Ma room card à base de cartes Mushroom
De saines lectures pour commencer, en particulier pour les débutants (mais pas que…):
>>> Un super tuto par @Clemalex à lire avant de modifier son dashboard !! <<<
>>> Un article sur la construction du dashboard par votre serviteur.<<<
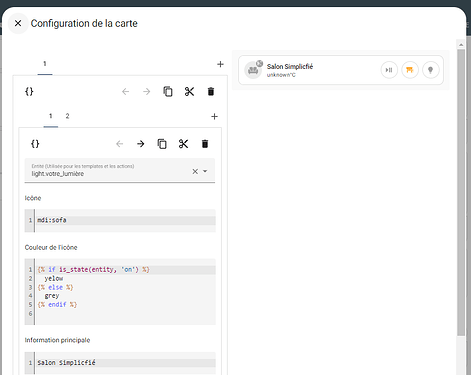
>>> Mon petit tuto pas à pas pour installer et modifier facilement la version simplifiée <<<
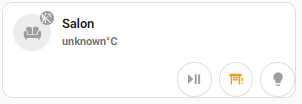
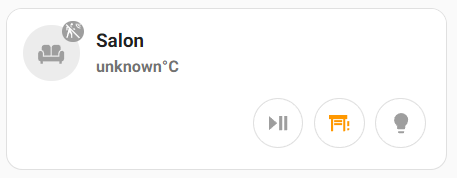
La « room card » mushroom.
Un peu d'histoire
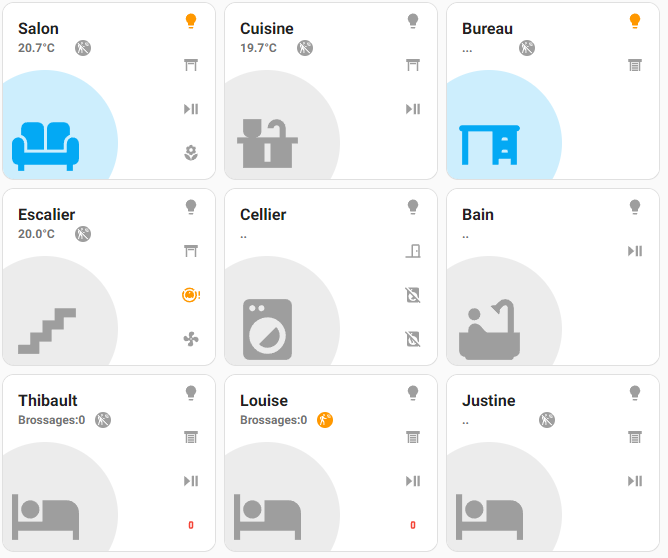
Mon dashboard a été basé depuis le tout début sur les cartes mushroom que j’ ai apprécié pour leur facilité et leur possibilité de personnalisation. Ceci m’a permis de modifier progressivement mon dashboard vers des choses de plus en plus personnalisées, mais « en douceur ». J’en profite pour faire un grand merci à @piitaya pour cette famille de cartes magnifique et qui permettent de se faire un superbe dashboard très simplement.
Cependant, même si les cartes mushroom sont géniales, j’ai eu finalement besoin de me fabriquer une carte de synthèse pour compacter un peu le dashboard.
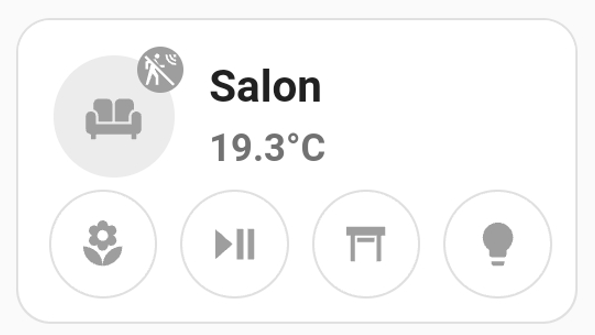
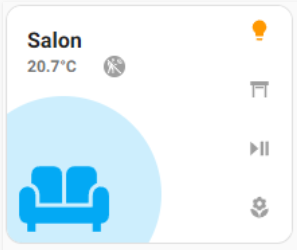
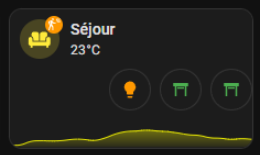
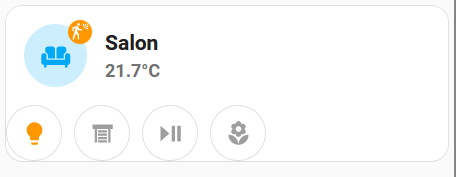
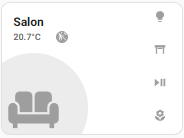
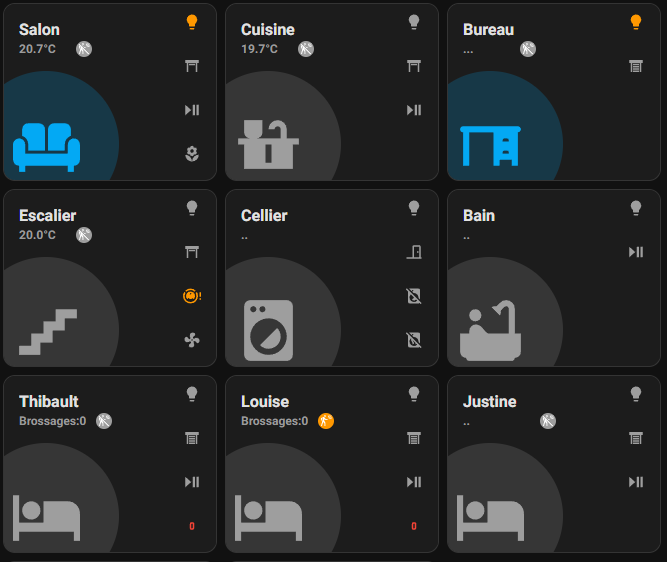
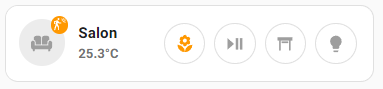
Ma room card pour le salon:
La structure:
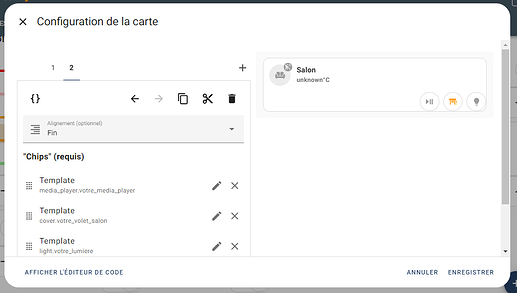
Ma « room card » à base de mushroom est faite de la façon suivante: il s’agit de la fusion (vertical-stack-in-card) de deux cartes:
- une carte mushroom template
- une ligne de 4 mushroom chips.
