Non, pas eu le courage de m’y coller réellement. Mais les vacances arrivent ![]() et tout le reste de la domotique fonctionne aux petits oignons … donc il ne me reste plus que ça !
et tout le reste de la domotique fonctionne aux petits oignons … donc il ne me reste plus que ça !
La je cherche pour reduire la taille de ces cartes

Il faut savoir que les éléments sont « cliquables » et ouvrent le graph de base. A moins que tu ne veuilles voir en permanence la courbe, l’affichage de la donnée en live + ouverture de la courbe peut être une solution.
A toi de voir.
Hello,
Je vais sans doute faire du réchauffé mais je suis en train de faire un plan 3D avec les switchs dessus justement et j’ai quelques soucis pour la partie intégration de la carte.
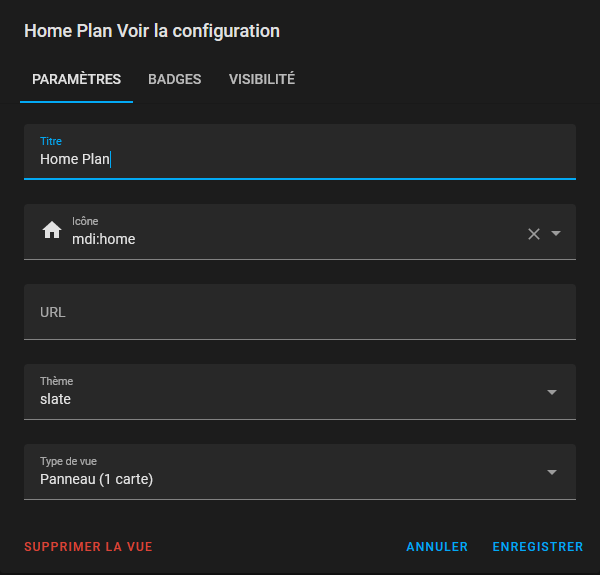
J’ai crée un nouveau dashboard avec ces paramètres :
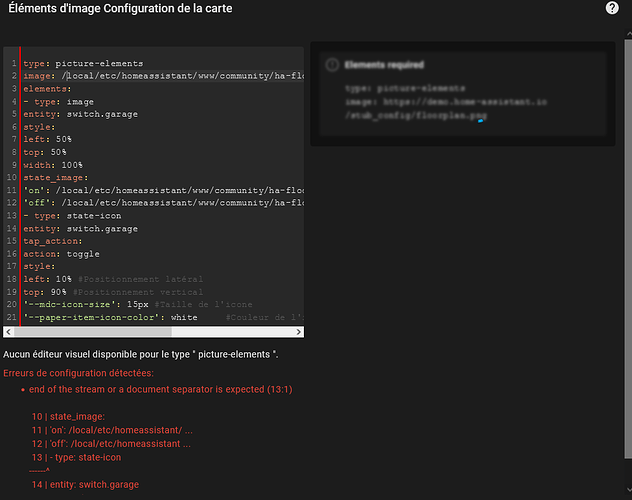
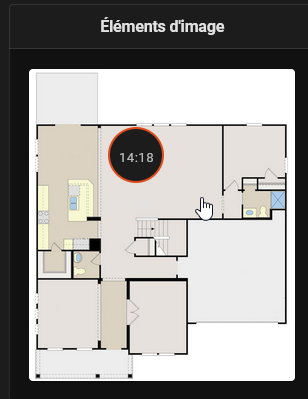
Puis j’ai ajouter un éléments d’image:

Et j’ai ajouté mon code (je n’ai pas eu de soucis pour la création du plan, des images gimp ect)
Mais j’ai beaucoup d’erreurs qui remonte, au début c’était des erreurs de tabulation, d’où la présentation illisible sans les tab mais au dela de ça, je ne trouve pas comment résoudre les autres.
NB: j’ai fait le test en intégrant uniquement un type image et type state-icon mais j’en ai beaucoup d’autre à déclarer
Et pour le cas ou c’est important je suis sur raspberry pi4 en mode docker avec redirection des fichiers sous /etc/homeassistant pour le container
Merci ![]()
Salut désolé pour la réponse tardive.
Il semblerait que tu ais un problème d’indentation.
La configuration que tu nous montres ne doit pas être interprétable.
il faut qu’elle ressemble à çà :
- type: image
entity: binary_sensor.ouverture_porte_entree_contact
state_image:
"on": /local/floorplan/images/entreeouverte.png
"off": /local/floorplan/images/transparent.png
"unavailable": /local/floorplan/images/transparent.png
style:
top: 50%
left: 50%
width: 100%
Merci pour ce tuto bien précis. Cela m’a permis de trouver enfin le logiel simple pour dessiner sa maison (Sweet Home 3D) . (rien que pour un mur, AutoCad ou Sketchup, c’est bien plus long)
Merci @zglurb pour l’astuce avec l’Alpha des pngs ce qui permet d’éviter N-version des images.
