Bonjour,
je me lance moi aussi dans le design de ma maison.
Par contre je trouve vos photos très belle et bien définies.
A partir de Sweet Home 3D, combien vous mettez de largeur et hauteur?
Auriez-vous aussi un lexique pour intégrer les différents capteurs ou lumières?
Merci
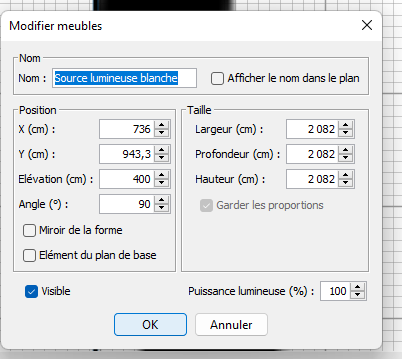
Tu peux modifer la résolution de l’image quand tu fais « créer une image » dans SH3D
Et pour ajouter les capteurs c’est avec state-badge ou state-icon pour les lumières
Voila mon processus (je me le suis fait dans le cas d’ajout d’equipement) :
-
ouvrir fichier sh3D
-
installer une lampe
-
choisir le point de vue (faut réussir a trouver un point de vue sympa et penser a l’enregistrer)
-
allumer la nouvelle lumiere à 30%
-
Creer une photo en 2000x1000
-
ouvrir eteint.png avec gimp (c’est l’image de fond non eclairé pour moi date du 28/11/2022 à 18h avec un eclairage au dessus qui est plus grand que le plan complet)

-
ouvrir en tant que calque la nouvelle photo
-
mode difference
-
couleur>Couleur vers alpha
-
Changer le blanc par noir.
-
Supprimer le calque eteint pour ne garder que le filtre.
-
Exporter le nouveau filtre
-
Ouvrir le nouveau filtre dans photofiltre
-
selectionner la forme de selection puis faites un recadrage (par rapport a la forme ca c’est pour avoir la meme dimension d’image et effacer le sol autour de la maison, je l’ai fait sur toutes mes images)
-
copier coller l’image pour la mettre dans un calque
-
supprimer l’image (en gardant le claque)
-
calque>transformation parametree> image en haut au milieu et hauteur 600
-
Reste plus qu’a l’implanter dans le floor
mon image finale fait cette taille:
1540x600
Pour l’integration des pieces eclairées, dans picture element:
- type: image
entity: light.lampe_salon_light
tap_action:
action: none
state_image:
'on': /local/floorplan/images de base/lampe salon.png
'off': /local/floorplan/images de base/trans.png
unavailable: /local/floorplan/images de base/trans.png
style:
top: 50%
left: 50%
width: 100%
Pour ce qui est de l’integration des capteurs, moi j’ai des icones et j’integre ca comme ca:
lumiere:
- type: image
entity: light.lampe_salon_light
tap_action:
action: toggle
state_image:
'on': /local/floorplan/icones/bulb-on2.png
'off': /local/floorplan/icones/bulb-off2.png
unavailable: /local/floorplan/icones/bulb-out2.png
style:
top: 4%
left: 45%
width: 2%
La clim (le orange):
- type: image
entity: climate.clim_salon_2
tap_action:
action: fire-dom-event
browser_mod:
command: call-service
service: browser_mod.popup
data:
deviceID:
- this
content:
type: custom:mushroom-climate-card
entity: climate.clim_salon_2
name: Climatisation salon
layout: horizontal
fill_container: true
hvac_modes: []
show_temperature_control: true
icon_type: entity-picture
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
state_image:
heat_cool: /local/floorplan/icones/clim_auto2.png
fan_only: /local/floorplan/icones/clim_fan2.png
dry: /local/floorplan/icones/clim_dry2.png
cool: /local/floorplan/icones/clim_cool2.png
Inactif: /local/floorplan/icones/clim_off2.png
heat: /local/floorplan/icones/clim_heat2.png
'off': /local/floorplan/icones/clim_off2.png
unavailable: /local/floorplan/icones/clim_off2.png
style:
top: 18%
left: 57%
width: 2%
Capteur de temperature:
- type: state-badge
entity: sensor.thermometre_Enfant2_temperature_2
tap_action:
action: fire-dom-event