Garce à la carte custom:vertical-stack-in-card, ces deux cartes superposées apparaissent comme une seule carte fusionnée.
Il est bien sûr possible très simplement de modifier cette structure pour l’adapter à vos besoins
- En changeant le nombre de Chips : aucune de mes pièce n’a pour le moment eu besoin de plus de 4 mini icônes. Mais il est toujours possible de remplacer les chips « template » que j’ai utilisé par des chips « conditionnal » histoire de n’afficher que les chips utiles.
- En faisant plusieurs lignes de chips.
- En ajoutant d’autres cartes dans ce stack in, certains ajoutent pas exemple une mini-graph-card pour tracer un sensor.
Il y a un peu de card_mod pour avoir des espacements plus jolis sur la ligne de chips, mais on peut faire sans si on veut simplifier (les chips sont alors collés à la bordure)…
Les fonctionalités:
Pilotage par l'Interface graphique - UI
Parce que c’est l’ADN de mushroom, j’ai cherché à conserver le plus possible un pilotage par l’ interface graphique, ce qui limite aussi certains choix de mise en page de cette carte. On peut faire plus beau, ou plus compact, mais en général on passe en full YAML, et il existe alors d’autres cartes qui sont peut être plus adaptées que mushroom.
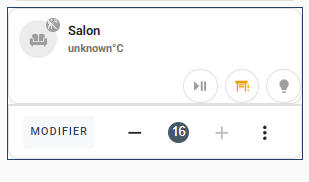
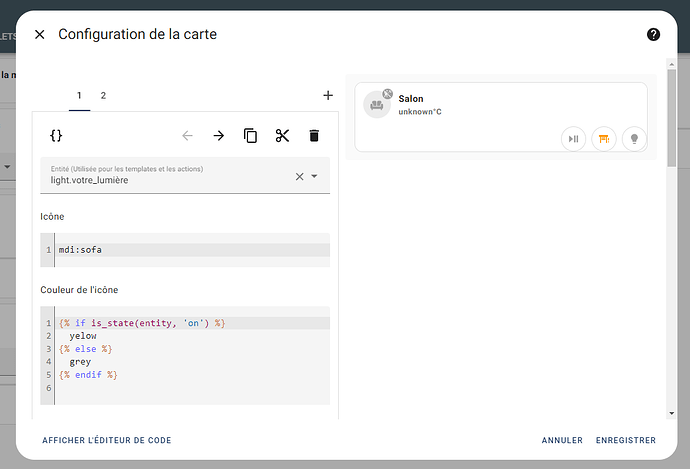
La carte vertical-stack-in conserve le mode graphique et on n’est pas obligé de passer en full YAML, ce qui reste donc cohérent de la philosophie des cartes mushroom qui sont totalement personnalisables dans l’interface graphique:
Les pop ups sont gérés par des « fire-dom-event » qui sont écrits en YAML dans la description des « tap-actions ». Il y a des pop-up sur tous les chips. Bien sûr on peut largement simplifier, surtout si on veut être 100% compatible de l’interface graphique… On peut simplement les remplacer par le « more info » de l’entité liée, mais on perd un peu en ergonomie. C’est le choix de la version du tuto simplifié…
Cependant, même avec les pop ups codés en YAML, l’interface graphique reste disponible. Tant qu’on ne modifie pas l’appui court, ce qu’on a définit en YAML reste actif, et le reste est modifiable dans l’interface graphique. On n’est forcé de passer en YAML que lorsqu’on veut modifier le pop-up du chip, et on peut revenir ensuite à l’interface graphique (la partie « appui court » semble vide, mais le pop up défini en YMAL reste valable):
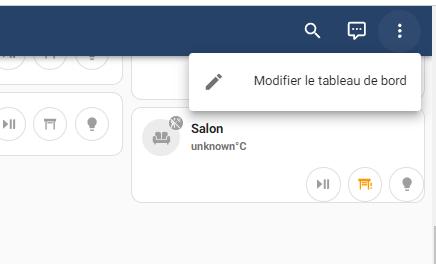
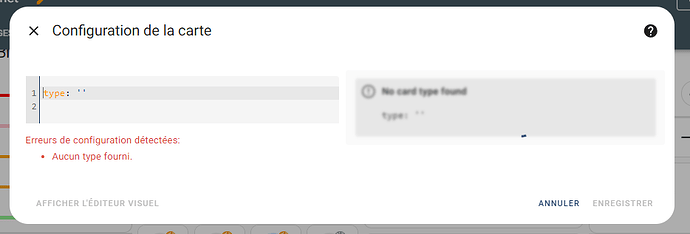
Note: Depuis plusieurs mois, suite à une MaJ Home assistant core, il y a parfois un bug connu de vertical-stack-in-card et l’interface graphique n’est plus disponible.
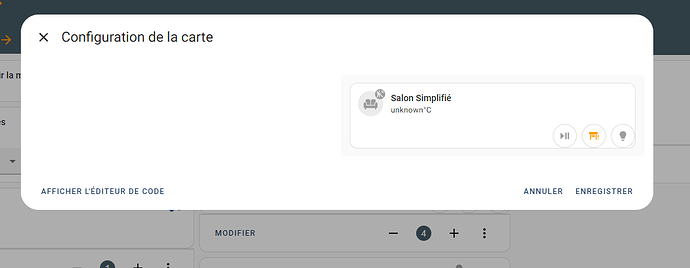
Vous pouvez bien sûr modifier le YAML directement en cliquant sur ‹ afficher l’éditeur de code › … Mais on peut aussi récupérer l’interface normale:
- Cliquez sur annuler ou enregistrer.
- Cliquez sur ‹ + ajouter une carte ›
- ajoutez une carte « pile horizontale » par exemple
- Cliquez alors sur annuler (le seul fait d’avoir ouvert l’interface graphique en mode pile horizontale suffit)
- revenez modifier votre room card, l’interface graphique est disponible.
