Bonjour
Besoin D’aide
Depuis plusieurs jours je galére Je suis debutant et agé Alors Indulgence.
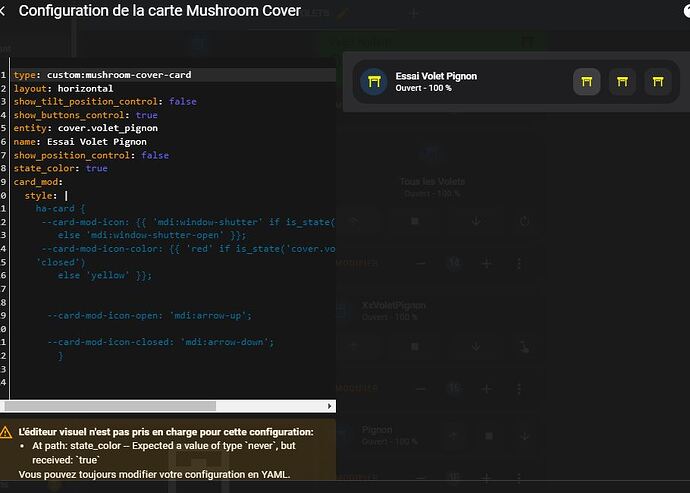
Sur cette carte Cover j’ai reussi a modifier la couleur suivant etat du volet roulant Mais impossible de garder les fléches up and down Elle disparaissent
Comment faire ? Avez vous une idée?
version
core-2024.4.3
installation_type
Home Assistant OS
dev
false
hassio
true
docker
true
user
root
virtualenv
false
python_version
3.12.2
os_name
Linux
os_version
6.1.73-haos-raspi
arch
aarch64
timezone
Europe/Paris
config_dir
/config
Home Assistant Community Store
GitHub API
ok
GitHub Content
ok
GitHub Web
ok
GitHub API Calls Remaining
5000
Installed Version
1.34.0
Stage
running
Available Repositories
1399
Downloaded Repositories
19
HACS Data
ok
Home Assistant Cloud
logged_in
false
can_reach_cert_server
ok
can_reach_cloud_auth
ok
can_reach_cloud
ok
Home Assistant Supervisor
host_os
Home Assistant OS 12.2
update_channel
stable
supervisor_version
supervisor-2024.04.4
agent_version
1.6.0
docker_version
25.0.5
disk_total
109.3 GB
disk_used
7.7 GB
healthy
true
supported
true
board
rpi4-64
supervisor_api
ok
version_api
ok
installed_addons
Terminal & SSH (9.13.0), Studio Code Server (5.15.0), Duck DNS (1.17.0), File editor (5.8.0), Home Assistant Google Drive Backup (0.112.1), Mosquitto broker (6.4.0), Zigbee2MQTT (1.36.1-1)
Dashboards
dashboards
6
resources
12
views
13
mode
storage
Recorder
oldest_recorder_run
22 avril 2024 à 14:28
current_recorder_run
1 mai 2024 à 17:30
estimated_db_size
25.63 MiB
database_engine
sqlite
database_version
3.44.2
type: custom:mushroom-cover-card
layout: horizontal
show_tilt_position_control: false
show_buttons_control: true
entity: cover.volet_pignon
name: Essai Volet Pignon
show_position_control: false
state_color: true
card_mod:
style: |
ha-card {
--card-mod-icon: {{ 'mdi:window-shutter' if is_state('cover.volet_pignon', 'closed')
else 'mdi:window-shutter-open' }};
--card-mod-icon-color: {{ 'red' if is_state('cover.volet_pignon',
'closed')
else 'yellow' }};
--card-mod-icon-open: 'mdi:arrow-up';
--card-mod-icon-closed: 'mdi:arrow-down';
}
type: custom:mushroom-cover-card
--card-mod-icon-open: 'mdi:arrow-up';
--card-mod-icon-closed: 'mdi:arrow-down';
}
saisissez ou collez du code ici
Bonjour,
Bonjour,
Le copié-collé du code de la carte n’a manifestement pas bien fonctionné
il la rien mis en code, c’est la configue du systeme qui était mal copier.
