Bonjour,
J’aime bien cette carte mais j’ai un problème avec les icones avec l’ipad en format paysage.

Quand le graphique est plus petit, les icones de la carte mushroom restent trop grand.
Avez-vous une solution pour que la taille de l’icone s’adapte à la largeur de l’écran ?
As-tu bien Apexcharts en 2.0.4 ?
Bonjour,
J’ai essayé en mettant l’ancienne version (2.0.4) mais j’ai eu le même problème (c’est sur un iPad).
Ta carte doit être trop petite en hauteur j’imagine :s
Bonjour,
vide le cache de l’application sur ton ipad et reteste.
D’accord.
Il faut que je regarde ce problème de cache (je ne sais pas comment il faut faire sous iPad avec l’appli Home Assistant…)
Merci.
Effectivement,
Avec l’ancienne version et en vidant tout, ça semble marcher… Il faut donc garder l’ancienne version.
Merci pour l’aide.
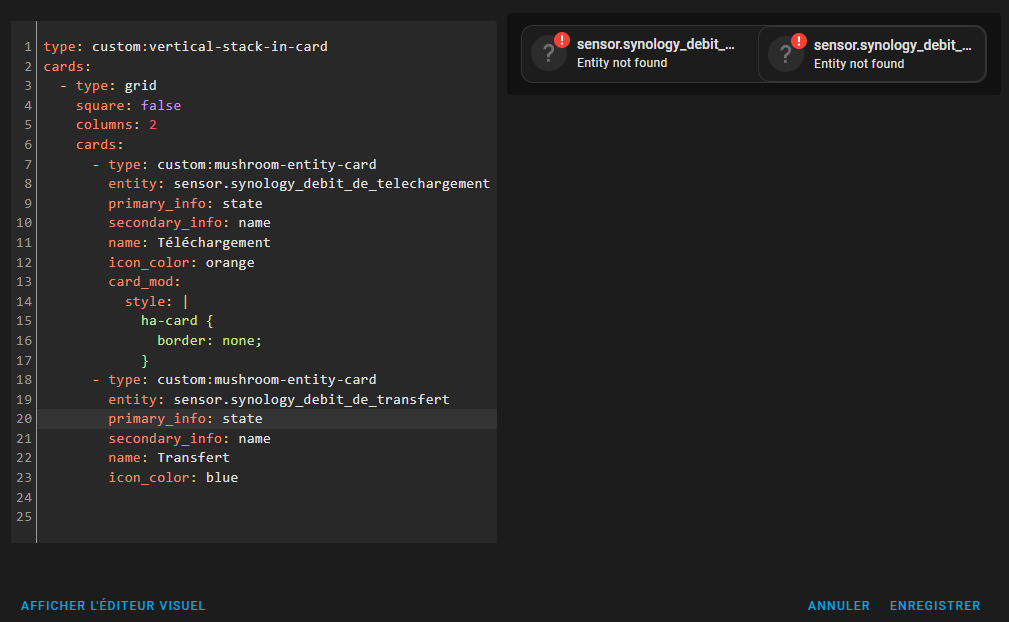
En complément, comme je n’aime pas card_mod (que je trouve lourd) et que j’essaye de limiter le nombre de cartes custom, la carte sans stack-in-card, sans vertical-stack-in-card ni card_mod:
J’utilise button-card pour y mettre plusieurs cartes et changer les styles (sans recours à cad_mod)
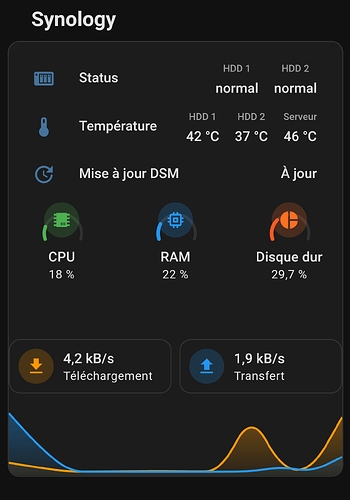
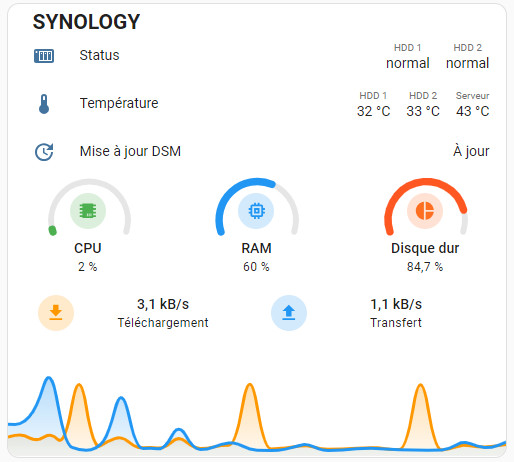
Le résultat :

Et le code (attention mes sensors commencent par sensor.nas_ et pas par sensor.synology…) :
type: custom:button-card
name: SYNOLOGY
show_icon: false
tap_action:
action: none
styles:
card:
- padding-top: 0
- padding-bottom: 0
name:
- margin-left: 25px
- margin-top: 5px
- font-weight: bold
- font-size: 1.5rem
- justify-self: start
- margin-bottom: '-15px'
grid:
- grid-template-areas: '"n" "buttons" "graph" "lg" "up" "courbes"'
- grid-template-columns: 1fr
- grid-template-rows: min-content min-content min-content min-content min-content min-content
custom_fields:
buttons:
- text-align: start
- font-size: 14px
- margin: 0
- '--ha-card-background': none
- '--ha-card-border-width': 0
graph:
- margin-top: '-25px'
- '--ha-card-background': none
- '--ha-card-border-width': 0
lg:
- margin-top: '-63px'
- '--ha-card-background': none
- '--ha-card-border-width': 0
up:
- margin-left: 20px
- margin-right: 20px
- '--ha-card-background': none
- '--ha-card-border-width': 0
courbes:
- '--ha-card-background': none
- '--ha-card-border-width': 0
custom_fields:
buttons:
card:
type: entities
entities:
- entity: sensor.nas_drive_2_etat
type: custom:multiple-entity-row
state_header: HDD 2
name: Status
icon: mdi:nas
entities:
- entity: sensor.nas_drive_1_etat
name: HDD 1
- entity: sensor.nas_temperature
type: custom:multiple-entity-row