Il s’agit d’un bug connu, mais avec ce contournement, ça marche…
Pop Ups
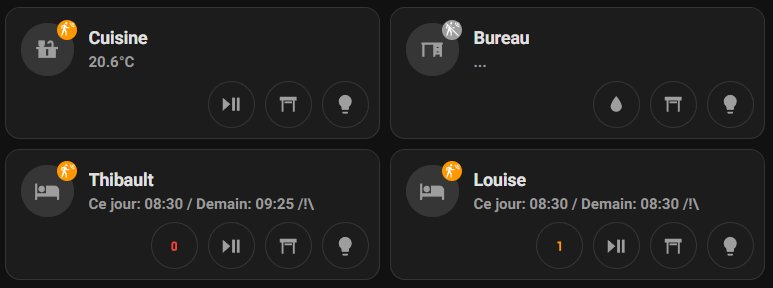
La carte fait usage de pop up pour chaque appui court sur les chips (les doubles appui ou appui long permettent un usage rapide, ou des raccourcis spécifiques, voir fonctionnalités détaillées ci dessous):
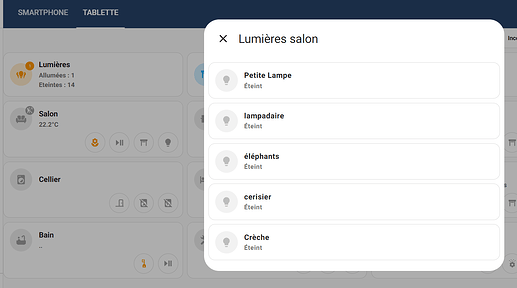
Sur la lumière :
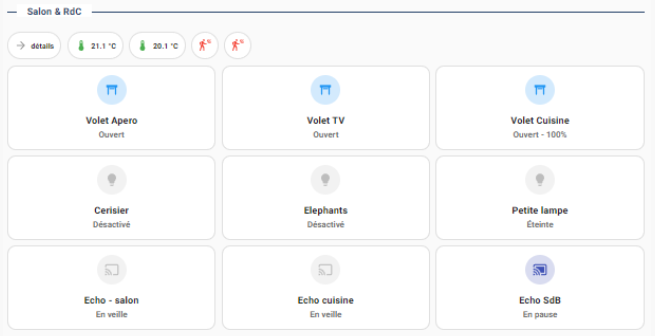
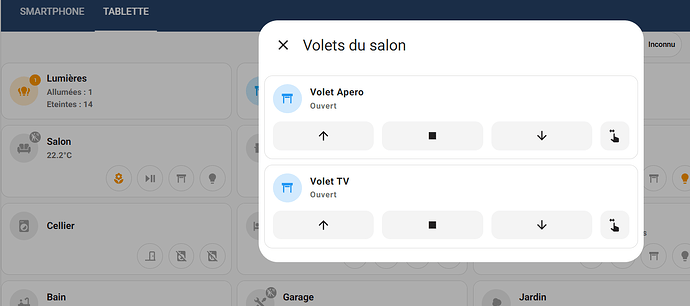
Sur les volets:
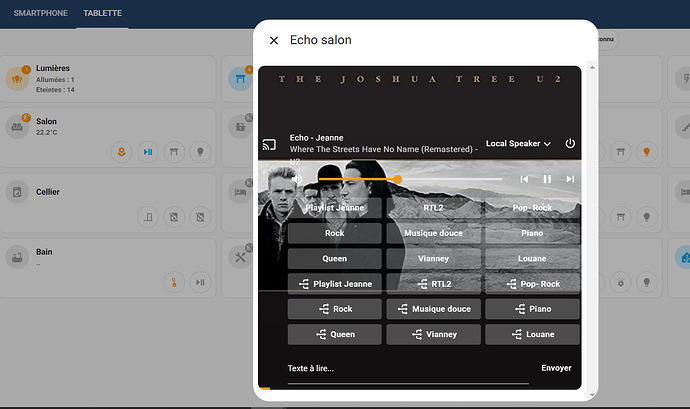
Sur le player:
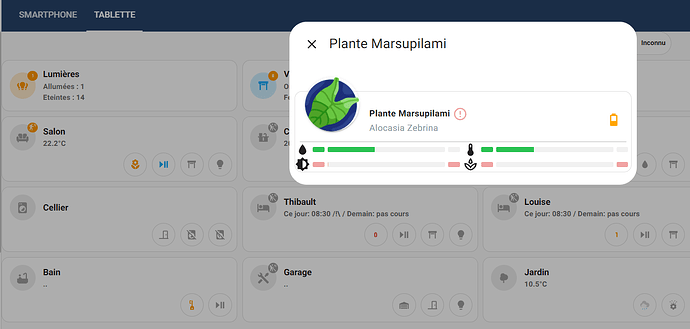
Et même sur la plante :
Fonctions détaillées
Ci dessous la description détaillée de la carte salon. On s’appuie entierement sur les possibilités offertes par la carte mushroom template et les mushroom chips.
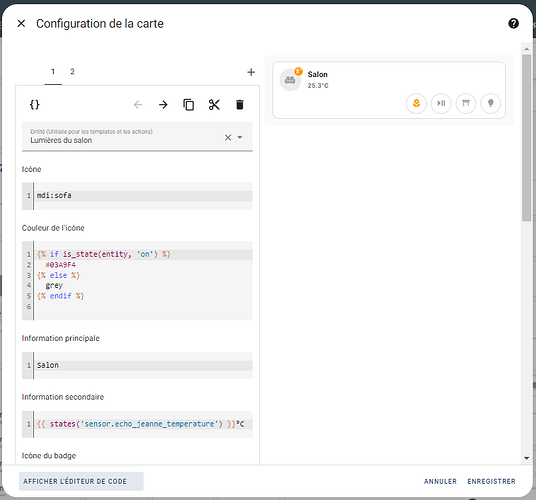
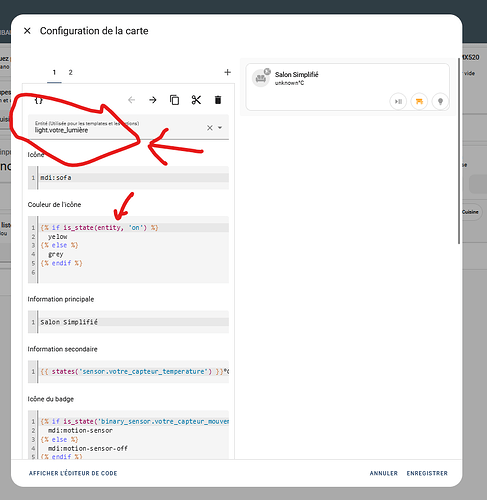
- L’icône de la carte template (canapé) : son comportement (icône et couleur) est entièrement pilotable via l’UI, en particulier sa couleur dépend de l’état des lumières dans la pièce (c’est géré par un template dans l’UI)
- Le titre est fixe, mais est entièrement définissable dans l’UI c’est l’info principale de la carte template (il pourrait être dynamique puisque c’est une carte template).
