Bonjour,
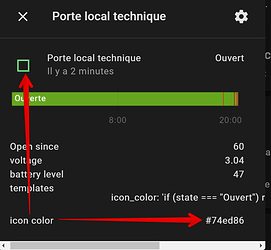
Depuis quelques versions (ici), les icônes ne changent plus de couleur.
As-tu la dernière version de CustomUI ? Car depuis les version HA110+, l’ancienne méthode (‹ extra_html_url ›) ne fonctionne plus correctement et sera bientôt obsolète.
Je viens juste de mettre a jour CustomUI depuis l’ancienne méthode vers la nouvelle et tout fonctionne.
Ce plugin est disponible dans HACS à condition d’ajouter le lien https://github.com/Mariusthvdb/custom-ui comme dépôt personnalisé.
Sinon sans HACS, voici ce que j’ai fait :
-
Se rendre sur le dépot officiel qui a été donné au post1: CustomUI
-
Cliquer sur le lien donné dans la partie Installing is super easy
-
Quand vous êtes sur la page de Custom-UI.js, cliquez sur le bouton « RAW » pour afficher le contenu javascript. Vous devriez avoir ceci : Custom-UI_RAW
-
Copier/coller ou enregistrer le fichier (  depuis le format RAW) dans votre dossier « www » de home assistant (ie: sur raspberry, cela donne « /home/homeassistant/.homeassistant/www/custom_ui/custom_ui.js » où j’ai rangé le module dans un dossier portant son nom)
depuis le format RAW) dans votre dossier « www » de home assistant (ie: sur raspberry, cela donne « /home/homeassistant/.homeassistant/www/custom_ui/custom_ui.js » où j’ai rangé le module dans un dossier portant son nom)
-
Depuis Home Assistant, se rendre à « Configuration »  « Tableaux de bord Lovelace »
« Tableaux de bord Lovelace »  puis Onglet « Ressources »
puis Onglet « Ressources »
-
Appuyer sur le bouton  en bas a droite de la vue puis renseigner :
en bas a droite de la vue puis renseigner :
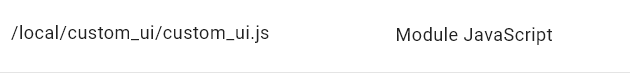
Url: /local/custom_ui/custom_ui.js
Type de ressource: Module Javascript
 Remarquez que le chemin « /home/homeassistant/.homeassistant/www/custom_ui/custom_ui.js » est devenu « /local/custom_ui/custom_ui.js » pour la simple raison que dans Home assistant la référence au dossier « www » se fait par « local »
Remarquez que le chemin « /home/homeassistant/.homeassistant/www/custom_ui/custom_ui.js » est devenu « /local/custom_ui/custom_ui.js » pour la simple raison que dans Home assistant la référence au dossier « www » se fait par « local »
-
Vider le cache de votre navigateur (CTRL+SHIFT+R pour chrome et firefox)
-
Ajoutez dans le fichier de configuration les lignes suivantes (si elles ne sont pas déjà présentes !) :
homeassistant:
customize: !include customize.yaml
- Depuis un gestionnaire de fichier, ouvrir le fichier « customize.yaml » (seulement pour changer la couleur d’îcone selon l’état d’une ou plusieurs entités)
9a. Renseigner une entité et sa couleur d’icône comme ceci:
alarm_control_panel.alarme:
templates:
icon_color: if ( (state === 'armed_home') || (state === 'armed_away') ) return
'#df4c1e'; else return '#0da135';
switch.cuisine_lampes:
icon_color: red
9b. Enregistrer et redémarrer Home Assistant
-
Par Home Assistant, « Configuration »  puis tout en bas « Personnalisation », rechercher le « Nom » de l’entité dont vous voulez modifié la couleur d’icône, puis cliquer sur son « Nom » (J’insiste sur le « Nom » car si vous avez des customisations au niveau des ‹ friendly_name ›, vous pouvez vite ne pas retrouver l’entité car elle porte son « Nom » suivant son état.
puis tout en bas « Personnalisation », rechercher le « Nom » de l’entité dont vous voulez modifié la couleur d’icône, puis cliquer sur son « Nom » (J’insiste sur le « Nom » car si vous avez des customisations au niveau des ‹ friendly_name ›, vous pouvez vite ne pas retrouver l’entité car elle porte son « Nom » suivant son état.
-
Dans la nouvelle vue, cliquer sur « Sélectionnez un attribut à remplacer » puis « Other »
-
Dans les champs qui sont apparu, renseigner de la manière suivante :
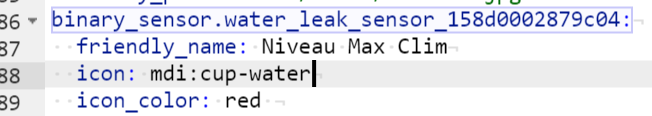
Attribute name: icon_color
Attribute value: red
« Attribute value » peut prendre toutes les valeurs css (red, #f00, rgb(255,0,0), etc.)
-
Cliquer sur le bouton « Save » et retourner sur la page lovelace, faite apparaître l’entité dont vous avez changé la couleur et profitez !
-
Bonus:
Voici quelque unes de mes customisations:
#Suivant l'état de l'entité elle-même
#
sensor.tentative_de_connexion_failed:
templates:
icon_color: if (state === '0') return '#00ff00'; else return '#ff0000';
###############################################################################
#Suivant l'état d'une autre entité
#
sensor.essence_carrefour_sp95_price:
templates:
icon_color: ' if (entities[''sensor.essence_sp95_best_price''].state === ''carrefour'')
return ''#18c451''; '
###############################################################################
#Suivant l'état de plusieurs entités
#
sensor.temperature_salon:
templates:
friendly_name: Température Salon
icon: if (entities['input_select.chauffage_salon'].state === 'Off') return 'mdi:power';
if (entities['input_select.chauffage_salon'].state === 'Eco') return 'mdi:weather-night';
if (entities['input_select.chauffage_salon'].state === 'Confort') return 'mdi:fire';
if (entities['input_select.chauffage_salon'].state === 'Hors-gel') return 'mdi:snowflake-alert';
if (entities['input_boolean.heating_room_salon'].state === 'off') return 'mdi:weather-night';
if (entities['input_boolean.heating_room_salon'].state === 'on') return 'mdi:fire';
else return 'mdi:help-circle';
icon_color: if (entities['input_select.chauffage_salon'].state === 'Off') return
'darkgray'; if (entities['input_select.chauffage_salon'].state === 'Eco') return
'forestgreen'; if (entities['input_select.chauffage_salon'].state === 'Confort')
return 'orangered'; if (entities['input_select.chauffage_salon'].state === 'Hors-gel')
return 'deepskyblue'; if (entities['input_boolean.heating_room_salon'].state
=== 'off') return 'forestgreen'; if (entities['input_boolean.heating_room_salon'].state
=== 'on') return 'orangered'; else return 'fuchsia';
###############################################################################
#Renvoit la couleur qui est définie par le thème actuellement appliqué
#
sensor.volet_rue_position:
templates:
icon_color: return 'var(--primary-color)';
###############################################################################
![]()