Salut à tous,
Depuis la dernière MAJ, j’ai un souci d’affichage sur les radius barres (trop petites et trop collées aux icons) qui se voit particulièrement sur le téléphone, vous avez la même chose ?
Salut à tous,
Depuis la dernière MAJ, j’ai un souci d’affichage sur les radius barres (trop petites et trop collées aux icons) qui se voit particulièrement sur le téléphone, vous avez la même chose ?
Pas de soucis de mon côté mais j’ai tout recodé
Voir aussi quand je clic sur statut ça déroule les infos des disques
Oui sur un écran PC ça fonctionne à peu près, c’est uniquement sur téléphone le problème.
Je remarque que chez vous aussi vous avez une différence. C’est léger, mais il y a bien une différence.
Avant :

Après :

Effectivement
Et en plus sur iPad, c’est complètement différent suivant que je suis en vertical ou en horizontal.
Ce n’est pas très important sachant que tous ces tableaux donnent des infos assez peu utiles finalement
Phil
Bonjour,
Tout d’abord merci !
Je n’arrivais pas à faire quelque chose de joli avec les moyens du bord.
C’est très clair et chouette.
Il me reste un petit problème cependant.
Le label de la légende des entités en radialBar reste affiché (ce qui fait affreusement laid et illisible).
Est-ce que quelqu’un aurait une idée ?

- type: custom:apexcharts-card
chart_type: radialBar
series:
- entity: sensor.######_cpu_utilization_total
color: rgb(76, 175, 80)
max: 100
show:
legend_value: false
apex_config:
plotOptions:
radialBar:
offsetY: 0
startAngle: -108
endAngle: 108
hollow:
size: 70%
dataLabels:
name:
show: false
value:
show: false
track:
strokeWidth: 80%
margin: 0
legend:
show: false
chart:
height: 140px
card_mod:
style: |
ha-card {
border: none;
}
As-tu bien installé tous les prérequis ?
Hello,
Merci de prendre le temps de me répondre.
J’ai installé :
Je ne pense pas en avoir oublié, par contre j’espère que ce n’est pas un soucis de version.
A bientôt,
Thomas
Essaye de passer Apexcharts-cards en version 2.0.4, j’ai des problèmes d’affichage avec la dernière version, voir le sujet sur Github.
Bonjour,
Je me lance dans l’aventure Home Assistant. J’ai débuté cette semaine. J’ai connecté à peu près tous mes équipements. Ça a vraiment bien évolué depuis une version que j’ai essayé il y a 2-3 ans environ… Je me lance maintenant dans la personnalisation du Dashboard et je suis tombé sur ce post récent et qui propose un visuel que j’aime beaucoup. J’ai installé tous les pré requis, j’ai copier-coller le code en adaptant à mon Synology, dans ‹ l’éditeur de configuration › dès la ligne 1 au dessus du ‹ views : ›. J’ai mis le code du ‹ button_card_templates › dans un fichier ‹ seniors.yaml › apres avoir ajouter la directive ‹ sensor: !include sensors.yaml › dans mon fichier ‹ configuration.yaml ›. J’ai redémarré HomeAssistant et rechargé la page… Et rien ne s’affiche. Pas même un message d’erreur. Quelqu’un pourrait m’indiquer les erreurs que je commets?
Hello !
Merci pour l’aide, j’ai downgrade Apexcharts en 2.0.4 mais rien n’y fait.
Pourtant j’ai bien la propriété legend à show: false.
Bonjour,
vide le cache de ton navigateur.
Alors je dois t’avouer que je n’ai pas du tout procédé comme cela, j’ai juste utilisé les entités de base présentes dans Intégration :

