Je ne l’ai pas ou pas trouvé ce sensor là
Autant pour moi, en fait c’est un sensor que j’avais crée au début de mes expérimentations.
binary_sensor.netatmo_chauffage_on
- platform: template
sensors:
netatmo_chauffage_on:
friendly_name: "Netatmo Chauffage on"
value_template: >-
{{ states('sensor.netatmo_hvac_action') == "heating" }}
Mais je pense que tu peux utiliser hvac_modes pour la condition.
Je vais regarder cette piste.
En attendant sur la carte j’ai ajouté 2 images on et off une de couleur rouge et l’autre verte.
Mais ils ne veulent pas s’afficher en couleur sur la carte en tout cas c’est aléatoire.
Ensuiet j’avais pensé mettre les deux images l’un au dessus de l’autre pour donner l’illusion du On / Off en jouant sur l’opacité mais ça aussi cela ne fonctionne pas. Il y a peut être une option pour faire passer l’image soit au premier plan soit en arrière plan ?
Après je me complique peut être la vie je ne sais pas je découvre HA
Bouton On et Off
- type: image
entity: climate.maison
title: mode off
tap_action:
action: call-service
service: Script.netatmo_mode_off
hold_action:
action: more-info
image: /local/devices/Off.png
style:
top: 10%
left: 8%
width: 07%
state_filter:
auto: brightness(100%) saturate(1)
'off': opacity(0%)
- type: image
entity: climate.maison
title: mode on
tap_action:
action: call-service
service: Script.netatmo_mode_on
hold_action:
action: more-info
image: /local/devices/On.png
style:
top: 10%
left: 18%
width: 07%
state_filter:
'off': brightness(100%) saturate(1)
auto: opacity(0%)

Les images en question :
Tiens voici un lien qui devrait t’éclairer sur le sujet.
https://www.home-assistant.io/dashboards/picture-elements/#image-element.
Je te laisse trouver la solution, cela t’apportera beaucoup sur la compréhension de la carte dans sa globalité.
C’est à faire tourner la tête tous les éléments à voir de partout ![]() merci
merci
du coup j’ai modifier la carte dans le bon sens je pense.
J’ai encore un soucis d’affichage des logo on / off en couleur mais j’avance
Edit : j’ai trouvé le soucis de la couleur des images c’est simplement le fait de nommer mes images on.png et off.png qui les passe en noire si je mets on_1.png et off_1.png alors tout fonctionne comme il faut
![]()
![]()
Voici le code de la carte
Code de la carte Thermostat avec ON et OFF
image: /local/devices/thermostat_netatmo.png
elements:
- type: image
entity: climate.maison
image: /local/devices/fioul.png
title: null
tap_action:
action: none
style:
top: 10%
left: 90%
width: 10%
- type: image
entity: climate.maison
title: Up Consigne
tap_action:
action: call-service
service: Script.netatmo_increment_consigne
hold_action:
action: more-info
image: /local/devices/Netatmo_up.png
style:
top: 52.6%
left: 76.5%
width: 6%
- type: image
entity: climate.maison
title: Down Consigne
tap_action:
action: call-service
service: Script.netatmo_decrement_consigne
hold_action:
action: more-info
image: /local/devices/Netatmo_down.png
style:
top: 52.6%
left: 56.5%
width: 6%
- type: image
entity: sensor.netatmo_hvac_action
title: Témoin Chauffe
tap_action:
action: none
image: /local/devices/Netatmo_chauffe.png
style:
top: 58%
left: 25.5%
width: 7%
state_filter:
heating: brightness(100%) saturate(1)
idle: opacity(0%)
- type: image
entity: sensor.netatmo_preset_mode
title: Temoin Manual
tap_action:
action: none
image: /local/devices/Netatmo_manual.png
style:
top: 30%
left: 39%
width: 9%
state_filter:
manual: brightness(100%) saturate(1)
Schedule: opacity(0%)
away: opacity(0%)
Frost Guard: opacity(0%)
- type: image
entity: sensor.netatmo_preset_mode
title: Mode de fonctionnement
tap_action:
action: none
image: /local/devices/Absent.png
style:
top: 29.8%
left: 38.6%
width: 11%
state_filter:
away: brightness(100%) saturate(1)
Schedule: opacity(0%)
manual: opacity(0%)
Frost Guard: opacity(0%)
- type: image
entity: sensor.netatmo_preset_mode
title: Mode de fonctionnement
tap_action:
action: none
image: /local/devices/Hors Gel.png
style:
top: 29.8%
left: 38.6%
width: 11%
state_filter:
Frost Guard: brightness(100%) saturate(1)
Schedule: opacity(0%)
manual: opacity(0%)
away: opacity(0%)
- type: image
entity: sensor.netatmo_preset_mode
title: Mode de fonctionnement
tap_action:
action: none
image: /local/devices/Automatique.png
style:
top: 29.9%
left: 39%
width: 11%
state_filter:
Schedule: brightness(100%) saturate(1)
away: opacity(0%)
manual: opacity(0%)
Frost Guard: opacity(0%)
- type: state-label
entity: sensor.netatmo_temperature_courante
unit_of_measurement: .
title: Température Actuelle
tap_action:
action: null
style:
top: 50%
left: 25.5%
font-size: 2.3em
color: black
font-weight: 600
- type: state-label
entity: sensor.netatmo_temperature_consigne
title: Température de consigne
tap_action:
action: null
style:
top: 28%
left: 25.5%
font-size: 1.2em
color: white
font-weight: 600
- type: state-label
entity: climate.chambre_parents
attribute: friendly_name
style:
top: 25%
left: 66%
font-size: 1.4em
color: black
font-weight: 400
- type: state-label
entity: sensor.maison_battery_percent
title: '% Batterie'
tap_action:
action: none
style:
top: 79%
left: 8.3%
font-size: 0.7em
color: grey
font-weight: 600
- type: state-icon
entity: sensor.maison_battery_percent
title: Niveau Batterie
icon: mdi:battery-high
tap_action:
action: more-info
style:
top: 86%
left: 8%
'--paper-item-icon-color': grey
- type: image
entity: climate.maison
title: null
tap_action:
action: none
image: /local/devices/bouton_fond-300x98.png
style:
top: 83.2%
left: 71%
width: 58%
- type: image
entity: climate.maison
title: Passer en Mode Absent
tap_action:
action: call-service
service: Script.netatmo_mode_absent
image: /local/devices/Absent.png
style:
top: 83%
left: 53%
width: 12%
- type: image
entity: climate.maison
title: Passer en Mode Hors Gel
tap_action:
action: call-service
service: Script.netatmo_mode_hors_gel
image: /local/devices/Hors Gel.png
style:
top: 83.2%
left: 79.5%
width: 14.5%
- type: image
entity: climate.maison
title: Passer en Mode Automatique
tap_action:
action: call-service
service: Script.netatmo_mode_schedule
image: /local/devices/Automatique.png
style:
top: 83.2%
left: 67%
width: 10%
- type: state-icon
entity: select.netatmo_saint_genis_laval
title: Planning
icon: mdi:calendar
style:
top: 85%
left: 25%
'--paper-item-icon-color': grey
- type: image
entity: climate.maison
title: mode on/off
tap_action:
action: call-service
service: Script.netatmo_mode_off
hold_action:
action: more-info
double_tap_action:
action: call-service
service: Script.netatmo_mode_on
style:
top: 10%
left: 8%
width: 07%
state_image:
'off': /local/devices/Off1.png
auto: /local/devices/On1.png
@Fabien_Jouet est-il possible d’avoir les images de ton post https://forum.hacf.fr/t/carte-pour-thermostat-netatmo/4531/82?u=jerome6994 au format original stp ? J’aimerais réduire la hauteur du coup cela implique de remettre les éléments intérieurs sur d’autres positions. Mais je ne sais pas de combien je veux bouger tout ça c’est pour cela que je te demande pas de me le faire ![]()
Merci
Bonjour,
@jerome6994
Les images de mon poste, viennent directement du site netatmo, j’ai juste effacer les température.
Ok pas de reconstruction du cadre juste une capture donc ok
Bonjour,
Merci ton travail, j’ai voulu l’installer chez moi mais je n’ai pas le retour de la modification. Je suis obligé de redémarrer HA pour voir le changement d’état.
J’ai surement dû me tromper dans mes scripts.
alias: netatmo_mode_off
sequence:
- service: climate.set_hvac_mode
data:
hvac_mode: 'off'
target:
entity_id:
- climate.salon
- service: python_script.set_state
data_template:
entity_id: sensor.netatmo_hvac_modes
state: 'off'
mode: single
alias: netatmo_mode_on
sequence:
- service: climate.turn_on
data: {}
target:
entity_id:
- climate.salon
- service: python_script.set_state
data_template:
entity_id: sensor.netatmo_hvac_modes
state: auto
mode: single
Alors le retour n’est pas immédiat c’est un peu plus que quelques secondes.
La mise à jour du thermostat est quasi immédiate mais le retour sur HA prend bcp plus de temps mais se fait normalement
Ok merci pour ton retour.
Du coup en patientant cela fonctionne ou pas ?
Salut, je te confirme que tout fonctionne bien en patientant ![]()
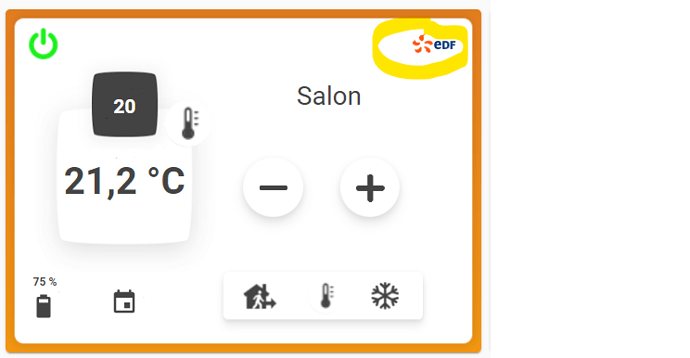
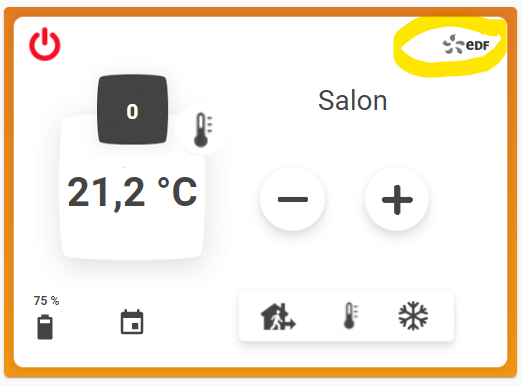
Par contre quand j’éteins le chauffage, j’ai le logo EDF qui passe en gris ??? (voir copie d’écran)

Si vous avez une idée?
Effectivement, je n’avais pas remarqué que le logo passait en gris sur off.
Cela doit venir du fait que entity: climate.netatmo_entree n’est plus disponible dans cette situation.
pour y remedier tu peux changer l’entity par entity: sensor.netatmo_preset_mode.
Mais je trouve que c’est plutôt bien de l’avoir en gris sur off. ![]()
Comme tu le dit cela fait une info de plus sur l’arrêt du chauffage.
Comment je peux faire pour mettre ‹ Off › à la place de ‹ 0 › quand le chauffage est éteint? (voir image précédente)
En fait, il faudrait recréer une image marqué OFF qui viendrait s’incruster par dessus le zéro.
Je regarde cela…
Sinon le plus efficace serait de modifier le sensor:
netatmo_temperature_courante:
friendly_name: Température Entrée
device_class: temperature
#unit_of_measurement: "°C"
value_template: "{{ state_attr('climate.netatmo_entree', 'current_temperature') }}"
de façon à ce que si sa valeur égale zero il affiche OFF.
Je crois avoir vue cela sur le forum pour un calendrier, mais je ne sais plus où…
Alors oui le logo que tu mets en haut à droite passé en gris sur OFF
Mais oui cela vient pas de la mise en forme mais de l’entité comme le dit @telenaze
Je trouve ça plutôt bien moi
Pour le changement du 0 en OFF effectivement ce serait pas mal du tout et plus proche de la réalité du thermostat
Bon bah, je suis en panne d’internet depuis ce matin, mais la bonne nouvelle que j’ai trouvé comment afficher off à la place de zéro.
j’ai créer un autre sensor en conséquence et je vous mets cela en ligne dès le retour de mon Internet. ![]()
J’ai réussi à m’envoyer le code par Bluetooth,
En fait pour l’instant jarrive avec un deuxième sensor, mais je pense y arriver avec un seul sensor.
Je regarde cela dès que j’ai de l’Internet parce que je ne reçois plus rien de mon netatmo.
nouveau sensor provisoire
netatmo_temperature_courante_2:
friendly_name: Température Entrée_2
device_class: temperature
value_template: >
{% set time = states('sensor.netatmo_temperature_courante') %}
{% if time == '0' %}
OFF
{% else %}
{{ states('sensor.netatmo_temperature_courante') }}
{% endif %}
En fin de compte je vous partage le code du sensor qui devrait fonctionner, alors si quelqu’un veut essayer d’ici que je retrouve Internet.
code a essayer
netatmo_temperature_courante:
friendly_name: Température Entrée
device_class: temperature
value_template: >
{% set time = state_attr('climate.netatmo_entree', 'current_temperature') %}
{% if time == '0' %}
OFF
{% else %}
{{ state_attr('climate.netatmo_entree', 'current_temperature') }}
{% endif %}
Salut,
Je viens de tester les deux codes :
J’ai toujours le ‹ 0 ›.
il faut remplacer la température courante par la température de consigne et le premier code fonctionne mais pas le deuxième.
Tout fonctionne avec le deuxième sensor, on a bien le ‹ OFF › à la place de ‹ 0 ›.
J’ai retenté avec ton nouveau code, mais cela ne fonctionne pas. J’ai l’impression qu’il faut passer par un deuxième sensor.