Bonjour,
J’ai créé une carte Lovelace pour monitorer des batteries (dont deux voitures électriques).
type: vertical-stack
square: false
type: custom:mushroom-entity-card
type: custom:mushroom-entity-card
type: custom:mushroom-entity-card
type: vertical-stack
J’ai essayé pas mal de choses différentes mais rien n’a marché.
Salut,
Il y a plein d’exemples sur le changement d’icone et de couleur …
icon_color: |-
{% if states('sensor.titine_battery') >= 70 %}
green
{% else %}
red
{% endif %}```
Merci pour ton aide. J’ai déjà essayé ce code, sans succès, malheureusement.
Moi, j’utilise ça qui fonctionne chez moi.
ca fait bien la couleur, mais ca change aussi l’icone suivant le niveau de charge de ma batterie (approximatif) et le texte change aussi.
type: custom:button-card
show_name: false
show_icon: true
name: Chargeur Vélo
tap_action:
action: toggle
entity: switch.chargeur_velo
icon: |
[[[
if (states['switch.chargeur_velo'].state == "off") return "mdi:bicycle-electric";
else if (states['switch.chargeur_velo'].state == "unavailable") return "mdi:battery-alert";
else if (parseInt(states['sensor.chargeur_velo_power'].state) >= 121) return "mdi:battery-charging-high" ;
else if (parseInt(states['sensor.chargeur_velo_power'].state) >= 119) return "mdi:battery-90" ;
else if (parseInt(states['sensor.chargeur_velo_power'].state) >= 116) return "mdi:battery-80" ;
else if (parseInt(states['sensor.chargeur_velo_power'].state) >= 112) return "mdi:battery-70" ;
else if (parseInt(states['sensor.chargeur_velo_power'].state) >= 110) return "mdi:battery-60" ;
else if (parseInt(states['sensor.chargeur_velo_power'].state) >= 107) return "mdi:battery-50" ;
else if (parseInt(states['sensor.chargeur_velo_power'].state) >= 104) return "mdi:battery-40" ;
else if (parseInt(states['sensor.chargeur_velo_power'].state) >= 100) return "mdi:battery-charging-low" ;
else if (parseInt(states['sensor.chargeur_velo_power'].state) >= 90) return "mdi:battery-charging-outline" ;
return "mdi:battery-charging-high" ;
]]]
label: |
[[[
if (states['switch.chargeur_velo'].state == "off") return "Off";
else if (states['switch.chargeur_velo'].state == "unavailable") return "Unavailable";
else if (parseInt(states['sensor.chargeur_velo_power'].state) >= 112) return states['sensor.chargeur_velo_power'].state + 'W ' + Math.round(states['sensor.chargeur_velo_power'].state* 2.8 - 250 ) + '~ %' ;
else if (parseInt(states['sensor.chargeur_velo_power'].state) >= 90) return states['sensor.chargeur_velo_power'].state + 'W ' + Math.round(states['sensor.chargeur_velo_power'].state* 2.9 - 260 ) + '~ %' ;
return states['sensor.chargeur_velo_power'].state + 'W Nearly Full' ;
]]]
show_label: true
styles:
name:
- font-size: 120%
card:
- height: 105px
icon:
- color: |
[[[
if (parseInt(states["sensor.chargeur_velo_power"].state) >= 120) return "red";
else if (parseInt(states["sensor.chargeur_velo_power"].state) >= 110) return "orange";
else if (parseInt(states["sensor.chargeur_velo_power"].state) >= 100) return "yellow";
else if (parseInt(states["sensor.chargeur_velo_power"].state) >= 60) return "green";
return "grey";
]]]
podav
Mars 10, 2023, 12:31
5
roumano:
]]]
Bonjour,
je cherche a faire un peu la même chose. A savoir changer l’icone en fonction de l’état d’un capteur.
Je viens de prendre ton exemple, sans rien changer juste pour voir, et ca ne marche pas. Je ne sais pas pourquoi:
type: custom:mushroom-entity-card
entity: switch.shellyplus1_b8d61a854d70_switch_0
fill_container: false
tap_action:
action: toggle
hold_action:
action: more-info
icon: |
[[[
if (states['entities['binary_sensor.exterieur_garage_contact'].state == "off") return "mdi:garage";
else if (states['entities['binary_sensor.exterieur_garage_contact'].state == "on") return "mdi:garage-open";
return "mdi:garage-open" ;
]]]
Je me plante qque part?!
