Bonjour à tous,
Je vous avais dit que je ferai un tuto pour Floorplan 3D. Le voici.
Tout d’abord il vous faudra 2 logiciels, 3 pour les puristes
- Sweethome3D pour créer votre maison (téléchargement ici)
- GIMP → pour retravailler les images de votre maison (téléchargement ici)
- Sketchup (version en ligne maintenant) pour créer vos meubles et les importer dans Sweethome3D, bien que vous puissiez utiliser les bibliothèques de meubles gratuites.
Je ne vais pas ici vous détailler l’utilisation de Sweethome3D, c’est très simple et intuitif.
Concernant Gimp nous verrons comment travailler les images, pour notre besoin uniquement.
Sketchup demande un peu plus de prise en main, à vous de voir si vous voulez vous penchez dessus.
Maintenant passons aux choses sérieuses :
Plusieurs étapes :
- Création de votre maison avec Sweethome3D
- Création des photos
- Création des pièces allumées
- Paramétrage de HomeAssistant.
C’est parti.
- Création de votre maison
1.1. Création de votre plan
Le mieux est de partir d’un plan.
Vous le scannez et ensuite vous l’importer dans Sweethome3D.
Une fois vos murs créés et vos meubles ajoutés, il faut créer des photos :
- 1 photo maison éteinte
- 1 photo pour chaque pièce où vous avez une ampoule / un interrupteur domotisé
Attention : il vous faudra créer une photo par lumière pour le jeu d’éclairage. J’ai également fait des photos par combinaison possible.
Prenons pour exemple 3 lampes dans la même pièce : L1, L2 et L3.
Il faudra donc une photo pour :
L1, L2, L3 puis également pour L1 + L2, L1+L3, L2+L3 et enfin L1 + L2 +L3. Nous les nommerons ici, pour l’exemple :
L1L3.png L1L2.png L2L3.png
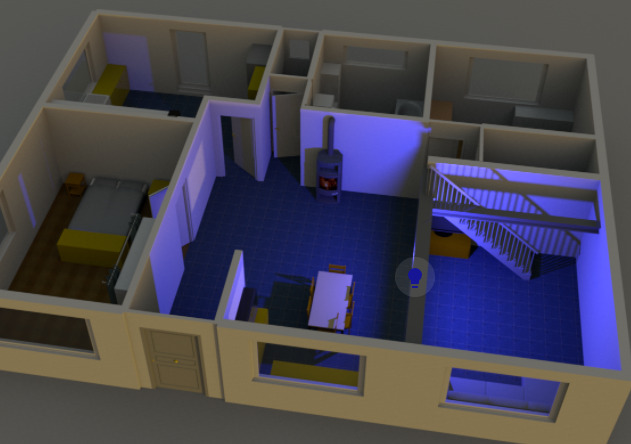
1.2. Création des photos
Créer dans la « vue 3D » un point de vue.
Désélectionner tous vos points lumineux.
Activer le / les points lumineux correspondant à votre photo
Toujours le même exemple, vous souhaitez faire L2 + L3 → désactivez tous les points lumineux sauf L2 et L3
- Choisissez un horaire correspondant à une période sombre (ex : soleil couchant) mais pas totalement la nuit. → garder le même jour et la même heure pour vos différentes photos.
- Mettez en qualité maximale si vous souhaitez un rendu avec les ombres.
- Création des zones pour Floorplan
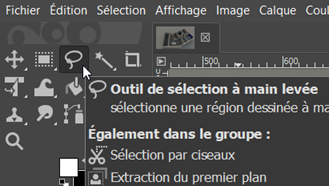
- Importation des photos dans Gimp
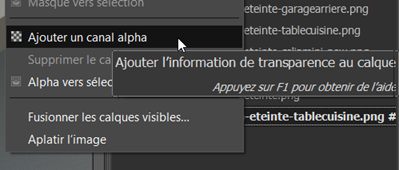
o Un simple glisser déposer suffit pour importer les photos - Application d’un canal alpha sur tous les calques
o Bouton droit

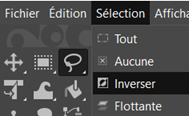
- Sélection d’une zone (une pièce par exemple)

-
Inversion de la sélection

-
Suppression de la sélection (il ne vous reste plus que la pièce normalement)
o Touche « suppr » -
Export du calque au format png
o Attention à votre calque sélectionné lors de l’export
- Utilisation pour Floorplan3D
3.1. Installation de Floorplan
Je vous laisse regarder les tutos d’installation, rien d’extraordianire la dessus.
