours la même erreur.