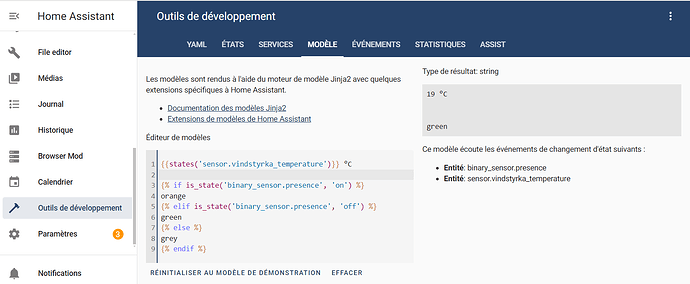
- L’info secondaire affiche via un template la température dans la pièce (contrôlé par l’UI)
- le badge de l’icône permet d’afficher l’état des détecteurs de mouvements (icône et couleur gérés par un template dans l’UI de la carte template), d’autre utilisations seraient possibles, mode de chauffage, alertes variées, mode auto/manuel, etc…
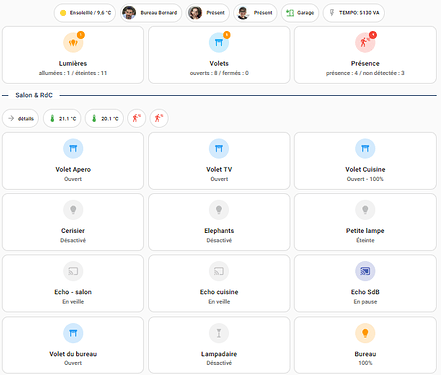
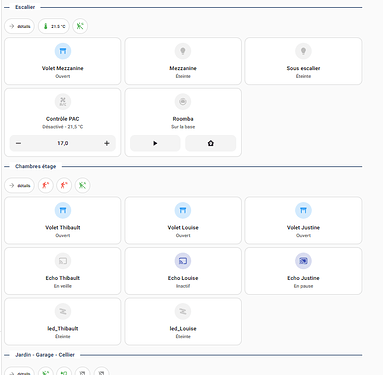
- L’appui court sur l’icône du canapé (en fait sur toute la carte en dehors des chips…) est un raccourci vers une autre page dédiée à la pièce (contrôlé par l’UI) menant à une sous vue dédiée au salon.
- L’appui long sur l’icône du canapé (en fait sur toute la carte…) fait basculer (toggle) le group « light » de la pièce (contrôlé par l’UI).
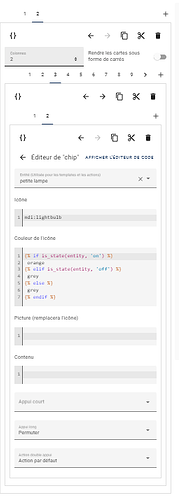
La ligne de « chips » permet d’afficher des boutons supplémentaires :
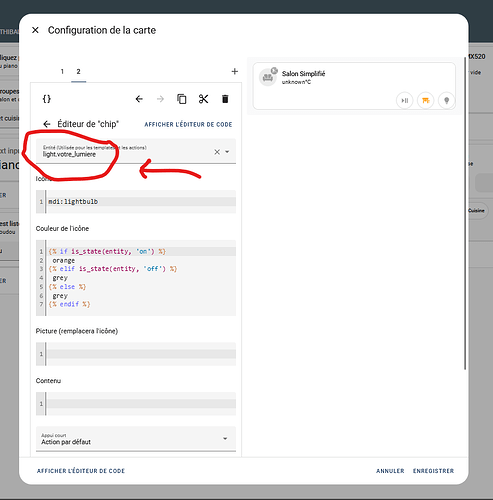
- L’appui court sur l’icône d’ampoule ouvre un pop-up (basé sur browser mod) avec toutes les lumières de la pièce (contrôlé en YAML)
- L’appui long sur l’icône d’ampoule fait basculer (toggle) la lumière principale de la pièce (contrôlé avec l’UI)
- L’appui court sur l’icône de volet ouvre un pop-up (basé sur browser mod) avec tous les volets de la pièce (contrôlé en YAML)
- L’appui long sur l’icône de volets fait basculer (toggle) le groupe des volets de la pièce (contrôlé avec l’UI)
- L’appui court sur l’icône media ouvre un pop-up (basé sur browser mod) avec un mini mediaplayer avec tous les raccourcis qui vont bien pour gérer l’amazon echo de la pièce et les raccourcis pour envoyer certains types de musique en multiroom (contrôlé en YAML)
- L’appui court sur l’icône de fleur ouvre un pop-up (basé sur browser mod) avec toutes les info du capteur miflora (contrôlé en YAML)
Je n’ai pas joué avec les double clics (sauf une ou deux exception uniquement pour moi pour appeler des sous-vues très spécifiques), mais ils sont bien entendu disponibles sur la carte (via la carte mushroom template) et sur les mini icônes (via les mushroom chips)…
Le code
Le code utilise les dépendances suivantes (facultatives pour la plupart…):
- les mushroom cards (template et chips en basique, light et cover dans les pop ups)
- card-mod (pour la mise en forme des chips, facultatif)
- vertical-stack-in-card pour fusionner ensemble la carte template et les chips
- browser-mod (utilisé pour tous les pop up)
- mini-media-player (facultatif, pour le pop up du media player)
- cutom flower card (facultatif, pour le pop up du mi-flora)
type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
entity: group.lumieres_salon
icon: mdi:sofa
icon_color: |
{% if is_state(entity, 'on') %}
#03A9F4
{% else %}
grey
{% endif %}
primary: Salon
secondary: '{{ states("sensor.echo_jeanne_temperature") }}°C'
layout: horizontal
tap_action:
action: navigate
navigation_path: /lovelace-smartphone/salon
double_tap_action:
action: navigate
navigation_path: /lovelace-smartphone/salon
hold_action:
action: toggle
badge_icon: |
{% if is_state('binary_sensor.echo_salon_mouvement', 'on') %}
mdi:motion-sensor
{% else %}
mdi:motion-sensor-off
{% endif %}
badge_color: |
{% if is_state('binary_sensor.echo_salon_mouvement', 'on') %}
orange
{% else %}
grey
{% endif %}
- type: custom:mushroom-chips-card
chips:
- type: template
entity: plant.alocatia
icon: mdi:flower
icon_color: |-
{% if is_state(entity, 'problem') %}
orange
{% else %}
grey
{% endif %}
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Plante Marsupilami
content:
type: custom:mod-card
card:
type: custom:flower-card
entity: plant.alocatia
show_bars:
- moisture
- temperature
- illuminance
- conductivity
battery_sensor: sensor.alocasia_zebrina_battery
- type: template
entity: media_player.echo_jeanne
icon: mdi:play-pause
icon_color: |-
{% if is_state(entity, 'playing') %}
#03A9F4
{% else %}
grey
{% endif %}
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Echo salon
content:
type: custom:stack-in-card
cards:
- type: custom:mini-media-player
entity: media_player.echo_jeanne
source: full
volume_stateless: false
group: true
artwork: full-cover
tts:
