Bonjour,
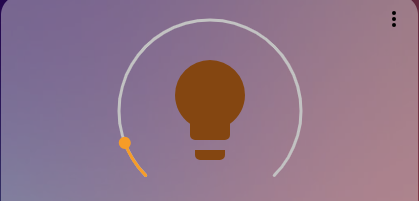
j’aimerais avoir un bouton lumière avec la variation affichée comme l’exemple ci dessous mais à la place de l’icône mettre une image comme l’exemple ci dessous et je n’arrive pas à finaliser le code le code et si l’on pouvait aussi afficher l’état du bouton 2 images cela serait top

Home assistant sur Green box
merci à tout pour votre aide
Mike
Bonjour,
partage le code des cartes au lieu d’une capture. C’est plus pratique pour nous , au lieu de devoir copier le code a la main.
Utilise la balise texte préformaté ( icône  ) pour mettre du code dans un message.
) pour mettre du code dans un message.
justement je ne comprends pas comment faire pour copier mes lignes de textes car je le sélectionne je les copies et après in ne me propose pas de les coller c’est quoi le problème ??
j’ai trouvé comment faire voici le code de mon bouton
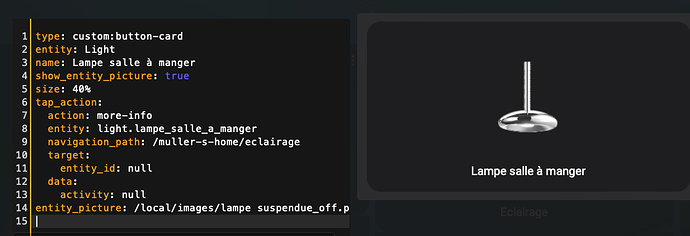
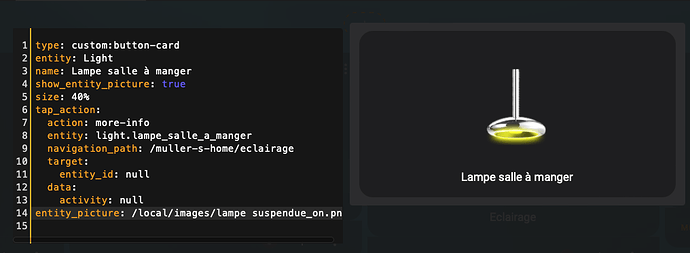
type: custom:button-card
entity: Light
name: Lampe salle à manger
show_entity_picture: true
size: 60%
layout: icon_name
aspect_ratio: 3/1
tap_action:
action: more-info
entity: light.lampe_salle_a_manger
entity_picture: |
[[[
if (entity.state == "on") return "/local/images/lampe suspendue_on.png";
else return "/local/images/lampe suspendue_off.png";
]]]
type: custom:button-card
entity: light.lampe_salle_a_manger
name: Lampe salle à manger
show_entity_picture: true
size: 60%
layout: icon_name
aspect_ratio: 3/1
tap_action:
action: more-info
entity_picture: |
[[[
if (entity.state == "on") return "/local/images/lampe suspendue_on.png";
else return "/local/images/lampe suspendue_off.png";
]]]
Essaie ça!
1 « J'aime »
ON Y EST PRESQUE !!
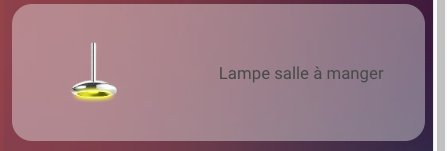
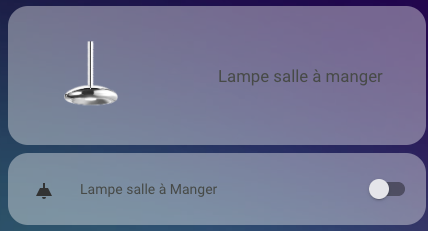
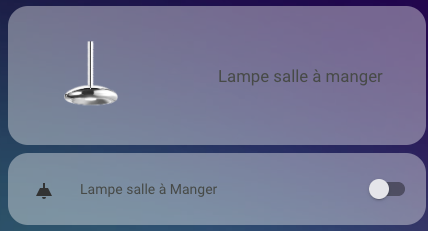
En collant ton code j’ai obtenu ca

