franchement sympas @Pulpy-Luke et @tet ! super taf ! en quelques minutes tout était en place ![]()
Merci à tous, ça fonctionne merveilleusement bien, y a t-il des courageux pour exploiter le moon_phase ? ça serait chouette d’avoir la lune en complément ![]()
Finalement pas que. Je l’exploite aussi dans nodered !
Super! Merci pour le partage ![]()
Pourquoi ajouter 2 sensors ( sunelevation et sunazimuth ) pour cette card?
J’ai retiré ces 2 sensors et remplacé
- type: markdown
content: |
<center>Azimuth: {{ states("sensor.sunazimuth") }}°</center>
<center>Saison: {{ states("sensor.saison") }}</center>
par
- type: markdown
content: |
<center>Azimuth: {{ state_attr('sun.sun', 'azimuth') }}°</center>
<center>Saison: {{ states("sensor.saison") }}</center>
Je regarde demain à quoi cela correspond:
entities:
max_elevation: sun.sun # OK je l'avais déja dans ma configuration
sunrise: sensor.sunrise # inconnu dans ma configuration
sunset: sensor.sunset # inconnu dans ma configuration
noon: sensor.solar_noon # inconnu dans ma configuration
moon_phase: sensor.moon # inconnu dans ma configuration
Pour moon_phase: sensor.moon, j’ai ajouté
sensor:
- platform: moon
Mais pour le moment je ne vois pas de différence.
C’est un peu en fonction des usages annexes, perso j’ai ajouté les unités (c’est pas possible sur les attributs) et je me sers de ces valeurs aussi dans nodered. Donc plutôt que de découper trier à chaque fois,
Normal, le programme derrière cette carte sun, fait des calculs sur la trajectoire du soleil pour afficher la carte.
La trajectoire de la lune ne se calculant certainement pas pareil, ça donne des résultats différents
J’ai l’impression qu’il y a une partie de code qui correspond à une autre carte sun Card.
https://community.home-assistant.io/t/lovelace-sun-card/109489
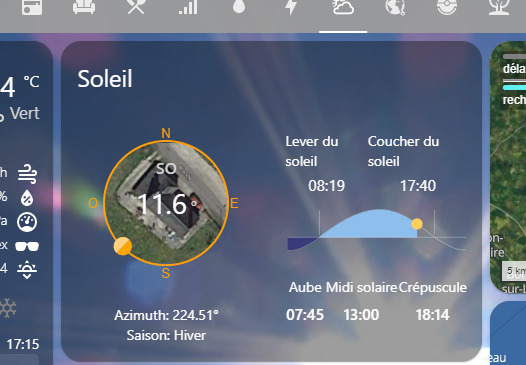
La carte utilisée ici est celle de https://github.com/AitorDB/home-assistant-sun-card et sa configuration est différente.
Les codes suivant apportent le même résultat
type: custom:stack-in-card
title: Suivi du soleil
mode: vertical
cards:
- type: horizontal-stack
cards:
- type: vertical-stack
cards:
- type: custom:compass-card
language: fr
indicator_sensors:
- sensor: sun.sun
attribute: azimuth
indicator:
type: circle
color: orange
dynamic_style:
sensor: sun.sun
attribute: elevation
bands:
- from_value: 0
show: true
value_sensors:
- sensor: sun.sun
attribute: elevation
units: °
decimals: 1
compass:
circle:
background_image: \local\community\compass-card\home.png
background_opacity: 0.5
north:
show: true
offset: 0
east:
show: true
west:
show: true
south:
show: true
- type: markdown
content: |
<center>Azimuth: {{ state_attr('sun.sun', 'azimuth') }}°</center>
<center>Saison: {{ states("sensor.saison") }}</center>
- type: custom:sun-card
card_mod:
style: |
.sun-card-footer .sun-card-text-subtitle {
font-size: 1rem !important;
color: var(--primary-text-color) !important;
}
.sun-card-header .sun-card-text-subtitle {
font-size: 1rem !important;
color: var(--primary-text-color) !important;
}
.sun-card-header .sun-card-text-time {
font-size: 1.1rem !important;
color: var(--primary-text-color) !important;
}
.sun-card-footer .sun-card-text-time {
font-size: 1.1rem !important;
color: var(--primary-text-color) !important;
}
sun:
sensor:
- platform: template
sensors:
saison:
value_template: >
{% if is_state("sensor.season", "spring") %}
Printemps
{% elif is_state("sensor.season", "summer") %}
Eté
{% elif is_state("sensor.season", "autumn") %}
Automne
{% else %}
Hiver
{% endif %}
Effectivement on dirait un vieux reste (ma première config)
name: Sun
meridiem: false
entities:
max_elevation: sun.sun
sunrise: sensor.sunrise
sunset: sensor.sunset
noon: sensor.solar_noon
moon_phase: sensor.moon
je corrige en début de sujet, merci
Merci, je découvre un truc sympa !
Le module ‹ season › devrait prendre en compte la langue et donc rendre inutile l’utilisation de template comme moyen de contournement :
Par contre, pourquoi ça fonctionne pas, ça je sais pas.
