→ input_boolean.wakestatus_1
Alors c’est pas le wakestatus, c’est plus bête que ça.
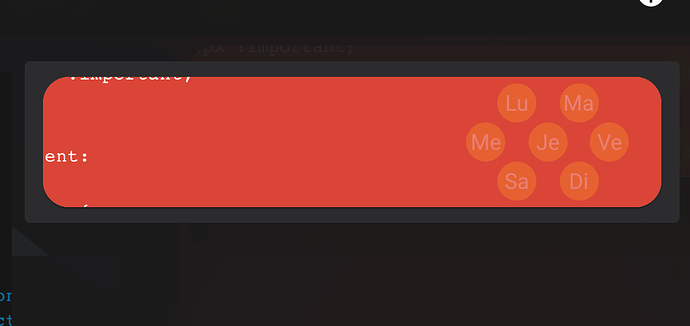
J’ai un thème dark_orange, et il ne me change pas la couleur. Il fait orange-orange…
Si j’enlève le thème, il me permute bien les couleurs.
Faut que je change les couleurs dans la carte ?
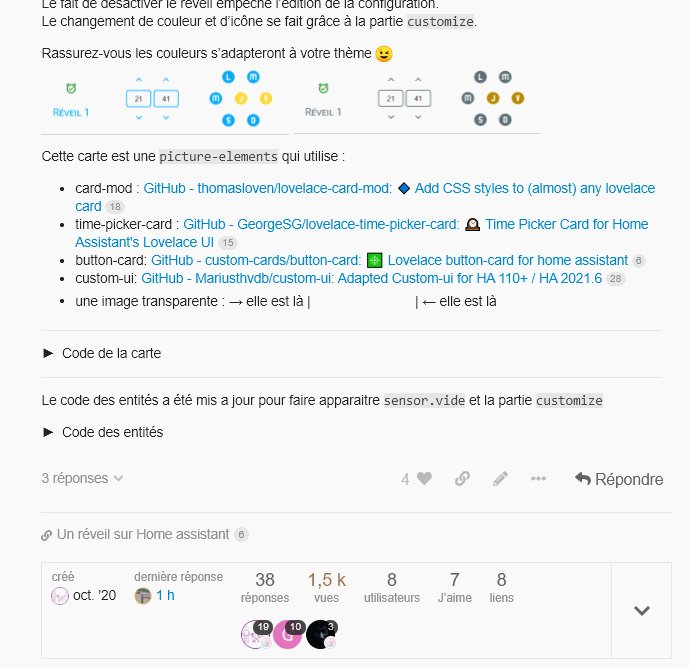
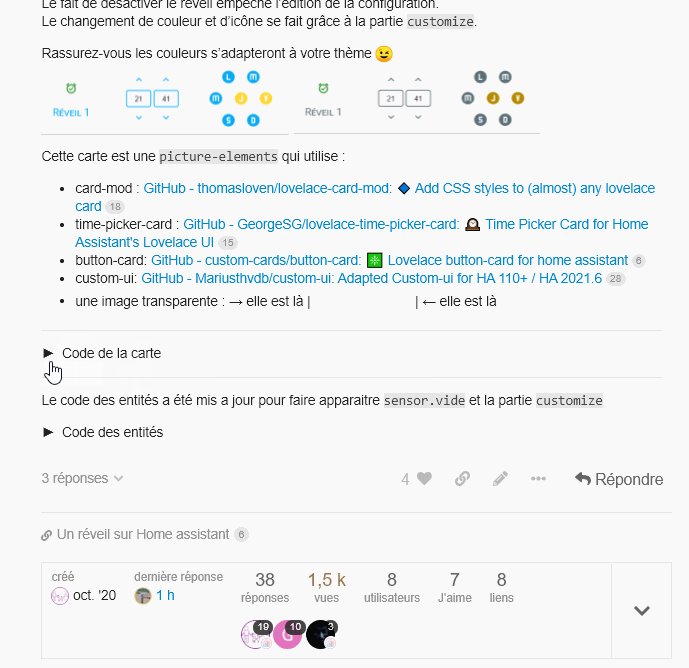
Me reste donc cet ersatz d’image derrière …
@Clemalex Hello,
j’ai pas compris dans le fonctionnement du réveil à un seul réglage comment le wakestatus_1 se remet à 0 ?