browser_mod:
command: call-service
service: browser_mod.popup
data:
deviceID:
- this
title: Thermomètre Enfant2
content:
type: entities
entities:
- entity: sensor.thermometre_Enfant2_battery_2
- entity: sensor.thermometre_Enfant2_humidity_2
- entity: sensor.thermometre_Enfant2_temperature_2
state_color: true
style:
top: 50%
left: 43%
text-align: center
font-weight: bold
Le code complet de mon floorplan, tu peux t’en inspirer librement:
` title: Floorplan
type: panel
cards:
- type: picture-elements
card_mod:
style:
hui-state-badge-element:
$ ha-state-label-badge:
$ ha-label-badge $: |
.badge-container .title {
display:none;
}
.badge-container .label-badge {
border-width: 0.3em;
}
.badge-container .label-badge .label span {
font-size: 9px;
}
.: |
[title='Thermometre Enfant1 Temperature']{
font-size: 9px;
--label-badge-background-color: {% if states('sensor.thermometre_Enfant1_humidity_2') | int > 62 %} #4a5654 {% elif states('sensor.thermometre_Enfant1_battery_2')|int < 15 %} #4a5654 {% else %} white {% endif %};
--label-badge-text-color: {% if states('sensor.thermometre_Enfant1_humidity_2') | int > 62 %} white {% elif states('sensor.thermometre_Enfant1_battery_2')|int < 15 %} white {% else %} black {% endif %};
--label-badge-red: {% if states('sensor.thermometre_Enfant1_humidity_2') | int > 62 %} blue {% elif states('sensor.thermometre_Enfant1_battery_2')|int < 15 %} red {% else %} green {% endif %};
}
[title='Thermometre Enfant2 Temperature']{
font-size: 9px;
--label-badge-background-color: {% if states('sensor.thermometre_Enfant2_humidity_2') | int > 62 %} #4a5654 {% elif states('sensor.thermometre_Enfant2_battery_2')|int < 15 %} #4a5654 {% else %} white {% endif %};
--label-badge-text-color: {% if states('sensor.thermometre_Enfant2_humidity_2') | int > 62 %} white {% elif states('sensor.thermometre_Enfant2_battery_2')|int < 15 %} white {% else %} black {% endif %};
--label-badge-red: {% if states('sensor.thermometre_Enfant2_humidity_2') | int > 62 %} blue {% elif states('sensor.thermometre_Enfant2_battery_2')|int < 15 %} red {% else %} green {% endif %};
}
[title='Thermometre parent Temperature']{
font-size: 9px;
--label-badge-background-color: {% if states('sensor.thermometre_e_and_o_humidity') | int > 62 %} #4a5654 {% elif states('sensor.thermometre_e_and_o_battery')|int < 15 %} #4a5654 {% else %} white {% endif %};
--label-badge-text-color: {% if states('sensor.thermometre_e_and_o_humidity') | int > 62 %} white {% elif states('sensor.thermometre_e_and_o_battery')|int < 15 %} white {% else %} black {% endif %};
--label-badge-red: {% if states('sensor.thermometre_e_and_o_humidity') | int > 62 %} blue {% elif states('sensor.thermometre_e_and_o_battery')|int < 15 %} red {% else %} green {% endif %};
}
[title='Thermometre SDB Temperature']{
font-size: 9px;
--label-badge-background-color: {% if states('sensor.thermometre_sdb_humidity_3') | int > 62 %} #4a5654 {% elif states('sensor.thermometre_sdb_battery_3')|int < 15 %} #4a5654 {% else %} white {% endif %};
--label-badge-text-color: {% if states('sensor.thermometre_sdb_humidity_3') | int > 62 %} white {% elif states('sensor.thermometre_sdb_battery_3')|int < 15 %} white {% else %} black {% endif %};
--label-badge-red: {% if states('sensor.thermometre_sdb_humidity_3') | int > 62 %} blue {% elif states('sensor.thermometre_sdb_battery_3')|int < 15 %} red {% else %} green {% endif %};
