Hello,
Il ne faut pas désinstaller la carte, et ça fonctionne toujours comme ça, même si HACS rale
Hello,
Il ne faut pas désinstaller la carte, et ça fonctionne toujours comme ça, même si HACS rale
Salut,
en regardant le code que je t’avais copier, je me suis aperçu d’une chose.
ce bout de code, sert a rien enfaite ?
entities:
max_elevation: sun.sun
sunrise: sensor.sunrise
sunset: sensor.sunset
noon: sensor.solar_noon
moon_phase: sensor.moon
il n’y a pas besoin d’entité pour c’est carte. Ont a tous copier ce bout de code qui ne sert pas a c’est carte finalement ![]()
Possible !
C’est LA de toute première carte que j’ai bricolé dans HA, donc pas forcément parfaite.
Et avec ma nouvelle série de dashboard lego, elle est partie dans le recyclage
Tu peu virer toutes ces lignes, qui ne servent a rien pour la carte sun-card:
meridiem: false
entities:
max_elevation: sun.sun
sunrise: sensor.sunrise
sunset: sensor.sunset
noon: sensor.solar_noon
moon_phase: sensor.moon
Comme ca tu auras plus de problème avec sensor.solar_noon ![]()
Bon j’ai sortie la fauche ![]()
j’ai supprimé les sensor et la partir carte mode pour voir !
Je dois avoir autre chose à mon avis

Genre j’ai fait la suppression en répondant au message de HA ![]()
On dirait qu’il te manque la carte elle-même
C’est ça je crois que j’ai fait le boulet de base la dessus ![]()
Plus de carte ! Plus téléchargeable !
Donc on passe à autre chose du coup
Bonsoir, il faut installer sun-card manuellement
Sujet résolu chez moi merci
Réinstallation faite
Bonjour,
Je pirate une peu le sujet mais avec la ‹ disparition › des cartes lune etc et la refonte de mes dashboard, j’en arrive à une idée:
Quelqu’un a-t-il déjà fait une image, donc la colorimétrie/saturation/composant RVB varie en fonction de la position du soleil et de la lune. Genre un CSS dynamique (qui vari, par exemple :
Soleil au zenith:

Soleil du matin/soir

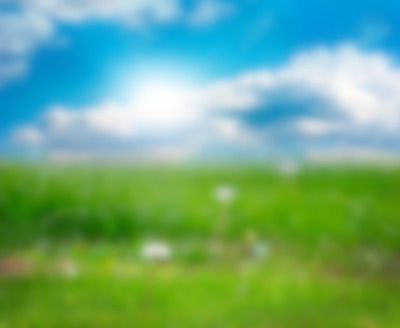
EDIT :
ça c’est presque idéal :
Mais il faut adapter et je ne sais pas faire
Bonjour a tous,
Bonne nouvelle , le project est repris ![]() .
.
Bonjour,
Merci @WarC0zes pour le lien.
Par contre je me suis emballé et j’ai installé la nouvelle version et le résultat n’est plus le même ![]()
Salut,
j’essaye de modifier le CSS mais j’y arrive pas sur horizon-card ( nouveau nom du project ) .
Quand je test de l’éditeur, ca s’affiche bien et lorsque j’enregistre, ca reviens a la taille de police par défaut.
type: custom:horizon-card
fields:
azimuth: false
dawn: true
dusk: true
elevation: false
noon: true
sunrise: true
sunset: true
card_mod:
style: >
ha-card > div > div.horizon-card-header > div:nth-child(1) >
span.horizon-card-field-name {
font-size: 0.85rem !important;
} ha-card > div > div.horizon-card-header > div:nth-child(2) >
span.horizon-card-field-name {
font-size: 0.85rem !important;
} ha-card > div > div.horizon-card-header > div:nth-child(1) >
span.horizon-card-field-value {
font-size: 0.85rem !important;
} ha-card > div > div.horizon-card-header > div:nth-child(2) >
span.horizon-card-field-value {
font-size: 0.85rem !important;
} ha-card > div > div.horizon-card-graph {
margin: 0px !important;
} ha-card > div > div.horizon-card-footer > div:nth-child(1) >
div:nth-child(1) > span.horizon-card-field-name {
font-size: 0.85rem !important;
} ha-card > div > div.horizon-card-footer > div:nth-child(1) >
div:nth-child(2) > span.horizon-card-field-name {
font-size: 0.85rem !important;
} ha-card > div > div.horizon-card-footer > div:nth-child(1) >
div:nth-child(3) > span.horizon-card-field-name {
font-size: 0.85rem !important;
} ha-card > div > div.horizon-card-footer > div:nth-child(1) >
div:nth-child(1) > span.horizon-card-field-value {
font-size: 0.85rem !important;
} ha-card > div > div.horizon-card-footer > div:nth-child(1) >
div:nth-child(2) > span.horizon-card-field-value {
font-size: 0.85rem !important;
} ha-card > div > div.horizon-card-footer > div:nth-child(1) >
div:nth-child(3) > span.horizon-card-field-value {
font-size: 0.85rem !important;
} ha-card > div > div.horizon-card-footer > div:nth-child(2) >
div:nth-child(1) > span.horizon-card-field-name {
font-size: 0.85rem !important;
} ha-card > div > div.horizon-card-footer > div:nth-child(2) >
div:nth-child(2) > span.horizon-card-field-name {
font-size: 0.85rem !important;
} ha-card > div > div.horizon-card-footer > div:nth-child(2) >
div:nth-child(1) > span.horizon-card-field-value {
font-size: 0.85rem !important;
} ha-card > div > div.horizon-card-footer > div:nth-child(2) >
div:nth-child(2) > span.horizon-card-field-value {
font-size: 0.85rem !important;
}
Faudrais un pro du CSS, voir ce qui peu ce faire.
@Clemalex si ta du temps libre pour essayer, ca serais sympa ![]() .
.
Edit:
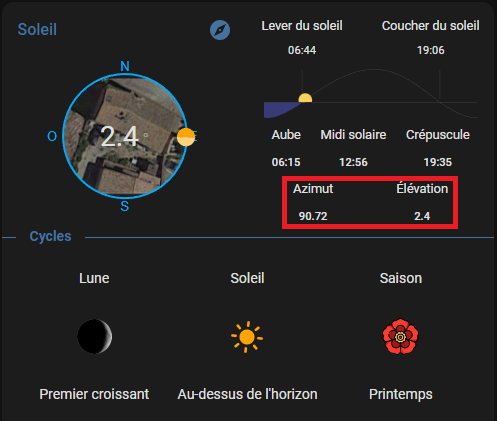
en attendant de pouvoir modifier horizon-card, j’ai remis sun-card ( en ajoutant des options).