Herbs
Mars 10, 2023, 12:59
6
Salut @podav ,
L’exemple de @roumano est appliqué à « button-card », et je ne crois pas que celui-ci utilise le même type de template que « mushroom ».
Il faut refaire des recherches en se basant sur le post de @Pulpy-Luke qui vous a mis sur la piste.
Salut,
- type: custom:mushroom-template-card
primary: Xxxxxx at home
secondary: |
{%- if is_state('person.xxxxxxxx', 'home') -%}
👩
{%- else -%}
❌
{%- endif -%}
{%- if is_state('person.xxxxxxxx', 'home') -%}
👨
{%- else -%}
❌
{%- endif -%}
{%- if is_state('person.xxxxxxxx', 'home') -%}
👦
{%- else -%}
❌
{%- endif -%}
{%- if is_state('person.xxxxxxxx', 'home') -%}
👧
{%- else -%}
❌
{%- endif -%}
fill_container: true
multiline_secondary: true
icon_color: |
{% if is_state('group.grp_person', 'home') %}
green
{% else %}
red
{% endif %}
icon: |
{% if is_state('group.grp_person', 'home') %}
mdi:account
{% else %}
mdi:account-off
{% endif %}
badge_icon: >-
{% set all = expand('group.grp_person')| list -%} {% set home = all |
selectattr('state','eq','home')|list|count%} {% set not_home = all |
selectattr('state','eq','not_home')|list|count%} {% if home == 1 %}
mdi:numeric-1
{% elif home == 2 %}
mdi:numeric-2
{% elif home == 3 %}
mdi:numeric-3
{% elif home == 4 %}
mdi:numeric-4
{% elif home == 0 %}
mdi:numeric-0
{% endif %}
badge_color: |
{% set all = expand('group.grp_person')| list -%}
{% set home = all | selectattr('state','eq','home')|list|count%}
{% if home == 0 %}
red
{% else %}
green
{% endif %}
entity: group.grp_person
tap_action:
action: more-info
hold_action:
action: none
double_tap_action:
action: none
1 « J'aime »
podav
Mars 10, 2023, 1:40
8
Master of solutions:
>-
Bonjour WarC0zes,
Tout d’abord merci pour vos réponses rapide, ca me fait vraiment plaisir.
J’ai vraiment du mal a comprendre pourquoi parfait on doit mettre des |, ou des |>; ou alors meme des >-
Il en va de meme pour les balise {%, qui parfois doivent etre comme ca {%-. C’est très mystérieux pour moi.
En tout cas merci beaucoup pour l’exemple, mais ca ne donne rien… Je continue a triturer dans tout les sens voir ce que ca donne, mais pour l’instant pas grand chose ;/
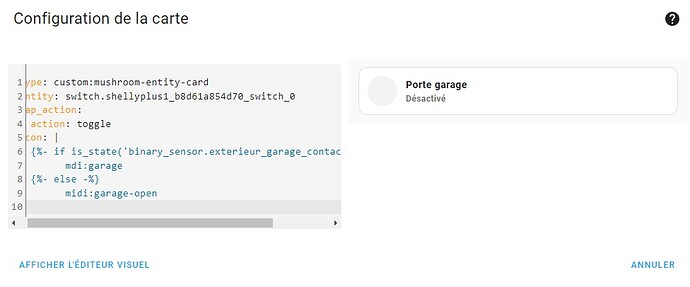
type: custom:mushroom-entity-card
entity: switch.shellyplus1_b8d61a854d70_switch_0
tap_action:
action: toggle
icon: |
{%- if is_state('binary_sensor.exterieur_garage_contact','off') -%}
mdi:garage
{%- else -%}
midi:garage-open
J’ai aussi essayé pour icon-color, c’est pareil.
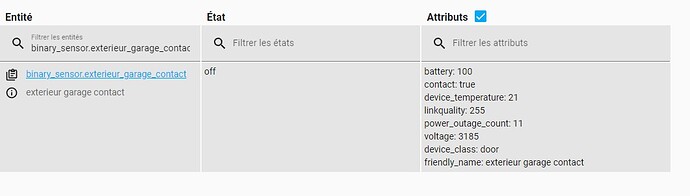
binary_sensor.exterieur_garage_contact existe bien et est a l’état off.