}
[title='Thermometre Salon Temperature']{
font-size: 9px;
--label-badge-background-color: {% if states('sensor.thermometre_salon_humidity') | int > 62 %} #4a5654 {% elif states('sensor.thermometre_salon_battery')|int < 15 %} #4a5654 {% else %} white {% endif %};
--label-badge-text-color: {% if states('sensor.thermometre_salon_humidity') | int > 62 %} white {% elif states('sensor.thermometre_salon_battery')|int < 15 %} white {% else %} black {% endif %};
--label-badge-red: {% if states('sensor.thermometre_salon_humidity') | int > 62 %} blue {% elif states('sensor.thermometre_salon_battery')|int < 15 %} red {% else %} green {% endif %};
}
image: /local/floorplan/images de base/eteint2.png
style:
width: 160px
elements:
- type: image
entity: light.mur_de_meuble
tap_action:
action: none
state_image:
'on': /local/floorplan/images de base/mur de meuble.png
'off': /local/floorplan/images de base/trans.png
unavailable: /local/floorplan/images de base/trans.png
style:
top: 50%
left: 50%
width: 100%
- type: image
entity: light.lampe_salon_light
tap_action:
action: none
state_image:
'on': /local/floorplan/images de base/lampe salon.png
'off': /local/floorplan/images de base/trans.png
unavailable: /local/floorplan/images de base/trans.png
style:
top: 50%
left: 50%
width: 100%
- type: image
entity: light.etagere_salon_light
tap_action:
action: none
state_image:
'on': /local/floorplan/images de base/etagere salon.png
'off': /local/floorplan/images de base/trans.png
unavailable: /local/floorplan/images de base/trans.png
style:
top: 50%
left: 50%
width: 100%
- type: image
entity: light.colr_Enfant1_light
tap_action:
action: none
state_image:
'on': /local/floorplan/images de base/couloir Enfant1.png
'off': /local/floorplan/images de base/trans.png
unavailable: /local/floorplan/images de base/trans.png
style:
top: 50%
left: 50%
width: 100%
- type: image
entity: light.colr_sdb_light_2
tap_action:
action: none
state_image:
'on': /local/floorplan/images de base/sdb.png
'off': /local/floorplan/images de base/trans.png
unavailable: /local/floorplan/images de base/trans.png
style:
top: 50%
left: 50%
width: 100%
- type: image
entity: light.ruban_Enfant2_light
tap_action:
action: none
state_image:
'on': /local/floorplan/images de base/bureau Enfant2.png
'off': /local/floorplan/images de base/trans.png
unavailable: /local/floorplan/images de base/trans.png
style:
top: 50%
left: 50%
width: 100%
- type: image
entity: light.lumiere_Enfant2_light
tap_action:
action: none
state_image:
'on': /local/floorplan/images de base/lampe Enfant2.png
'off': /local/floorplan/images de base/trans.png
unavailable: /local/floorplan/images de base/trans.png
style:
top: 50%
left: 50%
width: 100%
- type: image
entity: switch.multiprise_estelle_switch
tap_action:
action: none
state_image:
'on': /local/floorplan/images de base/estelle.png
'off': /local/floorplan/images de base/trans.png
unavailable: /local/floorplan/images de base/trans.png
style:
top: 50%
left: 50%
width: 100%
- type: image
entity: light.lumiere_barre_de_son
tap_action:
action: none
state_image:
'on': /local/floorplan/images de base/barre de son.png
'off': /local/floorplan/images de base/trans.png
unavailable: /local/floorplan/images de base/trans.png
style:
top: 50%
left: 50%
width: 100%
- type: image
entity: light.colr_sdb_light_2
tap_action:
action: call-service
