Hello @frankb ,
Je m’étais déjà largement inspiré de la 1ere version de tes cartes, mais je crois que je vais suivre sur cette nouvelle version plus simple et facile à maintenir !
Merci !
frankb
Janvier 29, 2025, 3:39
405
Hello !
type: custom:mushroom-template-card
primary: ""
secondary: ""
icon: mdi:ceiling-light
entity: light.lampe_tv
icon_color: |2-
{% if is_state(entity, 'on') %}
var(--orange-rgb)
{% elif is_state(entity, 'off') %}
grey
{% else %}
grey
{% endif %}
tap_action:
action: toggle
grid_options:
columns: 2
rows: 1
Hello @frankb ,
lilp
Février 8, 2025, 11:00
407
Salut, je trouve les possibilités énormes en combinant les deux.
type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
icon_color: |
{% if is_state(entity, 'on') %}
orange
{% else %}
white
{% endif %}
card_mod:
style: |
mushroom-shape-icon { animation: blink 2s linear infinite; }
@keyframes blink { 50% {opacity: 0;} }
entity: light.salon
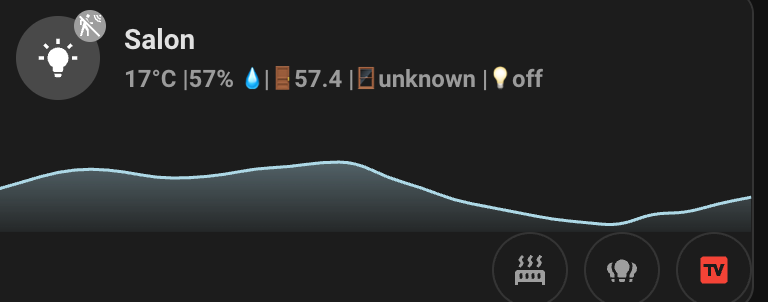
icon: mdi:lightbulb-on
primary: Salon
secondary: >
{{ states("sensor.temperature_salon_temperature") | float | round }}°C |{{
states("sensor.temperature_salon_humidity") | float | round }}% 💧|🚪{{
states("sensor.temperature_salon_humidity") }} |🪟{{
states("sensor.compteur_fenetres_salon") }} |💡{{ states("light.salon")
}} {% if is_state('sensor.alarmes_statut', 'unavailable') %}
Indisponible
{% endif %} {% if is_state('light.salon', 'unavailable') %}
Indisponible
{% elif is_state('light.salon', 'off') %}
{% else %}
- {{ (states['light.salon'].attributes.brightness / 2.54) | round(0) }}%
{% endif %}
layout: horizontal
tap_action:
action: toggle
badge_icon: >
{% if
is_state('binary_sensor.magic_areas_presence_tracking_salon_area_state',
'on') %}
mdi:motion-sensor
{% else %}
mdi:motion-sensor-off
{% endif %}
badge_color: >
{% if
is_state('binary_sensor.magic_areas_presence_tracking_salon_area_state',
'on') %}
orange
{% else %}
grey
{% endif %}
- type: custom:mini-graph-card
entities:
- entity: sensor.temperature_salon_temperature
name: Temperature
color: lightblue
height: 50
hours_to_show: 24
points_per_hour: 1
line_width: 2
font_size: 20
animate: true
show:
name: false
icon: false
state: false
legend: false
fill: fade
- type: custom:mushroom-chips-card
chips:
- type: template
entity: climate.radiateur_salon
icon: mdi:radiator
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% elif is_state(entity, 'off') %}
grey
{% else %}
red
{% endif %}
tap_action:
action: more-info
card_mod:
style: |
mushroom-shape-icon { animation: blink 2s linear infinite; }
@keyframes blink { 50% {opacity: 0;} }
- type: template
entity: light.salon
icon: mdi:lightbulb-group
icon_color: |-
{% if is_state(entity, 'on') %}
yellow
{% elif is_state(entity, 'off') %}
grey
{% else %}
red
{% endif %}
tap_action:
action: more-info
- type: template
entity: media_player.freebox_player_pop
icon: mdi:television-box
icon_color: |-
{% if is_state(entity, 'on') %}
yellow
{% elif is_state(entity, 'off') %}
grey
{% else %}
red
{% endif %}
tap_action:
action: more-info
alignment: end
Tochy
Février 8, 2025, 11:09
408
Salut
Salut
Pour la rotation :
type: custom:mushroom-chips-card
card_mod:
style:
mushroom-template-chip:nth-child(1)$: |
{% if is_state('switch.vmc', 'on') %}
ha-state-icon {
animation: spin 1s linear infinite;
}
{% endif %}
@keyframes spin {
from {transform: rotate(0deg);}
to {transform: rotate(360deg);}
}
chips:
- type: template
entity: switch.vmc
icon: mdi:fan
icon_color: |-
{% if is_state('switch.vmc', 'o…
1 « J'aime »
lilp
Février 9, 2025, 11:07
409
Je dois louper quelque chose, car aucune icône ne tourne (n’est animé). Le but étant que l’icône lightbulb-on soit animée selon sa condition, de même pour les icônes mdi:radiator et TV.
