sg72
Septembre 21, 2023, 8:24
1
Séparation du sujet initial
Le problème vient de là. Ça fonctionne désormais. Cependant, j’aurai une question.
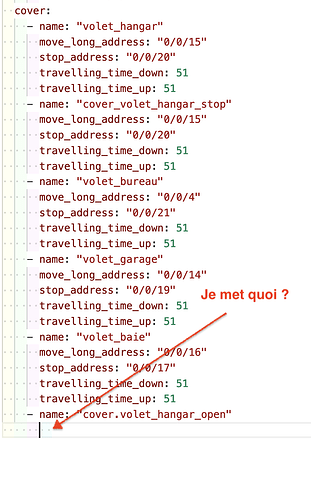
cover:
- name: "volet_hangar"
move_long_address: "0/0/15"
stop_address: "0/0/20"
travelling_time_down: 51
travelling_time_up: 51
- name: "cover_volet_hangar_stop"
move_long_address: "0/0/15"
stop_address: "0/0/20"
travelling_time_down: 51
travelling_time_up: 51
- name: "volet_bureau"
move_long_address: "0/0/4"
stop_address: "0/0/21"
travelling_time_down: 51
travelling_time_up: 51
- name: "volet_garage"
move_long_address: "0/0/14"
stop_address: "0/0/19"
travelling_time_down: 51
travelling_time_up: 51
- name: "volet_baie"
move_long_address: "0/0/16"
stop_address: "0/0/17"
travelling_time_down: 51
travelling_time_up: 51
Si je mets en place l’exemple de ce topic , il faut que je détermine un Cover open,close et stop, on est bien d’accord ?
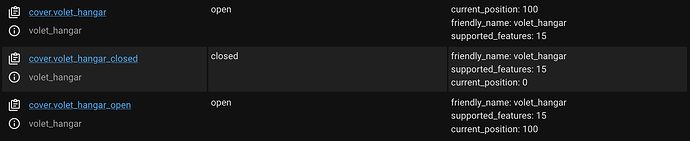
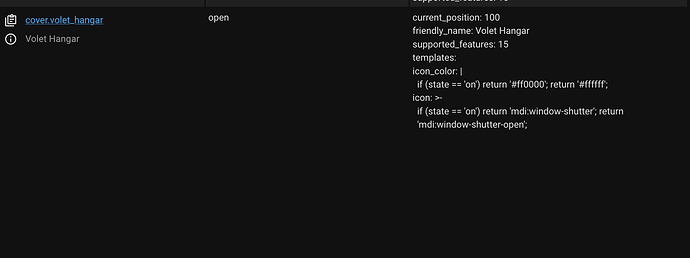
Ce que j’ai fait, c’est que dans développement → État j’ai créé un Cover open et closed en fonction de la positions du volet « cover.volet_hangar »
Seulement, ces covers n’étant pas inscrit directement dans le KNX.YAML qu’est-ce que je dois mettre dans ce fichier pour que ça corresponde à l’image ci-dessus ?
Tu refais la même chose , voir unique ID en plus si faisable !
Salut.
Attention tu mélanges 2 trucs qui ne sont pas pareil :
knx:
cover:
- name: "volet_hangar"
c’est pas pareil que le truc que tu cherches à faire que
cover:
- platform: template
covers:
volet_hangar:
Donc si tu mets ta nouvelle conf dans la partie KNX, tu vas tout casser
Quant à la question que fait open/stop/close du template (si c’est bien inversion de l’état) :
open du template appelle le open du volet KNX
close du template appelle le close du volet KNX
stop du template appelle le stop du volet KNX
Comme dans l’exemple…
Par contre, à mon avis, on est plus du tout sur le même sujet… C’est plus du knx et c’est plus de la suppression d’entité. J’ai donc fait un nouveau sujet
1 « J'aime »
mcp
Septembre 21, 2023, 8:47
4
Bonjour,
Quel est votre besoin ?
Je ne comprends pas bien pourquoi vous avez besoin d’un template cover, alors que vous avez des volets en KNX, toutes les fonctions et retour sont disponibles dans l’implémentation knx.
