Salut à tous,
I) Intro
j’ai récemment retapé mon dashboard pour l’afficher sur une tablette dans ma cuisine.
Le cahier des charges était assez simple:
- une interface homogène et cohérente (pas de cartes disparates)
- n’afficher que les infos et controles dont on a vraiment besoin sur cette tablette au mur (autant dire la pression des pneus de la voiture, le ping du routeur et la température de la chaudière ne nous intéressent pas ici…)
- rester simple.
C’est encore un « work in progress » mais je pense que la majorité est là.
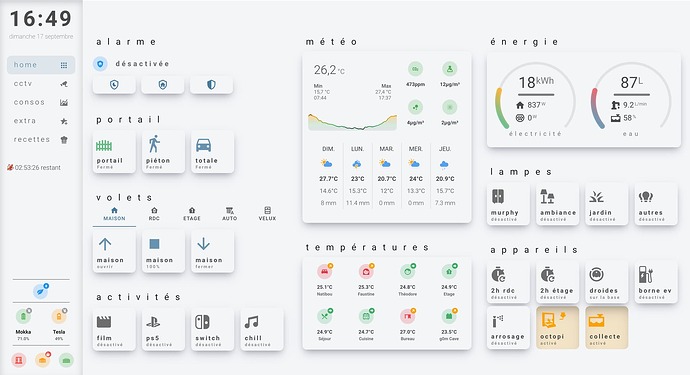
Voici à quoi ressemble la page principale qui doit contenir la majorité des élements dont on a besoin quotidiennement:
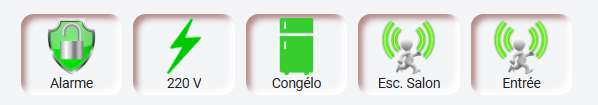
en light mode:
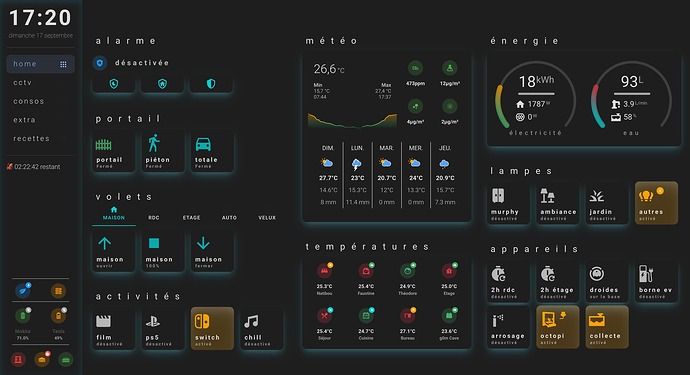
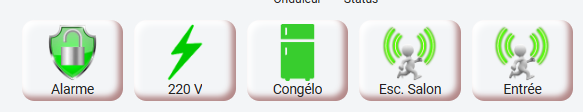
et en dark mode:
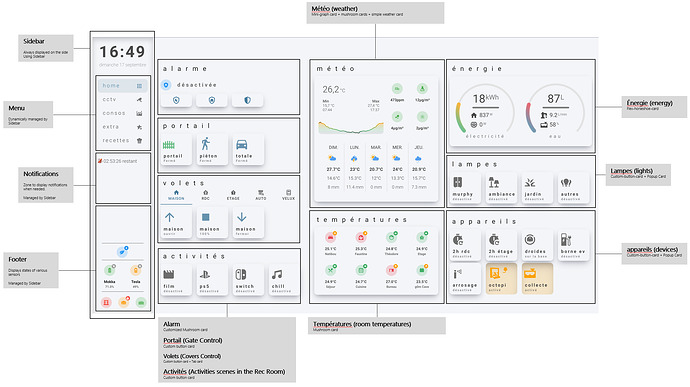
le dashboard s’organise de la sorte:
C’est en anglais car j’avais partagé avec la commu mondiale en premier lieu
Les autres vues sont tout aussi simples
la video surveillance:
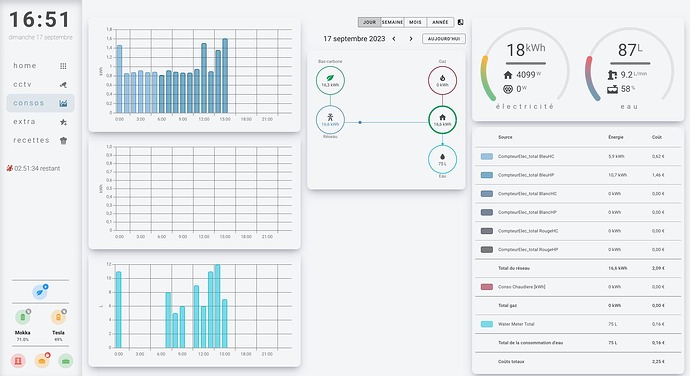
Le suivi des consos:
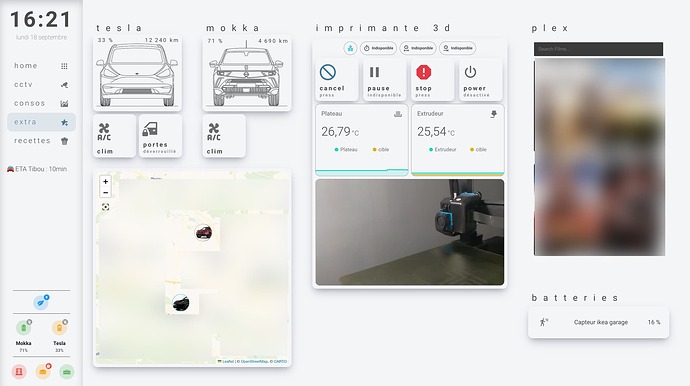
Le menu extra (les trucs dont on se sert moins souvent mais qui restent utiles):
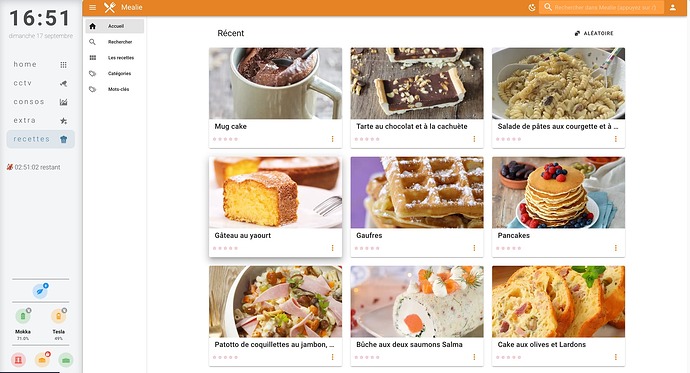
Et, la tablette étant dans la cuisine, un menu recettes qui n’est qu’un iframe d’une application de livre de recettes que j’héberge sur le serveur:
Enfin, à quoi ca ressemble une fois dans la cuisine
II) Mise en place
Perso je suis parti de ce thème dispo sur HACS:

Ensuite, j’ai pas mal customizé le thème et vous trouverez le code ICI
Vous pouvez remplacer le code d’origine du fichier soft-ui.yaml (dans le dossier thèmes) par mon code. Je vous invite aussi à faire vos propre modifications (changer les couleurs, les effets d’ombre…) ![]()
Ensuite, pour comprendre comment mes cartes sont fichues, je vous ai mis tout le code de mon dashboard ICI
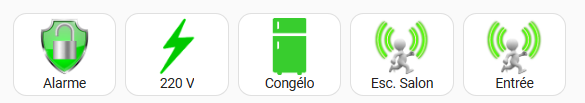
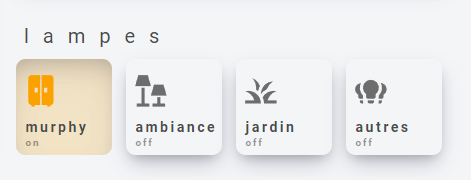
Il contient notamment les templates de mes boutons. Je ne peux pas tout détailler mais voici quelques commentaires sur mon bouton lights. Il s’agit du bouton qui ressemble à ca en mode ON/OFF

Je suis tout sauf un développeur donc vous pardonnerez les horreurs que j’ai pu commettre.
Le code ci-dessous est commenté, je vous conseille de prendre ma version originale sans commentaire sur github.
button_card_templates:
light: #le nom de notre template
size: 35% #la taille de l'icone
show_state: true
tap_action:
haptic: heavy
action: toggle
styles:
icon:
