Bonjour a tous,
je vous présente c’est carte sidebar-card pour ceux qui la connaisse pas.
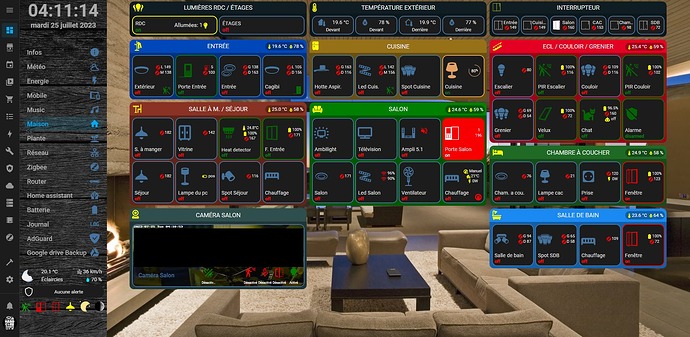
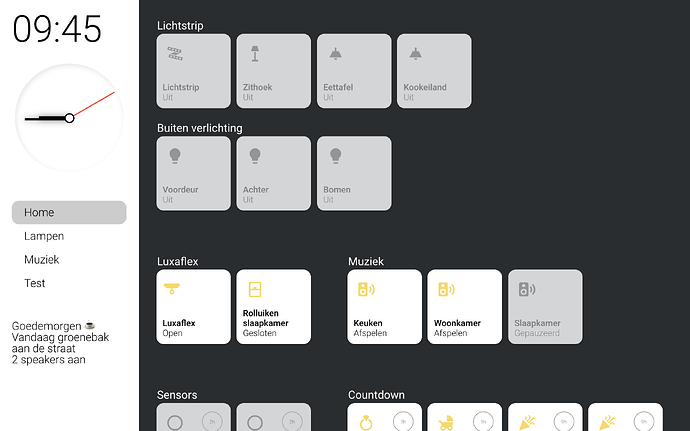
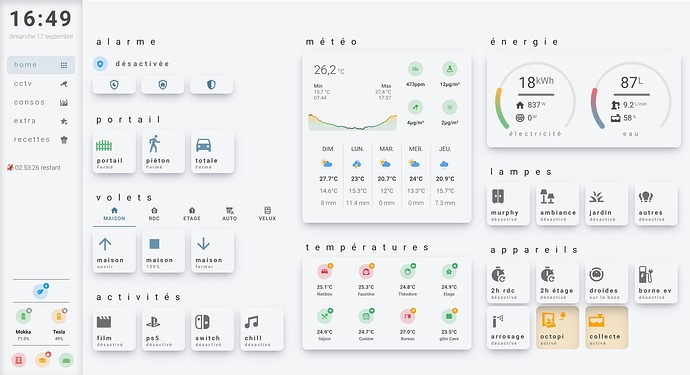
C’est une carte qui permet d’avoir un menu sidebar, avec horloge, date, navigation et carte possible a intégrer. On peu désactiver , le top menu et side menu de HA.
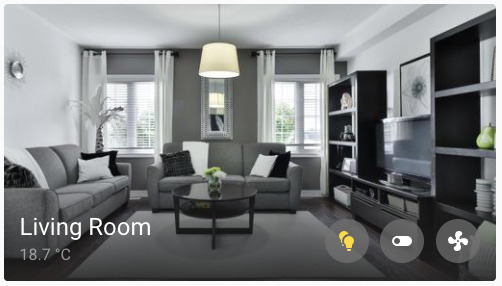
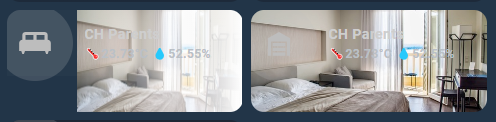
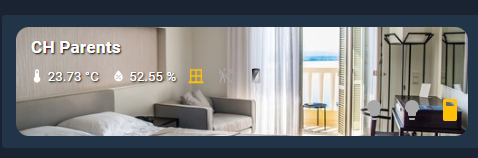
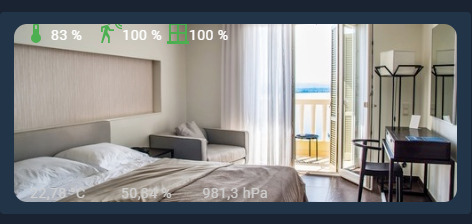
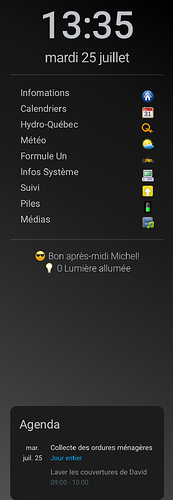
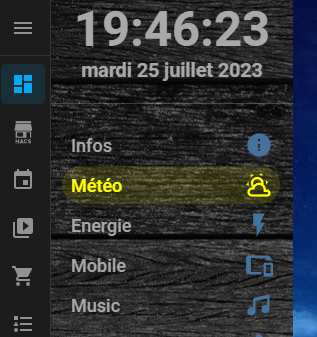
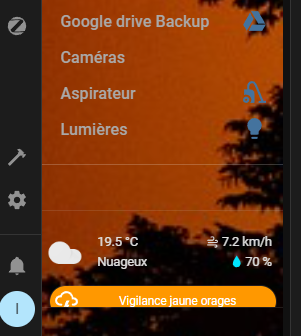
Présentation en image :
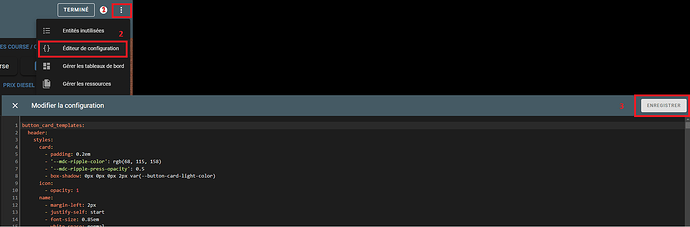
Ajout du code dans le dashboard :
Cliquer sur les 3 points et éditeur de configuration, coller votre code:
#Coller le code ici, au dessus de 'views:'
title: Maison
views:
- theme: Backend-selected
Code du sidebar:
sidebar:
digitalClock: true
digitalClockWithSeconds: true
date: true
dateFormat: dddd DD MMMM YYYY
breakpoints:
mobile: 600
tablet: 1200
width:
mobile: 0
tablet: 13
desktop: 13
hideTopMenu: true
sidebarMenu:
- action: navigate
navigation_path: /lovelace/infos
name: Infos
icon: mdi:information
- action: navigate
navigation_path: /lovelace/meteo
name: Météo
icon: mdi:weather-partly-cloudy
- action: navigate
navigation_path: /lovelace/energie
name: Energie
icon: mdi:flash
- action: navigate
navigation_path: /lovelace/phone
name: Mobile
icon: mdi:tablet-cellphone
- action: navigate
navigation_path: /lovelace/media-player
name: Music
icon: mdi:music
- action: navigate
navigation_path: /lovelace/default_view
name: Maison
icon: mdi:home
- action: navigate
navigation_path: /lovelace/plante
name: Plante
icon: mdi:sprout
- action: navigate
navigation_path: /lovelace/lan
name: Réseau
icon: mdi:lan
- action: navigate
navigation_path: /lovelace/zigbee
name: Zigbee
icon: mdi:zigbee
- action: navigate
navigation_path: /lovelace/router
name: Router
icon: mdi:set-top-box
- action: navigate
navigation_path: /lovelace/home-assistant
name: Home assistant
icon: mdi:home-assistant
- action: navigate
navigation_path: /lovelace/batterie
name: Batterie
icon: mdi:battery
- action: navigate
navigation_path: /config/logs
name: Journal
icon: mdi:math-log
- action: navigate
navigation_path: /hassio/ingress/a0d7b954_adguard
name: AdGuard
icon: phu:adguard
- action: navigate
navigation_path: /cebe7a76_hassio_google_drive_backup/ingress
name: Google drive Backup
icon: mdi:google-drive
bottomCard:
type: custom:stack-in-card
cardOptions:
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: false
outer_padding: true
cards:
- type: custom:simple-weather-card
entity: weather.xxxxxx
name: ' '
primary_info:
- wind_speed
secondary_info:
- humidity
tap_action:
action: navigate
navigation_path: /lovelace/meteo
card_mod:
style: |
ha-card {
background: none;
margin: 0px -10px -30px;
font-size: 14px;
border: none;
}
- type: custom:meteoalarm-card
entities: binary_sensor.meteoalarm
integration: meteoalarm
override_headline: false
scaling_mode: headline_and_scale
hide_when_no_warning: false
card_mod:
style: |
ha-card {
top: 20px;
margin-left: 8px;
border-radius: 25px !important;
}
ha-card .content {
padding: 1px 1px;
}
ha-card .headline {
margin-left: 0px;
font-size: 13px !important;
}
ha-card .main-icon {
--mdc-icon-size: 28px;
height: 30px;
margin-top: 2px;
margin-left: 4px;
}
- type: grid
square: true
columns: 6
cards:
- type: glance
columns: 1
show_name: false
show_icon: true
show_state: false
entities:
- entity: group.grp_motion
card_mod:
style: |
:host {
--mdc-icon-size: 26px;
margin: 2px 0 !important;
}
ha-card {
background: none;
}
- type: glance
columns: 1
show_name: false
show_icon: true
show_state: false
entities:
- entity: group.grp_portes
card_mod:
style: |
:host {
--mdc-icon-size: 30px;
}
ha-card {
background: none;
}
- type: glance
columns: 1
show_name: false
show_icon: true
show_state: false
entities:
- entity: group.grp_fenetres
card_mod:
style: |
:host {
--mdc-icon-size: 35px;
}
ha-card {
background: none;
}
- type: glance
columns: 1
show_name: false
show_icon: true
show_state: false
entities:
- entity: group.grp_lumieres
icon: phu:ceiling-lamp
card_mod:
style: |
:host {
--mdc-icon-size: 29px;
}
ha-card {
background: none;
}
- type: glance
columns: 1
show_name: false
show_icon: true
show_state: false
entities:
- entity: sun.sun
card_mod:
style: |
state-badge {
height: 46px !important;
width: 46px !important;
margin-top: 4px !important;
}
ha-card {
background: none;
}
- type: glance
columns: 1
show_name: false
show_icon: true
show_state: false
entities:
- entity: sensor.lune
card_mod:
style: |
state-badge {
height: 27px !important;
width: 27px !important;
margin-top: 14px !important;
}
ha-card {
background: none;
}
cardStyle: |
:host {
width: 100%;
}
ha-card {
top: -40px;
background: none;
border-radius: 0px;
box-shadow: none !important;
margin-top: 0px;
margin-left: -10px;
margin-bottom: 0px;
}
style: |
:host {
--sidebar-text-color: darkgrey;
--sidebar-icon-color: rgb(68, 115, 158);
--sidebar-selected-text-color: rgb(3, 169, 244);
--sidebar-selected-icon-color: rgb(3, 169, 244);
background: center/cover no-repeat fixed url('/local/images/Background plancher.jpg');
}
.sidebar-inner {
padding: 0 !important;
}
.digitalClock {