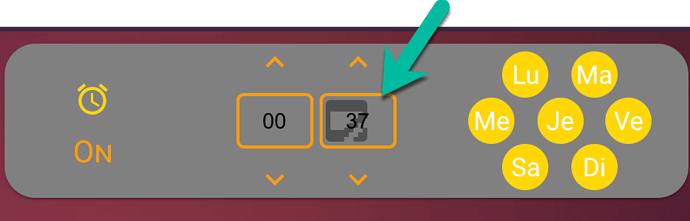
Et tu pourrais me dire comment changer la taille de la sélection d’heures/minutes, et la couleur ?
Merci
Pour le fonctionnement du réveil, ce n’est pas ici mais là → Un réveil sur Home assistant
Et je sais que j’avais alerté sur le code car beaucoup de chose me choquait dont ce que tu cherches :
Je te conseille de continuer (pour le fonctionnement de l’automatisation derrière la carte) dans le sujet d’origine, car ici ce n’est que les cartes.
SI tu veux une automatisation, j’en ai mis une dans le message 14 → [CARTE] Réveil (ou activation d'automatisation) - #14 par Clemalex
Ok j’ai posté un message là bas.
Bin en fait je veux qu’il passe à 1 puis forcément à 0.
Effectivement avec ton automation je pourrais y arriver, mais c’est gruger…
C’est pas gruger mais une autre pour avoir un exemple…
Le mieux quand on apprend est de croiser les informations ![]()
C’est vrai.
Bon j’ai ajouté une remise à 0.
Un truc juste, je trouve pas comment augmenter la taille de l’affichage de l’heure ? La sélection ?
Et remplacer la couleur du rond jaune autour des jours. Je vois pas…
Peux tu me partager ton code car il y a plusieurs version de la carte… ![]()
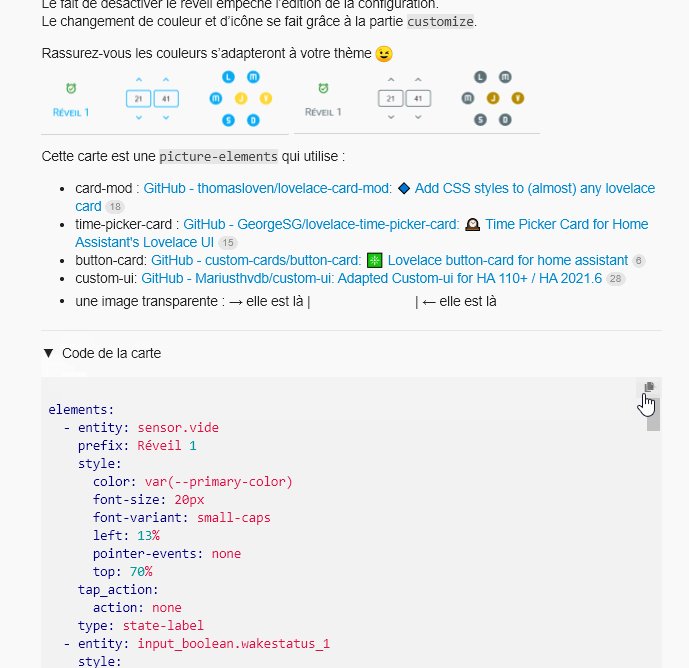
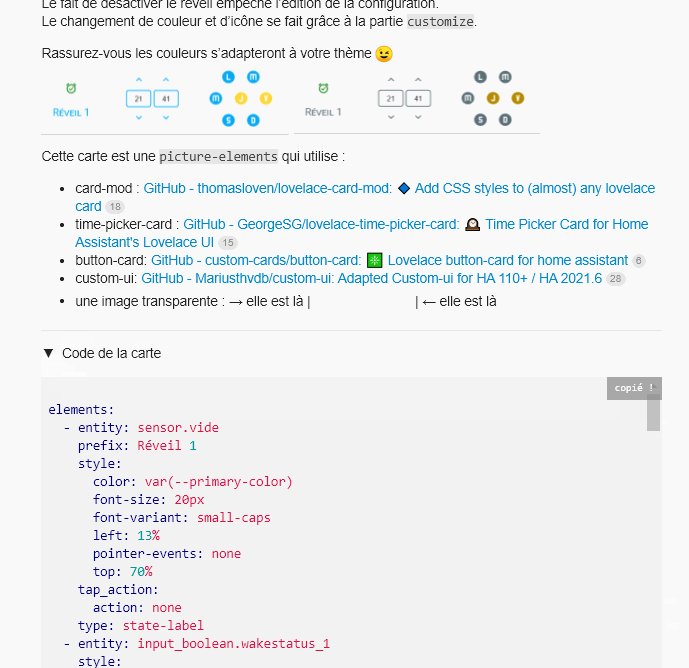
le voici :
type: picture-elements
elements:
- entity: sensor.vide
prefix: Réveil
style:
color: var(--primary-color)
font-size: 20px
font-variant: small-caps
left: 13%
pointer-events: none
top: 70%
tap_action:
action: none
type: state-label
- entity: input_boolean.wakestatus_1
style:
'--paper-item-icon-color': var(--primary-color)
left: 13%
top: 35%
tap_action:
action: toggle
type: state-icon
- entity: input_datetime.wake_time_1
hide:
name: true
hour_step: 1
layout:
align_controls: center
name: inside
link_values: true
minute_step: 1
name: ''
style:
.: |
ha-card {
box-shadow: none;
background-color: rgba(0,0,0,0);
opacity: {% if is_state('input_boolean.wakestatus_1', 'off') %} 0.3 {% endif %};
pointer-events: {% if is_state('input_boolean.wakestatus_1', 'off') %} none {% endif %};
}
.time-picker-row{
margin-left: 5px !important;
}
.time-picker-row:
.time-picker-content:
.: |
.time-separator {
display: none;
}
time-unit:
$: |
.time-unit {
padding: 2px !important;
}
.time-input {
border: 2px solid var(--primary-color) !important;
background-color: rgba(0,0,0,0) !important;
color: black !important;
border-radius: 5px;
}
.time-picker-icon {
color: var(--primary-color) !important;
z-index: 100;
}
left: 45%
top: 50%
type: 'custom:time-picker-card'
- entity: input_boolean.wakeweekday_mon_1
icon: 'mdi:alpha-l-circle'
show_label: false
show_name: false
show_state: false
style:
'--paper-item-icon-color': var(--primary-color)
right: 17%
top: 20%
styles:
card:
- width: 35px
- height: 35px
- border-radius: 999px
- background-color: 'rgba(0, 0, 0, 0)'
- box-shadow: none
- opacity: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return '0.3';
else return '1';
]]]
- pointer-events: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return 'none';