Si, si il y avait un détail>/détail avant qu’il ne corrige son post.
c’est moi qui est corriger, le <détail> </détail> c’est des balises pour la configuration
Ah ben si maintenant tu corriges les posts, on va pas s’en sortir
Bon du coup il est parti… ça va être compliqué d’avancer
type: custom:mushroom-cover-card
layout: horizontal
show_tilt_position_control: false
show_buttons_control: true
entity: cover.volet_pignon
name: Essai Volet Pignon
show_position_control: false
state_color: true
card_mod:
style: |
ha-card {
--card-mod-icon: {{ 'mdi:window-shutter' if is_state('cover.volet_pignon', 'closed')
else 'mdi:window-shutter-open' }};
--card-mod-icon-color: {{ 'red' if is_state('cover.volet_pignon',
'closed')
else 'yellow' }};
--card-mod-icon-open: 'mdi:arrow-up';
--card-mod-icon-closed: 'mdi:arrow-down';
}
saisissez ou collez du code ici
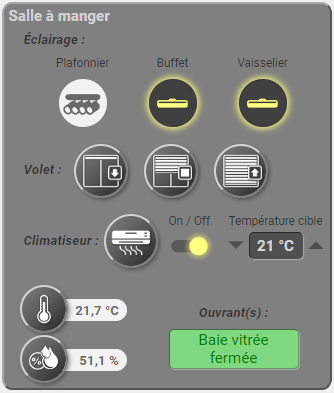
Peux-tu coller l’aspect visuel de ta carte ?
@anon51798830 non pas de button-card !
2 « J'aime »
desolé Cest la premiere fois
type: custom:mushroom-cover-card
layout: horizontal
show_tilt_position_control: false
show_buttons_control: true
entity: cover.volet_pignon
name: Essai Volet Pignon
show_position_control: false
state_color: true
card_mod:
style: |
ha-card {
--card-mod-icon: {{ 'mdi:window-shutter' if is_state('cover.volet_pignon', 'closed')
else 'mdi:window-shutter-open' }};
--card-mod-icon-color: {{ 'red' if is_state('cover.volet_pignon',
'closed')
else 'yellow' }};
--card-mod-icon-open: 'mdi:arrow-up';
--card-mod-icon-closed: 'mdi:arrow-down';
}
Une button-card avec 3 custom_fields et c’est réglé
2 « J'aime »
je t’es fais un exemple pour l’icone:
type: custom:mushroom-cover-card
layout: horizontal
show_tilt_position_control: false
show_buttons_control: true
entity: cover.volet_pignon
name: Essai Volet Pignon
show_position_control: false
state_color: true
card_mod:
style: |
ha-card {
{% if is_state('cover.volet_pignon', 'closed') %}
--card-mod-icon: mdi:window-shutter;
{% else %}
--card-mod-icon: mdi:window-shutter-open;
{% endif %}
}
pour mushroom ta ce post avec des exemple de modification pour toutes les cartes mushroom
This topic is technically a cross post from a reply to the Mushroom Card Topic found here: Part 1. But it was suggested in a comment to post it here as a guide instead. Below info is true as of Mushroom Version 3.5.4 and Card Mod Version 3.4.3 ...
Reading time: 201 mins 🕑
Likes: 492 ❤
Peut être laisser les cartes mushroom pour ce qu’elles sont, des cartes faciles à utiliser au travers de l’interface, idéales pour débuter…
Et pour cardmod, bien étudier le lien envoyé par @WarC0zes :
This topic is technically a cross post from a reply to the Mushroom Card Topic found here: Part 1. But it was suggested in a comment to post it here as a guide instead. Below info is true as of Mushroom Version 3.5.4 and Card Mod Version 3.4.3 ...
Reading time: 201 mins 🕑
Likes: 492 ❤
pour la couleur des boutons de la carte cover, la syntaxe c’est:
card_mod:
style:
mushroom-cover-buttons-control$:
mushroom-button:nth-child(1)$: |
.button ::slotted(*) {
--card-mod-icon-color: orange;
}
mushroom-button$: |
.button ::slotted(*) {
--card-mod-icon-color: orange;
}
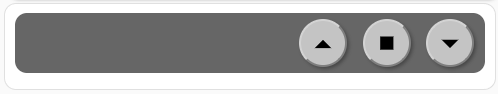
Sinon, avec trois boutons (Up, Stop, Down) :
Il faut que je trouve des images en fonction du pourcentage d’ouverture pour mettre à gauche.
ah desolé Pas vu
on ta mis un lien moi et @BBE , pour avoir plein d’exemple de code pour card_mod avec la carte mushroom.