Bonsoir @Clemalex !
Mon configuration.yaml (pour les parties rajoutées pour cette carte):
sensor:
- platform: template
sensors:
wake_time_1:
friendly_name: 'Wake Time 1'
value_template: "{{'{:02d}:{:02d}'.format(states('input_number.wakehour_1') | int, states('input_number.wakeminutes_1') | int) }}"
- platform: time_date
display_options:
- 'time'
- 'date'
- platform: template
sensors:
vide:
value_template: ""
#Input_datetime (nouveau par rapport au post 1)
input_datetime:
wake_time_1_on:
name: Horaire 1 on
has_time: true
wake_time_1_off:
name: Horaire 1 off
has_time: true
input_boolean:
wakeactivated_1:
name: Alarm 1 Activated
icon: mdi:alarm
wakesettime_1:
name: set time
icon: mdi:clock
wakestatus_1:
name: Alarm 1
icon: mdi:alarm
wakeweekday_sun_1:
name: Sunday
icon: mdi:calendar
wakeweekday_mon_1:
name: Monday
icon: mdi:calendar
wakeweekday_tue_1:
name: Tuesday
icon: mdi:calendar
wakeweekday_wed_1:
name: Wednesday
icon: mdi:calendar
wakeweekday_thu_1:
name: Thursday
icon: mdi:calendar
wakeweekday_fri_1:
name: Friday
icon: mdi:calendar
wakeweekday_sat_1:
name: Saturday
icon: mdi:calendar
input_number:
wakehour_1:
name: Hour
min: 00
max: 23
step: 1
icon: mdi:alarm
wakeminutes_1:
name: Minutes
min: 00
max: 59
step: 1
automation:
- id: 'bureau_clemalex'
alias: bureau_clemalex
description: ''
trigger:
- platform: state
entity_id: sensor.time
condition:
- condition: template
value_template: '{% set today = ''input_boolean.wakeweekday_'' ~ now().strftime("%a")
| lower ~ ''_1'' %} {{ is_state(''input_boolean.wakestatus_1'', ''on'') and
is_state(today, ''on'') }}
'
action:
- choose:
- conditions:
- condition: template
value_template: "{% set time_off = strptime(states('input_datetime.wake_time_1_off'),\
\ '%H:%M:%S').strftime('%H:%M:%S') %} {% set time = strptime(states('sensor.time'),\
\ '%H:%M').strftime('%H:%M:%S')%} {% if time >= time_off %}\n true\n{%\
\ else %}\n false\n{% endif %}\n"
sequence:
- service: switch.turn_off
entity_id: switch.prise_bureau
- conditions:
- condition: template
value_template: "{% set time_on = strptime(states('input_datetime.wake_time_1_on'),\
\ '%H:%M:%S').strftime('%H:%M:%S') %} {% set time = strptime(states('sensor.time'),\
\ '%H:%M').strftime('%H:%M:%S')%} {% if time >= time_on %}\n true\n{% else\
\ %}\n false\n{% endif %}\n"
sequence:
- service: switch.turn_on
entity_id: switch.prise_bureau
mode: single
input_select:
#Input_select (nouveau par rapport au post 1)
wakehour_1:
#Représente le choix de l'heure
name: wakehour_1
options:
- '00'
- '01'
- '02'
- '03'
- '04'
- '05'
- '06'
- '07'
- '08'
- '09'
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
wakeminutes_1:
#Représente le choix des minutes
name: wakeminutes_1
options:
- '00'
- '01'
- '02'
- '03'
- '04'
- '05'
- '06'
- '07'
- '08'
- '09'
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
customize:
input_boolean.wakestatus_1:
templates:
icon_color: if (state === 'on') return 'green'; else return 'red';
icon: if (state === 'on') return 'mdi:alarm-check'; else return 'mdi:alarm-off';
J’ai bien mis un fichier transparent.png (dans /config/www/transparent.png) et ma carte lovelace :
Ci dessous la carte avec ‹ Bureau ClemAlex ›
style: >
@keyframes blink {
50% {
color: var(--paper-item-icon-active-color);
}
100% {
color: var(--primary-color);
}
}
#root > hui-state-label-element:nth-child(2),#root >
hui-state-label-element:nth-child(3) {