Une idée ?
effectivement ça pourrait être sympa que ça marche…
A tous les coups c’est parce que les saisons sont inversées dans les hémisphères, ça marche que pour 50% de la population ![]()
Il n’y a pas que l’hémisphère qui définit les saisons.
c’est vrai qu’avec la position de la lune (et son état ascendante, descendante, gibeuse…) ce serait le top du top !! j’ai regardé comment faire… mais comment dire…c’est trop compliqué pour moi lol

Salut,
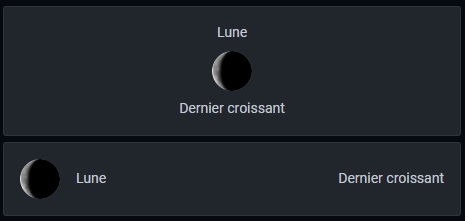
j’ai un code pour avoir les phases de la lune en image.
a ajouter dans configuration.yaml:
- platform: template
sensors:
moon_phases:
friendly_name: 'Lune'
value_template: >-
{% set phases = {'first_quarter': 'Premier quartier', 'full_moon': 'Pleine lune',
'last_quarter': 'Dernier quartier', 'new_moon': 'Nouvelle lune',
'waning_crescent': 'Dernier croissant', 'waning_gibbous': 'Gibbeuse décroissante',
'waxing_crescent': 'Premier croissant', 'waxing_gibbous': 'Gibbeuse croissante'} %}
{% set phase = states('sensor.moon') %}
{{ phases[phase] if phase in phases.keys() else 'Error' }}
entity_picture_template: /local/moon_phases/{{ states('sensor.moon') }}.png #maj du code pour le core 2022.2
tu copie les images dans \\HOMEASSISTANT\config\www\moon_phases
lien des images: moon_phases – Google Drive
Résultat avec une carte coup d’oeil ou entités:

EDIT 21/02/22:
j’ai modifier le code pour les futur maj du core, car il y avait un warning dans les logs depuis le core 2022.2.
Superbe!
sinon ne pas oublier d’intégrer le module moon:
# configuration.yaml
sensor:
- platform: moon
J’aime bien l’idée
j’arrive a l’avoir comme toi avec :
type: entities
entities:
- entity: sensor.moon_phases
par contre, j’aurais voulu quelques chose de plus intégrer avec la carte lister au dessus.
J’arrive a l’integrer avec :
- type: custom:button-card
entity: sensor.moon_phases
show_entity_picture: true
entity_picture: >
/local/community/moon_phases/waning_crescent.png
Mais j’arrive pas a utiliser de variable et/ou re-utiliser le champ entity_picture de moon_phases …
pas besoin de te compliquer avec button-card voila mon code:
- type: custom:button-card
entity: sensor.moon_phases
name: 'Lune :'
color_type: icon
color: rgb(31, 111, 235)
aspect_ratio: 4.2/1
layout: icon_name_state2nd
show_state: true
show_name: false
show_entity_picture: true
size: 42%
styles:
card:
- padding: 0.2em
- '--mdc-ripple-color': rgb(31, 111, 235)
- '--mdc-ripple-press-opacity': 0.5
icon:
- opacity: 1
name:
- font-size: 0.1em
- white-space: normal
state:
- font-size: 0.88em
- white-space: normal
label:
- font-size: 0.65em
- white-space: normal
c’est juste show_entity_picture: true a activer c’est tout.
n’hésitez pas à créer un autre sujet, il s’agit ici du topic [CARTE] Home assistant Sun card - pour les phases du soleil
bonjour Jybi,
Je voudrais juste avoir la référence de ton thème, j’aime bien ![]()
merci
salut, j’utilise le theme ios-dark-mode (iOS Dark Mode Theme disponible dans HACS)
après tu peux jouer sur la transparence et le rognage des angles. et le fond d’ecran c’est Animated Lovelace Background (dispo aussi sur HACS) qui permet l’affichage d’un fonc d’ecran animé en fonction de la meteo et du jour ou de la nuit.
N hesite pas à faire un post sur mon profil pour éviter de polluer ce topic. ![]()
Bonjour,
Tout fonctionne bien et merci beaucoup pour vos partages respectifs qui permettent d’aller vite dans la compréhension des choses.
Par contre j’ai la photo de ma maison qui ne fait pas tout le rond de la position du soleil mais apparait sur un carré.
Problème de format ?
Merci
bonjour,
mon image de la maison est carré au format PNG, mais bien ronde sur la carte.
mon code de la carte, regarde si te manque pas une option.
- type: custom:compass-card
language: fr
header:
title:
value: Soleil
color: '#44739e'
indicator_sensors:
- sensor: sun.sun
attribute: azimuth
state_abbreviation:
show: false
indicator:
type: circle
color: orange
dynamic_style:
sensor: sun.sun
attribute: elevation
bands:
- from_value: 0
show: true
value_sensors:
- sensor: sun.sun
attribute: elevation
units: °
decimals: 1
compass:
circle:
background_image: \local\images\maison2.png
background_opacity: 0.6
north:
show: true
offset: 0
east:
show: true
west:
show: true
south:
show: true