platform: alexa
entity_id: media_player.echo_jeanne
type: announce
hold_action:
action: navigate
navigation_path: /lovelace-smartphone/echo
- type: template
entity: cover.salon
hold_action:
action: toggle
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Volets du salon
content:
type: vertical-stack
cards:
- type: custom:mushroom-cover-card
entity: cover.volet_du_salon_apero
name: Volet Apero
show_position_control: true
show_tilt_position_control: false
show_buttons_control: true
- type: custom:mushroom-cover-card
entity: cover.volet_du_salon_tv
name: Volet TV
show_position_control: true
show_tilt_position_control: false
show_buttons_control: true
icon: |-
{% if is_state(entity, 'open') %}
mdi:window-shutter-open
{% elif is_state(entity, 'closed') %}
mdi:window-shutter
{% else %}
mdi:window-shutter-alert
{% endif %}
icon_color: |-
{% if is_state(entity, 'open') %}
grey
{% elif is_state(entity, 'closed') %}
grey
{% else %}
orange
{% endif %}
- type: template
entity: light.0x84ba20fffe4b2581
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Lumières salon
content:
type: vertical-stack
cards:
- type: custom:mushroom-light-card
entity: light.0x84ba20fffe4b2581
name: Petite Lampe
use_light_color: true
show_brightness_control: true
show_color_temp_control: true
show_color_control: false
collapsible_controls: true
- type: custom:mushroom-light-card
entity: light.prise_lampadaire
use_light_color: false
show_brightness_control: false
show_color_temp_control: false
show_color_control: false
collapsible_controls: true
- type: custom:mushroom-light-card
entity: light.prise_elephants
use_light_color: false
show_brightness_control: false
show_color_temp_control: false
show_color_control: false
collapsible_controls: true
- type: custom:mushroom-light-card
entity: light.prise_cerisier
use_light_color: false
show_brightness_control: false
show_color_temp_control: false
show_color_control: false
collapsible_controls: true
- type: custom:mushroom-light-card
entity: light.prise_tradfri
use_light_color: false
show_brightness_control: false
show_color_temp_control: false
show_color_control: false
collapsible_controls: true
icon: mdi:lightbulb
hold_action:
action: toggle
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% else %}
grey
{% endif %}
alignment: end
card_mod:
style: |
ha-card {
padding-top: 0px;
margin-top: -8px;
padding-bottom: 8px;
padding-left: 8px;
padding-right: 8px;
}
Les variantes :
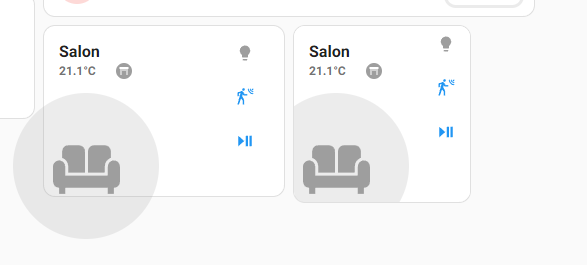
Variante Horizontale
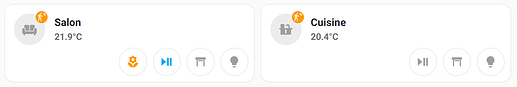
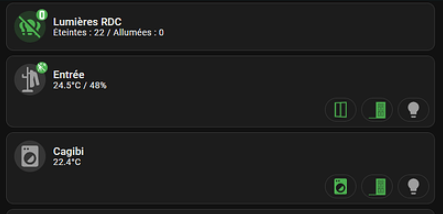
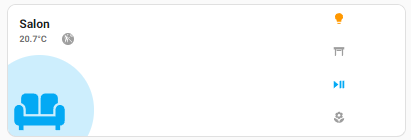
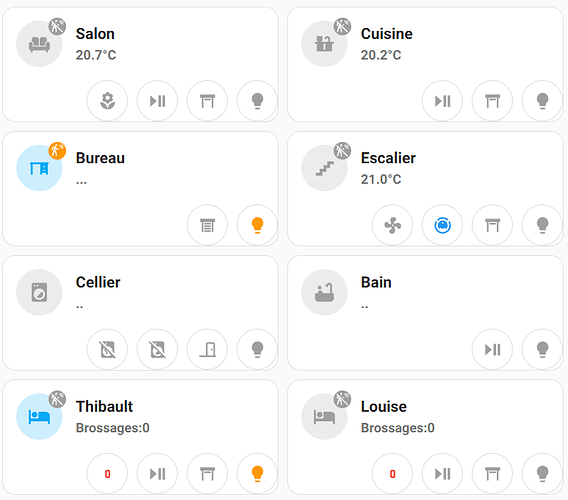
J’ai fait d’autres tests qui peuvent vous intéresser car on a là aussi un rendu très « mushroom » ou « tuiles » :

Cependant ici, avec le stack-in horizontal, on perd pour l’instant la capacité à passer par l’interface graphique; mais il y a une astuce pour la conserver (voir la 2eme version du code).
le code - full YAML.
- les mushroom cards (template et chips en basique, light et cover dans les pop ups)
- card-mod
- vertical stack-in-card
- browser-mod ( facultatif, utilisé pour tous les pop up)
- mini-media (facultatif, pour le pop up du media player)
- cutom flower card (facultatif, pour le pop up du mi-flora)
type: custom:vertical-stack-in-card
horizontal: true
cards:
- type: custom:mushroom-template-card
entity: group.lumieres_salon
icon: mdi:sofa
icon_color: |
{% if is_state(entity, 'on') %}
#03A9F4
{% else %}
grey
{% endif %}
primary: Salon
secondary: '{{ states("sensor.echo_jeanne_temperature") }}°C'
layout: horizontal
tap_action:
action: navigate
navigation_path: /lovelace-smartphone/salon
double_tap_action:
action: navigate
navigation_path: /lovelace-smartphone/salon
hold_action:
action: toggle
badge_icon: |
{% if is_state('binary_sensor.echo_salon_mouvement', 'on') %}
mdi:motion-sensor
{% else %}
mdi:motion-sensor-off
{% endif %}
badge_color: |
{% if is_state('binary_sensor.echo_salon_mouvement', 'on') %}
orange
{% else %}
grey
{% endif %}
- type: custom:mushroom-chips-card
chips:
- type: template
entity: plant.alocatia
icon: mdi:flower
icon_color: |-
{% if is_state(entity, 'problem') %}
