Bonsoir
Non rien de différent dans ma configuration c’est bizarre
Bonsoir
Non rien de différent dans ma configuration c’est bizarre
Bonjour à tous,
Je viens de découvrir votre travail, et c’est TOP, MERCI !
par contre je bloque sur un point. Saison et lune ne passent pas en FR, normal ?
Comment puis je résoudre ce problème ?
Merci de votre aide !
Avec ce bout de code
sun:
sensor:
- platform: template
sensors:
saison:
value_template: >
{% if is_state("sensor.season", "spring") %}
Printemps
{% elif is_state("sensor.season", "summer") %}
Eté
{% elif is_state("sensor.season", "autumn") %}
Automne
{% else %}
Hiver
{% endif %}
Cité ici : [CARTE] Home assistant Sun card - pour les phases du soleil - #26 par Vince60
Bonjour,
Pour info, J’ai bien tenté d’améliorer ça en signalant le souci
mais on m’a répondu (et pas de n’importe qui) :
This is not a bug, but by design.
cf : Translation of season compoment is not working · Issue #64913 · home-assistant/core · GitHub
C’est d’autant plus nul que la traduction existe et est disponible dans les fichiers :
python3.10/site-packages/homeassistant/components/season/translations/sensor.fr.json: "autumn": "Automne",
Et je vous conseil de pas mettre a jour en 2011.11 trop vite, avec les nouveaux bord arrondi, il y a des bugs d’affichage à plusieurs endroits ( custom:button-card où il y a un workaround) mais ça fait même des truc bizarre (le trait entre les entitées) avec vertical-stack & type: horizontal-stack :

Bonjour,
tu peu enlever les nouveaux bords facilement.
Soit en ajoutant c’est ligne dans ton thème: ha-card-border-width: 0
Ou en ajoutant avec card-mod ces lignes dans le code de chaque carte avec les bords:
style: |
ha-card {
border-width: 0px !important;
}

Avec les vertical-stack et horizontal-stack, je suis pas arrivé a activer le card-mod pour enlever les bordures
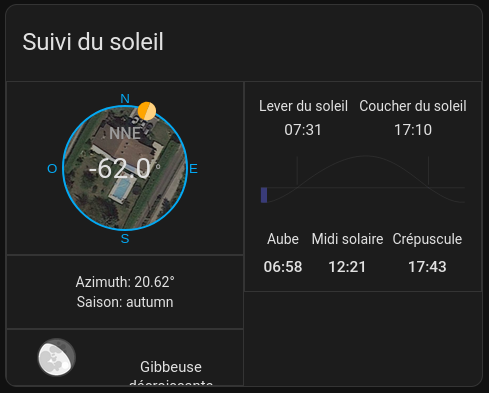
Pour info, mon code actuel est :
type: custom:stack-in-card
title: Suivi du soleil
mode: vertical
cards:
- type: horizontal-stack
cards:
- type: custom:vertical-stack-in-card
cards:
- type: custom:compass-card
language: fr
indicator_sensors:
- sensor: sun.sun
attribute: azimuth
indicator:
type: circle
color: orange
dynamic_style:
sensor: sun.sun
attribute: elevation
bands:
- from_value: 0
show: true
value_sensors:
- sensor: sun.sun
attribute: elevation
units: °
decimals: 1
compass:
circle:
background_image: \local\home.png
background_opacity: 0.6
north:
show: true
offset: 0
east:
show: true
west:
show: true
south:
show: true
- type: markdown
content: |
<center>Azimuth: {{ state_attr('sun.sun', 'azimuth') }}°</center>
<center>Saison: {{ states("sensor.season") }}</center>
- type: custom:button-card
entity: sensor.moon_phases
name: 'Lune :'
color_type: icon
color: rgb(31, 111, 235)
aspect_ratio: 4.2/1
layout: icon_name_state2nd
show_state: true
show_name: false
show_entity_picture: true
size: 42%
styles:
card:
- padding: 0.2em
- '--mdc-ripple-color': rgb(31, 111, 235)
- '--mdc-ripple-press-opacity': 0.5
icon:
- opacity: 1
name:
- font-size: 0.1em
- white-space: normal
state:
- font-size: 0.88em
- white-space: normal
label:
- font-size: 0.65em
- white-space: normal
- type: custom:sun-card
card_mod:
style: |
.sun-card-footer .sun-card-text-subtitle {
font-size: 1rem !important;
color: var(--primary-text-color) !important;
}
.sun-card-header .sun-card-text-subtitle {
font-size: 1rem !important;
color: var(--primary-text-color) !important;
}
.sun-card-header .sun-card-text-time {
font-size: 1.1rem !important;
color: var(--primary-text-color) !important;
}
.sun-card-footer .sun-card-text-time {
font-size: 1.1rem !important;
color: var(--primary-text-color) !important;
}
avec - type: custom:vertical-stack-in-card au lieu de type: vertical-stack, j’y arrive.
Par contre pour le horizontal-stack je reste stuck ![]()
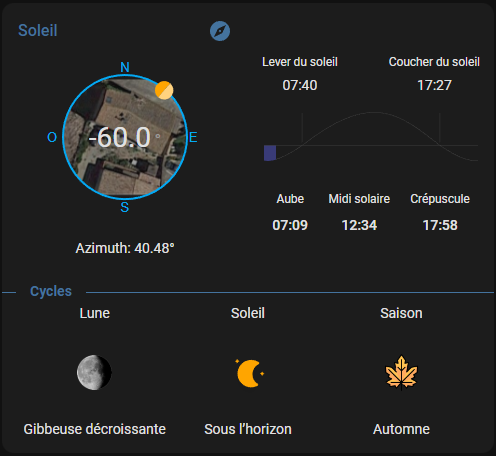
Bonjour @WarC0zes
Ta partie « cycles » me plait énormément. crois tu qu’il serait abusé de te demander le code, complet, de ta carte, stp ? ![]()
![]()
Bonjour,
le code pour la partie cycles ( text-divider-row, glance et card-mod):
- type: custom:mod-card
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
card:
type: custom:text-divider-row
text: Cycles
align: left
- type: glance
entities:
- entity: sensor.moon_phases
style: |
div:not(.name) {
text-overflow: unset !important;
white-space: unset !important;
}
state-badge {
height: 35px !important;
width: 35px !important;
margin: 21%;
}
- entity: sun.sun
name: Soleil
style: |
div:not(.name) {
text-overflow: unset !important;
white-space: unset !important;
}
state-badge {
height: 80px !important;
width: 80px !important;
}
- entity: sensor.season
name: Saison
style: |
div:not(.name) {
text-overflow: unset !important;
white-space: unset !important;
}
state-badge {
height: 37px !important;
width: 37px !important;
margin: 20%;
}
state_color: false
show_name: true
show_state: true
style: |
ha-card {
--paper-item-icon-color: #44739e;
--ha-card-header-color: #44739e;
--ha-card-header-font-size: 17px;
--mdc-icon-size: 39px;
font-size: 14px;
}
Pour le sensor de la lune c’est ici
Pour le soleil (les icones sont de l’intégration météo france) et les saisons, faut ajouter le code dans customize.yaml
sun.sun:
templates:
entity_picture: "if (state === 'above_horizon') return '/local/weather/animated/day.svg'; else return '/local/weather/animated/night.svg';"
sensor.season:
templates:
entity_picture: "if (state === 'winter') return '/local/images/hiver.png';
if (state === 'spring') return '/local/images/printemps.png';
if (state === 'summer') return '/local/images/été.png'; else return '/local/images/automne.png';"
les icones pour les saisons:




Te faut appliquer d’abord le card-mod et après le vertical ou horizontal stack dans une carte stack in card.
exemple:
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: false
outer_padding: false
cards:
- type: custom:mod-card
style: |
ha-card {
border-width: 0px !important;
}
card:
type: horizontal-stack
...
Bonjour,
J’ai bien tout suivi à la lettre, par contre je n’arrive pas a faire le customize des icones.
Voici un extrait de configuration.yaml :
homeassistant:
customize: !include customize.yaml
et le fichier customize.yaml:
sun.sun:
templates:
entity_picture: "if (state === 'above_horizon') return '/local/weather/animated/day.svg'; else return '/local/weather/animated/night.svg';"
sensor.season:
templates:
entity_picture: "if (state === 'winter') return '/local/images/hiver.png';
if (state === 'spring') return '/local/images/printemps.png';
if (state === 'summer') return '/local/images/été.png'; else return '/local/images/automne.png';"
Je suis perdu, help me ![]()
Bonjour,
il doit te manquer l’intégration a installer de HACS GitHub - Mariusthvdb/custom-ui: Adapted Custom-ui for HA 110+ / HA 2021.6.
Les icones pour les saisons doivent être dans le dossier \config\www\images\, qui correspond au lien /local/images/.
Les icones pour le soleil doivent être dans le dossier \config\www\weather\animated, qui correspond au lien /local/weather/animated/. Tu peu les récupérer a c’est adresse lovelace-meteofrance-weather-card/icons/animated at Meteo-France · hacf-fr/lovelace-meteofrance-weather-card · GitHub.
Super! ![]()
En effet il me manquait bien l’intégration j’ai du passé a coté ![]()
Ca marche nickel pour les icones des saisons en revanche pas d’icone pour le soleil. (je sais il ne fait pas beau en ce moment mais ce n’est pas une raison ![]() )
)
Ta bien télécharger les 2 icones ( day.svg et night.svg ) ici et les copier dans le dossier \config\www\weather\animated ?
Ok, faut attendre une maj de l’entité ( je crois que c’est toutes les 4h ) ou un reboot de HA pour actualisé l’icone.
tu peu vérifier si c’est bien pris en compte dans l’attribut de l’entité.
il te manque la dernière ligne entity_picture: /local/weather/animated/day.svg.
l’entité est pas a jour on dirait, pas le choix de patienter que l’entité soit maj par HA. Je pensais que le reboot marcherais, mais ca pas l’air le cas.
a tester, rajouter manuellement la ligne et definir l’état:
La dernière ligne y est bien c’est ma capture d’écran que j’ai coupée un peu court. ![]()
Je vais attendre alors ![]()
ok, attends le coucher du soleil. a 17h25 tu sera fixer ![]()