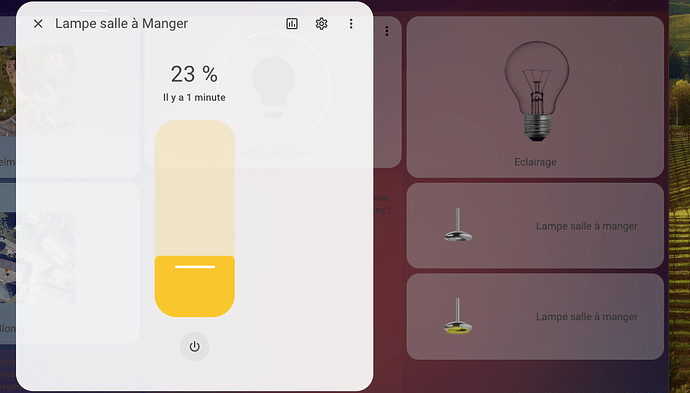
et si je clique sur l’icone j’obtiens cela
normalement pour cela on devrait cliquer 2 fois non ?
merci déjà pour ton aide
Mike
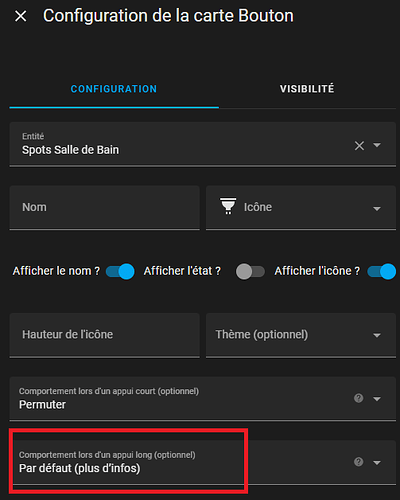
Non, par défaut avec button-card, tu n’as pas accès au more-info. Ça dépend des cartes, mais souvent, il est sur un long appui.
La carte bouton basique :
pour avoir juste le changement d’état de mon bouton on off
que dois je faire ?
Tu supprimes ces lignes :
tap_action:
action: more-info
par défaut, ça bascule on/off.
ca marche mais c’est pas possible de garder les 2 possibilités
le on off et le réglage plus approfondi ?
et tu te rappel au début de ma question je demandais si on pouvait avoir le curseur avec l’image pour savoir l’intensité sélectionné c’est pas possible de combiné les 2 ?

Mike
tu peux pas avoir les deux sur un clic.
Mais tu peux utiliser le double clic, ou clic long.
Pour le double clic :
double_tap_action:
action: more-info
le long clic :
hold_action:
action: more-info
C’est possible, mais pas de code à te proposer. Il faut utiliser des custom_fields, mais pour un débutant pas facile a faire.
en tout les cas cela marche il y a pas le curseur mais tant pis
merci vraiment pour ton aide
Mike
encore une petite reflexion !
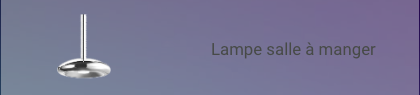
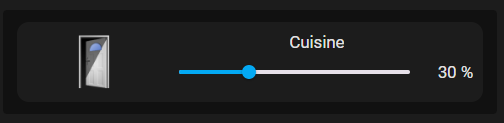
y a t il une possibilité de réduire en hauteur le bouton car selon limage ci dessous par rapport à un bouton d’icone

ne peut on pas diminuer la bordure du bouton pour avoir un truc comme cela ?