animation: {% if is_state('switch.prise_bureau', 'on') %} blink 1.5s ease-in-out infinite{% endif %};
}
elements:
- entity: sensor.vide
prefix: Bureau
style:
color: var(--primary-color)
font-size: 20px
font-variant: small-caps
left: 15%
pointer-events: none
top: 23%
tap_action:
action: none
type: state-label
- entity: sensor.vide
prefix: Clemalex
style:
color: var(--primary-color)
font-size: 20px
font-variant: small-caps
left: 15%
pointer-events: none
top: 34%
tap_action:
action: none
type: state-label
- type: custom:stack-in-card
style:
bottom: 30%
left: 15%
mode: horizontal
keep:
background: true
cards:
- type: custom:button-card
entity: input_boolean.wakestatus_1
show_icon: false
show_state: false
name: 'On'
styles:
card:
- width: 50px
- height: 24px
- padding: 10%
- font-size: 16px
- font-variant: small-caps
- border: 2px solid var(--primary-color)
- background: |
[[[
if (entity.state == 'on')
return 'var(--primary-color)';
else
return 'white';
]]]
name:
- color: |
[[[
if (entity.state == 'on')
return 'white';
else
return 'var(--primary-color)';
]]]
- type: custom:button-card
entity: input_boolean.wakestatus_1
show_icon: false
show_state: false
name: 'Off'
styles:
card:
- width: 50px
- height: 24px
- padding: 10%
- font-size: 16px
- font-variant: small-caps
- border: 2px solid var(--primary-color)
- background: |
[[[
if (entity.state == 'off')
return 'var(--primary-color)';
else
return 'white';
]]]
name:
- color: |
[[[
if (entity.state == 'off')
return 'white';
else
return 'var(--primary-color)';
]]]
- type: custom:state-switch
style:
left: 47%
top: 36%
entity: input_boolean.wakesettime_1
default: 'on'
transition: flip
transition_time: 300
states:
'on':
entity: input_datetime.wake_time_1_on
hide:
name: true
hour_step: 1
layout:
embedded: false
name: inside
align_controls: center
link_values: true
minute_step: 1
name: ''
style:
.: |
ha-card {
box-shadow: none;
background-color: rgba(0,0,0,0);
opacity: {% if is_state('input_boolean.wakestatus_1', 'off') %} 0.3 {% endif %};
pointer-events: {% if is_state('input_boolean.wakestatus_1', 'off') %} none {% endif %};
}
.time-picker-row{
margin-left: 5px !important;
}
.time-picker-row:
.time-picker-content:
.: |
.time-separator {
display: none;
}
time-unit:
$: |
.time-unit {
padding: 2px !important;
}
.time-input {
border: 2px solid var(--primary-color) !important;
background-color: rgba(0,0,0,0) !important;
color: black !important;
border-radius: 5px;
}
.time-picker-icon {
color: var(--primary-color) !important;
z-index: 100;
}
type: custom:time-picker-card
'off':
entity: input_datetime.wake_time_1_off
hide:
name: true
hour_step: 1
layout:
embedded: false
name: inside
align_controls: center
link_values: true
minute_step: 1
name: ''
style:
.: |
ha-card {
box-shadow: none;
background-color: rgba(0,0,0,0);
opacity: {% if is_state('input_boolean.wakestatus_1', 'off') %} 0.3 {% endif %};
pointer-events: {% if is_state('input_boolean.wakestatus_1', 'off') %} none {% endif %};
}
.time-picker-row{
margin-left: 5px !important;
}
.time-picker-row:
.time-picker-content:
.: |
.time-separator {
display: none;
}
time-unit:
$: |
.time-unit {
padding: 2px !important;
}
.time-input {
border: 2px solid var(--primary-color) !important;
background-color: rgba(0,0,0,0) !important;
color: black !important;
border-radius: 5px;
}
.time-picker-icon {
color: var(--primary-color) !important;
z-index: 100;
}