Dans le fichier config, dans la partie « resources » :
![]()
3.2. Utilisation du mode Yaml
3.2.1. Création du Dashboard
Créer un dashboard vide dans votre répertoire « config » nommez le : « ui-lovelace-floorplan.yaml » (pour l’exemple)
Puis dans votre fichier « config » en mode yaml :
dashboards:
floorplan-yaml: #Doit contenir un tiret
mode: yaml
filename: ui-lovelace-floorplan.yaml
title: Maison
icon: hass:eye
show_in_sidebar: true
require_admin: false
3.2.2. Mode basique
Passons maintenant à la configuration du Dashboard « ui-lovelace-floorplan.yaml »
Tout va se baser sur la carte « picture-elements »
Voici la base de votre Dashboard :
title: Floorplan
views:
- path: floorplan2
panel: true
icon: hass:home
tittle: Carte
cards:
- type: picture-elements
image: /local/floorplan/images/maison-eteinte.png
elements:
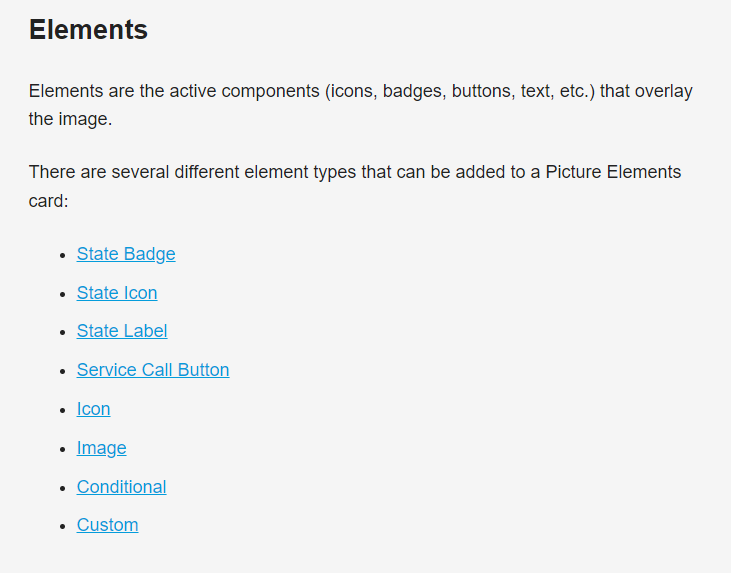
Ensuite il faudra ajouter les éléments :
- type: image
entity: light.couloir
state_image:
"on": /local/floorplan/images/couloir-on.png #si entité sur « on » on affiche l’url
"off": /local/floorplan/images/transparent.png #si entité sur « off » on affiche l’url
"unavailable": /local/floorplan/images/transparent.png #si entité non detectable, on affiche l’url
3.2.3. Mode « condition »
Si vous souhaitez effectuer des affichages en fonction de vos lampes allumées et sans trop de travail sur les photos :
Reprenons notre exemple (avec L1, L2 et L3)
Allumage de L1 et L2 en même temps :
