merci beaucoup
super le résultat est idéale pour le bouton

merci encore pour ton aide
Mike
merci beaucoup
super le résultat est idéale pour le bouton

merci encore pour ton aide
Mike
Salut, c’est manifestement pas encore au point car là, tu as ton image lampe allumée alors que ton variateur est à 0% ![]()
Salut,
j’attendais ton arrivée sur ce sujet ![]()
Je n’ai pas osé te taguer ![]()
les gars
c’est vrai !! j’avais pas vu !!!
mais alors il faudrait qu’au minimum la lumière de l’icone s’allume à partir de 1 %
cela veut dire qu’il faut adapter la formule, j’avais déjà rajouté le size: 90 % pour
grandir mon icone
mais là sans votre aide je ne vais pas y arriver besoin d’un coup de main s’il vous plait
encore merci pour la patience
Mike
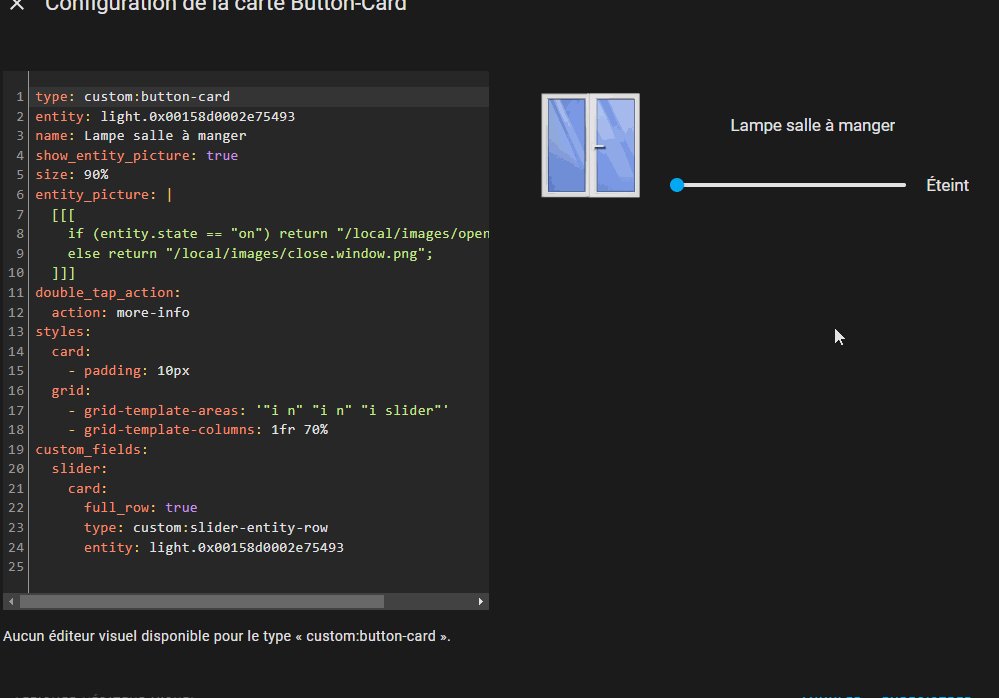