confirmation: false
service: switch.toggle
target:
entity_id: switch.nodered_1ab61715d6b72698
hold_action:
action: call-service
confirmation: false
service: button.press
target:
entity_id: button.dodo_ma_puce
state_image:
'on': /local/floorplan/icones/bulb-on2.png
'off': /local/floorplan/icones/bulb-off2.png
unavailable: /local/floorplan/icones/bulb-out2.png
style:
top: 60%
left: 47%
width: 2%
- type: image
entity: light.colr_Enfant1_light
tap_action:
action: call-service
confirmation: false
service: switch.toggle
target:
entity_id: switch.nodered_1ab61715d6b72698
hold_action:
action: call-service
confirmation: false
service: button.press
target:
entity_id: button.dodo_ma_puce
state_image:
'on': /local/floorplan/icones/bulb-on2.png
'off': /local/floorplan/icones/bulb-off2.png
unavailable: /local/floorplan/icones/bulb-out2.png
style:
top: 60%
left: 36%
width: 2%
- type: image
entity: light.etagere_salon_light
tap_action:
action: toggle
state_image:
'on': /local/floorplan/icones/bulb-on2.png
'off': /local/floorplan/icones/bulb-off2.png
unavailable: /local/floorplan/icones/bulb-out2.png
style:
top: 4%
left: 55%
width: 2%
- type: image
entity: light.lampe_salon_light
tap_action:
action: toggle
state_image:
'on': /local/floorplan/icones/bulb-on2.png
'off': /local/floorplan/icones/bulb-off2.png
unavailable: /local/floorplan/icones/bulb-out2.png
style:
top: 4%
left: 45%
width: 2%
- type: image
entity: light.lumiere_barre_de_son
tap_action:
action: toggle
state_image:
'on': /local/floorplan/icones/bulb-on2.png
'off': /local/floorplan/icones/bulb-off2.png
unavailable: /local/floorplan/icones/bulb-out2.png
style:
top: 13%
left: 44%
width: 2%
- type: image
entity: binary_sensor.heiman_smokesensor_ef_3_0_iaszone
state_image:
'on': /local/floorplan/icones/detecteur feu pas ok.png
'off': /local/floorplan/icones/detecteur feu ok.png
unavailable: /local/floorplan/icones/detecteur feu out.png
style:
top: 60%
left: 39%
width: 2%
- type: image
entity: switch.multiprise_estelle_switch
tap_action:
action: toggle
state_image:
'on': /local/floorplan/icones/bulb-on2.png
'off': /local/floorplan/icones/bulb-off2.png
unavailable: /local/floorplan/icones/bulb-out2.png
style:
top: 55%
left: 25%
width: 2%
- type: image
entity: light.mur_de_meuble
tap_action:
action: toggle
state_image:
'on': /local/floorplan/icones/bulb-on2.png
'off': /local/floorplan/icones/bulb-off2.png
unavailable: /local/floorplan/icones/bulb-out2.png
style:
top: 4%
left: 50%
width: 2%
- type: image
entity: light.colr_Enfant1_light
tap_action:
action: call-service
confirmation: true
service: button.press
target:
entity_id: button.dodo_ma_puce
state_image:
'on': /local/floorplan/icones/bulb-on2.png
'off': /local/floorplan/icones/bulb-off2.png
unavailable: /local/floorplan/icones/bulb-out2.png
style:
top: 15%
left: 65%
width: 3%
- type: service-button
title: Veilleuse Enfant1
style:
top: 15%
left: 73%
'--primary-color': black
service: button.press
service_data:
entity_id: button.dodo_ma_puce
- type: image
entity: switch.commande_salon
tap_action:
action: toggle
state_image:
'on': /local/floorplan/icones/bulb-on2.png
'off': /local/floorplan/icones/bulb-off2.png
unavailable: /local/floorplan/icones/bulb-out2.png
style:
top: 8%
left: 65%
width: 3%
- type: service-button
title: interrupteur du salon
style:
top: 8%
left: 73%
'--primary-color': black
service: homeassistant.toggle