orange
{% else %}
grey
{% endif %}
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Plante Marsupilami
content:
type: custom:mod-card
card:
type: custom:flower-card
entity: plant.alocatia
show_bars:
- moisture
- temperature
- illuminance
- conductivity
battery_sensor: sensor.alocasia_zebrina_battery
- type: template
entity: media_player.echo_jeanne
icon: mdi:play-pause
icon_color: |-
{% if is_state(entity, 'playing') %}
#03A9F4
{% else %}
grey
{% endif %}
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Echo salon
content:
type: custom:stack-in-card
cards:
- type: custom:mini-media-player
entity: media_player.echo_jeanne
source: full
volume_stateless: false
group: true
artwork: full-cover
tts:
platform: alexa
entity_id: media_player.echo_jeanne
type: announce
hold_action:
action: navigate
navigation_path: /lovelace-smartphone/echo
- type: template
entity: cover.salon
hold_action:
action: toggle
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Volets du salon
content:
type: vertical-stack
cards:
- type: custom:mushroom-cover-card
entity: cover.volet_du_salon_apero
name: Volet Apero
show_position_control: true
show_tilt_position_control: false
show_buttons_control: true
- type: custom:mushroom-cover-card
entity: cover.volet_du_salon_tv
name: Volet TV
show_position_control: true
show_tilt_position_control: false
show_buttons_control: true
icon: |-
{% if is_state(entity, 'open') %}
mdi:window-shutter-open
{% elif is_state(entity, 'closed') %}
mdi:window-shutter
{% else %}
mdi:window-shutter-alert
{% endif %}
icon_color: |-
{% if is_state(entity, 'open') %}
grey
{% elif is_state(entity, 'closed') %}
grey
{% else %}
orange
{% endif %}
- type: template
entity: light.0x84ba20fffe4b2581
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Lumières salon
content:
type: vertical-stack
cards:
- type: custom:mushroom-light-card
entity: light.0x84ba20fffe4b2581
name: Petite Lampe
use_light_color: true
show_brightness_control: true
show_color_temp_control: true
show_color_control: false
collapsible_controls: true
- type: custom:mushroom-light-card
entity: light.prise_lampadaire
use_light_color: false
show_brightness_control: false
show_color_temp_control: false
show_color_control: false
collapsible_controls: true
- type: custom:mushroom-light-card
entity: light.prise_elephants
use_light_color: false
show_brightness_control: false
show_color_temp_control: false
show_color_control: false
collapsible_controls: true
- type: custom:mushroom-light-card
entity: light.prise_cerisier
use_light_color: false
show_brightness_control: false
show_color_temp_control: false
show_color_control: false
collapsible_controls: true
icon: mdi:lightbulb
hold_action:
action: toggle
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% else %}
grey
{% endif %}
alignment: end
card_mod:
style: |
ha-card {
padding-top: 15px;
padding-bottom: 15px;
margin-left: -50px;
padding-left: -150px;
padding-right: 15px;
}
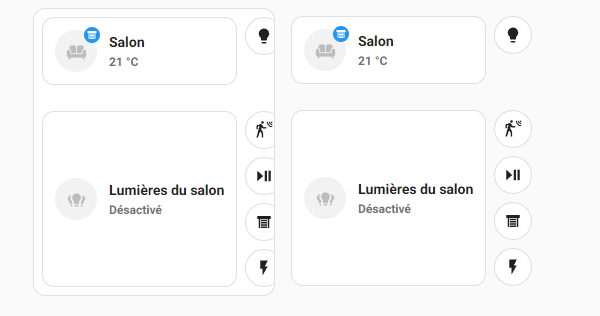
Le code - préservant l'interface graphique
J’ai trouvé une variante pour pouvoir avoir cette version horizontale en gardant l’interface graphique: il suffit d’intercaler une carte pile horizontale!
il faut toujours:
- les mushroom cards (template et chips en basique, light et cover dans les pop ups)
- card-mod
- vertical stack-in-card
- browser-mod ( facultatif, utilisé pour tous les pop up)
- mini-media (facultatif, pour le pop up du media player)
- cutom flower card (facultatif, pour le pop up du mi-flora)
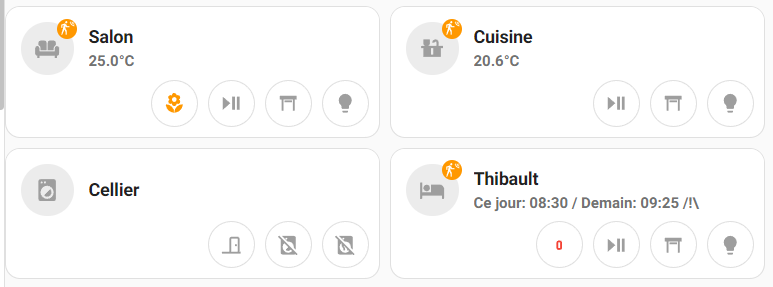
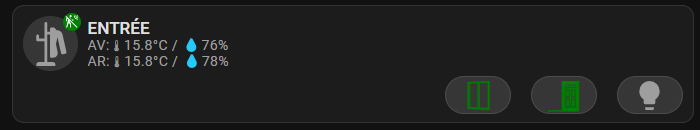
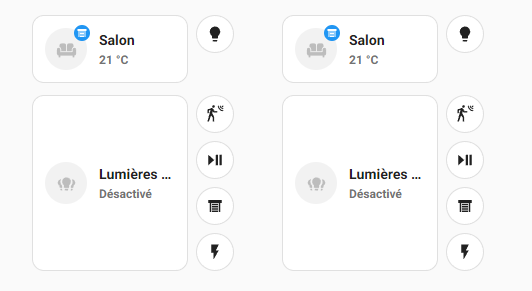
Par contre dans ce cas, la répartition des deux cartes est en mode 50/50. on peut donc avoir des cas où le texte est tronqué alors que les chips ne sont pas encore dessus:

Le contournement que j’ai trouvé c’est d’introduite du card_mod et le cas échéant de jouer sur margin-right dans la carte template pour autoriser le texte à déborder sur la moitié des chips et margin-left dans les chips pour autoriser les chips à déborder sur la partie template (dans l’exemple ci dessous c’est réglé pour un recouvrement très faible, mais à vous de bouger les curseurs).