2 « J'aime »
sg72
Septembre 21, 2023, 9:03
5
Oui, mais si on regarde le code sur quel je me base,
Ma version est : Home Assistant 2023.6.2 Supervisor 2023.09.2 Operating System 10.2 Interface utilisateur : 20230608.0 - latest
Voici ici pourquoi j’ai besoin de fonction cover.
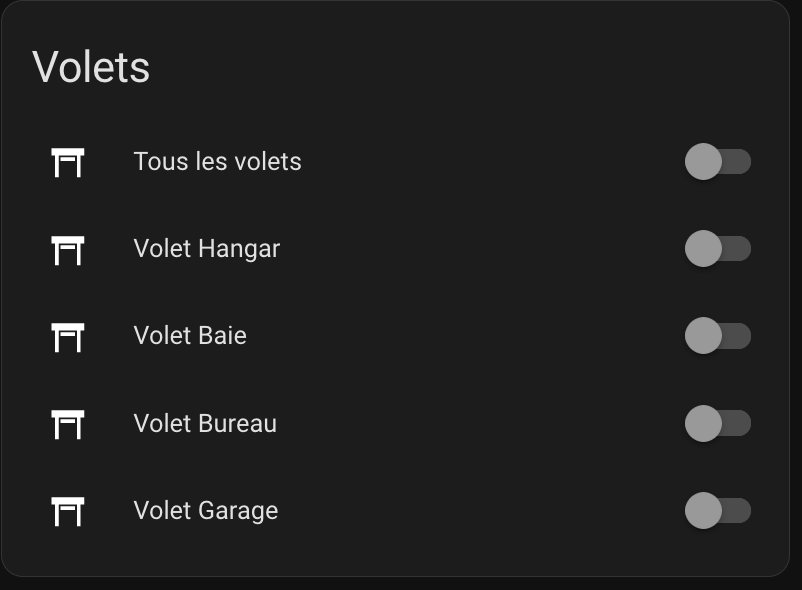
En gros tout simplement, parce qu’avec mes boutons switch, c’est boutons sont inversés, c’est-à-dire que lorsque le volet est ouvert, le bouton a dit de fermer
switch:
- platform: template
switches:
tousvolets:
friendly_name: "Tous les volets"
value_template: "{{ is_state('switch.volet_hangar_md', 'on') }}"
turn_on:
- service: switch.turn_on
target:
entity_id: switch.volet_hangar_md
- delay: "00:00:00.500"
- service: switch.turn_on
target:
entity_id: switch.volet_baie_md
- delay: "00:00:00.500"
- service: switch.turn_on
target:
entity_id: switch.volet_bureau_md
- delay: "00:00:00.500"
- service: switch.turn_on
target:
entity_id: switch.volet_garage_md
turn_off:
- service: switch.turn_off
target:
entity_id: switch.volet_hangar_md
- delay: "00:00:00.500"
- service: switch.turn_off
target:
entity_id: switch.volet_baie_md
- delay: "00:00:00.500"
- service: switch.turn_off
target:
entity_id: switch.volet_bureau_md
- service: switch.turn_off
target:
entity_id: switch.volet_garage_md
volethangar:
friendly_name: "Volet Hangar"
value_template: "{{ is_state('switch.volet_hangar_md', 'on') }}"
turn_on:
service: switch.toggle
target:
entity_id: switch.volet_hangar_md
turn_off:
service: switch.toggle
target:
entity_id: switch.volet_hangar_md
voletgarage:
friendly_name: "Volet Garage"
value_template: "{{ is_state('switch.volet_garage_md', 'on') }}"
turn_on:
service: switch.toggle
target:
entity_id: switch.volet_garage_md
turn_off:
service: switch.toggle
target:
entity_id: switch.volet_garage_md
voletbureau:
friendly_name: "Volet Bureau"
value_template: "{{ is_state('switch.volet_bureau_md', 'on') }}"
turn_on:
service: switch.toggle
target:
entity_id: switch.volet_bureau_md
turn_off:
service: switch.toggle
target:
entity_id: switch.volet_bureau_md
voletbaie:
friendly_name: "Volet Baie"
value_template: "{{ is_state('switch.volet_baie_md', 'on') }}"
turn_on:
service: switch.toggle
target:
entity_id: switch.volet_baie_md
turn_off:
service: switch.toggle
target:
entity_id: switch.volet_baie_md
mcp
Septembre 21, 2023, 9:24
6
Vous voulez piloter vos volets avec des switches ? il y a des cartes pour les covers c’est peut-être plus simple
De plus, pour la fonction « tous les volets », soit vous avez déjà la fonction en centrale au niveau knx, dans ce cas, vous le déclarez le « GA » comme entité cover supplémentaire, soit elle n’existe pas et vous mettez toutes vos entités cover dans un groupe HA.