state_header: Serveur
name: Température
entities:
- entity: sensor.nas_drive_1_temperature
name: HDD 1
- entity: sensor.nas_drive_2_temperature
name: HDD 2
- entity: update.nas_mise_a_jour_dsm
icon: mdi:update
name: Mise à jour DSM
graph:
card:
type: grid
square: false
columns: 3
cards:
- type: custom:apexcharts-card
chart_type: radialBar
series:
- entity: sensor.nas_utilisation_du_processeur_totale
color: rgb(76, 175, 80)
max: 100
show:
legend_value: false
apex_config:
plotOptions:
radialBar:
offsetY: 0
startAngle: -108
endAngle: 108
hollow:
size: 70%
dataLabels:
name:
show: false
value:
show: false
track:
strokeWidth: 80%
margin: 0
legend:
show: false
chart:
height: 140px
- type: custom:apexcharts-card
chart_type: radialBar
series:
- entity: sensor.nas_utilisation_de_la_memoire_reelle
color: rgb(33, 150, 243)
max: 100
show:
legend_value: false
apex_config:
plotOptions:
radialBar:
offsetY: 0
startAngle: -108
endAngle: 108
hollow:
size: 70%
dataLabels:
name:
show: false
value:
show: false
track:
strokeWidth: 80%
margin: 0
legend:
show: false
chart:
height: 140px
- type: custom:apexcharts-card
chart_type: radialBar
series:
- entity: sensor.nas_volume_1_volume_utilise
color: rgb(255, 87, 34)
max: 100
show:
legend_value: false
apex_config:
plotOptions:
radialBar:
offsetY: 0
startAngle: -108
endAngle: 108
hollow:
size: 70%
dataLabels:
name:
show: false
value:
show: false
track:
strokeWidth: 80%
margin: 0
legend:
show: false
chart:
height: 140px
lg:
card:
type: grid
square: false
columns: 3
cards:
- type: custom:mushroom-entity-card
entity: sensor.nas_utilisation_du_processeur_totale
primary_info: name
secondary_info: state
name: CPU
icon_color: green
layout: vertical
- type: custom:mushroom-entity-card
entity: sensor.nas_utilisation_de_la_memoire_reelle
primary_info: name
secondary_info: state
name: RAM
icon_color: blue
layout: vertical
- type: custom:mushroom-entity-card
entity: sensor.nas_volume_1_volume_utilise
primary_info: name
secondary_info: state
name: Disque dur
icon_color: deep-orange
layout: vertical
up:
card:
type: grid
square: false
columns: 2
cards:
- type: custom:mushroom-entity-card
entity: sensor.nas_debit_de_telechargement
primary_info: state
secondary_info: name
name: Téléchargement
icon_color: orange
- type: custom:mushroom-entity-card
entity: sensor.nas_debit_de_transfert
primary_info: state
secondary_info: name
name: Transfert
icon_color: blue
courbes:
card:
type: custom:mini-graph-card
entities:
- entity: sensor.nas_debit_de_telechargement
name: Down
color: var(--orange-color)
- entity: sensor.nas_debit_de_transfert