else return 'auto';
]]]
icon:
- transform: scale(2.1)
type: 'custom:button-card'
- entity: input_boolean.wakeweekday_tue_1
icon: 'mdi:alpha-m-circle'
show_label: false
show_name: false
show_state: false
style:
'--paper-item-icon-color': var(--primary-color)
right: 7%
top: 20%
styles:
card:
- width: 35px
- height: 35px
- border-radius: 999px
- background-color: 'rgba(0, 0, 0, 0)'
- box-shadow: none
- opacity: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return '0.3';
else return '1';
]]]
- pointer-events: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return 'none';
else return 'auto';
]]]
icon:
- transform: scale(2.1)
type: 'custom:button-card'
- entity: input_boolean.wakeweekday_wed_1
icon: 'mdi:alpha-m-circle'
show_label: false
show_name: false
show_state: false
style:
'--paper-item-icon-color': var(--primary-color)
right: 22%
top: 50%
styles:
card:
- width: 35px
- height: 35px
- border-radius: 999px
- background-color: 'rgba(0, 0, 0, 0)'
- box-shadow: none
- opacity: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return '0.3';
else return '1';
]]]
- pointer-events: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return 'none';
else return 'auto';
]]]
icon:
- transform: scale(2.1)
type: 'custom:button-card'
- entity: input_boolean.wakeweekday_thu_1
icon: 'mdi:alpha-j-circle'
show_label: false
show_name: false
show_state: false
style:
'--paper-item-icon-color': var(--primary-color)
right: 12%
top: 50%
styles:
card:
- width: 35px
- height: 35px
- border-radius: 999px
- background-color: 'rgba(0, 0, 0, 0)'
- box-shadow: none
- opacity: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return '0.3';
else return '1';
]]]
- pointer-events: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return 'none';
else return 'auto';
]]]
icon:
- transform: scale(2.1)
type: 'custom:button-card'
- entity: input_boolean.wakeweekday_fri_1
icon: 'mdi:alpha-v-circle'
show_label: false
show_name: false
show_state: false
style:
'--paper-item-icon-color': var(--primary-color)
right: 2%
top: 50%
styles:
card:
- width: 35px
- height: 35px
- border-radius: 999px
- background-color: 'rgba(0, 0, 0, 0)'
- box-shadow: none
- opacity: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return '0.3';
else return '1';
]]]
- pointer-events: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return 'none';
else return 'auto';
]]]
icon:
- transform: scale(2.1)
type: 'custom:button-card'
- entity: input_boolean.wakeweekday_sat_1
icon: 'mdi:alpha-s-circle'
show_label: false
show_name: false
show_state: false
style:
'--paper-item-icon-color': var(--primary-color)
right: 17%
top: 80%
styles:
card:
- width: 35px
- height: 35px
- border-radius: 999px
- background-color: 'rgba(0, 0, 0, 0)'
- box-shadow: none
- opacity: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return '0.3';
else return '1';
]]]
- pointer-events: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return 'none';
else return 'auto';
]]]
icon:
- transform: scale(2.1)
type: 'custom:button-card'