- color: rgb(var(--my-grey),0.8) #la couleur de l'icone par defaut. Ici la variable var(--my-grey) correspond au gris que j'ai défini dans le fichier theme
card: #les dimensions du bouton
- width: 120px
- height: 120px
- margin: auto
grid: #la dispo de l'image, du non et de l'etat dans le bouton
- grid-template-areas: '"i" "n" "s"'
- grid-template-columns: 1fr
- grid-template-rows: 1fr min-content min-content
img_cell: #mise en page de l'image
- align-self: start
- text-align: start
- justify-content: start
- padding-left: 15px
name: #mise en forme du nom
- justify-self: start
- padding-left: 12px
- font-weight: bold
- text-transform: lowercase #alors oui j'aime bien en minuscule!!!!
- letter-spacing: 0.2em #et oui je trouve qu'espacer les lettres c'est plus "stylé"
- font-size: 17px
- text-transform: lowercase
- padding-bottom: 2px
state: #mise en forme de l'etat
- justify-self: start
- padding-left: 12px
- font-weight: bold
- text-transform: lowercase
- letter-spacing: 0.2em
- font-size: 12px
- opacity: 0.6
- padding-bottom: 5px
- opacity: 0.6
state: #style conditionnel en mode ON
- value: 'on'
styles:
icon:
- color: rgb(var(--my-orange)) # l'icone s'affiche en orange (défini dans une variable comme le gris)
card:
- background-color: rgba(var(--my-orange),0.2) # l'icone s'affiche en orange aussi avec un peu de transparence
- box-shadow: var(--my-box-shadow) # je change l'effet d'ombre pour donner un effet "bouton appuyé. L'ombre est aussi dans une de mes variables dans le theme
card_mod:
class: soft-ui #par defaut, le bouton utilise la mise en forme de la class soft-ui définie dans le fichier theme (principalement l'ombre en mode off)
style: |
ha-card {
--primary-text-color: rgb(var(--my-grey)); #par defaut tous les textes sont en gris
}
Voila! notre template light est créé dans le fichier raw de configuration.
Maintenant on peut ajouter une carte et le code sera aussi simple que ca:
type: custom:button-card #bah oui, on a créé un template pour ce type de carte
template: light #le nom du template
entity: entity.entity #l'entité que vous souhaitez controler (doit etre ON/OFF)
icon: mdi:icon# l'icone de votre choix
name: nom #le nom de votre choix
Dans le fichier dashboard.yaml sur githib, vous verrez que, hormis le template frame (mes cadres) et title (mes titres), tous les autre sont des dérivés de ce template light.
Certains ont des petits badges, d’autres ne sont pa des booléens mais dans l’ensemble c’est toujours la même chose!
Je suis désolé de pas pouvoir faire une doc plus détaillée mais j’essaierai de répondre aux questions s’il y en a.