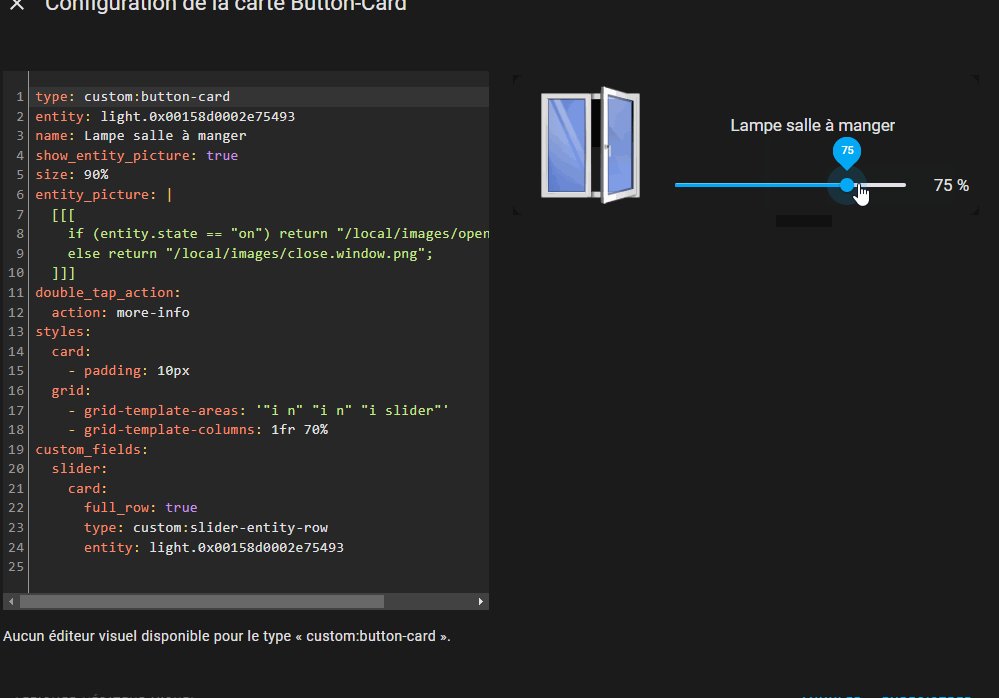
type: custom:button-card
entity: light.lampe_salle_a_manger
name: Lampe salle à manger
show_entity_picture: true
size: 90%
entity_picture: |
[[[
if (entity.state == "on") return "/local/images/lampe suspendue_on.png";
else return "/local/images/lampe suspendue_off.png";
]]]
double_tap_action:
action: more-info
styles:
card:
- padding: 10px
grid:
- grid-template-areas: '"i n" "i n" "i slider"'
- grid-template-columns: 1fr 70%
custom_fields:
slider:
card:
full_row: true
type: custom:slider-entity-row
entity: light.lampe_salle_a_manger
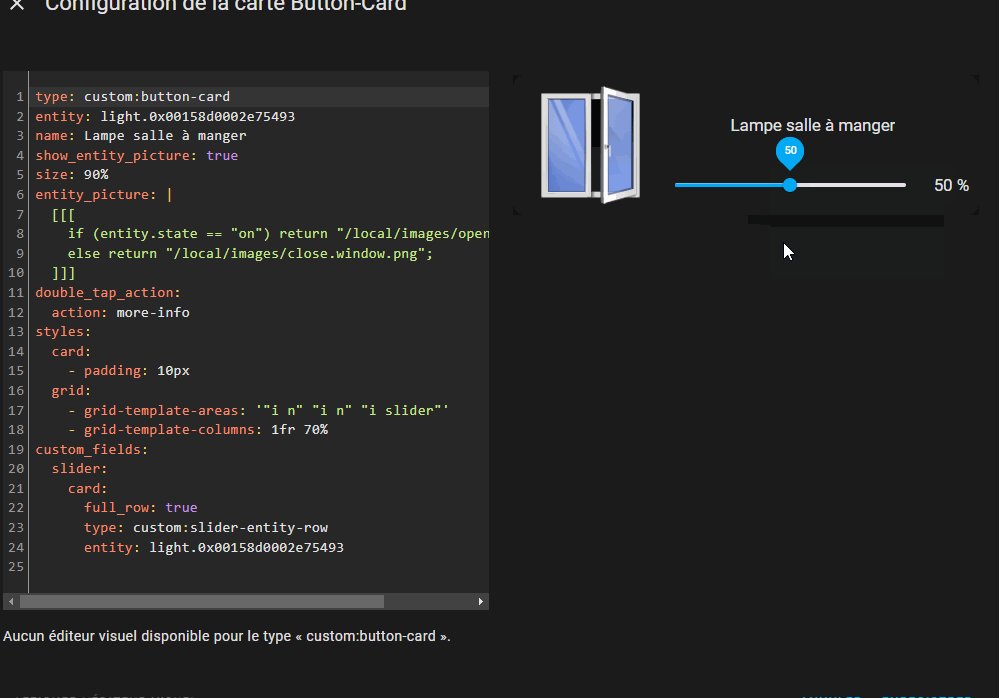
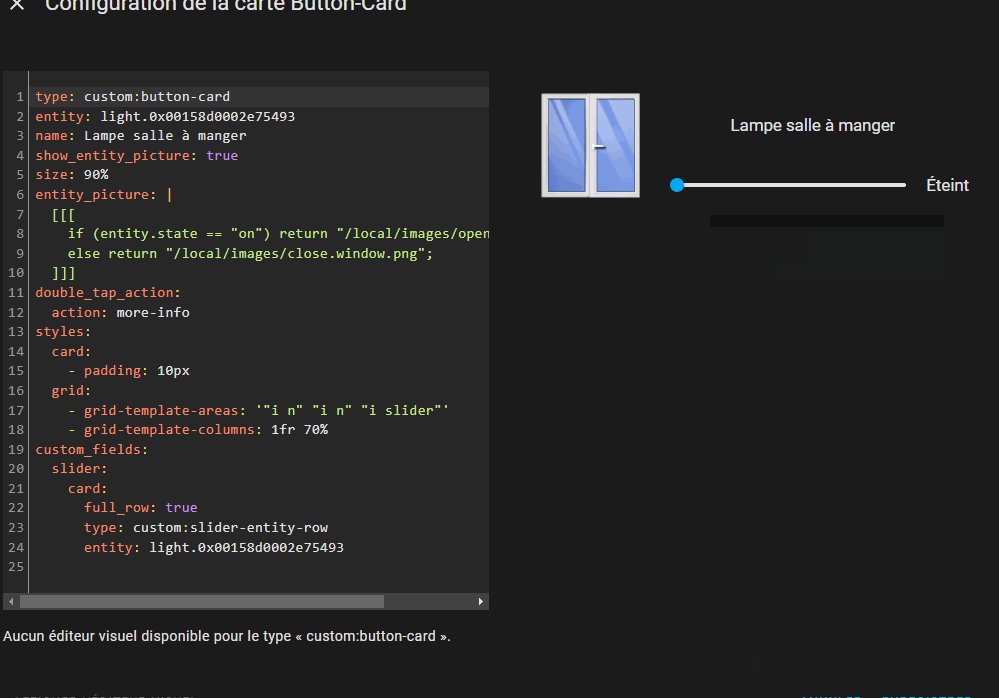
Le code fonctionne très bien.
Je n’ai pas d’image d’ampoule, ne pas faire attention aux images de fenêtre.