Ta oublier la balise de cloture {% endif %} et respecte bien les espaces.
avec {%- xxxxx -%} c’est pour le multiligne ( option multiline_secondary: true). Pour simple ligne {% xxxxx %}.
Edit:mdi:garage-open
podav
Mars 10, 2023, 4:57
10
Merci WarC0zes.
Bon, c’est pas mieux, j’ai le même résultat.
En tout cas merci pour les explications, je vais creuser et je ferais un retour ici si je trouve la bonne formule
podav:
midi:garage-open
j’avais pas fait attention, c’est mdi:garage-open
Edit:
podav
Mars 10, 2023, 6:45
12
T’es mon sauveur, ca fonctionne bien pour moi aussi
je vais faire pareil pour afficher une couleur différente en fonction de l’état etc…
Encore merci! @WarC0zes
1 « J'aime »
Pour le moment je n’ai pas encore trouvé de solutions qui fonctionnent.
Merci en tout cas o ceux qui ont pris le temps de répondre.
Si je trouve la solution je la posterai ci. Quoiqu’il en soit j’ai tout de même, encore, beaucoup appris sur HA.
Herbs
Mars 11, 2023, 8:57
14
Tu utilises le mauvais type de mushroom pour faire ce que tu veux.
@WarC0zes l’a précisé plus haut :
Oui, effectivement j’utilisais le mauvais type de mushroom card.
Je regarde et je fouille à droite et à gauche pour tenter de mieux comprendre et surtout trouver une solution.
Je remarque que lorsque je fixe des conditions, en l’occurrence le pourcentage de batterie de ma voiture, c’est toujours la dernière condition, par défaut qui est prise en compte. Cela voudrait dire que je n’ai pas correctement définie la valeur de test, dans cet exemple « <60 ». J’ai essayé « <60% » et « <60 % », mais sans succès…
type: custom:stack-in-card
type: custom:mushroom-template-card
Bonjour,
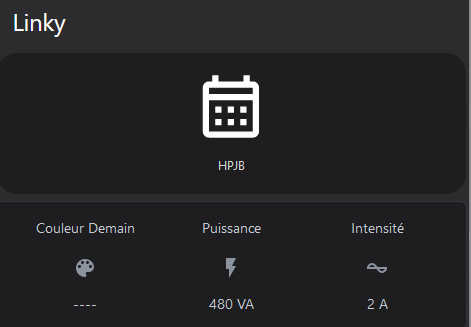
Je n’arrive pas malgré tous les exemples présentés ci-dessus, à changer la couleur de mon icône en fonction d’une valeur de mon sensor.
Mon « sensor.linky_periode_tarifaire_en_cours » prend des valeurs de type HPJB, HCJB, etc., en fonction des jours et heures.
Voici le code de la Card :
type: vertical-stack
cards:
- show_name: false
show_icon: true
type: button
tap_action:
action: none
entity: sensor.linky_periode_tarifaire_en_cours
name: Couleur du Jour
show_state: true
icon_height: 75px
hold_action:
action: none
icon: mdi:calendar-month-outline
- show_name: true
show_icon: true
show_state: true
type: glance
entities:
- entity: sensor.linky_couleur_du_lendemain
- entity: sensor.linky_puissance_apparente
- entity: sensor.linky_intensite_instantanee
state_color: true
theme: Github Dark Theme
title: Linky
Si vous avez une solution à mon problème, un grand merci par avance.
Bonjour,ici
Par contre la carte button, je te conseille de passer par la carte button-card qui peu être personnaliser dans tout les sens comparé a button.
Ta un sujet dessus [CARTE] Button-Card
Bonjour WarC0zes ,
Merci pour ces infos mais je rencontre quelques difficultés à utiliser button-card. Une fois installé par HACS, lorsque je le sélectionne comme Carte, il ne m’affiche aucun éditeur visuel. C’est normal ?
Pour info : je débute sur Home Assistant et j’ai réussi à reproduire mes automations d’avant. Je cherche maintenant à optimiser ma domotique avec la puissance de Home Assistant.