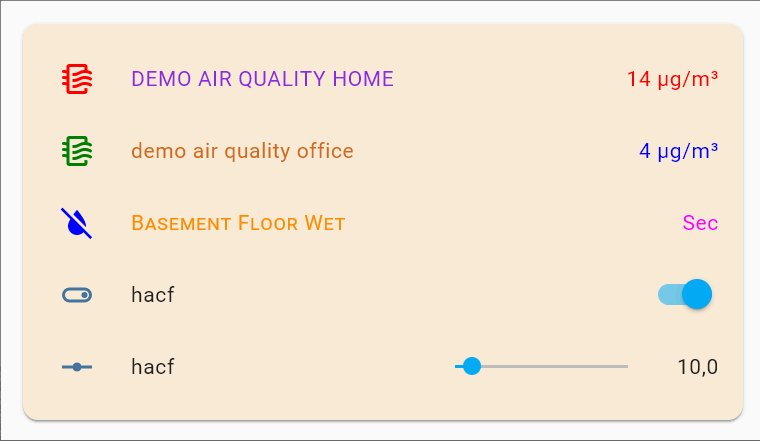
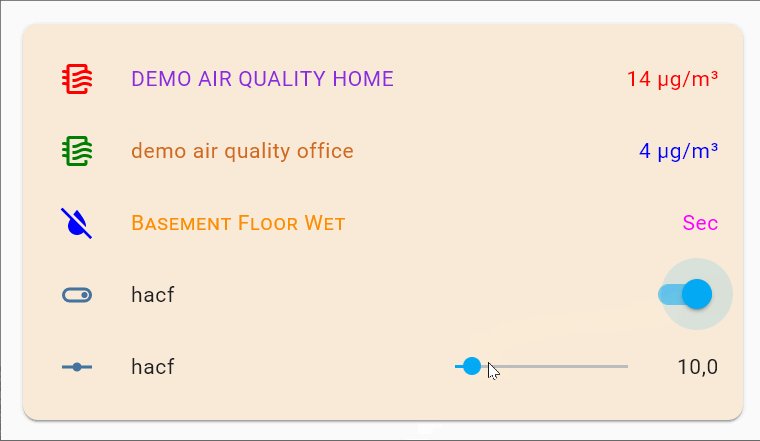
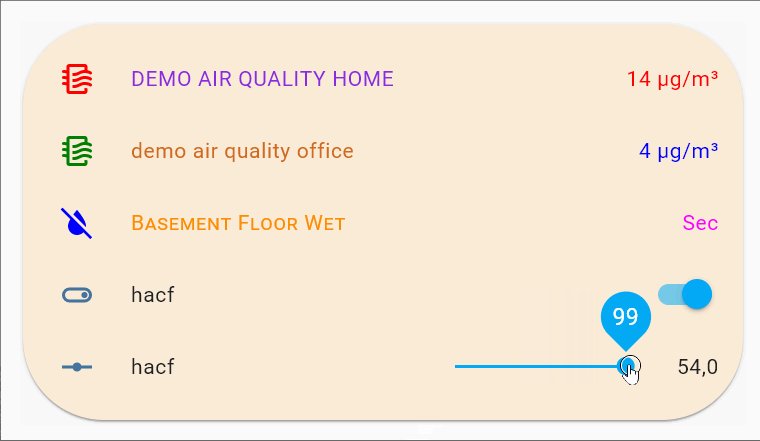
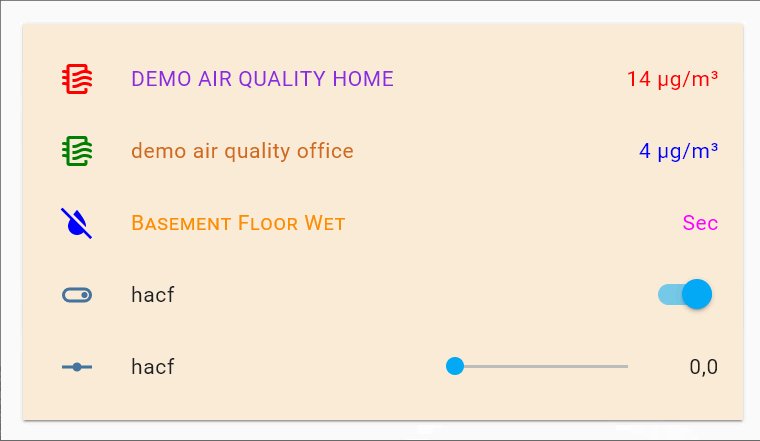
Un petit exemple de l’utilisation de card-mod sur une carte Entités afin de capitaliser une réponse sur le Discord :

type: entities
entities:
- entity: air_quality.demo_air_quality_home
secondary_info: last-changed
card_mod:
style:
hui-generic-entity-row:
$: |
/* Couleur de l'icône */ state-badge{
color: red;
}
/* Couleur de l'état */ .info {
color: blueviolet;
text-transform: uppercase;
}
.: |
/* Couleur de l'état */ .text-content {
color: green;
}
- entity: air_quality.demo_air_quality_office
card_mod:
style:
hui-generic-entity-row:
$: |
/* Couleur de l'icône */ state-badge{
color: green;
}
/* Couleur de l'état */ .info {
color: chocolate;
text-transform: lowercase;
}
.: |
/* Couleur de l'état */ .text-content {
color:
{% if states('air_quality.demo_air_quality_office')|int > 5 %}
brown
{% else %}
blue
{% endif %}
;
}
- entity: binary_sensor.basement_floor_wet
card_mod:
style:
hui-generic-entity-row:
$: |
/* Couleur de l'icône */ state-badge{
color: blue;
}
/* Couleur de l'état */ .info {
color: darkorange;
font-variant: small-caps;
}
.: |
/* Couleur de l'état */ .text-content {
color:
{% if is_state('binary_sensor.basement_floor_wet', 'Sec')%}
orange
{% else %}
magenta
{% endif %}
;
}
- entity: input_boolean.hacf
- entity: input_number.hacf
card_mod:
style: |
ha-card{
background:
{% if is_state('input_boolean.hacf', 'on')%}
AntiqueWhite
{% else %}
Gainsboro
{% endif %}
;
border-radius: {{states('input_number.hacf')}}px;
}
Amusez-vous ![]()
Et n’hésitez pas si vous avez des questions.
![]()