après réflexion pour moi c’est tout bon de toute facon quand on allume une lampe c’est pas pour la laisser à zero % de luminosité donc je valide pour ce bouton je vais m’arrêter là
merci encore
j’ai encore une question sur les boutons !! décidément …
dans mon menu de départ j’aimerais avoir si quelques choses et actif dans la page concernée
de l’éclairage avoir un petit allo de lumière autour du bouton de selection comme cela on sait directement que quelques chose est enclenché dans la page éclairage
c’est possible de faire cela ?
bouton de l’éclairage
type: custom:button-card
entity: Eclairage
name: Eclairage
show_entity_picture: true
size: 50%
tap_action:
action: navigate
navigation_path: /muller-s-home/eclairage
target:
entity_id: null
data:
activity: null
entity_picture: /local/images/eclairage_1.png
merci pour ton aide encore
Mike
il te faut faire un groupe de t’est lumière et utiliser ce groupe dans le bouton.
Pour faire un groupe, c’est dans paramètres / appareils et service / onlget Entrée, et créer une entrée.
Choisir groupe et groupe de lumière., tu choisis toute t’est lumière de la pièce.
type: custom:button-card
name: Eclairage
show_entity_picture: true
size: 50%
tap_action:
action: navigate
navigation_path: /muller-s-home/eclairage
entity_picture: /local/images/eclairage_1.png
styles:
entity_picture:
- border: |
[[[
if (states['group.grp_lumieres'].state == "on") return '2px solid red';
else return 'none';
]]]
- border-radius: |
[[[
if (states['group.grp_lumieres'].state == "on") return '50%';
else return '0%';
]]]
Tu changes l’épaisseur de la bordure et couleur ici =>2px solid red

je n’ai pas mieux à te proposer, peux être @Cleya est plus en forme ![]()
ps:
j’ai nettoyer ton code. Tu n’as pas besoin de ces lignes:
target:
entity_id: null
data:
activity: null
merci pour les infos !
mais comment je créer le group.grp lumière pour mettre mes lumières dedans ?
sorry j’avais pas tout lu je vais essayer et te redit
merci
Mike
Je savais que tu allais demander comment créer un groupe, je t’ai devancé ![]()
voilà j’ai creer le groupe
et j’ai adapter le code et j’ai mis comme cela mais cel ne marche pas
type: custom:button-card
name: Eclairage
show_entity_picture: true
size: 50%
tap_action:
action: navigate
navigation_path: /muller-s-home/eclairage
entity_picture: /local/images/eclairage_1.png
styles:
entity_picture:
- border: |
[[[
if (states['group.lumieres belmont'].state == "on") return '2px solid red';
else return 'none';
]]]
- border-radius: |
[[[
if (states['group.lumieres belmont'].state == "on") return '50%';
else return '0%';
]]]

j’ai testé et cela marche et j’avais vu via le lien ci dessous une solution avec la couleur
autour du bouton mais il est tellement d’infos sur ce page que je ne sais pas quoi prendre pour adapter mon code et j’imaginais un allo orange autour du bouton
merci pour ton aide
mike
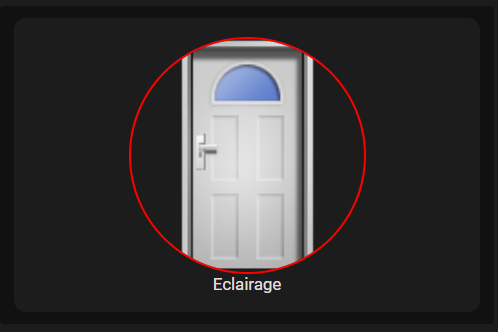
en faite c’est de trouver comment remplacer le rond autour de l’image par une couleur autour du cadre du boutton