- entity: input_boolean.wakeweekday_sun_1
icon: 'mdi:alpha-d-circle'
show_label: false
show_name: false
show_state: false
style:
'--paper-item-icon-color': var(--primary-color)
right: 7%
top: 80%
styles:
card:
- width: 35px
- height: 35px
- border-radius: 999px
- background-color: 'rgba(0, 0, 0, 0)'
- box-shadow: none
- opacity: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return '0.3';
else return '1';
]]]
- pointer-events: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return 'none';
else return 'auto';
]]]
icon:
- transform: scale(2.1)
type: 'custom:button-card'
image: /local/Photos/transparent.png
@Clemalex bon j’ai encore regardé, mais j’ai pas trouver/compris…
Un peu de patience, j’avais mis un rappel, dès que je peux j’aide ![]()
Pour te faire avancer, comme aucune couleur n’est déclarée, la carte utilise la couleur native des entités quand elles sont actives.
Regarde donc du côté du style de l’icone suivant son etat.
Un petit code du style :
icon:
- transform: scale(2.1)
state:
- value: 'off'
styles:
icon:
- color: '#ccc'
- value: 'on'
styles:
icon:
- color: '#3dc'
Tu peux en profiter pour déplacer les lignes de l’opacité et du pointer dedans si tu veux (mais dans le style de la carte), chacune des conditions à la bonne place. ![]()
La documentation → GitHub - custom-cards/button-card: ❇️ Lovelace button-card for home assistant
T’inquiètes, c’était pas pour te bousculer …
Merci je vais regarder ça
Le code de la carte qui est en face de l’automatisation qui est ici :
https://forum.hacf.fr/t/un-reveil-sur-home-assistant/622/38?u=clemalex
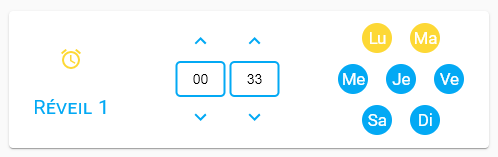
La carte :

elements:
- entity: sensor.vide
prefix: Réveil 1
style:
color: var(--primary-color)
font-size: 20px
font-variant: small-caps
left: 13%
pointer-events: none
top: 70%
tap_action:
action: none
type: state-label
- entity: input_boolean.reveil_1
style:
'--paper-item-icon-color': var(--primary-color)
left: 13%
top: 35%
tap_action:
action: toggle
type: state-icon
- entity: input_datetime.reveil_heure_1
hide:
name: true
hour_step: 1
layout:
align_controls: center
name: inside
link_values: true
minute_step: 1
name: ''
style:
.: |
ha-card {
box-shadow: none;
background-color: rgba(0,0,0,0);
opacity: {% if is_state('input_boolean.reveil_1', 'off') %} 0.3 {% endif %};
pointer-events: {% if is_state('input_boolean.reveil_1', 'off') %} none {% endif %};
}
.time-picker-row{
margin-left: 5px !important;
}
.time-picker-row:
.time-picker-content:
.: |
.time-separator {
display: none;
}
time-unit:
$: |
.time-unit {
padding: 2px !important;
}
.time-input {
border: 2px solid var(--primary-color) !important;
background-color: rgba(0,0,0,0) !important;
color: black !important;
border-radius: 5px;
}
.time-picker-icon {
color: var(--primary-color) !important;
z-index: 100;
}
left: 45%
top: 50%
type: 'custom:time-picker-card'
- entity: input_boolean.reveil_mon_1
show_label: false
show_icon: false
show_name: true
show_state: false
name: Lu
style:
'--paper-item-icon-color': var(--primary-color)
right: 17%