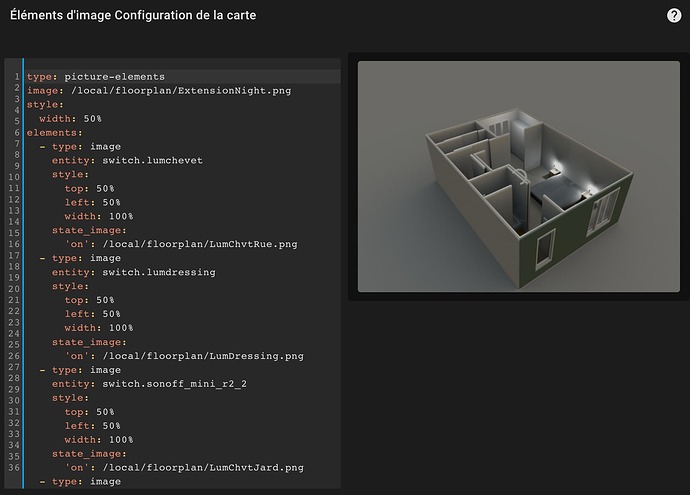
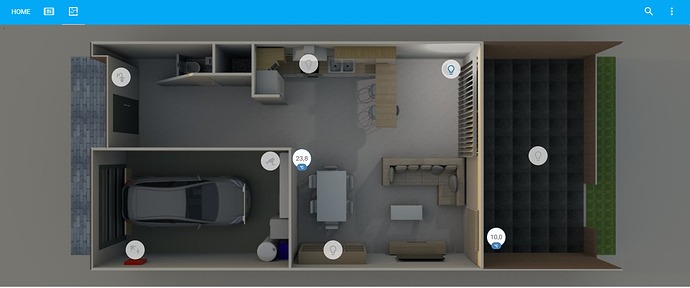
Le rendu est top, mais je ne comprend pas pourquoi j’ai un spinner qui tourne en plein milieu. Et surtout avec le dernier switch qui est disponible pour changer l’état.
Je voudrais juste pouvoir afficher les images suivant l’état des switchs uniquement.
type: picture-elements
image: /local/floorplan/ExtensionNight.png
style:
width: 50%
elements:
- type: image
entity: switch.lumchevet
style:
top: 50%
left: 50%
width: 100%
state_image:
'on': /local/floorplan/LumChvtRue.png
- type: image
entity: switch.lumdressing
style:
top: 50%
left: 50%
width: 100%
state_image:
'on': /local/floorplan/LumDressing.png
- type: image
entity: switch.sonoff_mini_r2_2
style:
top: 50%
left: 50%
width: 100%
state_image:
'on': /local/floorplan/LumChvtJard.png
- type: image
entity: switch.lum_chb
style:
top: 50%
left: 50%
width: 100%
state_image:
'on': /local/floorplan/LumChb.png
Le loader disparait si tout est allumé ?
Si oui et si je dis pas de bêtise et même si ça a l’air d’être inutile, il faut quand même définir une image pour les états ‹ off ›. Tu peux faire un png de 1x1 pixel transparent. Sinon la carte cherche à afficher une image non définie et met donc ce loader.
Si tout est allumé, en effet, le loader disparaît en effet. Je vais tester avec le png « vide » et je reviens vers vous.
Merci @zglurb , cela fonctionne avec l’astuce de l’image vide. Plus de loader …
Voici le code pour celui qui en a besoin.