sg72
Septembre 21, 2023, 10:41
7
mcp:
De plus, pour la fonction « tous les volets », soit vous avez déjà la fonction en centrale au niveau knx, dans ce cas, vous le déclarez le « GA » comme entité cover supplémentaire
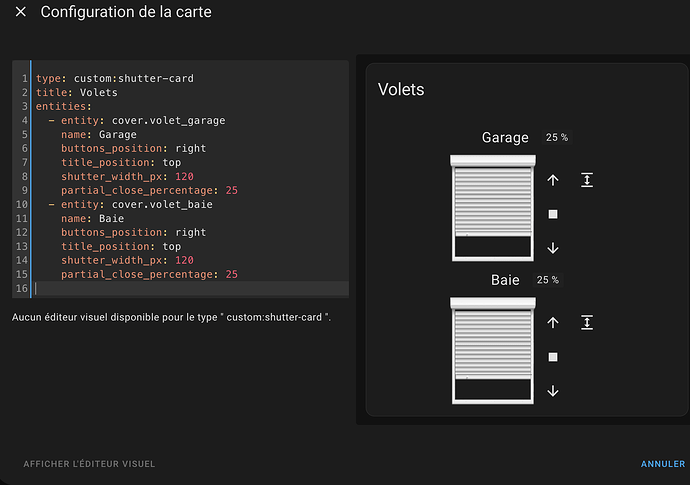
Non, je n’ai pas cette fonction. De plus j’avais essayé le map hass-shutter-card , seulement je lu trouve trois inconvénients :
L’image des volets est beaucoup trop grande
Malgré que partial_close_percentage: soit à 25 % le volet se ferme entièrement
Impossible d’aligner, mes volets verticalement sur ma grille
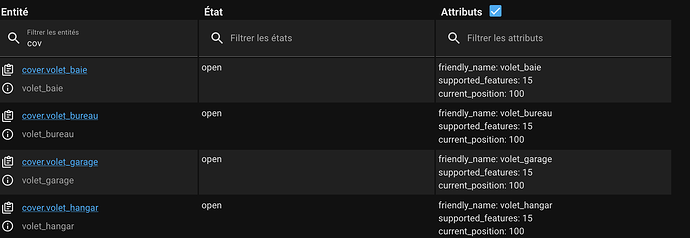
Elles y sont ! C’est bien de celle-là dont vous parlez dans knx.yaml ?
mcp
Septembre 21, 2023, 11:45
8
sg72:
L’image des volets est beaucoup trop grande
Malgré que partial_close_percentage: soit à 25 % le volet se ferme entièrement
Impossible d’aligner, mes volets verticalement sur ma grille
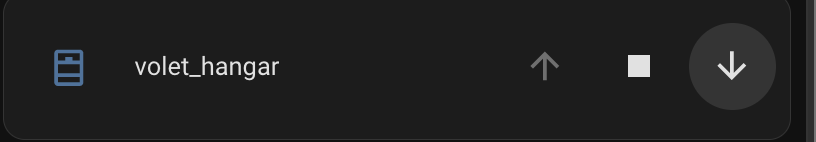
Et pourquoi pas une simple carte entities:
type: entities
entities:
- entity: cover.xxxxx
name: xxxxxxx
- entity: cover.yyyyy
name: yyyyy
sg72
Septembre 21, 2023, 11:48
9
Car je n’arrive pas à personnaliser mes icônes lorsque le volet est ouvert ou il est fermé. Ceux par défaut ne me plaisent pas.