top: 20%
styles:
card:
- width: 30px
- height: 30px
- border-radius: 999px
- background-color: |
[[[
if ( (states['input_boolean.reveil_mon_1'].state == 'off') ) return 'var(--primary-color)';
else return 'var(--paper-item-icon-active-color)';
]]]
- box-shadow: none
- border-radius: 999px
- opacity: |
[[[
if ( (states['input_boolean.reveil_1'].state == 'off') ) return '0.3';
else return '1';
]]]
- pointer-events: |
[[[
if ( (states['input_boolean.reveil_1'].state == 'off') ) return 'none';
else return 'auto';
]]]
name:
- color: white
type: 'custom:button-card'
- entity: input_boolean.reveil_tue_1
show_label: false
show_icon: false
show_name: true
show_state: false
name: Ma
style:
'--paper-item-icon-color': var(--primary-color)
right: 7%
top: 20%
styles:
card:
- width: 30px
- height: 30px
- border-radius: 999px
- background-color: |
[[[
if ( (states['input_boolean.reveil_tue_1'].state == 'off') ) return 'var(--primary-color)';
else return 'var(--paper-item-icon-active-color)';
]]]
- box-shadow: none
- border-radius: 999px
- opacity: |
[[[
if ( (states['input_boolean.reveil_1'].state == 'off') ) return '0.3';
else return '1';
]]]
- pointer-events: |
[[[
if ( (states['input_boolean.reveil_1'].state == 'off') ) return 'none';
else return 'auto';
]]]
name:
- color: white
type: 'custom:button-card'
- entity: input_boolean.reveil_wed_1
show_label: false
show_icon: false
show_name: true
show_state: false
name: Me
style:
'--paper-item-icon-color': var(--primary-color)
right: 22%
top: 50%
styles:
card:
- width: 30px
- height: 30px
- border-radius: 999px
- background-color: |
[[[
if ( (states['input_boolean.reveil_wed_1'].state == 'off') ) return 'var(--primary-color)';
else return 'var(--paper-item-icon-active-color)';
]]]
- box-shadow: none
- border-radius: 999px
- opacity: |
[[[
if ( (states['input_boolean.reveil_1'].state == 'off') ) return '0.3';
else return '1';
]]]
- pointer-events: |
[[[
if ( (states['input_boolean.reveil_1'].state == 'off') ) return 'none';
else return 'auto';
]]]
name:
- color: white
type: 'custom:button-card'
- entity: input_boolean.reveil_thu_1
show_label: false
show_icon: false
show_name: true
show_state: false
name: Je
style:
'--paper-item-icon-color': var(--primary-color)
right: 12%
top: 50%
styles:
card:
- width: 30px
- height: 30px
- border-radius: 999px
- background-color: |
[[[
if ( (states['input_boolean.reveil_thu_1'].state == 'off') ) return 'var(--primary-color)';
else return 'var(--paper-item-icon-active-color)';
]]]
- box-shadow: none
- border-radius: 999px
- opacity: |
[[[
if ( (states['input_boolean.reveil_1'].state == 'off') ) return '0.3';
else return '1';
]]]
- pointer-events: |
[[[
if ( (states['input_boolean.reveil_1'].state == 'off') ) return 'none';
else return 'auto';
]]]
name:
- color: white
type: 'custom:button-card'
- entity: input_boolean.reveil_fri_1
show_label: false
show_icon: false
show_name: true
show_state: false
name: Ve
style:
'--paper-item-icon-color': var(--primary-color)
right: 2%
top: 50%
styles:
card:
- width: 30px