type: picture-elements
image: /local/floorplan/ExtensionNight.png
style:
width: 50%
elements:
- type: image
entity: switch.lumchevet
style:
top: 50%
left: 50%
width: 100%
state_image:
'on': /local/floorplan/LumChvtRue.png
'off': /local/floorplan/1px1px.png
- type: image
entity: switch.lumdressing
style:
top: 50%
left: 50%
width: 100%
state_image:
'on': /local/floorplan/LumDressing.png
'off': /local/floorplan/1px1px.png
- type: image
entity: switch.sonoff_mini_r2_2
style:
top: 50%
left: 50%
width: 100%
state_image:
'on': /local/floorplan/LumChvtJard.png
'off': /local/floorplan/1px1px.png
- type: image
entity: switch.lum_chb
style:
top: 50%
left: 50%
width: 100%
state_image:
'on': /local/floorplan/LumChb.png
'off': /local/floorplan/1px1px.png
Merci pour ce tuto ![]()
Bonsoir,
Je suis nouveau et j’ai réussi à créer mon floor plan et y intégrer les lampes, temperatures, etc…
J’aimerai maintenant pouvoir cliquer sur une des icones (celle du boitier rouge en bas à gauche) et afficher diverses info sur mon onduleur (prod du jour, production instantanée, etc…)
Lorsque je clique pour le moment il ne m’affiche que les détails de l’entité (prod du jour avec détails)
type: picture-elements
image: local/images/3d_floorplan/dark.png
entity: sensor.time_of_day
tap_action: none
hold_action: none
state_image:
Day: local/images/3d_floorplan/day.png
Night: local/images/3d_floorplan/dark.png
elements:
- type: image
entity: switch.cuisine_switch_1
tap_action: none
hold_action: none
style:
top: 50%
left: 50%
width: 100%
state_image:
'on': local/images/3d_floorplan/cuisine.png
'off': local/images/3d_floorplan/trans.png
- type: image
entity: switch.lampe_salon_socket_1
tap_action: none
hold_action: none
style:
top: 50%
left: 50%
width: 100%
state_image:
'on': local/images/3d_floorplan/salon.png
'off': local/images/3d_floorplan/trans.png
- type: image
entity: light.transformateur
tap_action: none
hold_action: none
style:
top: 50%
left: 50%
width: 100%
state_image:
'on': local/images/3d_floorplan/buffet.png
'off': local/images/3d_floorplan/trans.png
- type: image
entity: switch.terrasse_switch_1
tap_action: none
hold_action: none
style:
top: 50%
left: 50%
width: 100%
state_image:
'on': local/images/3d_floorplan/terrasse.png
'off': local/images/3d_floorplan/trans.png
- type: image
entity: light.facade
tap_action: none
hold_action: none
style:
top: 50%
left: 50%
width: 100%
state_image:
'on': local/images/3d_floorplan/facade.png
'off': local/images/3d_floorplan/trans.png
- type: state-icon
entity: light.transformateur
icon: mdi:lightbulb-outline
tap_action:
action: toggle
style:
left: 48.5%
top: 86%
border-radius: 50%
text-align: center
background-color: rgba(255, 255, 255, 0.7)
- type: state-icon
entity: switch.cuisine_switch_1
icon: mdi:lightbulb-outline
tap_action:
action: toggle
style:
left: 45%
top: 15%
border-radius: 50%
text-align: center
background-color: rgba(255, 255, 255, 0.7)
- type: state-icon
entity: switch.lampe_salon_socket_1
icon: mdi:lightbulb-outline
tap_action:
action: toggle
style:
left: 65.5%
top: 17%
border-radius: 50%
text-align: center
background-color: rgba(255, 255, 255, 0.7)
- type: state-icon
entity: switch.terrasse_switch_1
icon: mdi:lightbulb-outline
tap_action:
action: toggle
style:
left: 78%
top: 50%
border-radius: 50%
text-align: center
background-color: rgba(255, 255, 255, 0.7)
- type: state-icon
entity: light.facade
icon: mdi:outdoor-lamp
tap_action:
action: toggle
style:
left: 18%
top: 20%
border-radius: 50%
text-align: center
background-color: rgba(255, 255, 255, 0.7)
- type: state-icon
icon: mdi:cctv
tap-action:
action: more-info
entity: camera.camera_garage_hd
style:
top: 52%
left: 39.5%
border-radius: 50%
text-align: center
background-color: rgba(255, 255, 255, 0.7)
- type: state-icon
icon: mdi:solar-power
tap-action:
action: more-info
entity: sensor.sb4_0_1av_41_474_daily_yield
style:
top: 86%
left: 20%
border-radius: 50%
text-align: center
background-color: rgba(255, 255, 255, 0.7)
- type: state-badge
entity: sensor.altherma_room_temperature
style:
top: 55%
left: 44%
font-size: 10px
color: transparent
'--label-badge-red': steelblue
- type: state-badge
entity: sensor.altherma_outside_temperature
style:
top: 85%
left: 72%
font-size: 10px
color: transparent
'--label-badge-red': steelblue
Auriez-vous une idée de comment faire?