type: custom:time-picker-card
- entity: input_boolean.wakeweekday_mon_1
show_label: false
show_icon: false
show_name: true
show_state: false
name: Lu
style:
'--paper-item-icon-color': var(--primary-color)
right: 15%
top: 20%
styles:
card:
- width: 30px
- height: 30px
- border-radius: 999px
- background-color: |
[[[
if ( (states['input_boolean.wakeweekday_mon_1'].state == 'off') ) return 'var(--primary-color)';
else return 'var(--paper-item-icon-active-color)';
]]]
- box-shadow: none
- border-radius: 999px
- opacity: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return '0.3';
else return '1';
]]]
- pointer-events: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return 'none';
else return 'auto';
]]]
name:
- color: white
type: custom:button-card
- entity: input_boolean.wakeweekday_tue_1
show_label: false
show_icon: false
show_name: true
show_state: false
name: Ma
style:
'--paper-item-icon-color': var(--primary-color)
right: 5%
top: 20%
styles:
card:
- width: 30px
- height: 30px
- border-radius: 999px
- background-color: |
[[[
if ( (states['input_boolean.wakeweekday_tue_1'].state == 'off') ) return 'var(--primary-color)';
else return 'var(--paper-item-icon-active-color)';
]]]
- box-shadow: none
- border-radius: 999px
- opacity: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return '0.3';
else return '1';
]]]
- pointer-events: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return 'none';
else return 'auto';
]]]
name:
- color: white
type: custom:button-card
- entity: input_boolean.wakeweekday_wed_1
show_label: false
show_icon: false
show_name: true
show_state: false
name: Me
style:
'--paper-item-icon-color': var(--primary-color)
right: 20%
top: 50%
styles:
card:
- width: 30px
- height: 30px
- border-radius: 999px
- background-color: |
[[[
if ( (states['input_boolean.wakeweekday_wed_1'].state == 'off') ) return 'var(--primary-color)';
else return 'var(--paper-item-icon-active-color)';
]]]
- box-shadow: none
- border-radius: 999px
- opacity: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return '0.3';
else return '1';
]]]
- pointer-events: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return 'none';
else return 'auto';
]]]
name:
- color: white
type: custom:button-card
- entity: input_boolean.wakeweekday_thu_1
show_label: false
show_icon: false
show_name: true
show_state: false
name: Je
style:
'--paper-item-icon-color': var(--primary-color)
right: 10%
top: 50%
styles:
card:
- width: 30px
- height: 30px
- border-radius: 999px
- background-color: |
[[[
if ( (states['input_boolean.wakeweekday_thu_1'].state == 'off') ) return 'var(--primary-color)';
else return 'var(--paper-item-icon-active-color)';
]]]
- box-shadow: none
- border-radius: 999px
- opacity: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return '0.3';
else return '1';
]]]
- pointer-events: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return 'none';
else return 'auto';
]]]
name:
- color: white
type: custom:button-card
- entity: input_boolean.wakeweekday_fri_1
show_label: false
show_icon: false
show_name: true
show_state: false
name: Ve
style:
'--paper-item-icon-color': var(--primary-color)
right: 0%
top: 50%
styles:
card:
- width: 30px
- height: 30px
- border-radius: 999px
- background-color: |
[[[
if ( (states['input_boolean.wakeweekday_fri_1'].state == 'off') ) return 'var(--primary-color)';
else return 'var(--paper-item-icon-active-color)';
]]]
