bonjour, j’ai aussi du mal a installer la carte, j’ai bien suivi le tuto mais j’ai l’erreur suivante lorsque je j’ajoute une carte en manuel : Aucun éditeur visuel disponible pour le type " custom:pool-monitor-card ". auriez vous une idée. merci
Bonjour,
Oui c’est normal, c’est décrit dans le github :
Tu rentres tout dans le yaml, à la main.
Exempel chez moi :
type: custom:pool-monitor-card
compact: false
language: fr
show_names: false
show_labels: false
temperature: sensor.piscine_temperature
temperature_setpoint: 26
temperature_step: 2
ph: sensor.piscine_ph
orp: sensor.piscine_oxydo_reduction_potential
salinity: sensor.piscine_salt
salinity_setpoint: 4000
salinity_step: 1000
salinity_unit: mg/L
Bonjour,
Merci pour cette carte. bien que débutant je l’ai installée sans problème avec Flipr. Moi aussi j’aimerai la batterie pour suivre son état. J’ai une entité dédiée: (sensor. flipr_1a1a84_battery_level)
Question annexe comment installer le mode compact dans la configuration?

Ma configuration:
title: Flipr
type: custom:pool-monitor-card
temperature: sensor.flipr_1a1a84_water_temp
ph: sensor.flipr_1a1a84_ph
total_chlorine: sensor.flipr_1a1a84_chlorine
battery_level: sensor.flipr_1a1a84_battery_level
orp: sensor.flipr_1a1a84_red_ox
Bonsoir,
La batterie n’est pas (encore ?) intégrée à la carte, il faut en faire la demande au dev.
Du coup cette ligne « battery_level: sensor.flipr_1a1a84_battery_level » est inutile.
Pour la question annexe, tu ajoutes cette ligne dans le yaml :
compact: true
Bravo pour cette carte et merci, je viens de l’installer, c’est tout à fait ce que je recherchais pour mon ico régler sur piscine au sel
Bonjour,
la carte est top et je l utilise avec un Flipr, maispour que cela soit encore plus simple à suivre,
j’ai réalisé un code pour une une carte LILYGO TTGO T-Display 1.14 Pouces LCD + ESP32
je pense que c est facilement installable avec d autres analseurs
pas mal t’on afficheur et tu le met ou? a cote de la picsine ou dans la maison?
Bonjour tout le monde.
Super carte ! Je l’utilise pour la piscine ET pour l’aquarium ![]()
Du coup pour l’aquarium j’ajuste avec les setpoint, c’est top.
Une question cependant : un grand nombre de capteurs fournissent la donnée EC (electrical conductivity) qui est aussi une très bonne donnée pour analyser la « santé » de l’eau (et des visiteurs de la piscine et des habitants de l’aquarium ![]() ). Mais elle n’existe pas sur la carte. C’est voulu ? Il doit bien y avoir une raison… merci d’avance.
). Mais elle n’existe pas sur la carte. C’est voulu ? Il doit bien y avoir une raison… merci d’avance.
Bonjour,
Débutant en HA, j’ai tenté de modifier le fichier pool_monitor_card.js pour ajouter une pression supplémentaire en copiant et renommant temperature_2.
Malheureusement, cela ne fonctionne pas.
J’ai fouillé un peu partout sans trouver un autre fichier qui permettrait de gérer cette 2° pression.
Merci d’avance.
Bonjour @Wilsto et merci pour cette superbe carte !
J’essaie d’adapter la valeur « orp_setpoint » selon la valeur du pH.
Je ne crois pas que ce soit possible directement alors j’ai essayé d’utiliser custom:card-templater mais cela ne fonctionne pas. J’ai essayé avec plusieurs syntaxes pour le calcul de l’orp_setpoint.
J’imagine que tu as réfléchi à la question.
Aurais tu une idée ou des conseils à me donner (avec une autre approche que card-templater) ?
Merci d’avance !
Voici quelques exemples de syntaxes que j’ai testé.
{{ 792 if states('sensor.analyseur_d_eau_ph')|round(1)==7 else
785 if states('sensor.analyseur_d_eau_ph')|round(1)==7.1 else
779 if states('sensor.analyseur_d_eau_ph')|round(1)==7.2 else
773 if states('sensor.analyseur_d_eau_ph')|round(1)==7.3 else
766 if states('sensor.analyseur_d_eau_ph')|round(1)==7.4 else
760 if states('sensor.analyseur_d_eau_ph')|round(1)==7.5 else
754 if states('sensor.analyseur_d_eau_ph')|round(1)==7.6 else
748 if states('sensor.analyseur_d_eau_ph')|round(1)==7.7 else 766}}
{% if states('sensor.analyseur_d_eau_ph')|round(1)==7 %}792
{% elif states('sensor.analyseur_d_eau_ph')|round(1)==7.1 %}785
{% elif states('sensor.analyseur_d_eau_ph')|round(1)==7.2 %}779
{% elif states('sensor.analyseur_d_eau_ph')|round(1)==7.3 %}773
{% elif states('sensor.analyseur_d_eau_ph')|round(1)==7.4 %}766
{% elif states('sensor.analyseur_d_eau_ph')|round(1)==7.5 %}760
{% elif states('sensor.analyseur_d_eau_ph')|round(1)==7.6 %}754
{% elif states('sensor.analyseur_d_eau_ph')|round(1)==7.7 %}748
{% else %}766
{% endif %}
{% set ph = states('sensor.analyseur_d_eau_ph')|round(1) %}
{% if ph==7 %}792
{% elif ph==7.1 %}
{% elif ph==7.2 %}779
{% elif ph==7.3 %}773
{% elif ph==7.4 %}766
{% elif ph==7.5 %}760
{% elif ph==7.6 %}754
{% elif ph==7.7 %}748
{% else %}766
{% endif %}
Salut, ta carte de monitoring a l’air bien sympathique a utiliser, mais une question me trotte dans la tête, comment peut on mesurer le cyanure, le phosphate et le calcium, par ce que j’utilise l’eau de mon puit qui est très limpide et tester régulièrement avec des bandelette mais la j’avoue que ce serrait intéressant de pouvoir mesurer tout ca. et je ne trouve pas de sonde pour ces parametres.