- height: 30px
- border-radius: 999px
- background-color: |
[[[
if ( (states['input_boolean.reveil_fri_1'].state == 'off') ) return 'var(--primary-color)';
else return 'var(--paper-item-icon-active-color)';
]]]
- box-shadow: none
- border-radius: 999px
- opacity: |
[[[
if ( (states['input_boolean.reveil_1'].state == 'off') ) return '0.3';
else return '1';
]]]
- pointer-events: |
[[[
if ( (states['input_boolean.reveil_1'].state == 'off') ) return 'none';
else return 'auto';
]]]
name:
- color: white
type: 'custom:button-card'
- entity: input_boolean.reveil_sat_1
show_label: false
show_icon: false
show_name: true
show_state: false
name: Sa
style:
'--paper-item-icon-color': var(--primary-color)
right: 17%
top: 80%
styles:
card:
- width: 30px
- height: 30px
- border-radius: 999px
- background-color: |
[[[
if ( (states['input_boolean.reveil_sat_1'].state == 'off') ) return 'var(--primary-color)';
else return 'var(--paper-item-icon-active-color)';
]]]
- box-shadow: none
- border-radius: 999px
- opacity: |
[[[
if ( (states['input_boolean.reveil_1'].state == 'off') ) return '0.3';
else return '1';
]]]
- pointer-events: |
[[[
if ( (states['input_boolean.reveil_1'].state == 'off') ) return 'none';
else return 'auto';
]]]
name:
- color: white
type: 'custom:button-card'
- entity: input_boolean.reveil_sun_1
show_label: false
show_icon: false
show_name: true
show_state: false
name: Di
style:
'--paper-item-icon-color': var(--primary-color)
right: 7%
top: 80%
styles:
card:
- width: 30px
- height: 30px
- border-radius: 999px
- background-color: |
[[[
if ( (states['input_boolean.reveil_sun_1'].state == 'off') ) return 'var(--primary-color)';
else return 'var(--paper-item-icon-active-color)';
]]]
- box-shadow: none
- border-radius: 999px
- opacity: |
[[[
if ( (states['input_boolean.reveil_1'].state == 'off') ) return '0.3';
else return '1';
]]]
- pointer-events: |
[[[
if ( (states['input_boolean.reveil_1'].state == 'off') ) return 'none';
else return 'auto';
]]]
name:
- color: white
type: 'custom:button-card'
image: /local/transparent.png
type: picture-elements
@barto_95 : as tu les prérequis ?
Car il te manque l’image de fond… ![]()
![]() @Clemalex c’est good
@Clemalex c’est good
Bonjour à tous
Tout d’abord je m’excuse pour mon français, mais je ne parle pas français… et je me fais aider d’un traducteur.
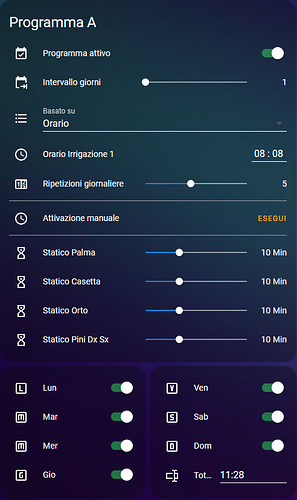
Dernièrement, j’aimerais remplacer mon ancien système domotique bpt par un assistant domestique et pour cette raison, je cherche toujours sur de nombreuses plateformes quelque chose qui peut m’être utile à comprendre.
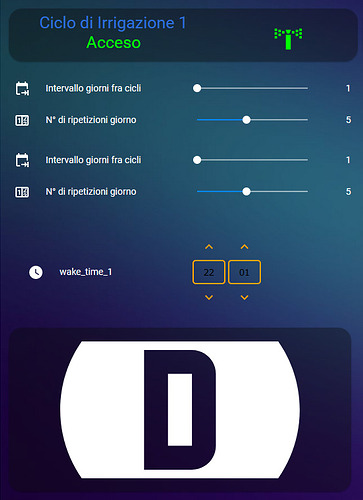
La situation réelle est la suivante, d’ailleurs je ne peux pas, c’est certainement un problème de formatage de texte
C’est le projet initial que j’aimerais intégrer à votre belle carte…
C’est le code de la première image et que je ne peux pas implémenter avec celui que tu as fait, prémisse, si j’utilise ton code avec tes instructions tout fonctionne, mais je ne peux pas l’intégrer au mien.