- box-shadow: none
- border-radius: 999px
- opacity: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return '0.3';
else return '1';
]]]
- pointer-events: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return 'none';
else return 'auto';
]]]
name:
- color: white
type: custom:button-card
- entity: input_boolean.wakeweekday_sat_1
show_label: false
show_icon: false
show_name: true
show_state: false
name: Sa
style:
'--paper-item-icon-color': var(--primary-color)
right: 15%
top: 80%
styles:
card:
- width: 30px
- height: 30px
- border-radius: 999px
- background-color: |
[[[
if ( (states['input_boolean.wakeweekday_sat_1'].state == 'off') ) return 'var(--primary-color)';
else return 'var(--paper-item-icon-active-color)';
]]]
- box-shadow: none
- border-radius: 999px
- opacity: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return '0.3';
else return '1';
]]]
- pointer-events: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return 'none';
else return 'auto';
]]]
name:
- color: white
type: custom:button-card
- entity: input_boolean.wakeweekday_sun_1
show_label: false
show_icon: false
show_name: true
show_state: false
name: Di
style:
'--paper-item-icon-color': var(--primary-color)
right: 5%
top: 80%
styles:
card:
- width: 30px
- height: 30px
- border-radius: 999px
- background-color: |
[[[
if ( (states['input_boolean.wakeweekday_sun_1'].state == 'off') ) return 'var(--primary-color)';
else return 'var(--paper-item-icon-active-color)';
]]]
- box-shadow: none
- border-radius: 999px
- opacity: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return '0.3';
else return '1';
]]]
- pointer-events: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return 'none';
else return 'auto';
]]]
name:
- color: white
type: custom:button-card
- type: custom:stack-in-card
style:
top: 80%
left: 48%
mode: horizontal
keep:
background: true
cards:
- type: custom:button-card
entity: input_boolean.wakesettime_1
icon: mdi:power-plug
show_label: false
show_name: false
show_state: false
styles:
card:
- line-height: 0
- width: 50px
- height: 24px
- border: 2px solid var(--primary-color)
- background: |
[[[
if (entity.state == 'on')
return 'var(--primary-color)';
else
return 'white';
]]]
- opacity: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return '0.3';
else return '1';
]]]
- pointer-events: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return 'none';
else return 'auto';
]]]
icon:
- transform: scale(1.2)
- color: |
[[[
if (entity.state == 'on')
return 'white';
else
return 'var(--primary-color)';
]]]
- type: custom:button-card
entity: input_boolean.wakesettime_1
icon: mdi:power-plug-off
show_label: false
show_name: false
show_state: false
styles:
card:
- line-height: 0
- width: 50px
- height: 24px
- border: 2px solid var(--primary-color)
- background: |
[[[
if (entity.state == 'off')
return 'var(--primary-color)';
else
return 'white';
]]]
- opacity: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return '0.3';
else return '1';
]]]
- pointer-events: |
[[[
if ( (states['input_boolean.wakestatus_1'].state == 'off') ) return 'none';
else return 'auto';
]]]
icon:
- transform: scale(1.2)
- color: |
[[[
if (entity.state == 'off')
return 'white';
else
return 'var(--primary-color)';
]]]
image: /local/transparent.png
type: picture-elements
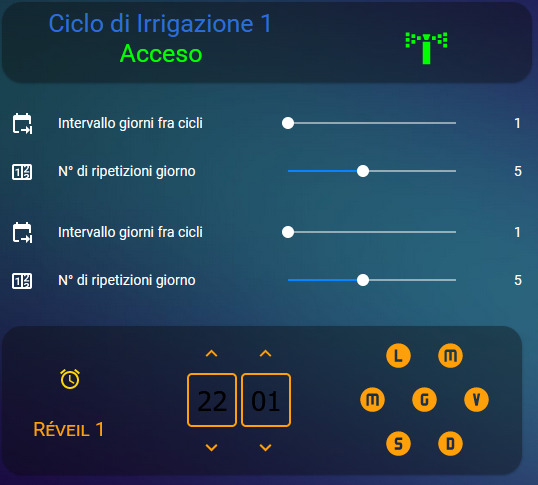
Cela donne ca :

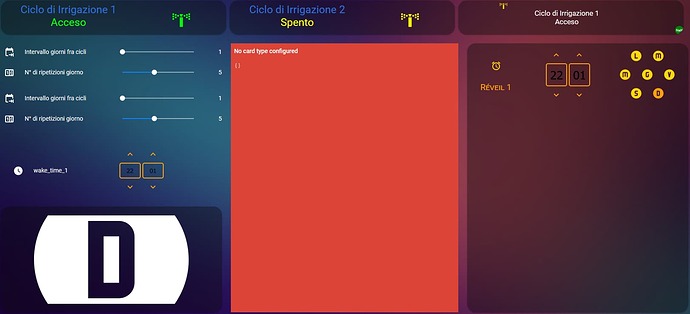