Je pense qu’il faut que tu poste une autre demande pour régler le problème car cela n’a pas de rapport avec le sujet de ce post, à mon avis ![]()
Hello,
Déjà fait, j’ai le problème sur mon navigateur mais aussi sur les application compagnon de mes différents devices.
Bonjour,
Un Grand merci pour cette magnifique Card
J’avais le meme problème que @spectre4094 avec des superpositions de boxe due au thème Ios.
Grace au conseil de WarC0zes j’ai pu corriger le problème.
Si quelqu’un cherche le code avec la modification le voici :
type: vertical-stack
cards:
- type: custom:button-card
name: Synology
label: null
template: card_title
- type: custom:stack-in-card
mode: vertical
cards:
- type: entities
entities:
- entity: sensor.jarvisnas_drive_2_etat
type: custom:multiple-entity-row
state_header: HDD 2
name: Status
icon: mdi:nas
entities:
- entity: sensor.jarvisnas_drive_1_etat
name: HDD 1
- entity: sensor.jarvisnas_temperature
type: custom:multiple-entity-row
state_header: Serveur
name: Température
entities:
- entity: sensor.jarvisnas_drive_1_temperature
name: HDD 1
- entity: sensor.jarvisnas_drive_2_temperature
name: HDD 2
- entity: update.jarvisnas_mise_a_jour_dsm
icon: mdi:update
name: Mise à jour DSM
card_mod:
style: |
ha-card {
background: none;
border: none;
font-weight: 500;
margin-right: 10px;
}
- type: custom:stack-in-card
mode: horizontal
cards:
- type: custom:stack-in-card
cards:
- type: custom:apexcharts-card
chart_type: radialBar
series:
- entity: sensor.jarvisnas_utilisation_du_processeur_totale
color: rgb(76, 175, 80)
max: 100
show:
legend_value: false
apex_config:
plotOptions:
radialBar:
offsetY: 0
startAngle: -108
endAngle: 108
hollow:
size: 70%
dataLabels:
name:
show: false
value:
show: false
track:
strokeWidth: 80%
margin: 0
legend:
show: false
chart:
height: 140px
card_mod:
style: |
ha-card {
background: none;
border: none;
}
- type: custom:mushroom-entity-card
entity: sensor.jarvisnas_utilisation_du_processeur_totale
primary_info: name
secondary_info: state
name: CPU
icon_color: green
layout: vertical
card_mod:
style: |
ha-card {
top: -63px;
background: none;
border: none;
}
card_mod:
style: |
ha-card {
height: 158px;
background: none;
border: none;
}
- type: custom:stack-in-card
cards:
- type: custom:apexcharts-card
chart_type: radialBar
series:
- entity: sensor.jarvisnas_utilisation_de_la_memoire_reelle
color: rgb(33, 150, 243)
max: 100
show:
legend_value: false
apex_config:
plotOptions:
radialBar:
offsetY: 0
startAngle: -108
endAngle: 108
hollow:
size: 70%
dataLabels:
name:
show: false
value:
show: false
track:
strokeWidth: 80%
margin: 0
legend:
show: false
chart:
height: 140px
card_mod:
style: |
ha-card {
border: none;
background: none;
}
- type: custom:mushroom-entity-card
entity: sensor.jarvisnas_utilisation_de_la_memoire_reelle
primary_info: name
secondary_info: state
name: RAM
icon_color: blue
layout: vertical
card_mod:
style: |
ha-card {
top: -63px;
background: none;
border: none;
}
card_mod:
style: |
ha-card {
height: 158px;
background: none;
border: none;
}
- type: custom:stack-in-card
cards:
- type: custom:apexcharts-card
chart_type: radialBar
series:
- entity: sensor.jarvisnas_volume_1_volume_utilise
color: rgb(255, 87, 34)
max: 100
show:
legend_value: false
apex_config:
plotOptions:
radialBar:
offsetY: 0
startAngle: -108
endAngle: 108
hollow:
size: 70%
dataLabels:
name:
show: false
value:
show: false
track:
strokeWidth: 80%
margin: 0
legend:
show: false
chart:
height: 140px
card_mod:
style: |
ha-card {
background: none;
border: none;
}
- type: custom:mushroom-entity-card
entity: sensor.jarvisnas_volume_1_volume_utilise
primary_info: name
secondary_info: state
name: Disque dur
icon_color: deep-orange
layout: vertical
card_mod:
style: |
ha-card {
top: -63px;
background: none;
border: none;
}
card_mod:
style: |
ha-card {
height: 158px;
background: none;
border: none;
}
columns: 3
card_mod:
style: |
ha-card {
background: none;
border: none;
margin-top: -15px;
}
- type: custom:vertical-stack-in-card
cards:
- type: grid
square: false
columns: 2
cards:
- type: custom:mushroom-entity-card
entity: sensor.jarvisnas_debit_de_telechargement
primary_info: state
secondary_info: name
name: Téléchargement
icon_color: orange
card_mod:
style: |
ha-card {
background: none;
border: none;
}
- type: custom:mushroom-entity-card
entity: sensor.jarvisnas_debit_de_transfert
primary_info: state
secondary_info: name
name: Transfert
icon_color: blue
card_mod:
style: |
ha-card {
background: none;
border: none;
}
- type: custom:mini-graph-card
entities:
- entity: sensor.jarvisnas_debit_de_telechargement
name: Temperature
color: var(--orange-color)
card_mod:
style: |
ha-card {
background: none;
border: none;
}
- entity: sensor.jarvisnas_debit_de_transfert
name: Humidity
color: var(--blue-color)
y_axis: secondary
card_mod:
style: |
ha-card {
background: none;
border: none;
}
hours_to_show: 24
line_width: 3
font_size: 50
animate: true
show:
name: false
icon: false
state: false
legend: false
fill: fade
card_mod:
style: |
ha-card {
background: none !important;
border: none;
box-shadow: none;
}
card_mod:
style: |
ha-card {
background: none;
border: none;
margin-top: -25px;
}
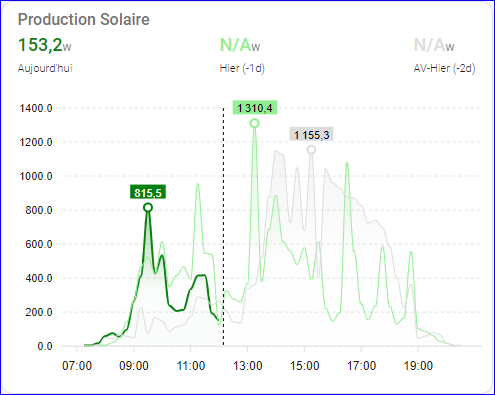
Le résultat :
Bonjour a tous, comment ajouter une courbe de référence ?
Peut on, via une date précise faire afficher la courbe ?