name: Up
color: var(--blue-color)
y_axis: secondary
hours_to_show: 72
line_width: 3
font_size: 50
animate: false
show:
name: false
icon: false
state: false
legend: false
fill: fade
Merci pour le partage ![]()
Hello,
Je souhaiterais mettre à jour la carte pour qu’elle soit « correct » niveau code. Quelle serait la modification à apporter du coup ? Car si j’ajoute uniquement border: none sur la carte custom:mushroom-entity-card ça ne fonctionne pas ![]()
Merci d’avance pour ton aide!
Salut,
ca fonctionne bien avec le card_mod sur les cartes mushroom. Ca peut dépendre de ton thème que tu utilise aussi.
Bonjour,
Je ne suis pas certain de comprendre ta question.
Si tu veux faire disparaitre la bordure dans une mushroom mise dans un button-card sans utiliser card_mod, dans le style, il faut mettre :
- '--ha-card-border-width': 0
Voir l’exemple que j’ai posté au dessus. Les mushrooms sont mises dans la partie « lg »…
J’ai aussi mis:
- '--ha-card-background': none
Pour faire disparaitre le fond éventuel (et avoir le fond de la button-card…)
Salut sbdomo. Merci pour ce partage. Au top ta tuile.
Par contre depuis la programmation j’ai une erreur étrange mais la carte s’affiche correctement :
Erreurs de configuration
Unexpected error calling config validator: argument of type ‹ NoneType › is not iterable
C’est pas un bout de code qui est utilisé dans la template ?
Bon j’ai trouvé j’avais collé le code du template dans le fichier template.yaml.
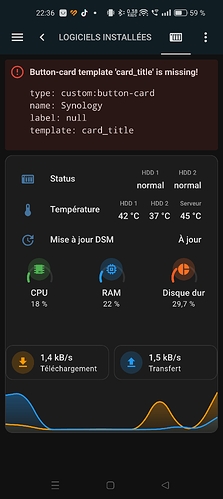
J’ai déplace le code comme tu as demandé au début du code. J’ai redémarré et l’erreur maintenant est button card title is missing.
type: custom:button-card
name: Synology
label: null
template: card_title
Salut,
Je pense que tu ne parle pas du bon code.
La carte avec le template card_title c’est le code donné par Spl4sh.
Si tu veux l’utiliser, il faut que tu ait mis ce template dans le code en début de ta vue. Ici, il dit qu’il ne le trouve pas, il ne doit pas être au bon endroit.
Ma carte, quelques message au dessus, n’utilise pas ce template.
As-tu bien Apexcharts en 2.0.4 ?
Bonjour,
c’est expliquer plusieurs fois dans ce sujet, pourquoi les gauge sont décalé, un peu de lecture et tu trouvera la solution.
@Spl4sh , tu devrais éditer ton sujet, et indiquer qui faut utiliser la version d’apex-chart 2.0.4, sinon tu auras sans arrêt des messages sur ce problème.
C’est chose faite ![]()
Salut merci. Effectivement après repassage en version 2.0.4 affichage ok. Merci pour le support. désolé j’ai essayé de tous lire mais il était tard cerveau mal réveillé.