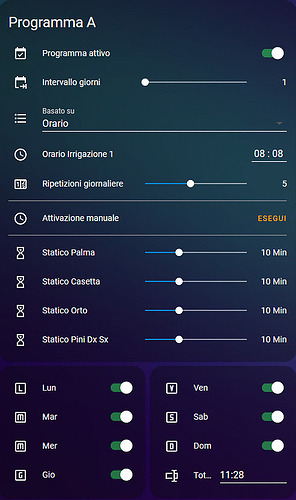
et l’autre carte - ma lovelace :
elements:
- entity: sensor.vide
prefix: Réveil 1
style:
color: var(--primary-color)
font-size: 20px
font-variant: small-caps
left: 13%
pointer-events: none
top: 70%
tap_action:
action: none
type: state-label
- entity: input_boolean.wakesettime_1
style:
'--paper-item-icon-color': var(--primary-color)
left: 13%
top: 35%
tap_action:
action: toggle
type: state-icon
- entity: input_datetime.wake_time_1_on
hide:
name: true
hour_step: 1
layout:
align_controls: center
name: inside
link_values: true
minute_step: 1
name: ''
style:
.: |
ha-card {
box-shadow: none;
background-color: rgba(0,0,0,0);
opacity: {% if is_state('input_boolean.reveil_1', 'off') %} 0.3 {% endif %};
pointer-events: {% if is_state('input_boolean.reveil_1', 'off') %} none {% endif %};
}
.time-picker-row{
margin-left: 5px !important;
}
.time-picker-row:
.time-picker-content:
.: |
.time-separator {
display: none;
}
time-unit:
$: |
.time-unit {
padding: 2px !important;
}
.time-input {
border: 2px solid var(--primary-color) !important;
background-color: rgba(0,0,0,0) !important;
color: black !important;
border-radius: 5px;
}
.time-picker-icon {
color: var(--primary-color) !important;
z-index: 100;
}
left: 45%
top: 50%
type: custom:time-picker-card
- entity: input_boolean.wakeweekday_mon_1
show_label: false
show_icon: false
show_name: true
show_state: false
name: Lu
style:
'--paper-item-icon-color': var(--primary-color)
right: 17%
top: 20%
styles:
card:
- width: 30px
- height: 30px
- border-radius: 999px
- background-color: |
[[[
if ( (states['input_boolean.reveil_mon_1'].state == 'off') ) return 'var(--primary-color)';
else return 'var(--paper-item-icon-active-color)';
]]]
- box-shadow: none
- border-radius: 999px
- opacity: |
[[[
if ( (states['input_boolean.reveil_1'].state == 'off') ) return '0.3';
else return '1';
]]]
- pointer-events: |
[[[
if ( (states['input_boolean.reveil_1'].state == 'off') ) return 'none';
else return 'auto';
]]]
name:
- color: white
type: custom:button-card
- entity: input_boolean.wakeweekday_tue_1
show_label: false
show_icon: false
show_name: true
show_state: false
name: Ma
style:
'--paper-item-icon-color': var(--primary-color)
right: 7%
top: 20%
styles:
card:
- width: 30px
- height: 30px
- border-radius: 999px
- background-color: |
[[[
if ( (states['input_boolean.reveil_tue_1'].state == 'off') ) return 'var(--primary-color)';
else return 'var(--paper-item-icon-active-color)';
]]]
- box-shadow: none
- border-radius: 999px
- opacity: |
[[[
if ( (states['input_boolean.reveil_1'].state == 'off') ) return '0.3';
else return '1';
]]]
- pointer-events: |
[[[
if ( (states['input_boolean.reveil_1'].state == 'off') ) return 'none';
else return 'auto';
]]]
name:
- color: white
type: custom:button-card
- entity: input_boolean.wakeweekday_wed_1
show_label: false
show_icon: false
show_name: true
show_state: false
name: Me
style:
'--paper-item-icon-color': var(--primary-color)
right: 22%
top: 50%
styles:
card:
- width: 30px
- height: 30px
- border-radius: 999px
- background-color: |
[[[
if ( (states['input_boolean.reveil_wed_1'].state == 'off') ) return 'var(--primary-color)';
else return 'var(--paper-item-icon-active-color)';
]]]
- box-shadow: none
- border-radius: 999px
- opacity: |
[[[
if ( (states['input_boolean.reveil_1'].state == 'off') ) return '0.3';
else return '1';
]]]
- pointer-events: |