type: custom:vertical-stack-in-card
cards:
- type: horizontal-stack
cards:
- type: custom:mushroom-template-card
entity: group.lumieres_salon
icon: mdi:sofa
icon_color: |
{% if is_state(entity, 'on') %}
#03A9F4
{% else %}
grey
{% endif %}
primary: Salon Horizontal
secondary: '{{ states("sensor.echo_jeanne_temperature") }}°C'
layout: horizontal
tap_action:
action: navigate
navigation_path: /lovelace-smartphone/salon
double_tap_action:
action: navigate
navigation_path: /lovelace-smartphone/salon
hold_action:
action: toggle
badge_icon: |
{% if is_state('binary_sensor.echo_salon_mouvement', 'on') %}
mdi:motion-sensor
{% else %}
mdi:motion-sensor-off
{% endif %}
badge_color: |
{% if is_state('binary_sensor.echo_salon_mouvement', 'on') %}
orange
{% else %}
grey
{% endif %}
card_mod:
style: |
ha-card {
margin-right: -24px;
padding-right: 0px;
}
- type: custom:mushroom-chips-card
chips:
- type: template
entity: plant.alocatia
icon: mdi:flower
icon_color: |-
{% if is_state(entity, 'problem') %}
orange
{% else %}
grey
{% endif %}
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Plante Marsupilami
content:
type: custom:mod-card
card:
type: custom:flower-card
entity: plant.alocatia
show_bars:
- moisture
- temperature
- illuminance
- conductivity
battery_sensor: sensor.alocasia_zebrina_battery
- type: template
entity: media_player.echo_jeanne
icon: mdi:play-pause
icon_color: |-
{% if is_state(entity, 'playing') %}
#03A9F4
{% else %}
grey
{% endif %}
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Echo salon
content:
type: custom:stack-in-card
cards:
- type: custom:mini-media-player
entity: media_player.echo_jeanne
source: full
volume_stateless: false
group: true
artwork: full-cover
tts:
platform: alexa
entity_id: media_player.echo_jeanne
type: announce
hold_action:
action: navigate
navigation_path: /lovelace-smartphone/echo
- type: template
entity: cover.salon
hold_action:
action: toggle
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Volets du salon
content:
type: vertical-stack
cards:
- type: custom:mushroom-cover-card
entity: cover.volet_du_salon_apero
name: Volet Apero
show_position_control: true
show_tilt_position_control: false
show_buttons_control: true
- type: custom:mushroom-cover-card
entity: cover.volet_du_salon_tv
name: Volet TV
show_position_control: true
show_tilt_position_control: false
show_buttons_control: true
icon: |-
{% if is_state(entity, 'open') %}
mdi:window-shutter-open
{% elif is_state(entity, 'closed') %}
mdi:window-shutter
{% else %}
mdi:window-shutter-alert
{% endif %}
icon_color: |-
{% if is_state(entity, 'open') %}
grey
{% elif is_state(entity, 'closed') %}
grey
{% else %}
orange
{% endif %}
- type: template
entity: light.0x84ba20fffe4b2581
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Lumières salon
content:
type: vertical-stack
cards:
- type: custom:mushroom-light-card
entity: light.0x84ba20fffe4b2581
name: Petite Lampe
use_light_color: true
show_brightness_control: true
show_color_temp_control: true
show_color_control: false
collapsible_controls: true
- type: custom:mushroom-light-card
entity: light.prise_lampadaire
use_light_color: false
show_brightness_control: false
show_color_temp_control: false
show_color_control: false
collapsible_controls: true
- type: custom:mushroom-light-card
entity: light.prise_elephants
use_light_color: false
show_brightness_control: false
show_color_temp_control: false
show_color_control: false
collapsible_controls: true
- type: custom:mushroom-light-card
entity: light.prise_cerisier
use_light_color: false
show_brightness_control: false
show_color_temp_control: false
show_color_control: false
collapsible_controls: true
icon: mdi:lightbulb
hold_action:
action: toggle
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% else %}
grey
{% endif %}
alignment: end
card_mod:
style: |
ha-card {
padding-top: 12px;
margin-top: 0px;
padding-bottom: 12px;
margin-left: -24px
padding-left: 0px;
padding-right: 8px;
}
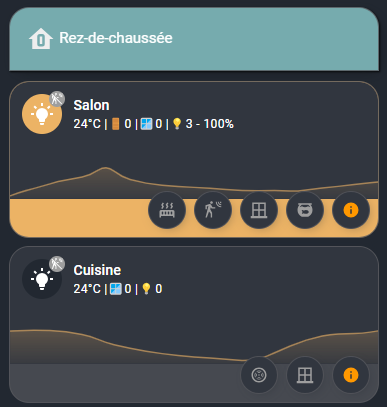
Variante Carré
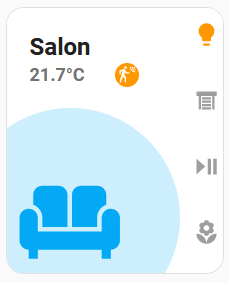
Cette variante ci ressemble plus à la carte « minimalist ». Elle a été mon option préférée durant un bon moment:
Ici on utilise beaucoup Card Mod pour mettre en forme la carte, et je n’étais pas sur de la pérennité ni de la facilité à maintenir cette carte à long terme (et j’avais pas mal de soucis en changeant de taille d’écran…) mais visuellement, ça marche très bien !
Je suis donc revenu à quelque chose de plus compact, de plus proche de mushroom visuellement, et aussi pour simplifier un peu le code (moins de card_mod), mais cette option mérite aussi qu’on s’y intéresse…
le code
type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
entity: group.lumieres_salon
icon: mdi:sofa
icon_color: |
{% if is_state(entity, 'on') %}
#03A9F4
{% else %}
grey
{% endif %}
primary: Salon
secondary: '{{ states("sensor.echo_jeanne_temperature") }}°C'
layout: horizontal
tap_action:
action: navigate
navigation_path: /lovelace-smartphone/salon
double_tap_action:
action: navigate
navigation_path: /lovelace-smartphone/salon
hold_action:
action: toggle
badge_icon: |
{% if is_state('binary_sensor.echo_salon_mouvement', 'on') %}
mdi:motion-sensor
{% else %}
mdi:motion-sensor-off
{% endif %}
badge_color: |
{% if is_state('binary_sensor.echo_salon_mouvement', 'on') %}
orange
{% else %}
grey
{% endif %}
card_mod:
style:
mushroom-state-info$: |
.primary {
font-size: 16px !important;
position: relative;
top: -50px;
left: -155px;
overflow: visible !important;
white-space: normal !important;
}
.secondary {
position: relative;
overflow: visible !important;
top: -52px;
left: -155px;
}
mushroom-shape-icon$: |
.shape {
position: relative;
left: -43px;
top: 55px;
}
.: |
:host {
--mush-icon-size: 146px;
}
style: |
mushroom-badge-icon {
left: 60px;
top: 25px;
}