type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
icon_color: |
{% if is_state(entity, 'on') %}
orange
{% else %}
white
{% endif %}
card_mod:
style: |
mushroom-shape-icon { animation: blink 2s linear infinite; }
@keyframes blink { 50% {opacity: 0;} }
entity: light.salon
icon: mdi:lightbulb-on
primary: Salon
secondary: >
{{ states("sensor.temperature_salon_temperature") | float | round }}°C |{{
states("sensor.temperature_salon_humidity") | float | round }}% 💧|🚪{{
states("sensor.temperature_salon_humidity") }} |🪟{{
states("sensor.compteur_fenetres_salon") }} |💡{{ states("light.salon")
}} {% if is_state('sensor.alarmes_statut', 'unavailable') %}
Indisponible
{% endif %} {% if is_state('light.salon', 'unavailable') %}
Indisponible
{% elif is_state('light.salon', 'off') %}
{% else %}
- {{ (states['light.salon'].attributes.brightness / 2.54) | round(0) }}%
{% endif %}
layout: horizontal
tap_action:
action: toggle
badge_icon: >
{% if
is_state('binary_sensor.magic_areas_presence_tracking_salon_area_state',
'on') %}
mdi:motion-sensor
{% else %}
mdi:motion-sensor-off
{% endif %}
badge_color: >
{% if
is_state('binary_sensor.magic_areas_presence_tracking_salon_area_state',
'on') %}
orange
{% else %}
grey
{% endif %}
- type: custom:mini-graph-card
entities:
- entity: sensor.temperature_salon_temperature
name: Temperature
color: lightblue
height: 50
hours_to_show: 24
points_per_hour: 1
line_width: 2
font_size: 20
animate: true
show:
name: false
icon: false
state: false
legend: false
fill: fade
- type: custom:mushroom-chips-card
card_mod:
style:
mushroom-template-chip:nth-child(1)$: |
ha-state-icon {
animation: spin 1s linear infinite;
}
@keyframes spin {
from {transform: rotate(0deg);}
to {transform: rotate(360deg);}
}
chips:
- type: template
entity: climate.radiateur_salon
icon: mdi:radiator
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% elif is_state(entity, 'off') %}
grey
{% else %}
red
{% endif %}
tap_action:
action: more-info
card_mod:
style: |
mushroom-shape-icon { animation: blink 2s linear infinite; }
@keyframes blink { 50% {opacity: 0;} }
- type: template
entity: light.salon
icon: mdi:lightbulb-group
icon_color: |-
{% if is_state(entity, 'on') %}
yellow
{% elif is_state(entity, 'off') %}
grey
{% else %}
red
{% endif %}
tap_action:
action: more-info
- type: template
entity: media_player.freebox_player_pop
icon: mdi:television-box
icon_color: |-
{% if is_state(entity, 'on') %}
yellow
{% elif is_state(entity, 'off') %}
grey
{% else %}
red
{% endif %}
tap_action:
action: more-info
alignment: end
La carte ressemblerait à cela. (merci @frankb pour l’inspiration).
1 « J'aime »
lilp
Février 10, 2025, 7:50
410
Le soucis venait de la version de card mod. Je l’ai réinstallée et c’est bon.