Merci
Salut,
Il faut jouer avec les actions pour afficher quelques choses
Par exemple
Je te montre un exemple de ton code:
type: picture-elements
image: local/images/3d_floorplan/dark.png
entity: sensor.time_of_day
tap_action: none
hold_action: none
state_image:
Day: local/images/3d_floorplan/day.png
Night: local/images/3d_floorplan/dark.png
elements:
- type: image
entity: switch.cuisine_switch_1
tap_action:
action: toggle #permute l'interrupteur
hold_action:
action: more-info #les infos
style:
top: 50%
left: 50%
width: 100%
state_image:
'on': local/images/3d_floorplan/cuisine.png
'off': local/images/3d_floorplan/trans.png
exemple de navigation:
tap_action:
action: navigate
navigation_path: /config/logs
exemple appel de service:
tap_action:
action: call-service
service: climate.set_temperature
service_data:
entity_id: climate.smart_thermostat_salon
temperature: 19
Merci. Je vais tester
Bonjour
Je cherche à changer la couleur d’une icône en fonction d’un état.
Voici le code de ma carte
type: picture-elements
image: /local/Piscine/Transparent2.png
elements:
- type: state-icon
entity: switch.2_piscine_channel_1
tap_action:
action: toggle
mdi: lightbulb
style:
top: 40%
left: 72%
transform: scale(0.8,0.8)
'--paper-item-icon-color': red
Lorsque la lumière est allumé l’icône est blanc et lorsque la lumière est éteinte l’icône est rouge.
Je voudrais que la lumière soit verte lorsque la lumière est allumé.
Pouvez vous m’aider ?
Merci
Bonjour a tous, je me présente Fred.
Je m’intéresse pas mal a votre sujet concernant floorplan.
J’ai suivie le tuto mais je bloque je n’arrive pas a allumer indépendamment chaque lumière.
Pour l’instant seul le lampadaire sam fonctionne
Et quand je creer une icone elle n’apparaît pas elle se cache derrière l’image de base.
Merci de votre aide
type: picture-elements
image: /local/floorplan_images/calque_maison_transparent.png
elements:
- type: image
entity: light.salon_lampadaire
style:
top: 50%
left: 50%
width: 100%
tap_action:
action: toggle
state_image:
'on': /local/floorplan_images/calque_lampadaire_salon.png
'off': /local/floorplan_images/calque_maison_transparent.png
unavailable: /local/floorplan_images/calque_maison_transparent.png
- type: state-icon
entity: light.salon_lampadaire
style:
top: 30%
left: 46%
- type: image
entity: light.0x04cd15fffec8c546
style:
top: 50%
left: 50%
width: 100%
tap_action:
action: toggle
state_image:
'on': /local/floorplan_images/calque_lampe_verriere.png
'off': /local/floorplan_images/calque_maison_transparent.png
unavailable: /local/floorplan_images/calque_maison_transparent.png
- type: image
entity: light.entree_2
style:
top: 50%
left: 50%
width: 100%
tap_action:
action: toggle
state_image:
'on': /local/floorplan_images/calque_lampe_entree.png
'off': /local/floorplan_images/calque_maison_transparent.png
unavailable: /local/floorplan_images/calque_maison_transparent.png
- type: image
entity: light.0x04cd15fffecc9978
style:
top: 50%
left: 50%
width: 100%
tap_action:
action: toggle
state_image:
'on': /local/floorplan_images/calque_lampadaire_sam.png
'off': /local/floorplan_images/calque_maison_transparent.png
unavailable: /local/floorplan_images/calque_maison_transparent.png
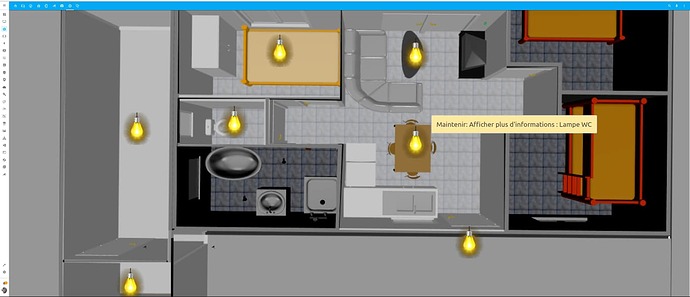
Bonjour, je débute sur Home Assistant. Dans ma curiosité, j’ai commencé à intégrer le plan de ma maison en utilisant le floorplan.
Cependant, j’ai un problème concernant le click sur mes différentes points lumineux. en effet, jai constaté que quand je survole les lumières des différentes pièces de la maison, il m’affiche que celle du WC. Du coup je ne peux pas agir sur l’amploule de la pièce en question pour la permuter.