J’avais pas compris.
type: custom:button-card
name: Eclairage
show_entity_picture: true
size: 50%
tap_action:
action: navigate
navigation_path: /muller-s-home/eclairage
entity_picture: /local/images/eclairage_1.png
styles:
card:
- border: |
[[[
if (states['group.lumieres belmont'].state == "on") return '2px solid red';
else return 'none';
]]]
ou
type: custom:button-card
name: Eclairage
show_entity_picture: true
size: 50%
tap_action:
action: navigate
navigation_path: /muller-s-home/eclairage
entity_picture: /local/images/eclairage_1.png
styles:
card:
- box-shadow: |
[[[
if (states['group.lumieres belmont'].state == "on") return '0px 0px 20px 3px var(--button-card-light-color)';
else return 'none';
]]]
pour modifier le box shadow c’est ligne 0px 0px 20px 3px var(--button-card-light-color)
exemple : 0px 0px 10px 3px red
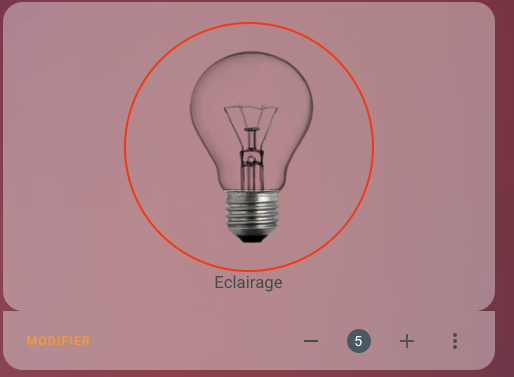
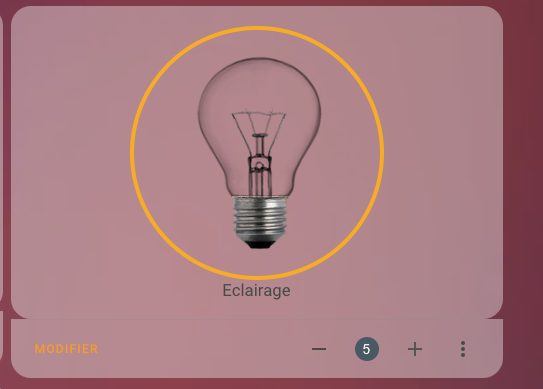
c’est exactement ce que j’aimerais faire comme ton image avec l’icone mais moi avec mon image

et depuis une heure j’essaie et la j’ai une image mais pas de changement quand une lampe est activée
type: custom:button-card
name: Eclairage
show_entity_picture: true
size: 50%
tap_action:
action: navigate
navigation_path: /muller-s-home/eclairage
entity_picture: /local/images/eclairage_1.png
styles:
card:
- box-shadow: >-
0px 0px 20px 3px var(--button-card-light-color)| [[[ if
(states['group.lumieres belmont'].state == "on") return '0px 0px 20px
3px var(--button-card-light-color)'; else return 'none'; ]]]
Il n’y a pas un truc qui cloche ?
Si je colle le message du haut je ne peut pas sauvegarder le bouton avec le message du dessous je peux sauvegarder mais cela ne marche pas …
en collant la séquence comme cela
type: custom:button-card
name: Eclairage
show_entity_picture: true
size: 50%
tap_action:
action: navigate
navigation_path: /muller-s-home/eclairage
entity_picture: /local/images/eclairage_1.png
styles:
card:
- box-shadow: |
[[[
if (states['group.lumieres belmont'].state == "on") return '0px 0px 20px 3px var(--button-card-light-color)';
else return 'none';
]]]
j’obtiens cela
si j’enlève un espace après les : de shadow l’image principale réaparait
dans la formule on parle de button card light color et je ne suis pas sur qu’elle soit installée c’est une carte HACS je ne la trouve pas …
Salut,
Suggestion:
Tu pourrais reprendre ton image « eclairage_1.png » et la retravailler pour avoir l’effet que tu veux quand ton group est « ON ».
Tu aurais donc 2 images. Une pour groupe « OFF » et une pour groupe « ON »
Dans ton code tu appelles l’image en foction de l’état de ton groupe.
GitHub - custom-cards/button-card: ![]() Lovelace button-card for home assistant
Lovelace button-card for home assistant
le nom de ton entité group.lumieres belmont il doit manquer un underscore. Il n’y a pas d’espace dans les noms des entités.
group.lumieres_belmont
Il faut faire attention à tout lol.