1 « J'aime »
savfab
Février 11, 2025, 1:59
411
Bonjour,
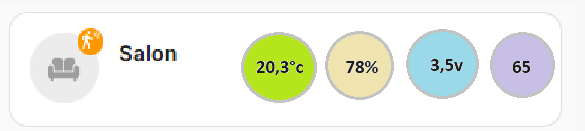
Est ce que je peux utiliser ce modèle mais à la place des icones, je souhaite avoir des valeurs ?
la petite cerise sur le gâteau, serait que la couleur de fond change en fonction de la valeur.
BBE
Février 11, 2025, 2:26
412
Si tu modifies les chips tu peux sans souci afficher des valeurs.
Ca risque d’être compliqué de rester sur des ronds, mais c’est peut être faisable.
Fais des essais avec l’interface graphique ce n’est pas si compliqué…
Ensuite pour la couleur de fond, il faut passer par card-mod et là c’est une autre affaire…
Ensuite c’est très personnel, mais pourquoi utiliser des boutons pour ça? il y a plein de façon d’afficher des valeurs de façon différentes.
savfab
Février 11, 2025, 2:50
413
Merci pour ton retour.
Du coup, je me suis dis que je pourrais utiliser ces cartes et les adaptées pour mon besoin mais je ne sais pas jusqu’à quel limite je peux les utiliser. Comme changer les ronds pour des rectangles etc. Je me débrouille un peu en yaml mais moins en css ou avec card-mod.
BBE
Février 11, 2025, 4:30
414
Regarde ce post, tu devrais trouver ton bonheur: Quel type de carte pour capteur température + humidité?
Rien ne t’interdit ensuite d’utiliser la technique que je décris pour les fusionner avec une carte mushroom…
1 « J'aime »
lilp
Février 13, 2025, 1:14
415
Si ça peut aider, j’ai fait ce genre de carte. (je me suis librement inspiré de pas mal de carte vu ici et avec beaucoup d’aide aussi).
BBE
Mars 7, 2025, 6:31
416
Nouveau chantier en cours…
J’ai découvert que cette custom dispo dans HACS: GitHub - Nerwyn/service-call-tile-feature: Home Assistant custom features for tile cards and more. Call any action using buttons, dropdowns, selectors, sliders, and spinboxes.
Du coup c’'est une option qui deviens abordable pour les débutants pour se faire ses propres features personnalisées…
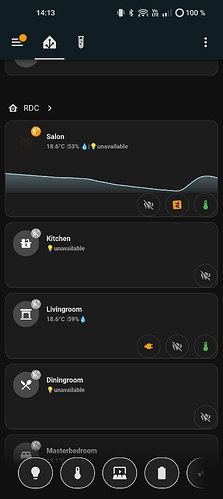
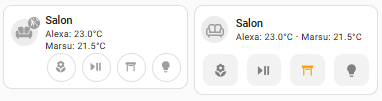
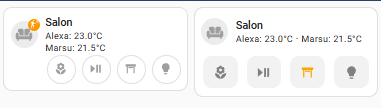
Je commence à m’y mettre, c’est encore un brouillon… Avant après…
Je n’ai pas encore intégré tous les pop ups… et pour bien faire il faut se faire des templates pour pouvoir afficher des trucs intéressants dans la carte tuile de base…
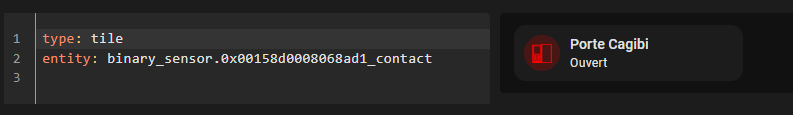
type: tile
features_position: bottom
vertical: false
entity: group.lumieres_salon
name: Salon
color: accent
icon: mdi:sofa
state_content: order
features:
- type: custom:service-call
entries:
- type: button
entity_id: plant.alocatia
icon: mdi:flower
styles: |-
:host {
--icon-color: grey;
{% if is_state("plant.alocatia", "alert") %}
--icon-color: orange;
{% endif %}
- type: button
entity_id: device_tracker.echo_jeanne
icon: mdi:play-pause
styles: |-
:host {
--icon-color: grey;
{% if is_state("media_player.echo_jeanne", "playing") %}
--icon-color: blue;
{% endif %}