type: custom:apexcharts-card
experimental:
color_threshold: true
graph_span: 15h
cache: true
span:
start: day
offset: +6.5h
now:
show: true
color: black
header:
show: true
show_states: true
colorize_states: true
title: Production Solaire
apex_config:
chart:
height: 300px
type: area
stroke:
show: true
dataLabels:
enabled: true
legend:
show: false
fill:
type: gradient
gradient:
inverseColors: true
type: vertical
shadeIntensity: 0.1
opacityFrom: 0.6
opacityTo: 0.1
stops:
- 0
- 60
- 100
grid:
show: true
all_series_config:
group_by:
func: last
duration: 15m
curve: smooth
type: area
series:
- entity: sensor.sensor_solar_inverter_ac_powertt
color: green
extend_to: false
name: Aujourd'hui
transform: return x / 1;
unit: W
stroke_width: 2
float_precision: 1
show:
legend_value: false
extremas: max
- entity: sensor.sensor_solar_inverter_ac_powertt
color: lightgreen
extend_to: false
name: Hier
unit: W
stroke_width: 1
float_precision: 1
show:
legend_value: false
extremas: max
offset: '-1d'
- entity: sensor.sensor_solar_inverter_ac_powertt
color: gainsboro
extend_to: false
name: AV-Hier
unit: W
stroke_width: 1
float_precision: 1
show:
legend_value: false
extremas: max
offset: '-2d'
card_mod:
style: |
div#state__value {
font-size: 10px;
}
Bonjour,
Au top cette carte! Merci!
Pour ma part il me reste 2 petits défauts que je n’arrive pas à effacer :
Voici ce que j’ai chez moi :
Bonjour,
il faut utiliser la version de Apexcharts-cards 2.04, il y a des bugs dans les dernières versions.
utilise card_mod pour les cartes mushroom
- type: custom:mushroom-entity-card
entity: sensor.synology_debit_de_telechargement
primary_info: state
secondary_info: name
name: Téléchargement
icon_color: orange
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:mushroom-entity-card
entity: sensor.synology_debit_de_transfert
primary_info: state
secondary_info: name
name: Transfert
icon_color: blue
card_mod:
style: |
ha-card {
border: none;
}
Super, tout est réparé.
Étonnamment, j’ai réussi à corriger le truc (avec ton aide hein, mais j’ai réussi!). Faudrait vraiment que je comprenne ce code…
Merci encore !
Ce n’est pas ta faute, c’est le code @Spl4sh qui n’est pas correcte.
Il utilise bien border: none; mais sur la carte vertical-stack-in-card, qui utilise une carte grid. La carte grid n’a pas d’élément ha-card. La seule solution, c’est de mettre le border: none; directement sur la carte mushroom.
type: custom:vertical-stack-in-card
cards:
- type: grid
square: false
columns: 2
cards:
- type: custom:mushroom-entity-card
entity: sensor.synology_debit_de_telechargement
primary_info: state
secondary_info: name
name: Téléchargement
icon_color: orange
- type: custom:mushroom-entity-card
entity: sensor.synology_debit_de_transfert
primary_info: state
secondary_info: name
name: Transfert
icon_color: blue
card_mod:
style: |
ha-card {
border: none;
margin-top: -25px;
}
c’est expliquer dans la doc de card_mod