[[[
if ( (states['input_boolean.reveil_1'].state == 'off') ) return 'none';
else return 'auto';
]]]
name:
- color: white
type: custom:button-card
- entity: input_boolean.wakeweekday_thu_1
show_label: false
show_icon: false
show_name: true
show_state: false
name: Je
style:
'--paper-item-icon-color': var(--primary-color)
right: 12%
top: 50%
styles:
card:
- width: 30px
- height: 30px
- border-radius: 999px
- background-color: |
[[[
if ( (states['input_boolean.reveil_thu_1'].state == 'off') ) return 'var(--primary-color)';
else return 'var(--paper-item-icon-active-color)';
]]]
- box-shadow: none
- border-radius: 999px
- opacity: |
[[[
if ( (states['input_boolean.reveil_1'].state == 'off') ) return '0.3';
else return '1';
]]]
- pointer-events: |
[[[
if ( (states['input_boolean.reveil_1'].state == 'off') ) return 'none';
else return 'auto';
]]]
name:
- color: white
type: custom:button-card
- entity: input_boolean.wakeweekday_fri_1
show_label: false
show_icon: false
show_name: true
show_state: false
name: Ve
style:
'--paper-item-icon-color': var(--primary-color)
right: 2%
top: 50%
styles:
card:
- width: 30px
- height: 30px
- border-radius: 999px
- background-color: |
[[[
if ( (states['input_boolean.reveil_fri_1'].state == 'off') ) return 'var(--primary-color)';
else return 'var(--paper-item-icon-active-color)';
]]]
- box-shadow: none
- border-radius: 999px
- opacity: |
[[[
if ( (states['input_boolean.reveil_1'].state == 'off') ) return '0.3';
else return '1';
]]]
- pointer-events: |
[[[
if ( (states['input_boolean.reveil_1'].state == 'off') ) return 'none';
else return 'auto';
]]]
name:
- color: white
type: custom:button-card
- entity: input_boolean.wakeweekday_sat_1
show_label: false
show_icon: false
show_name: true
show_state: false
name: Sa
style:
'--paper-item-icon-color': var(--primary-color)
right: 17%
top: 80%
styles:
card:
- width: 30px
- height: 30px
- border-radius: 999px
- background-color: |
[[[
if ( (states['input_boolean.reveil_sat_1'].state == 'off') ) return 'var(--primary-color)';
else return 'var(--paper-item-icon-active-color)';
]]]
- box-shadow: none
- border-radius: 999px
- opacity: |
[[[
if ( (states['input_boolean.reveil_1'].state == 'off') ) return '0.3';
else return '1';
]]]
- pointer-events: |
[[[
if ( (states['input_boolean.reveil_1'].state == 'off') ) return 'none';
else return 'auto';
]]]
name:
- color: white
type: custom:button-card
- entity: input_boolean.wakeweekday_sun_1
show_label: false
show_icon: false
show_name: true
show_state: false
name: Di
style:
'--paper-item-icon-color': var(--primary-color)
right: 7%
top: 80%
styles:
card:
- width: 30px
- height: 30px
- border-radius: 999px
- background-color: |
[[[
if ( (states['input_boolean.reveil_sun_1'].state == 'off') ) return 'var(--primary-color)';
else return 'var(--paper-item-icon-active-color)';
]]]
- box-shadow: none
- border-radius: 999px
- opacity: |
[[[
if ( (states['input_boolean.reveil_1'].state == 'off') ) return '0.3';
else return '1';
]]]
- pointer-events: |
[[[
if ( (states['input_boolean.reveil_1'].state == 'off') ) return 'none';
else return 'auto';
]]]
name:
- color: white
type: custom:button-card
image: /local/transparent.png
type: picture-elements
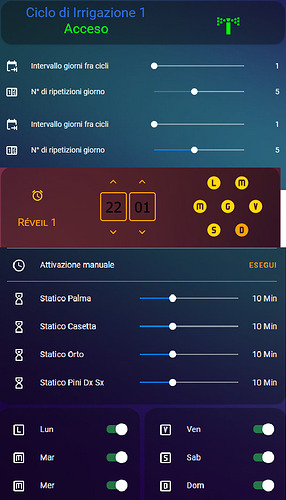
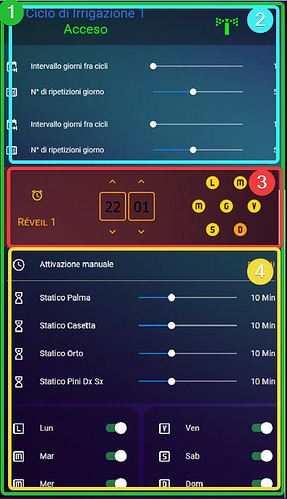
Et ca donne ca :

En module j’ai rajouté les :
- card-mod
- time-picker-card :
- button-card:
- custom-ui: