ta que les 3 groupes dans ton customize ?
regarde bien qui est pas un problème d’espace ou caractère , c’est le soucis.
Bon j’ai trouvé le problème. Il y avait un . (point) que je n’avais pas vu. Ca fonctionne maintenant!
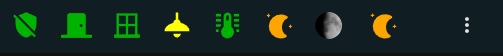
J’ai intégré la température d’un capteur mais il est juste sur les 3 points verticaux de modification du tableau de bord.
Comment est-ce que je pourrais décaler l’affichage de la température?
montre ton code, la comme ca je voit pas trop. Tout dépend de la carte que tu utilise.
Je me suis basé sur ce que j’ai vu ici mais je pense qu’il doit y avoir plus simple.
header_cards:
cards:
- type: glance
columns: 5
entities:
- entity: alarm_control_panel.ha_alarm
- entity: group.all_doors
icon: mdi:door
style: |
:host {
--mdc-icon-size: 33px;
}
- entity: group.all_windows
icon: mdi:window-closed-variant
style: |
:host {
--mdc-icon-size: 33px;
}
- entity: group.all_cameras_motions_sensors
icon: mdi:motion-sensor
- entity: sensor.moon_phases
style: |
state-badge {
height: 27px;
width: 27px;
}
show_name: false
show_icon: true
show_state: false
style: |
ha-card {
background: none;
box-shadow: none;
}
:host {
--mdc-icon-size: 28px;
}
- type: glance
columns: 1
entities:
- entity: weather.home
show_name: false
show_icon: true
show_state: false
style: |
ha-card {
background: none;
box-shadow: none;
}
:host {
--mdc-icon-size: 28px;
}
- type: glance
columns: 1
entities:
- entity: sensor.temperature_exterieure
show_name: false
show_icon: false
show_state: true
style: |
ha-card {
background: none;
box-shadow: none;
}
:host {
--mdc-icon-size: 28px;
}
au lieu de mettre 3 cartes glance, mais s’en qu’un seul et mets columns: 7
ou 2 cartes vu que tu utilise show_state. Une avec columns: 6 et l’autre columns: 1.
Après header_cards a des limites.
J’ai enlevé des icônes mais celui de gauche tombe tout le temps sur les 3 points.

J’utilise Safari et par curiosité je viens d’essayer sur Chrome et là…

Donc ca vient de Safari
tout fonctionne bien, merci ![]() en effet il ne faut pas oublier de vider le cache du navigateur lol
en effet il ne faut pas oublier de vider le cache du navigateur lol
voici le lien de ta réponse pour rester sur le meme topic ![]()
C’est le gros soucis quand on customize son lovelace avec plein de cartes custom. Suivant l’application utilisé , ca s’affichera pas pareille.
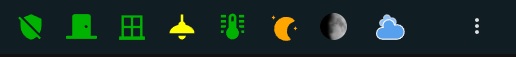
Après plusieurs test, j’ai trouvé une autre facon d’avoir l’icone de la méteo avec la carte méteo et en plus on garde les infos météo comparer a la solution du template…
- type: custom:meteofrance-weather-card
entity: weather.saint_xxxxxxxxx
number_of_forecasts: '1'
current: true
one_hour_forecast: false
forecast: false
alert_forecast: false
details: false
style: |
ha-card {
height: 40px !important;
width: 45px !important;
top: 10px;
left: -20px;
background: none;
box-shadow: none;
}
ha-card > ul > li:nth-child(1) {
height: 40px !important;
width: 40px !important;
}
ou
- type: custom:meteofrance-weather-card
entity: weather.saint_xxxxxxxxx
number_of_forecasts: '1'
current: true
one_hour_forecast: false
forecast: false
alert_forecast: false
details: false
style: |
ha-card {
height: 50px !important;
width: 50px !important;
top: 27px;
left: -30px;
background: none;
box-shadow: none;
}
ha-card > ul > li:nth-child(1) {
height: 70px !important;
width: 70px !important;
}
:host {
transform: scale(0.75);
}
resultat:


@jybi89 essaye si ca fonctionne bien chez toi.
Bonjour,
Y à t’il un moyen d’afficher en petit le nombre de fenêtres ouvertes au niveau de l’icone ?
Avec la carte glance je ne pense pas. Avec la carte button-card tu doit pouvoir, mais je suis pas arrivé a en afficher une dans le header. Faudrait que je refasse des tests.
Vous n’avez pas de pb sur la version android ?
Sur mon téléphone, ça cache complètement les liens & je ne vois que les cards, impossible de naviguer sur lovelace
Même soucis sur mon tel, pas trouvé de solution. Mais j’utilise swipe navigation (GitHub - maykar/lovelace-swipe-navigation: ↔️ Swipe through Lovelace views on mobile.) , qui permet de changer de dashboard sans utiliser les icones du haut.
Pas bête, merci du conseil. ![]()
j’ai desinstallé swipe navigation depuis quelques mois, en fait c’est bien mais ca présente un probleme avec les barres de slide pour le reglage des lumieres par exemples, ou alors avec les custom:swipe-card


Tu peux désactiver la fonction ‹ tactile ›
- type: custom:swipe-card
parameters:
allowTouchMove: false
Bien vu l aveugle ! Je vais tester ça ![]()
J’utilise pas la carte mushroom avec les sliders, je ne savait pas. Sinon avec custom:swipe-card j’ai pas eu de soucis, j’utilise effect: cube qui ne pose pas de porblème.
Le développement de swipe navigation a changer de développeur , ca ce passe ici GitHub - zanna-37/hass-swipe-navigation: ↔️ Swipe through Home Assistant Dashboard views on mobile.
je viens de tester hass-swipe-navigation , avec la carte mushroom et swipe-card. Les deux fonctionnent, le slider sur mushroom et le slider sur swipe-card.
J’en est besoin pour le portable, j’ai trop d’icone dans la barre du haut ![]()
j’ai fait un bouton pour naviguer directe dans les logs, je les regarde tellement que ca me gonfle de cliquer 3 fois pour y accéder. Je vous mets le code du bouton.
- type: custom:button-card
tap_action:
action: navigate
navigation_path: /config/logs
show_icon: true
icon: mdi:math-log
size: 70%
styles:
card:
- height: 50px
- width: 42px
style: |
ha-card {
background: none;
box-shadow: none;
}