Je vous joins mon .yaml,`type: picture-elements
image: /local/plan/tout_eteint.png
stype: picture-elements
image: /local/plan/tout_eteint.png
style:
width: 50%
elements:
- type: image
entity: light.lampe_cellier
style:
top: 50%
left: 50%
width: 100%
state_image:
'on': /local/plan/1-cellier.png
'off': /local/plan/0-cellier.png
- type: image
entity: switch.lumiere_chambre_garcons
style:
top: 50%
left: 50%
width: 100%
state_image:
'on': /local/plan/1-ch_garcon.png
'off': /local/plan/0-ch_garcon.png
- type: image
entity: switch.lumiere_chambre_nowe
style:
top: 50%
left: 50%
width: 100%
state_image:
'on': /local/plan/1-ch_nowe.png
'off': /local/plan/0-ch_nowe.png
- type: image
entity: light.lampe_bureau
style:
top: 50%
left: 50%
width: 100%
state_image:
'on': /local/plan/1-ch_parent.png
'off': /local/plan/0-ch_parent.png
- type: image
entity: switch.lumiere_cuisine
style:
top: 50%
left: 50%
width: 100%
state_image:
'on': /local/plan/1-cuisine.png
'off': /local/plan/0-cuisine.png
- type: image
entity: light.lampe_ext
style:
top: 50%
left: 50%
width: 100%
state_image:
'on': /local/plan/1-ext.png
'off': /local/plan/0-ext.png
- type: image
entity: switch.lumiere_garage
style:
top: 50%
left: 50%
width: 100%
state_image:
'on': /local/plan/1-garage.png
'off': /local/plan/0-garage.png
- type: image
entity: switch.lumiere_salon
style:
top: 50%
left: 50%
width: 100%
state_image:
'on': /local/plan/1-salon.png
'off': /local/plan/0-salon.png
- type: image
entity: light.lampe_wc
style:
top: 50%
left: 50%
width: 100%
state_image:
'on': /local/plan/1-wc.png
'off': /local/plan/0-wc.png
- type: icon
icon: mdi:cctv
entity: camera.192_168_1_21
style:
top: 75%
left: 20%
- type: icon
icon: mdi:cctv
entity: camera.192_168_1_20
style:
top: 75%
left: 30%
- type: icon
icon: mdi:cctv
entity: camera.192_168_1_22
style:
top: 5%
left: 72%
- type: state-icon
icon: mdi:security
entity: alarm_control_panel.alarmo
style:
top: 22%
left: 70%
- type: icon
icon: mdi:light-switch
tap_action:
action: toggle
entity: light.lampes
style:
top: 90%
left: 42%
- type: icon
icon: mdi:light-switch
tap_action:
action: toggle
entity: switch.lumieres
style:
top: 90%
left: 50%
- type: icon
icon: mdi:light-switch
tap_action:
action: toggle
entity: switch.chambres_enafnt
style:
top: 90%
left: 57%
- type: icon
icon: mdi:light-switch
tap_action:
action: toggle
entity: switch.chambres_enafnt
style:
top: 90%
left: 64%
- type: icon
icon: mdi:light-switch
tap_action:
action: toggle
entity: switch.lumieres_exterieur
style:
top: 90%
left: 64%
- type: icon
icon: mdi:light-switch
tap_action:
action: toggle
entity: light.lampes_exterieur
style:
top: 90%
left: 71%
- type: icon
icon: mdi:light-switch
tap_action:
action: toggle
entity: switch.lampes_interieur
style:
top: 90%
left: 78%
- type: icon
icon: mdi:light-switch
tap_action:
action: toggle
entity: light.lumieres_interieur
style:
top: 90%
left: 85%
Ai-je loupé quelque chose?
Merci à tous
Hello,
Pour la partie Lampe WC, ajout un hold_action comme je t’ai mis ci-dessous.
J’avais eu le même problème pour mon FloorPlan avec le Roomba
- type: image
entity: light.lampe_wc
style:
top: 50%
left: 50%
width: 100%
state_image:
'on': /local/plan/1-wc.png
'off': /local/plan/0-wc.png
hold_action:
action: none
Salut,
J’ai créé mon floorplan qui fonctionne parfaitement.
Maintnenant j’aimerais integrer le fait que mon couloir soit allumer brightness 255 ou 5 pour afficher une image differente
actuellement:
- type: image
entity: light.0xa4c138fbf5bc6115
tap_action:
action: none
state_image:
'on': /local/floorplan/1600x800/sdb100.png
'off': /local/floorplan/1600x800/trans.png
unavailable: /local/floorplan/1600x800/trans.png
style:
top: 50%
left: 50%
width: 100%
Comment puis je faire pour verifier le brightness de ma lampe?
J’ai essayé avec conditional mais dans ce cas cet affichage de la lampe ne marche plus du tout.
Merci d’avance de votre aide