- type: conditional
condition: and
conditions:
- entity: light.L1
state: "on"
- entity: light.L3
state: "off"
- entity: light.L2
state: "on"
elements:
- type: image
image: /local/floorplan/images/test/L1L2.png
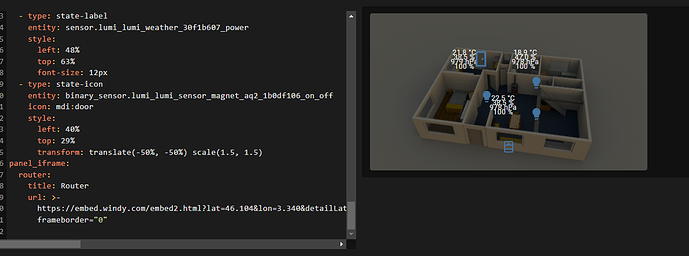
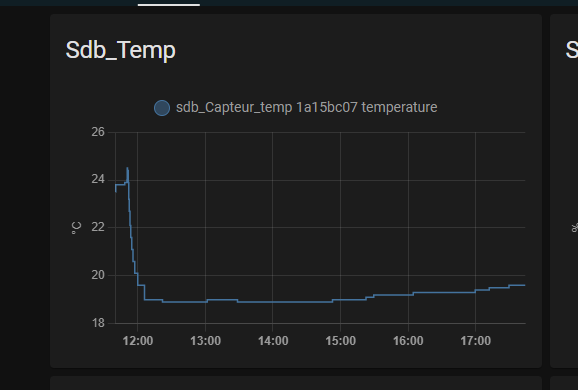
3.2.4. Ajout de sensors
Pour ajouter des sensors (température chez moi)
- type: state-label
entity: sensor.temperature1
style:
top: 24% #A déterminer en fonction de l’emplacement que vous souhaitez
left: 63% #A déterminer en fonction de l’emplacement que vous souhaitez
color: "#000"
border-radius: 50%
text-align: center
background-color: "rgba(255, 255, 255, 0.3)"
font-size: 10px
font-weight: bold
3.2.5. Ajout des icones pour les lampes
- type: state-icon
entity: light.couloir
style:
left: 71%
top: 42%
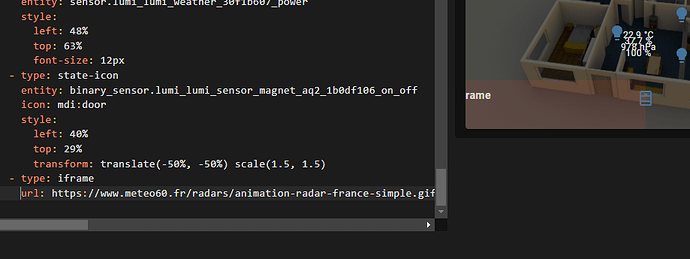
Et pour les plus « fous » :
3.2.6. Affichage de la télé en live
- Installation de la carte : « now-playing-card »
GitHub - bradcrc/now-playing-card: Custom card for Home assistant for showing currently playing media
- type: custom:now-playing-poster
entity: media_player.chromecast_varambon
style:
width: 6%
top: 31%
left: 48%
transform: rotate(12deg) skewX(13deg)
Une fois ce mode installé un petit soft vous aidera à modifier l’image émise en vous fournissant les options css de manière automatique.
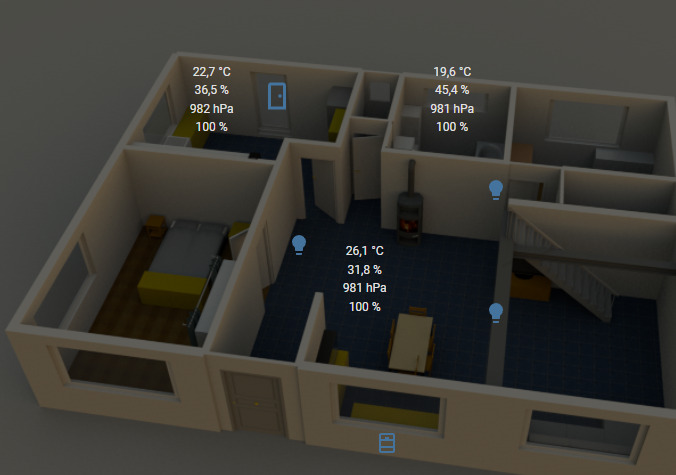
Je vous rajoute l’image de chez moi, si vous avez d’autres questions :