service_data:
entity_id: switch.commande_salon
- type: state-badge
entity: sensor.thermometre_salon_temperature
tap_action:
action: fire-dom-event
browser_mod:
command: call-service
service: browser_mod.popup
data:
deviceID:
- this
title: Thermomètre Salon
content:
type: entities
entities:
- entity: sensor.thermometre_salon_battery
- entity: sensor.thermometre_salon_humidity
- entity: sensor.thermometre_salon_temperature
state_color: true
style:
top: 20%
left: 49%
text-align: center
font-weight: bold
- type: state-badge
entity: sensor.thermometre_sdb_temperature_3
tap_action:
action: fire-dom-event
browser_mod:
command: call-service
service: browser_mod.popup
data:
deviceID:
- this
title: Thermomètre salle de bain
content:
type: entities
entities:
- entity: sensor.thermometre_sdb_battery_3
- entity: sensor.thermometre_sdb_humidity_3
- entity: sensor.thermometre_sdb_temperature_3
state_color: true
style:
top: 60%
left: 52%
text-align: center
font-weight: bold
- type: state-badge
entity: sensor.thermometre_Enfant1_temperature_2
tap_action:
action: fire-dom-event
browser_mod:
command: call-service
service: browser_mod.popup
data:
deviceID:
- this
title: Thermomètre Enfant1
content:
type: entities
entities:
- entity: sensor.thermometre_Enfant1_battery_2
- entity: sensor.thermometre_Enfant1_humidity_2
- entity: sensor.thermometre_Enfant1_temperature_2
state_color: true
style:
top: 50%
left: 35%
text-align: center
font-weight: bold
- type: state-badge
entity: sensor.thermometre_Enfant2_temperature_2
tap_action:
action: fire-dom-event
browser_mod:
command: call-service
service: browser_mod.popup
data:
deviceID:
- this
title: Thermomètre Enfant2
content:
type: entities
entities:
- entity: sensor.thermometre_Enfant2_battery_2
- entity: sensor.thermometre_Enfant2_humidity_2
- entity: sensor.thermometre_Enfant2_temperature_2
state_color: true
style:
top: 50%
left: 43%
text-align: center
font-weight: bold
- type: state-badge
entity: sensor.thermometre_e_and_o_temperature
tap_action:
action: fire-dom-event
browser_mod:
command: call-service
service: browser_mod.popup
data:
deviceID:
- this
title: Thermomètre parent
content:
type: entities
entities:
- entity: sensor.thermometre_e_and_o_battery
- entity: sensor.thermometre_e_and_o_humidity
- entity: sensor.thermometre_e_and_o_temperature
state_color: true
style:
top: 50%
left: 23%
text-align: center
font-weight: bold
- type: image
entity: climate.clim_salon_2
tap_action:
action: fire-dom-event
browser_mod:
command: call-service
service: browser_mod.popup
data:
deviceID:
- this
content:
type: custom:mushroom-climate-card
entity: climate.clim_salon_2
name: Climatisation salon
layout: horizontal
fill_container: true
hvac_modes: []
show_temperature_control: true
icon_type: entity-picture
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
state_image:
heat_cool: /local/floorplan/icones/clim_auto2.png
fan_only: /local/floorplan/icones/clim_fan2.png
dry: /local/floorplan/icones/clim_dry2.png
cool: /local/floorplan/icones/clim_cool2.png
Inactif: /local/floorplan/icones/clim_off2.png
heat: /local/floorplan/icones/clim_heat2.png
'off': /local/floorplan/icones/clim_off2.png
unavailable: /local/floorplan/icones/clim_off2.png
style:
top: 18%
left: 57%
width: 2%
- type: image
entity: climate.clim_Enfant1
tap_action:
action: fire-dom-event
browser_mod:
command: call-service