- type: button
entity_id: cover.volet_du_salon_apero
icon: mdi:window-shutter-open
styles: |-
:host {
--icon-color: grey;
{% if is_state("cover.salon", "open") %}
--icon-color: orange;
{% endif %}
}
- type: button
entity_id: group.lumieres_salon
hold_action:
action: toggle
target:
entity_id: group.lumieres_salon
data: {}
haptics: true
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Lumières salon
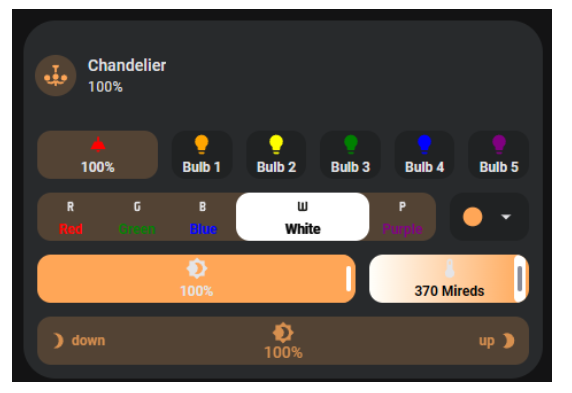
content:
type: custom:streamline-card
template: pop-up-light-salon
variables: {}
icon: mdi:lightbulb
color: accent
autofill_entity_id: true
styles: |-
:host {
--icon-color: grey;
{% if is_state("light.0x84ba20fffe4b2581", "on") %}
--icon-color: orange;
{% endif %}
}
styles: ""
Avantage, on peut ajouter n’importe quelle feature à une tuile, donc des boutons comme dans mon exemple, mais aussi des sliders, des sélecteurs etc…
On peut se faire une alternative à bar-card avec des sliders…
Plus besoin ni de stackin-card, ni de card mod…
1 « J'aime »
Tochy
Mars 7, 2025, 7:10
417
Heureusement que tu voulais de plus en plus de carte de base et moins de hacs
2 « J'aime »
BBE
Mars 7, 2025, 7:34
418
+1 ( custom service call)
-2 ( card mod et vertical stack in card) (voire -3 si j’enlève les bar-cards)
Ça va dans le bon sens…
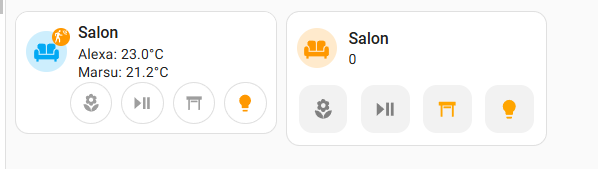
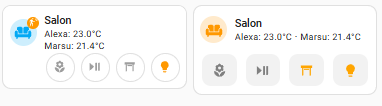
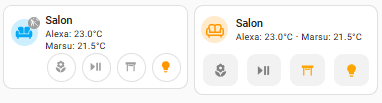
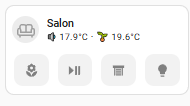
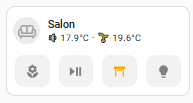
On progresse, j’ai perdu le badge donc je joue avec l’icone pour la presence… j’ai changé la couleur…:
le code provisoire
type: tile
features_position: bottom
vertical: false
entity: sensor.salon_2
color: accent
icon: ""
state_content:
- Alexa
- Marsu
grid_options:
columns: 6
rows: 2
icon_hold_action:
action: perform-action
perform_action: light.toggle
target:
entity_id: light.0x84ba20fffe4b2581
icon_tap_action:
action: perform-action
perform_action: ""
features:
- type: custom:service-call
entries:
- type: button
entity_id: plant.alocatia
icon: mdi:flower
styles: |-
:host {
--icon-color: grey;
{% if is_state("plant.alocatia", "alert") %}
--icon-color: orange;
{% endif %}
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Plante Marsupilami
content:
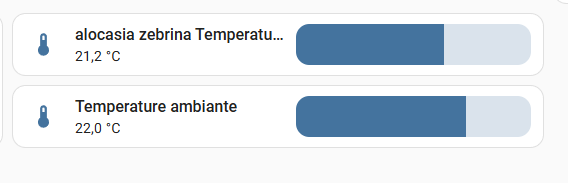
type: custom:flower-card
entity: plant.alocatia
show_bars:
- moisture
- temperature
- illuminance
- conductivity
battery_sensor: sensor.alocasia_zebrina_battery
display_type: compact
- type: button
entity_id: device_tracker.echo_jeanne
icon: mdi:play-pause
styles: |-
:host {
--icon-color: grey;
{% if is_state("media_player.echo_jeanne", "playing") %}
--icon-color: blue;
{% endif %}
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Echo salon
content:
type: custom:streamline-card
template: pop-up-alexa
variables:
media_player_entity_name: echo_jeanne
- type: button
entity_id: cover.volet_du_salon_apero