Je veux ceux là
Créer un template ne change pas les icones… (et je le répete, les templates ne sont pas à mettre dans la partie KNX !!)
oui et je préfère l’ancienne icône que je vous ai montrée, pas celle donnée sous « shutter ». Donc je préfèrerai trouver une solution pour customiser l’icône quand c’est ouvert.
1 « J'aime »
Surtout, j’ai passer un moment à tout lui expliquer sur un de ces sujets Ajouter un delay entre chaque descente de volet
sg72
Septembre 21, 2023, 2:45
12
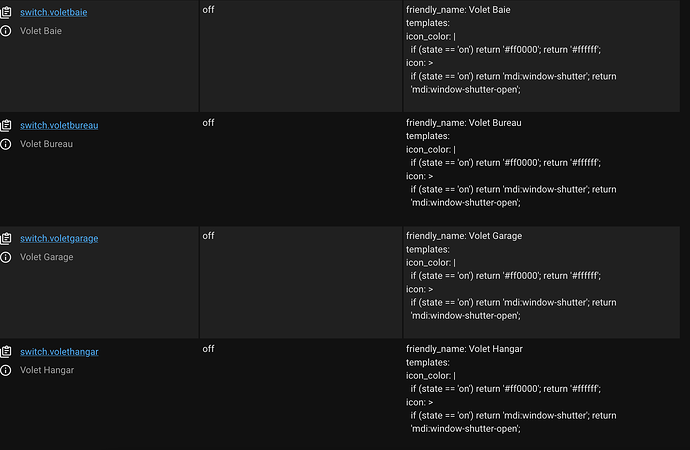
C’est bien ce que j’ai fait à savoir
cover.volethangar:
friendly_name: Volet Hangar
templates:
icon_color: >
if (state == 'on') return '#ff0000';
return '#ffffff';
icon: >
if (state == 'on') return 'mdi:window-shutter';
return 'mdi:window-shutter-open';
dans customize.yaml
type: entities
entities:
- cover.volet_hangar
mais malgrès cela les icones ne change pas
mcp
Septembre 21, 2023, 2:48
13
sg72:
cover.volethangar
sg72:
cover.volet_hangar
C’est pas les mêmes entités, fautes de fautes dans ce message, ou est-ce dans le yaml
1 « J'aime »
Et de mémoire il faut avoir installé le Custom-UI pour pouvoir avoir un template dynamique dans le customize.
1 « J'aime »
sg72
Septembre 21, 2023, 3:21
15
Pardon, erreur de frappe de ma part.
Il est installé, vu que j’ai déjà des switch qui fonctionne avec
cover.volet_hangar:
friendly_name: Volet Hangar
templates:
icon_color: >
if (state == 'on') return '#ff0000';
return '#ffffff';
icon: >
if (state == 'on') return 'mdi:window-shutter';
return 'mdi:window-shutter-open';
mcp
Septembre 21, 2023, 3:30
16
icon_color: >
if (state == 'on') return '#ff0000';
return '#ffffff';
icon: >
if (state == 'on') return 'mdi:window-shutter';
return 'mdi:window-shutter-open';
Par contre les entités de type covert n’ont pas d’état « on/off »,
value_template template (optional)
Je pense qu’il faut écrire:> if (state == 'open') return> if (state == 'closed') return
1 « J'aime »
Il me semble aussi que les icones mdi:window-shutter et mdi:window-shutter-open sont celles par défaut de la class shutter…
1 « J'aime »
mcp
Septembre 21, 2023, 3:38
18
sg72
Septembre 21, 2023, 3:43
19
Merci MCP, franchement des fois on se prend la tête avec des trucs alors que tout est devant nous lol ça marche super bien merci beaucoup
1 « J'aime »
sg72
Septembre 21, 2023, 4:10
20
Maintenant je vais essayer de corser les choses lol. Est-ce qu’il est possible de faire comme un switch de fermer ou ouvrir ttous les volets avec un seul bouton cover ?