service: browser_mod.popup
data:
deviceID:
- this
content:
type: custom:mushroom-climate-card
entity: climate.clim_Enfant1
name: Climatisation chambre Enfant1
layout: horizontal
fill_container: true
hvac_modes: []
show_temperature_control: true
icon_type: entity-picture
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
state_image:
heat_cool: /local/floorplan/icones/clim_auto2.png
fan_only: /local/floorplan/icones/clim_fan2.png
dry: /local/floorplan/icones/clim_dry2.png
cool: /local/floorplan/icones/clim_cool2.png
Inactif: /local/floorplan/icones/clim_off2.png
heat: /local/floorplan/icones/clim_heat2.png
'off': /local/floorplan/icones/clim_off2.png
unavailable: /local/floorplan/icones/clim_off2.png
style:
top: 39%
left: 29%
width: 2%
- type: image
entity: climate.clim_parent
tap_action:
action: fire-dom-event
browser_mod:
command: call-service
service: browser_mod.popup
data:
deviceID:
- this
content:
type: custom:mushroom-climate-card
entity: climate.clim_parent
name: Climatisation chambre parents
layout: horizontal
fill_container: true
hvac_modes: []
show_temperature_control: true
icon_type: entity-picture
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
state_image:
heat_cool: /local/floorplan/icones/clim_auto2.png
fan_only: /local/floorplan/icones/clim_fan2.png
dry: /local/floorplan/icones/clim_dry2.png
cool: /local/floorplan/icones/clim_cool2.png
Inactif: /local/floorplan/icones/clim_off2.png
heat: /local/floorplan/icones/clim_heat2.png
'off': /local/floorplan/icones/clim_off2.png
unavailable: /local/floorplan/icones/clim_off2.png
style:
top: 39%
left: 26%
width: 2%
- type: image
entity: climate.clim_Enfant2_2
tap_action:
action: fire-dom-event
browser_mod:
command: call-service
service: browser_mod.popup
data:
deviceID:
- this
content:
type: custom:mushroom-climate-card
entity: climate.clim_Enfant2_2
name: Climatisation chambre Enfant2
layout: horizontal
fill_container: true
hvac_modes: []
show_temperature_control: true
icon_type: entity-picture
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
state_image:
heat_cool: /local/floorplan/icones/clim_auto2.png
fan_only: /local/floorplan/icones/clim_fan2.png
dry: /local/floorplan/icones/clim_dry2.png
cool: /local/floorplan/icones/clim_cool2.png
Inactif: /local/floorplan/icones/clim_off2.png
heat: /local/floorplan/icones/clim_heat2.png
'off': /local/floorplan/icones/clim_off2.png
unavailable: /local/floorplan/icones/clim_off2.png
style:
top: 39%
left: 43%
width: 2%`
Pour quelle raison mets-tu un éclairage plus grand que le plan ?
J’utilise pour l’heure la solution en post 3 de ZGLURB
Le petit problème que j’ai remarqué avec cette solution c’est que plus y a de lumière allumée et moins la qualité d’image est bonne. Car les images se superposent à chaque lumière.
Je cherche une solution moins contraignante que de devoir faire une image par lumière puis par association. Car avec une dizaine de lumières le nombre d’image et donc de possibilité ne tient pas la route
Je mets une lumiere au dessus pour generer un eclairage qui permet de voir la maison en penombre .Si je la met pas je suis dans le noir et si je mets une heure ensoleillée j’ai trop de lumiere pour voir les eclairages en fonction.
Pour ce qui est de la qualité d’image moi j’ai pas de soucis de rendu avec la technique de zglurb.
Tu es sur qu’elles sont bien faite et enregistrées en qualité?