icon: mdi:window-shutter-open
styles: |-
:host {
--icon-color: grey;
{% if is_state("cover.salon", "open") %}
--icon-color: orange;
{% endif %}
}
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Volets du salon
content:
type: vertical-stack
cards:
- type: custom:mushroom-cover-card
entity: cover.volet_du_salon_apero
name: Volet Apero
show_position_control: true
show_tilt_position_control: false
show_buttons_control: true
- type: custom:mushroom-cover-card
entity: cover.volet_du_salon_tv
name: Volet TV
show_position_control: true
show_tilt_position_control: false
show_buttons_control: true
- type: button
entity_id: group.lumieres_salon
hold_action:
action: toggle
target:
entity_id: group.lumieres_salon
data: {}
haptics: true
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Lumières salon
content:
type: custom:streamline-card
template: pop-up-light-salon
variables: {}
icon: mdi:lightbulb
color: accent
autofill_entity_id: true
styles: |-
:host {
--icon-color: grey;
{% if is_state("light.0x84ba20fffe4b2581", "on") %}
--icon-color: orange;
{% endif %}
}
styles: ""
BBE
Mars 9, 2025, 1:04
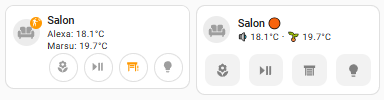
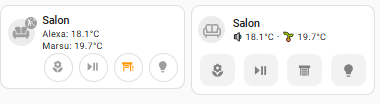
420
On peut s’en sortir avec un emoji dans le nom du template…
# sensor dashboard:
- sensor:
- name: Salon {% if is_state('binary_sensor.echo_salon_mouvement', 'on') %}🟠{% endif %}
unique_id: sensor.tuile_salon
icon: >-
{% if is_state('binary_sensor.echo_salon_mouvement', 'on') %}
mdi:sofa
{% else %}
mdi:sofa-outline
{% endif %}
state: "{{ states('group.lumieres_salon') }}"
attributes:
Presence: >-
{% if is_state('binary_sensor.echo_salon_mouvement', 'on') %}
🟠
{% else %}
🟢
{% endif %}
Alexa: "🔉 {{states('sensor.echo_jeanne_temperature')}}°C"
Marsu: "🌱 {{ states('sensor.alocatia_temperature_2') }}°C"
Par contre pour l’instant je n’arrive pas à changer l’icone des boutons… juste la couleur. Pour les volets ça me perturbe…
Avec custom-ui
Add templates and icon_color to Home Assistant UI
exemple pour un template:
Add templates and icon_color to Home Assistant UI
Au final, il faut toujours bidouiller
BBE
Mars 9, 2025, 1:33
422
Non… Ca je sais faire, mais dans la feature, j’arrivais à contrôler la couleur du bouton et de l’icone, mais pas à changer l’icone.
J’ai réussi finalement avec un code de template un peu différent de celui que j’utilisais:
- type: button
entity_id: cover.salon
icon: >-
{{ iif(is_state("cover.salon", "open"), "mdi:window-shutter-open",
"mdi:window-shutter") }}
styles: |-
:host {
--icon-color: grey;
{% if is_state("cover.salon", "open") %}
--icon-color: orange;
{% endif %}
}
J’en arrive à me demander si je n’avais pas simplement fait une faute de frappe dans le nom de l’icone … Je pense qu’il est l’heure d’aller au lit…
2 « J'aime »
g4seb
Mars 24, 2025, 12:55
423
@BBE : super tuto. Comment faits tu pour afficher les états de plusieurs entités sur la carte ?
![]()
![]()