Bonjour @Wilsto
Merci pour cette super carte que je viens d’intégrer avec mon HA avec remonté d’information ICO Ondilo.
Je souhaiterais savoir si il est possible de modifier la couleur des barre graph ?
J’aimerais avoir la même couleur bleu en lieu et place du vert.
j’ai ajouté la demande : [FeatureRequest] Add EC (electrical conductivity) · Issue #50 · wilsto/pool-monitor-card · GitHub
La version 2.0 gère désormais les multi capteurs pour le meme type de sensor.
merci @Soulac, oui les couleurs sont modifiables et encore plus facilement dans la version 2.0
Bonjour @Reunion974 , j’aurais créé un sensor dynamique dans template.yaml et que j’aurais ensuite utilisé dans la carte.
 Notes de version : Version 2.0
Notes de version : Version 2.0 
![]() La Version 2.0 est enfin là ! Cette mise à jour est une refonte complète, conçue pour offrir de nouvelles fonctionnalités passionnantes, une expérience utilisateur améliorée et une structure plus simple à maintenir.
La Version 2.0 est enfin là ! Cette mise à jour est une refonte complète, conçue pour offrir de nouvelles fonctionnalités passionnantes, une expérience utilisateur améliorée et une structure plus simple à maintenir.
 Quoi de neuf ?
Quoi de neuf ?
 Amélioration de l’expérience utilisateur
Amélioration de l’expérience utilisateur
 Prise en charge de plusieurs entités par type de capteur : Configurez et surveillez facilement plusieurs capteurs à partir d’une seule interface.
Prise en charge de plusieurs entités par type de capteur : Configurez et surveillez facilement plusieurs capteurs à partir d’une seule interface.
 Liens associés : #25, #43
Liens associés : #25, #43 Affichage des capteurs réorganisé pour plus de clarté : Profitez d’un agencement plus clair et intuitif pour tous vos capteurs.
Affichage des capteurs réorganisé pour plus de clarté : Profitez d’un agencement plus clair et intuitif pour tous vos capteurs.
 Lien associé : #11
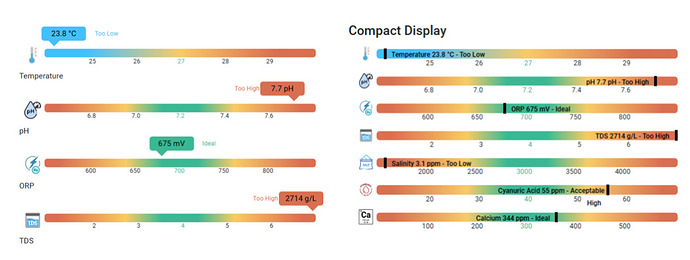
Lien associé : #11 Barre de gradient et options de mise en page flexibles : Personnalisez l’affichage avec une barre de gradient élégante et des options de mise en page flexibles.
Barre de gradient et options de mise en page flexibles : Personnalisez l’affichage avec une barre de gradient élégante et des options de mise en page flexibles.
 Lien associé : #48
Lien associé : #48 Migration de la configuration nécessaire :
Migration de la configuration nécessaire :
La structure de configuration a été modifiée. Elle utilise désormais un objetsensorspour définir les paramètres des capteurs et un objetdisplaypour personnaliser la mise en page.
 Action requise : Vous devez migrer votre configuration YAML de la version 1 vers la version 2.
Action requise : Vous devez migrer votre configuration YAML de la version 1 vers la version 2.
 Meilleure maintenabilité
Meilleure maintenabilité
 Nouvelle architecture modulaire : Simplifie les mises à jour et rend le projet plus évolutif.
Nouvelle architecture modulaire : Simplifie les mises à jour et rend le projet plus évolutif.
 Lien associé : #12
Lien associé : #12 Support avancé des langues : Prise en charge multilingue pour répondre aux besoins d’un public international.
Support avancé des langues : Prise en charge multilingue pour répondre aux besoins d’un public international. Gestion des erreurs améliorée : Des messages d’erreur clairs et exploitables pour un débogage simplifié.
Gestion des erreurs améliorée : Des messages d’erreur clairs et exploitables pour un débogage simplifié.
 Guide de migration
Guide de migration
Pour migrer votre configuration de la version 1 à la version 2, suivez ces étapes :
 Remplacez les définitions des capteurs existantes par le nouvel objet
Remplacez les définitions des capteurs existantes par le nouvel objet sensors. Mettez à jour les paramètres d’affichage à l’aide du nouvel objet
Mettez à jour les paramètres d’affichage à l’aide du nouvel objet display. Consultez la documentation mise à jour pour des exemples détaillés.
Consultez la documentation mise à jour pour des exemples détaillés.
![]() Voir le guide de migration complet
Voir le guide de migration complet
![]() Merci pour votre soutien !
Merci pour votre soutien !
Superbe travail, merci encore