Bravo et merci pour le partage, cela m’aide à comprendre comment faire mieux sur mes dashboards, top !
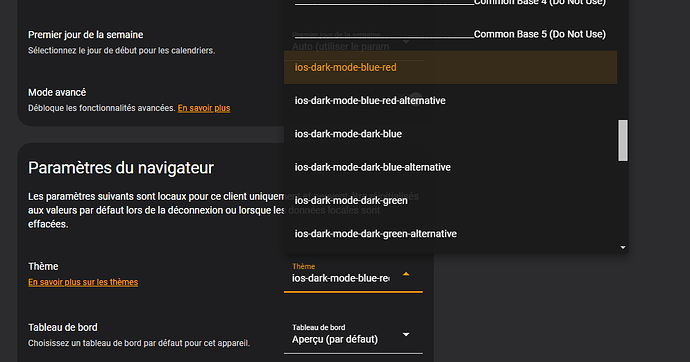
Quel thème utilises-tu stp ?
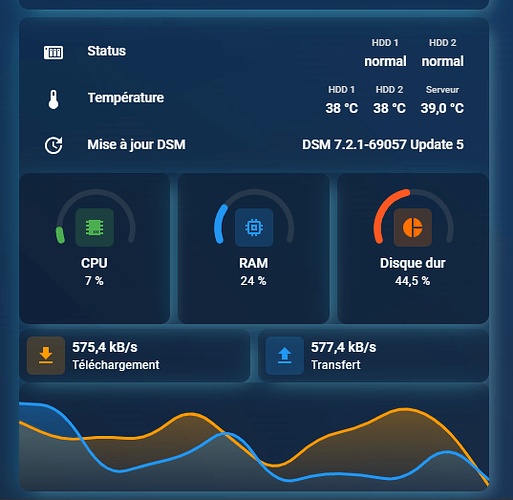
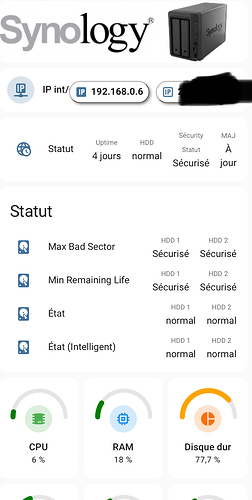
Bonjour et merci pour la carte. Mise en place sans soucis après téléchargement des éléments manquants.
J’utilise La Mushroom Square Shadow que j’ai dupliqué pour faire quelques modifs.
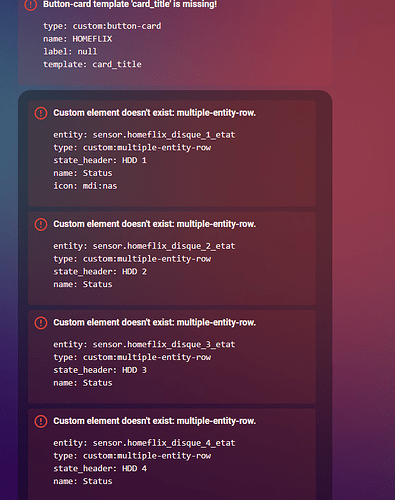
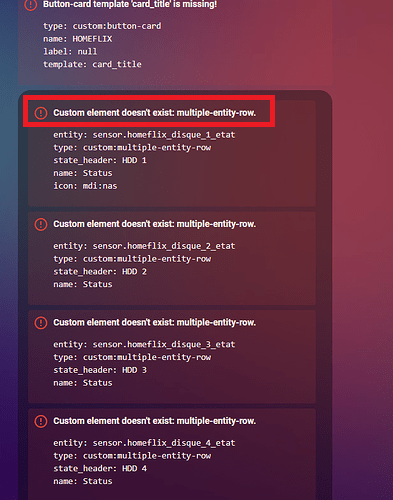
Bonjour et merci pour la carte mais j’ai des erreurs chez mois
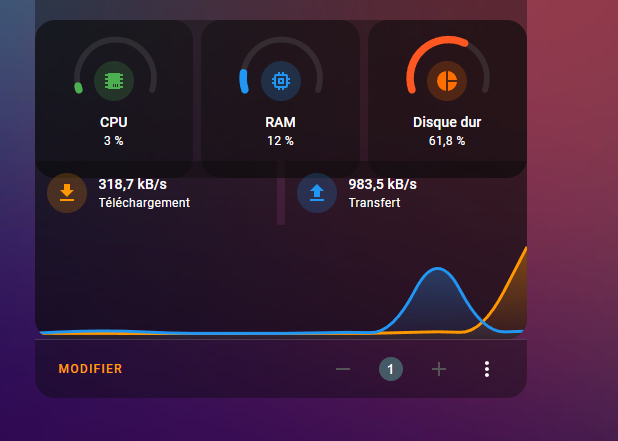
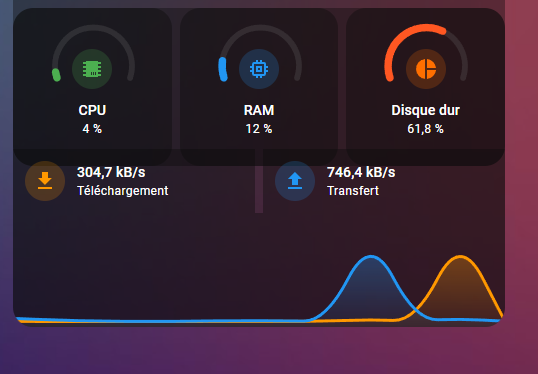
Les deux se superposent

J’ai ajouté le code mais j’ai toujours ça.
Merci pour votre aide ![]()
Bonjour,
le button_card_templates , ce mets au tout debut du fichier de la configuration.
Et le code de la carte, tu créer une nouvelle carte manuel dans ton dashboard et tu colle le code e tsauvegarde.
Merci pour ta réponse rapide mais j’ai toujours le même problème.
il doit te manquer la carte multy-entity-row, a installer de HACS

Merci pour cette réponse. Effectivement il me manquait cette carte.
Par contre j’ai toujours la superposition

Il te manque stack-in-card.
Déjà présente

faudrais voir si en forcant les options de stack-in-card, si c’est bon.
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: false
outer_padding: false
après stack-in-card, peut bugger.
je passe pas vertical-stack-in-card a la place. Remplace les stack-in-card par vertical-stack-in-card
ça ne change rien malheureusement.
Ton thème alors. il doit forcer l’affichage du background. Tu utilise kibibit ?
test avec le thème par défaut.
essai avec le thème par défaut, pour voir si c’est ton thème qui pose problème.
Bravo ![]()
Ton support est super merci ![]()
Ok, si tu veut garder ton thème IOS. Faudrais essayer avec card_mod et ajouter ces lignes a toutes les cartes qui auront un background ( peu être bordure aussi ).
card_mod:
style: |
ha-card {
background: none;
border: none;
}
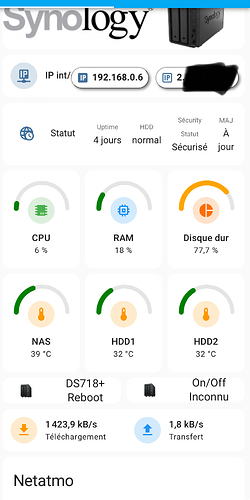
C’est sûrement lourd et fait perdre un peu d’esthétique mais j’ai tout repris le plus possible avec des cartes verticales séparées
Et l’appui sur statut ouvre un sous menu
Je viens d’ajouter les prérequis dans HACS, en espérant n’avoir rien oublié ![]()