type: custom:stack-in-card
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: false
outer_padding: false
cards:
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: vertical-stack
cards:
- type: custom:compass-card
language: fr
header:
title:
value: Soleil
color: '#44739e'
indicator_sensors:
- sensor: sun.sun
attribute: azimuth
state_abbreviation:
show: false
indicator:
type: circle
color: orange
dynamic_style:
sensor: sun.sun
attribute: elevation
bands:
- from_value: 0
show: true
value_sensors:
- sensor: sun.sun
attribute: elevation
units: °
decimals: 1
compass:
circle:
background_image: \local\images\maison2.png
background_opacity: 0.6
north:
show: true
offset: 0
east:
show: true
west:
show: true
south:
show: true
- type: vertical-stack
cards:
- type: custom:sun-card
showAzimuth: true
showElevation: true
card_mod:
style: |
.sun-card-footer .sun-card-text-subtitle {
font-size: 0.91rem !important;
color: var(--primary-text-color) !important;
}
.sun-card-header .sun-card-text-subtitle {
font-size: 0.91rem !important;
color: var(--primary-text-color) !important;
}
.sun-card-header .sun-card-text-time {
font-size: 0.8rem !important;
color: var(--primary-text-color) !important;
}
.sun-card-footer .sun-card-text-time {
font-size: 0.8rem !important;
color: var(--primary-text-color) !important;
}
ha-card > div > div.sun-card-body {
padding-top: 0;
}
ha-card > div > div.sun-card-footer > div:nth-child(1) {
padding-top: 0;
}
ha-card > div > div.sun-card-footer > div:nth-child(2) {
padding-top: 0.5rem;
}
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
ha-card {
top: -20px;
}
card:
type: custom:text-divider-row
text: Cycles
align: left
- type: glance
entities:
- entity: sensor.moon_phases
card_mod:
style: |
div:not(.name) {
text-overflow: unset !important;
white-space: unset !important;
}
state-badge {
height: 35px !important;
width: 35px !important;
margin: 21%;
}
- entity: sun.sun
name: Soleil
card_mod:
style: |
div:not(.name) {
text-overflow: unset !important;
white-space: unset !important;
}
state-badge {
height: 80px !important;
width: 80px !important;
}
- entity: sensor.season
name: Saison
card_mod:
style: |
div:not(.name) {
text-overflow: unset !important;
white-space: unset !important;
}
state-badge {
height: 37px !important;
width: 37px !important;
margin: 20%;
}
state_color: false
show_name: true
show_state: true
card_mod:
style: |
ha-card {
--paper-item-icon-color: #44739e;
--ha-card-header-color: #44739e;
--ha-card-header-font-size: 17px;
--mdc-icon-size: 39px;
font-size: 14px;
height: 140px !important;
top: -25px
}
Essayé aussi…nop…retour vers sun-card (et c’est pas grave car j’amais eu un soucis )
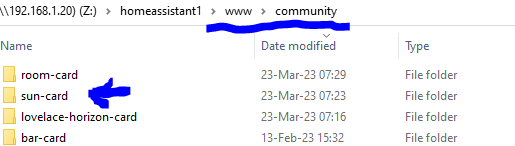
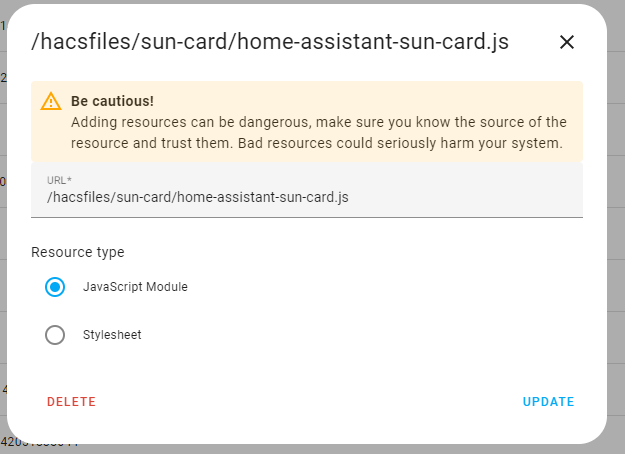
EDIT: pour eviter des messages ‹ archived › j’ai juste copié le js dans www/community et ajouté un resource…
Bonjour,
Comment fais tu ? J’ai beau copier « home-assistant-sun-card.js » dans « www/community ».
Et ajouter dans « Paramètres → Tableaux de bord → Ressource »
« /local/community/home-assistant-sun-card.js »
« Module JavaScript »
La carte ne revient pas.
Merci d’avance
Edit: Si il faut êtres patient. Pardon !!!
Je n’etais pas 100% complèt car je ne suis pas entraineur ![]()

et resources:

Hello
+1 sur mon tel le soleil apparait bien et sur ma machine rien… J’ai testé avec Chrome & Edge. En revanche, la carte météo fonctionne parfaitement (enfin qd meteo france n’est pas HS;-)).

Et si je tente en mode simplifié avec un custom button card:
Des idées ?
Bon… finalement je ne sais pas pourquoi mais cela est tombé en marche:

Bonjour,
je ne trouve pas Horizon-card, sun-card etc …je devrais bien trouver dans HACS ?
Faut ajouter les dépôts dans dépôt personnalisé. Sun card est supprimer sur hacs et horizon card pas ajouter encore par défaut dans hacs (bientôt).