Le code entité est chargé séparément mais est parfaitement le même que le vôtre
type: vertical-stack
cards:
#########################################################################
# prima intestazione lato SX
########################################################################
- type: custom:slider-entity-row
entity: input_number.gg_intervallo_c1
name: Intervallo giorni fra cicli
full_row: false
max: 6
step: 1
style:
name:
- font-size: 25px
icon: mdi:toggle-switch-outline
- type: custom:slider-entity-row
entity: input_number.irr_ripetizioni_c1
name: N° di ripetizioni giorno
full_row: false
max: 10
step: 1
card_mod:
##########################################################
# prima intestazione lato SX
#########################################################
### crea uno spazio fra una fila di pulsanti e l'altra ##############
## BUTTON CARD ##
- type: 'custom:button-card'
template: row_space_5
### crea uno spazio fra una fila di pulsanti e l'altra #############
########################################################
# prima intestazione lato SX
#######################################################
- type: custom:slider-entity-row
entity: input_number.gg_intervallo_c1
name: Intervallo giorni fra cicli
full_row: false
max: 6
step: 1
style:
name:
- font-size: 25px
icon: mdi:toggle-switch-outline
- type: custom:slider-entity-row
entity: input_number.irr_ripetizioni_c1
name: N° di ripetizioni giorno
full_row: false
max: 10
step: 1
card_mod:
- type: 'custom:button-card'
#name: SCENE
template: label_left
- type: horizontal-stack
cards:
- type: 'custom:button-card'
entity: scene.salotto_brillante
icon: 'phu:roomsLiving'
template:
- button_icon_label
- action_turn_scene
#name: GIORNO
label: Sala
styles:
card:
- height: 180px
#####################################################
# prima intestazione lato SX
####################################################
# input_datetime.ora_inizio_ciclo_1
##################################################
# inserire ora di inizio irrigazione
################################################
type: vertical-stack
cards:
- entity: sensor.vide
prefix: Réveil 1
style:
color: var(--primary-color)
font-size: 20px
font-variant: small-caps
left: 13%
pointer-events: none
top: 70%
tap_action:
action: none
type: state-label
type: vertical-stack
cards:
- entity: input_boolean.wakestatus_1
style:
'--paper-item-icon-color': var(--primary-color)
left: 13%
top: 35%
tap_action:
action: toggle
type: state-icon
type: vertical-stack
cards:
- entity: input_datetime.wake_time_1
hide:
name: true
hour_step: 1
layout:
align_controls: center
name: inside
link_values: true
minute_step: 1
name: ''
style:
.: |
ha-card {
box-shadow: none;
background-color: rgba(0,0,0,0);
opacity: {% if is_state('input_boolean.wakestatus_1', 'off') %} 0.3 {% endif %};
pointer-events: {% if is_state('input_boolean.wakestatus_1', 'off') %} none {% endif %};
}
.time-picker-row{
margin-left: 5px !important;
}
.time-picker-row:
.time-picker-content:
.: |
.time-separator {
display: none;
}
time-unit:
$: |
.time-unit {
padding: 2px !important;
}
.time-input {
border: 2px solid var(--primary-color) !important;
background-color: rgba(0,0,0,0) !important;
color: black !important;
border-radius: 5px;
}
.time-picker-icon {
color: var(--primary-color) !important;
z-index: 100;
}
left: 45%
top: 50%
color: var(--primary-color)
font-size: 28px
type: custom:time-picker-card
cards:
#da qui non compare nulla.....
- entity: input_boolean.wakeweekday_sun_1
icon: mdi:alpha-d-circle
show_label: false
show_name: false
show_state: false
style:
'--paper-item-icon-color': var(--primary-color)
right: 7%
top: 80%
styles:
cards:
- width: 35px
- height: 35px
- border-radius: 999px
- background-color: rgba(0, 0, 0, 0)
- box-shadow: none
- opacity: |
[[[ if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return '0.3'; else return '1'; ]]]
- pointer-events: |
[[[ if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return 'none'; else return 'auto'; ]]]
icon:
- transform: scale(2.1)
type: custom:button-card
image: /local/transparent.png
Bien entendu, si le projet concernant un arrosage de jardin, au final il vous intéresse, je posterai tout le code.
Le projet complet impliquera 8 zones d’irrigation avec 2 heures de démarrage répétables jusqu’à 10 fois chacune
Bonjour à tous, et j’espère que vous aurez de la patience avec moi ![]()
Don’t worry ! Be Happy ! ![]()
Il faut que tu utilises le code que je fournis et cela fonctionnera ![]()
Actuellement, en lisant ton code, tu n’utilises pas de picture-element alors qu’il le faut ![]()
Pour récupérer le code :