On peut, button-card permet de faire à peu près n’importe quoi. Faut juste trouver le moyen de s’y prendre.
Essayes ça:
styles:
card:
- height: 50%
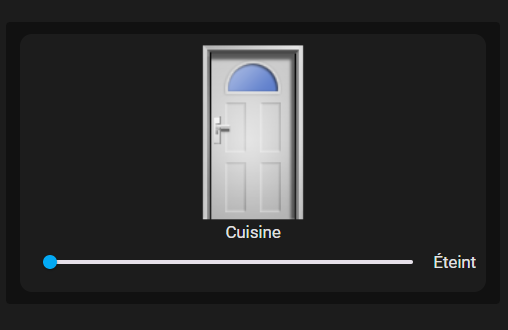
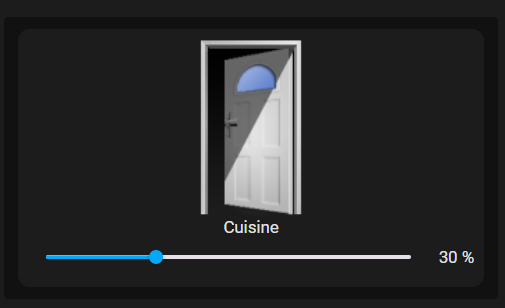
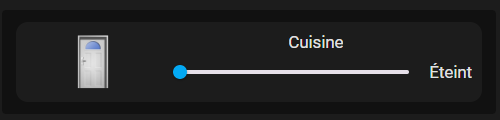
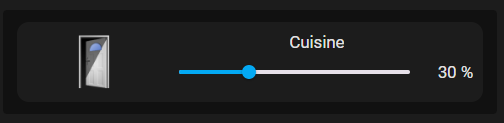
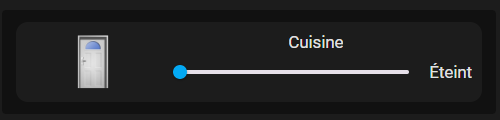
Voici un exemple, il te faut installer la carte slider-entity-row a partir de HACS, pour utiliser ce code.


tu a deux images suivant l’état et un slider horizontal
type: custom:button-card
entity: light.0x00158d0002e75493
name: Cuisine
show_entity_picture: true
entity_picture: |
[[[
if (entity.state == "on") return "/local/images/open.door.png";
else return "/local/images/close.door.png";
]]]
double_tap_action:
action: more-info
styles:
card:
- padding: 10px
grid:
- grid-template-areas: '"i" "n" "slider" "l"'
- grid-template-columns: 1fr
- grid-template-rows: min-content fr min-content min-content
custom_fields:
slider:
card:
full_row: true
type: custom:slider-entity-row
entity: light.0x00158d0002e75493
j’ai pu réduire la hauteur du bouton

j’ai installé le complément mentionné depuis hacs
mais là le curseur avec la fonction je sais pas comment l’intégrer
à mon bouton ci dessous
pourrais tu me coller le complément de code au bonne endroit ?
merci pour ton aide
Mike
type: custom:button-card
entity: light.lampe_salle_a_manger
name: Lampe salle à manger
show_entity_picture: true
size: 70%
styles:
card:
- height: 70%
layout: icon_name
aspect_ratio: 3/1
double_tap_action:
action: more-info
entity_picture: |
[[[
if (entity.state == "on") return "/local/images/lampe suspendue_on.png";
else return "/local/images/lampe suspendue_off.png";
]]]
Ce n’est pas en te donnant les codes tout prêts que tu vas y arriver. Je t’ai donné un exemple, ta juste a changé les entités et les images.
Je te les dis, tu t’attaques à du code compliqué. Essaye avant de bien comprendre le fonctionnement, tu as la documentation faite pour ça. Tu as des exemples dans la documentation. Tu as des sujets sur le forum :
ok
je vais essayé de regarder cela
merci
mike
j’ai regardé les vidéos ! et j’ai essayé de comprendre et maintenant cela marche mais je ne comprend pas comment déplacer mon icone à gauche comme avant car comme cela c’est pas très joli
type: custom:button-card
entity: light.lampe_salle_a_manger
name: Lampe salle à manger
show_entity_picture: true
size: 30%
layout: icon_name
aspect_ratio: 3/1
entity_picture: |
[[[
if (entity.state == "on") return "/local/images/lampe suspendue_on.png";
else return "/local/images/lampe suspendue_off.png";
]]]
double_tap_action:
action: more-info
styles:
card:
- padding: 10px
grid:
- grid-template-areas: '"i" "n" "slider" "l"'
- grid-template-columns: 1fr
- grid-template-rows: min-content fr min-content min-content
custom_fields:
slider:
card:
full_row: true
type: custom:slider-entity-row
entity: light.lampe_salle_a_manger
Mike


type: custom:button-card
entity: light.0x00158d0002e75493
name: Cuisine
show_entity_picture: true
entity_picture: |
[[[
if (entity.state == "on") return "/local/images/open.door.png";
else return "/local/images/close.door.png";
]]]
double_tap_action:
action: more-info
styles:
card:
- padding: 10px
grid:
- grid-template-areas: '"i n" "i n" "i slider"'
- grid-template-columns: 1fr 70%
custom_fields:
slider:
card:
full_row: true
type: custom:slider-entity-row
entity: light.0x00158d0002e75493