font-size: 3.5em !important;
font-weight: bold;
margin-top: 5px !important;
text-align: center;
}
.date {
font-size: 1.4em !important;
margin-top: -0.8em !important;
text-align: center;
font-weight: bold;
}
body {
--ha-card-border-radius: 0 !important;
}
.sidebarMenu li {
font-weight: 450 !important;
height: 1.1em;
border-radius: 0 !important;
}
.sidebarMenu li ha-icon {
margin-top: -3px !important;
}
.sidebarMenu li.active::before {
border-radius: 25px !important;
height: 95% !important;
width: 90% !important;
top: 2px !important;
left: 11px !important;
}
ha-icon {
--mdc-icon-size: 28px;
}
Options :
- Naviguation
vers une page du dashboard :
sidebarMenu:
- action: navigate
navigation_path: /lovelace/infos
name: Infos
icon: mdi:information
Vers un addon :
sidebarMenu:
- action: navigate
navigation_path: /cebe7a76_hassio_google_drive_backup/ingress
name: Google drive Backup
icon: mdi:google-drive
copier l’adresse dans votre naviguateur.
![]()
=====================================================================================
- Largeur Sidebar
width:
mobile: 0 #Pour mobile
tablet: 13 #Pour tablette
desktop: 13 #Pour PC
=====================================================================================
- Largeur des pages suivant l’appareil
breakpoints:
mobile: 600 #Pour mobile
tablet: 1200 #Pour tablette
=====================================================================================
- Carte du bas ( exemple avec une carte météo )
bottomCard:
type: custom:stack-in-card
cardOptions:
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: false
outer_padding: true
cards:
- type: custom:simple-weather-card
entity: weather.xxxxxx
name: ' '
primary_info:
- wind_speed
secondary_info:
- humidity
tap_action:
action: navigate
navigation_path: /lovelace/meteo
card_mod:
style: |
ha-card {
background: none;
margin: 0px -10px -30px;
font-size: 14px;
border: none;
}
=====================================================================================
- Supprimer menu HA
sidebar:
hideTopMenu: true #Menu du haut
hideHassSidebar: true #Menu latéral
Si vous désactivez le menu du haut, vous aurez plus acces au 3 points pour éditer.
Vous pouvez activer le menu temporairement en ajoutant ?sidebarOff a la fin de votre adresse HA.
exemple: http://192.168.1.xx:8123/lovelace/infos?sidebarOff
j’ai créer un deuxième lien HA avec l’option, pour pas être embéter.
=====================================================================================
Amusez vous bien et bon codage ![]()
N’hésiter pas a demander de l’aide sur c’est carte dans le sujet.
Bonne journée a tous.
Edit:
J’ai oublier le fond d’écran du sidebar-card de mon code.
Chose faite ![]()