Cette carte fait suite au topic Un réveil sur home assistant.
Elle est au départ destinée pour le topic réveil mais peut très bien être adaptée pour activer une automatisation.
N’hésitez pas à demander si vous ne voyez pas comment .
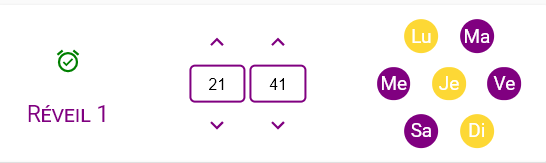
Comme promis, voici une autre manière de configurer le réveil (sans la fonction snooze) :

Edit : 02/21 :
Carte avec 2 horaires pour allumage/extinction disponible ici :
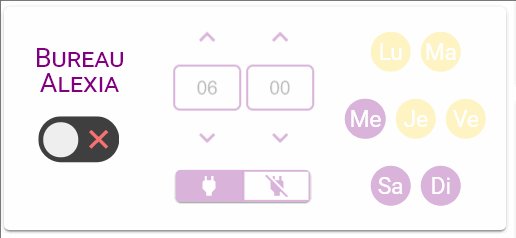
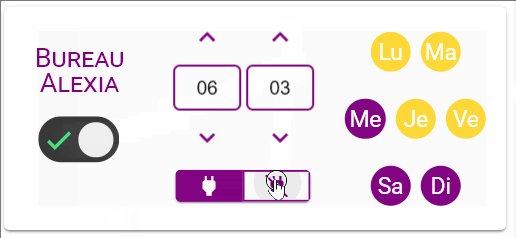
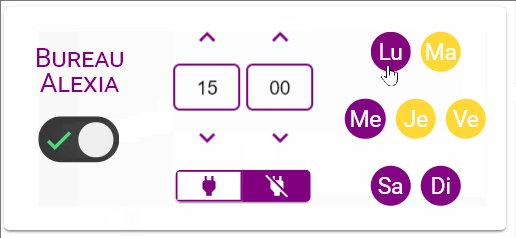
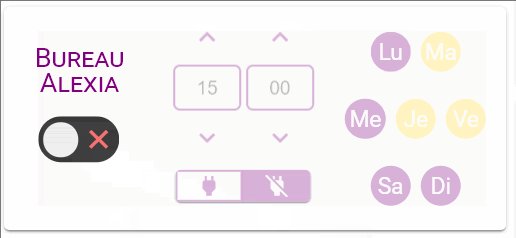
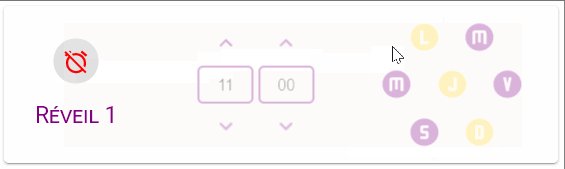
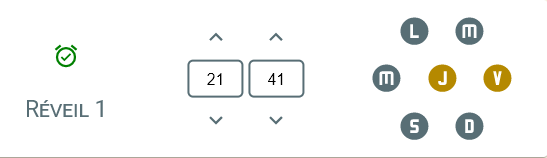
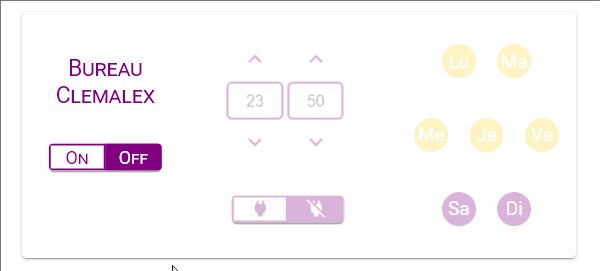
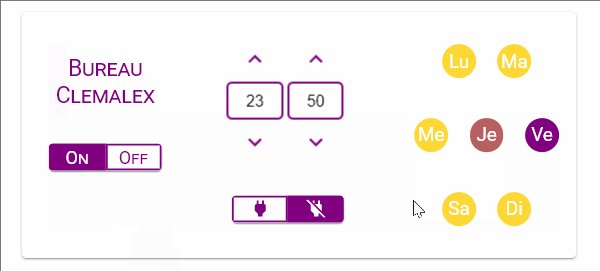
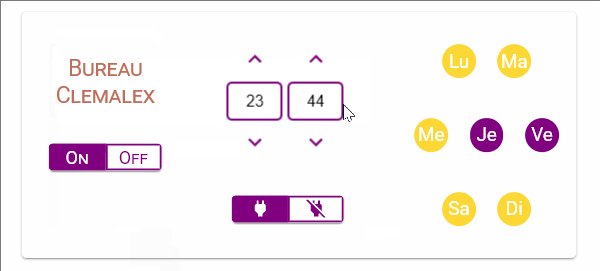
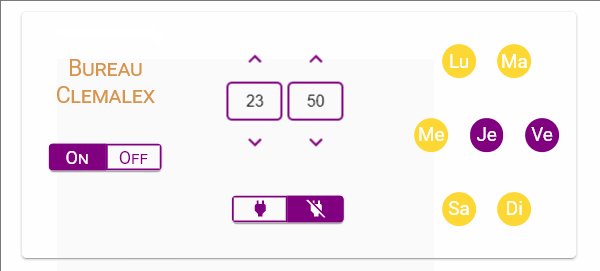
Le fait de désactiver le réveil empêche l’édition de la configuration.