- type: custom:mushroom-chips-card
chips:
- type: template
entity: light.0x84ba20fffe4b2581
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Lumières salon
content:
type: vertical-stack
cards:
- type: custom:mushroom-light-card
entity: light.0x84ba20fffe4b2581
name: Petite Lampe
use_light_color: true
show_brightness_control: true
show_color_temp_control: true
show_color_control: false
collapsible_controls: true
- type: custom:mushroom-light-card
entity: light.lampadaire
use_light_color: false
show_brightness_control: false
show_color_temp_control: false
show_color_control: false
collapsible_controls: true
- type: custom:mushroom-light-card
entity: light.elephants
use_light_color: false
show_brightness_control: false
show_color_temp_control: false
show_color_control: false
collapsible_controls: true
- type: custom:mushroom-light-card
entity: light.cerisier
use_light_color: false
show_brightness_control: false
show_color_temp_control: false
show_color_control: false
collapsible_controls: true
icon: mdi:lightbulb
hold_action:
action: toggle
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% elif is_state(entity, 'off') %}
grey
{% else %}
grey
{% endif %}
- type: template
entity: cover.salon
hold_action:
action: toggle
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Volets du salon
content:
type: vertical-stack
cards:
- type: custom:mushroom-cover-card
entity: cover.volet_du_salon_apero
name: Volet Apero
show_position_control: true
show_tilt_position_control: false
show_buttons_control: true
- type: custom:mushroom-cover-card
entity: cover.volet_du_salon_tv
name: Volet TV
show_position_control: true
show_tilt_position_control: false
show_buttons_control: true
icon: |-
{% if is_state(entity, 'open') %}
mdi:window-shutter-open
{% elif is_state(entity, 'closed') %}
mdi:window-shutter
{% else %}
mdi:window-shutter-alert
{% endif %}
icon_color: |-
{% if is_state(entity, 'open') %}
grey
{% elif is_state(entity, 'closed') %}
grey
{% else %}
orange
{% endif %}
- type: template
entity: media_player.echo_jeanne
icon: mdi:play-pause
icon_color: |-
{% if is_state(entity, 'playing') %}
#03A9F4
{% else %}
grey
{% endif %}
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Echo salon
content:
type: custom:stack-in-card
cards:
- type: custom:mini-media-player
entity: media_player.echo_jeanne
source: full
volume_stateless: false
group: true
artwork: full-cover
tts:
platform: alexa
entity_id: media_player.echo_jeanne
type: announce
hold_action:
action: navigate
navigation_path: /lovelace-smartphone/echo
- type: template
entity: plant.alocatia
icon: mdi:flower
icon_color: |-
{% if is_state(entity, 'problem') %}
orange
{% else %}
grey
{% endif %}
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Plante Marsupilami
content:
type: custom:mod-card
card:
type: custom:flower-card
entity: plant.alocatia
show_bars:
- moisture
- temperature
- illuminance
- conductivity
battery_sensor: sensor.alocasia_zebrina_battery
card_mod:
style:
.: |
ha-card {
width: 66px;
margin-left: 80%;
top: -170px;
background: none;
--chip-border-width: 0;
}
card_mod:
style: |
ha-card {
height: 178px ;
margin-left: auto;
margin-right: auto;
}
Les liens intéressants
Le tuto pas à pas
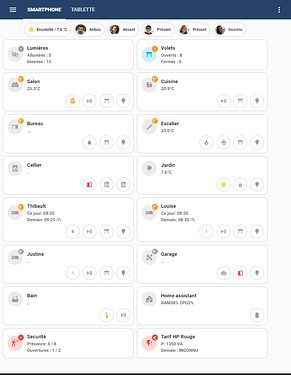
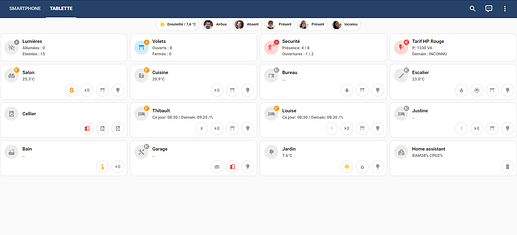
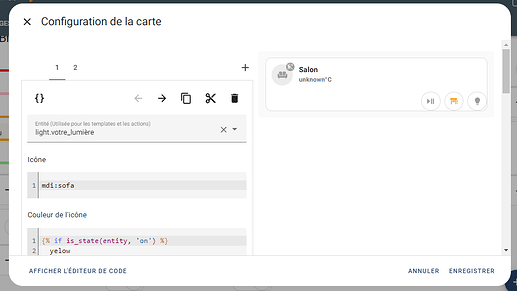
Ci dessous une version hyper simplifiée pour ceux qui voudraient se lancer avec une version plus simple.
Tout y est faisable en interface graphique, pas besoin de mettre les doigts dans le YAML…

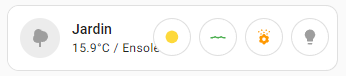
ou en horizontal (avec un peu de card_mod):

Coté dépendances, Il n’y a qu’à installer (vias HACS par exemple):
Pas besoin de card mod, pas de browser mod pour les pop up (on appelle le more info de l’entité à la place).
=> procédure pas à pas pour l’installer et la modifier <=
Card_Mod et Mushroom pour modifier l'apparence
Et pour finir pour ceux qui veulent jouer avec card-mod pour modifier des cartes mushroom, je suis tombé sur cet excellent post sur le forum anglophone, qui liste TOUTES les modifications possibles sur les cartes mushroom… une mine d’or:
Mushroom Cards Card Mod Styling/Config Guide - Community Guides - Home Assistant Community
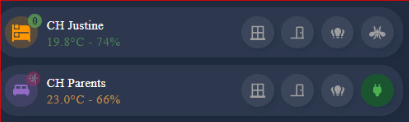
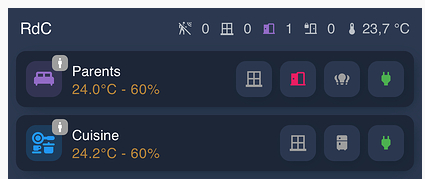
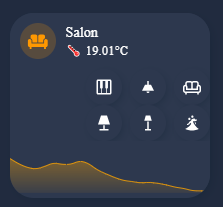
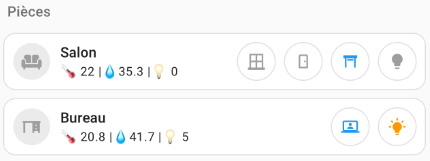
Vos room cards réalisées avec ce « tuto » :
Vos réalisations
N’hésitez pas à poster dans ce fil vos réalisation à partir de ce tuto, surtout si vous avez beaucoup modifié le code ! Ceci pourra donner des idées à tous. (N’oubliez pas de partager aussi votre code !)
-
Enzy a beaucoup modifié ces cartes, il partage son code là: dans son github et en parle ici: message 377

-
@WarC0zes est toujours prolifique:
-
une première ici avec son thème : message 159
-
Une seconde ici où il change de structure pour button-card: message 280
-
-
frankb a fait plusieurs itérations:
- la première présentée là: message 165
- la deuxième ici: [Carte] Mise en forme de room-card avec mushroom et tutos - #336 par frankb
- la première présentée là: message 165
-
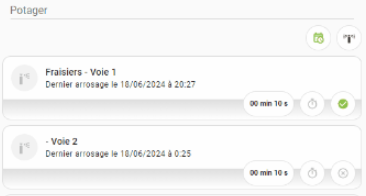
Tochy a fait un dashboard pour son potager là: Message 182
-
pctetra partage son code ici: Message 200
-
Bloody avec sa proposition ici: message 210
-
pascal_ha qui partage son code ici: message 219
-
une version élaborée avec Jujuka89 : Message 321
- avec card-mod:
- sans card-mod:
- avec card-mod:
-
jerome6994 partage sa réalisation ici : message 302
et sa mise a jour actuelle plus carrée:
-
un partage de Clement_Masson ici: message 358
-
crampes2 utilise la version horizontale, son code au message 389 et le dashboard quelques messages plus bas.
-
Dapolux a réalisé une version avec declutering card, son code au message 471

[mise à jour 01/08/2025]