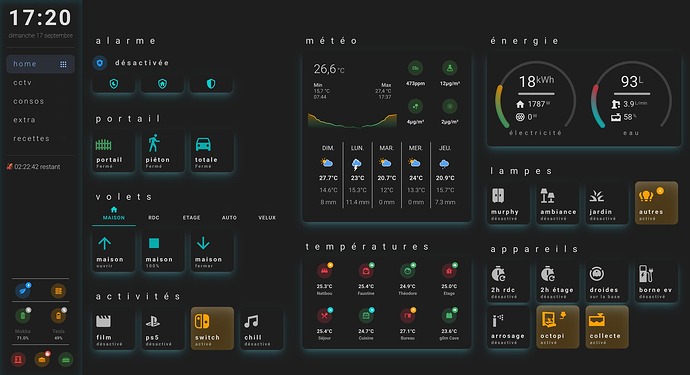
Et voila pour le thème.
Si certains sont intéressés par le code complet, je peux essayer de poster sur github (jamais fait avant donc faudra que je regarde comment on fait!!!)
Soft UI:
card-mod-theme: Soft UI
card-mod-card: |
ha-card.soft-ui {
border-style: none
background-color: var(--primary-background-color);
box-shadow: var(--my-card-shadow);
}
# This is needed for the "pressed" buttons
app-header-background-color: var(--primary-background-color)
app-header-text-color: var(--primary-text-color)
app-header-selection-bar-color: var(--primary-color)
accent-color: var(--primary-color)
divider-color: var(--secondary-text-color)
ha-card-background: var(--primary-background-color)
card-background-color: var(--primary-background-color)
lovelace-background: var(--primary-background-color)
paper-item-icon-color: var(--secondary-text-color)
modes:
dark:
sidebar-shadow: "inset 0px 8px 20px rgba(30, 196, 229, 0.2)"
primary-color: rgb(138, 180, 248)
primary-background-color: rgb(30, 30, 30)
secondary-background-color: rgb(32, 33, 36)
primary-text-color: rgb(var(--my-grey2))
accent-color: var(--primary-color)
soft-ui-pressed: "inset -40px -40px 50px #2c2c2c, inset 40px 40px 50px #191919"
my-red: "230, 57, 70"
my-white: "253, 253, 253"
my-cyan: "168, 218, 220"
my-blue: "0,206,209"
my-blue-hex: "#457B9D"
my-purple: "162, 114, 175"
my-green: "68, 175, 105"
my-orange: "251, 161, 0"
my-grey: "220,220,220"
my-grey2: "75,75,75"
my-shadow: "220,220,220"
my-box-shadow: "rgba(227, 227, 227, 0.05) 0px 30px 60px -12px inset, rgba(255, 255, 255, 0.3) 0px 18px 36px -18px inset"
my-card-shadow: "rgba(30, 196, 229, 0.25) 0px 13px 27px -5px, rgba(212, 244, 250, 0.3) 0px 8px 16px -8px"
my-header: "rgba(60,60,60,0.85)"
my-footer: "rgba(60,60,60,0.85)"
lovelace-background: 'center / cover no-repeat url("/local/background/dark.jpg") fixed'
light:
sidebar-shadow: "inset 0px 8px 20px rgba(17, 17, 26, 0.2)"
primary-color: rgb(var(--my-blue))
light-primary-color: rgb(var(--my-blue))
primary-background-color: "#F3F5F7"
primary-text-color: "#222222"
soft-ui-pressed: 'inset -4px -4px 5px #ffffff, inset 4px 4px 5px #ebebeb'
my-red: "230, 57, 70"
my-white: "253, 253, 253"
my-cyan: "168, 218, 220"
my-blue: "69, 123, 157"
my-purple: "68, 56, 80"
my-green: "68, 175, 105"
my-orange: "251, 161, 0"
my-grey2: "220,220,220"
my-grey: "75,75,75"
my-shadow: "220,220,220"
my-box-shadow: "rgba(50, 50, 93, 0.05) 0px 30px 60px -12px inset, rgba(0, 0, 0, 0.3) 0px 18px 36px -18px inset"
my-card-shadow: "rgba(50, 50, 93, 0.25) 0px 13px 27px -5px, rgba(0, 0, 0, 0.3) 0px 8px 16px -8px"
my-header: "rgba(225,225,225,0.85)"
my-footer: "rgba(225,225,225,0.85)"
#browser_mod.popup
dialog-backdrop-filter: blur(1em) brightness(0.75)
popup-background-color: var(--primary-background-color)
popup-border-radius: 1em
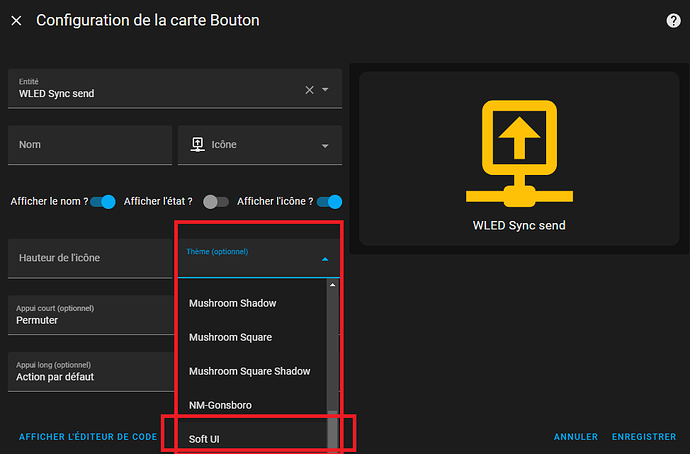
pour avoir les jolies ombres et effets sur les cartes, ne pas oublier d’ ajouter le card_mod à la fin des cartes:
card_mod:
class: soft-ui
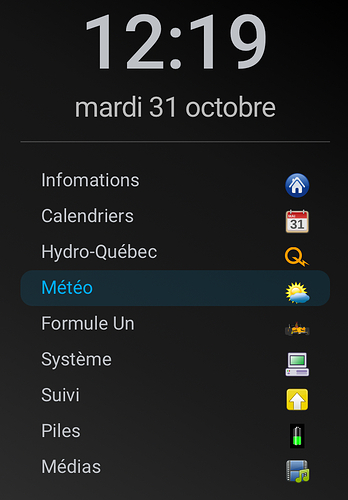
Avec cette config, le dark mode donne ca (pas convaincu des couleurs):