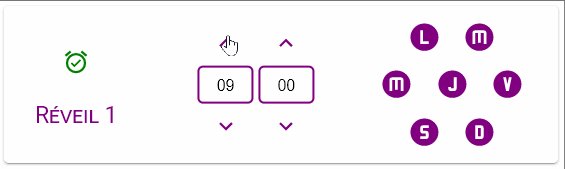
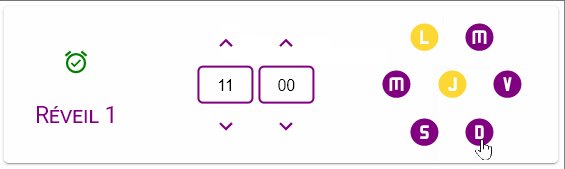
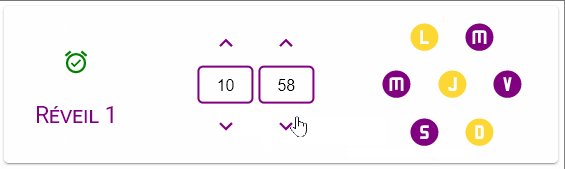
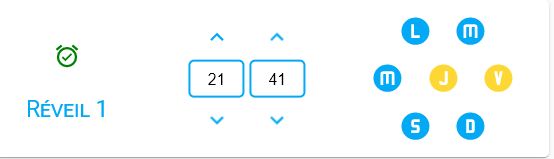
Le changement de couleur et d’icône se fait grâce à la partie customize.
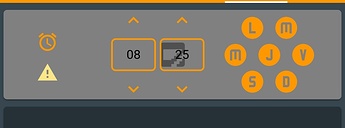
Rassurez-vous les couleurs s’adapteront à votre thème ![]()


Cette carte est une picture-elements qui utilise :
- card-mod : GitHub - thomasloven/lovelace-card-mod: 🔹 Add CSS styles to (almost) any lovelace card
- time-picker-card : GitHub - GeorgeSG/lovelace-time-picker-card: 🕰️ Time Picker Card for Home Assistant's Lovelace UI
- button-card: GitHub - custom-cards/button-card: ❇️ Lovelace button-card for home assistant
- custom-ui: GitHub - Mariusthvdb/custom-ui: Add templates and icon_color to Home Assistant UI
- une image transparente : → elle est là |
 | ← elle est là
| ← elle est là
Code de la carte
elements:
- entity: sensor.vide
prefix: Réveil 1
style:
color: var(--primary-color)
font-size: 20px
font-variant: small-caps
left: 13%
pointer-events: none
top: 70%
tap_action:
action: none
type: state-label
- entity: input_boolean.wakestatus_1
style:
'--paper-item-icon-color': var(--primary-color)
left: 13%
top: 35%
tap_action:
action: toggle
type: state-icon
- entity: input_datetime.wake_time_1
hide:
name: true
hour_step: 1
layout:
align_controls: center
name: inside
link_values: true
minute_step: 1
name: ''
style:
.: |
ha-card {
box-shadow: none;
background-color: rgba(0,0,0,0);
opacity: {% if is_state('input_boolean.wakestatus_1', 'off') %} 0.3 {% endif %};
pointer-events: {% if is_state('input_boolean.wakestatus_1', 'off') %} none {% endif %};
}
.time-picker-row{
margin-left: 5px !important;
}
.time-picker-row:
.time-picker-content:
.: |
.time-separator {
display: none;
}
time-unit:
$: |
.time-unit {
padding: 2px !important;
}
.time-input {
border: 2px solid var(--primary-color) !important;
background-color: rgba(0,0,0,0) !important;
color: black !important;
border-radius: 5px;
}
.time-picker-icon {
color: var(--primary-color) !important;
z-index: 100;
}
left: 45%
top: 50%
type: 'custom:time-picker-card'
- entity: input_boolean.wakeweekday_mon_1
icon: 'mdi:alpha-l-circle'
show_label: false
show_name: false
show_state: false
style:
'--paper-item-icon-color': var(--primary-color)
right: 17%
top: 20%
styles:
card:
- width: 35px
- height: 35px
- border-radius: 999px
- background-color: 'rgba(0, 0, 0, 0)'
- box-shadow: none
- opacity: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return '0.3';
else return '1';
]]]
- pointer-events: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return 'none';
else return 'auto';
]]]
icon:
- transform: scale(2.1)
type: 'custom:button-card'
- entity: input_boolean.wakeweekday_tue_1
icon: 'mdi:alpha-m-circle'
show_label: false
show_name: false
show_state: false
style:
'--paper-item-icon-color': var(--primary-color)
right: 7%
top: 20%
styles:
card:
- width: 35px
- height: 35px
- border-radius: 999px
- background-color: 'rgba(0, 0, 0, 0)'
- box-shadow: none
- opacity: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return '0.3';
else return '1';
]]]
- pointer-events: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return 'none';
else return 'auto';
]]]
icon:
- transform: scale(2.1)
type: 'custom:button-card'
- entity: input_boolean.wakeweekday_wed_1
icon: 'mdi:alpha-m-circle'
show_label: false
show_name: false
show_state: false
style:
'--paper-item-icon-color': var(--primary-color)
right: 22%
top: 50%
styles:
card:
- width: 35px
- height: 35px
- border-radius: 999px
- background-color: 'rgba(0, 0, 0, 0)'
- box-shadow: none
- opacity: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return '0.3';
else return '1';
]]]
- pointer-events: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return 'none';
else return 'auto';
]]]
icon:
- transform: scale(2.1)
type: 'custom:button-card'
- entity: input_boolean.wakeweekday_thu_1
icon: 'mdi:alpha-j-circle'
show_label: false
show_name: false
show_state: false
style:
'--paper-item-icon-color': var(--primary-color)
right: 12%
top: 50%
styles:
card:
- width: 35px
- height: 35px
- border-radius: 999px
- background-color: 'rgba(0, 0, 0, 0)'
- box-shadow: none
- opacity: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return '0.3';
else return '1';
]]]
- pointer-events: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return 'none';
else return 'auto';
]]]
icon:
- transform: scale(2.1)
type: 'custom:button-card'
- entity: input_boolean.wakeweekday_fri_1
icon: 'mdi:alpha-v-circle'
show_label: false
show_name: false
show_state: false
style:
'--paper-item-icon-color': var(--primary-color)
right: 2%
top: 50%
styles:
card:
- width: 35px
- height: 35px
- border-radius: 999px
- background-color: 'rgba(0, 0, 0, 0)'
- box-shadow: none
- opacity: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return '0.3';
else return '1';
]]]
- pointer-events: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return 'none';
else return 'auto';
]]]
icon:
- transform: scale(2.1)
type: 'custom:button-card'
- entity: input_boolean.wakeweekday_sat_1
icon: 'mdi:alpha-s-circle'
show_label: false
show_name: false
show_state: false
style:
'--paper-item-icon-color': var(--primary-color)
right: 17%
top: 80%
styles:
card:
- width: 35px
- height: 35px
- border-radius: 999px
- background-color: 'rgba(0, 0, 0, 0)'
- box-shadow: none
- opacity: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return '0.3';
else return '1';
]]]
- pointer-events: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return 'none';
else return 'auto';
]]]
icon:
- transform: scale(2.1)
type: 'custom:button-card'
- entity: input_boolean.wakeweekday_sun_1
icon: 'mdi:alpha-d-circle'
show_label: false
show_name: false
show_state: false
style:
'--paper-item-icon-color': var(--primary-color)
right: 7%
top: 80%
styles:
card:
- width: 35px
- height: 35px
- border-radius: 999px
- background-color: 'rgba(0, 0, 0, 0)'
- box-shadow: none
- opacity: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return '0.3';
else return '1';
]]]
- pointer-events: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return 'none';
else return 'auto';
]]]
icon:
- transform: scale(2.1)
type: 'custom:button-card'
image: /local/images/transparent/transparent.png
type: picture-elements
Le code des entités a été mis a jour pour faire apparaitre sensor.vide et la partie customize
Code des entités
# sensor.wake_time_1 est remplacé par input_datetime.wake_time_1 pour la définition de l'heure du réveil
# input_number.wakehour_1 est remplacé par input_select.wakehour_1 pour la définition de l'heure
# input_number.wakeminutes_1 est remplacé par input_select.wakeminutes_1 pour la définition des minutes
#Input_booleans (inchangés par rapport au post 1)
input_boolean:
wakeactivated_1:
name: Alarm 1 Activated
icon: mdi:alarm
wakestatus_1:
name: Alarm 1
icon: mdi:alarm
wakeweekday_sun_1:
name: Sunday
icon: mdi:calendar
wakeweekday_mon_1:
name: Monday
icon: mdi:calendar
wakeweekday_tue_1:
name: Tuesday
icon: mdi:calendar
wakeweekday_wed_1:
name: Wednesday
icon: mdi:calendar
wakeweekday_thu_1:
name: Thursday
icon: mdi:calendar
wakeweekday_fri_1:
name: Friday
icon: mdi:calendar
wakeweekday_sat_1:
name: Saturday
icon: mdi:calendar
#Input_datetime (nouveau par rapport au post 1)
input_datetime:
wake_time_1:
#Représente l'heure du réveil
name: wake_time_1
has_date: false
has_time: true
#Sensors (modifié par rapport au post 1)
#sensor.wake_time_1 n'est plus présent car remplacé par input_datetime.wake_time_1
#sensor.vide est un nouveau capteur dont son état est vide (utilisé dans la carte picture elements)
sensor:
- platform: template
sensors:
#Capteur dont l'état est vide
vide:
value_template: ""
#Input_select (nouveau par rapport au post 1)
input_select:
wakehour_1:
#Représente le choix de l'heure
name: wakehour_1
options:
- '00'
- '01'
- '02'
- '03'
- '04'
- '05'
- '06'
- '07'
- '08'
- '09'
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
wakeminutes_1:
#Représente le choix des minutes
name: wakeminutes_1
options:
- '00'
- '01'
- '02'
- '03'
- '04'
- '05'
- '06'
- '07'
- '08'
- '09'
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
#Scripts (inchangés par rapport au post 1)
script:
xiaomi_alarm1:
sequence:
- data:
gw_mac: 0123456789
ringtone_id: 13
ringtone_vol: 50
service: xiaomi_aqara.play_ringtone
- delay:
seconds: 6
- service: script.xiaomi_alarm2
mode: parallel
max: 10
xiaomi_alarm2:
sequence:
- data:
gw_mac: 0123456789
ringtone_id: 13
ringtone_vol: 75
service: xiaomi_aqara.play_ringtone
- delay:
seconds: 6
- service: script.xiaomi_alarm1
mode: parallel
max: 10
xiaomi_alarm3:
sequence:
- repeat:
count: 180
sequence:
- data:
gw_mac: 0123456789
ringtone_id: 13
ringtone_vol: 40
service: xiaomi_aqara.play_ringtone
- delay:
seconds: 6
mode: restart
alarm_snooze:
alias: Alarm was Snooze
sequence:
- service: script.alarmclock_off
- delay:
seconds: 300
- service: script.turn_on
entity_id:
- script.xiaomi_alarm3
- delay:
seconds: 300
- service: script.turn_on
entity_id:
- script.alarmclock_off
alarmclock_off:
alias: Alarm was disarmed
sequence:
- service: script.turn_off
data:
entity_id:
- script.xiaomi_alarm3
automation:
- id: 'wake_1_update_time' #nouvelle par rapport au post 1
# Automatisation qui met à jour le input_datetime 'wake_time_1' représentant l'heure du reveil
# en fonction des input_select représentants les heures et les minutes
alias: wake_1_update_time
trigger:
- platform: state
entity_id: input_select.wakehour_1
- platform: state
entity_id: input_select.wakeminutes_1
action:
- service: input_datetime.set_datetime
entity_id: input_datetime.wake_time_1
data_template:
time: '{{states("input_select.wakehour_1")}}:{{states("input_select.wakeminutes_1")}}:00'
- id: 'wake_1_detect_time' #modifiée par rapport au post 1 pour la partie déclenchement (trigger)
# Automatisation qui s'enclenche quand l'heure du système est égale à l'heure de l'input_datetime.wake_time_1
alias: Wake 1
trigger:
platform: template
value_template: "{{states('sensor.time') == (state_attr('input_datetime.wake_time_1','timestamp') | int | timestamp_custom('%H:%M', False))}}"
condition:
condition: template
value_template: >
{% set today = 'input_boolean.wakeweekday_' ~ now().strftime("%a") | lower ~ '_1' %}
{{ is_state('input_boolean.wakestatus_1', 'on') and is_state(today, 'on') }}
action:
service: input_boolean.turn_on
entity_id: input_boolean.wakeactivated_1
- id: 'wake_1_alarm_activated' #inchangée par rapport au post 1
alias: 'Wake 1 Activated'
trigger:
platform: state
entity_id: input_boolean.wakeactivated_1
from: 'off'
to: 'on'
action:
service: script.turn_on
entity_id:
- script.xiaomi_alarm1
homeassistant:
customize:
input_boolean.wakestatus_1:
templates:
icon_color: if (state === 'on') return 'green'; else return 'red';
icon: if (state === 'on') return 'mdi:alarm-check'; else return 'mdi:alarm-off';


 ] ← Elle est entre les crochets
] ← Elle est entre les crochets