Ah cool pour la technique de la lumière plus grosse que le plan, ça va bien m’aider pour avoir un rendu propre. Merci pour l’astuce
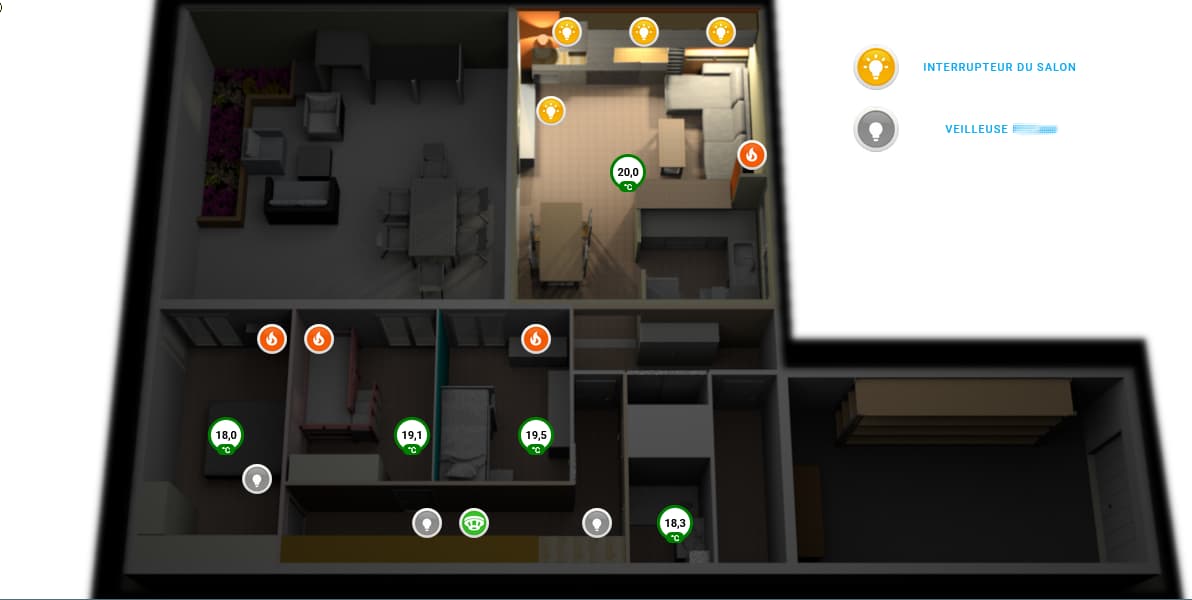
Je viens de faire des screens pour montrer la perte de qualité :
Avec une seule lumière d’allumée
Avec 5 lumières d’allumées
Je génère les images avec SH3D en qualité maximum et avec une grosse résolution (3840x2160)
Je pense que c’est à l’étape avec GIMP et la génération des images/calques que la qualité est réduite…
A voir aussi si c’est pas non plus à cause de cette taille titanesque que ça coince : sur un écran avec un résolution inférieure, il y a un réduction
En plus les claques faisant probablement plusieurs Mo ça mets plus de temps à charger.
En effet moi je sors en 2000x1000 de SH3D et je travaille comme ca sous gimp. Ensuite je reduis les taille sous photofiltre
tu travailles bien en png?
J’ai une petite latence au premier démarrage mais c’est assez reactif.
Je vais tester avec une résolution inférieure
Merci pour vos réponses ![]()
Aprsè avoir refais les images en plus basse résolution, le problème est toujours présent.
Ce n’est pas très dérangeant en l’état.
Par contre je n’ai pas le même code que vous pour mon floorplan.
Je passe par picture-elements comme ça :
type: picture-elements
image: /local/Floorplan/Maison_off.png
card_mod:
style: |
ha-card {
border-radius: 0px;
elements:
Et ensuite pour chaque lumière je passe par conditional :
- type: conditional
conditions:
- entity: switch.lumiere_salon
state: 'on'
elements:
- type: image
tap_action:
action: none
style:
top: 50%
left: 50%
width: 100%
image: /local/Floorplan/Maison_salon.png
Le problème vient peut-être de la, car à chaque lumière l’image transparente vient se superposer à l’autre du dessous…
essaye de reprendre un bout du code que j’ai donné et fait un autre lovelace avec tes images. Ca serait bizarre comme explication mais des fois faut pas chercher a comprendre.
Salut,
Je pense que ton bout de Yaml n’est pas bon.
- type: conditional
condition: and
conditions:
- entity: light.salle_a_manger_lampe
state: "on"
elements:
- type: image
image: /local/floorplan/images/couloir+sam+table.png
style:
top: 50%
left: 50%
width: 100%
Il faut que tu mettes quel type de condition tu dois valider, et ce même si tu n’en as qu’une.
Tiens nous au courant.
Super tuto.
Mais j’y arrive pas.
Enfin, j’ai fait mes images, c’est déjà ça .
J’ai utilisé la méthode des calques indépendants.
Mon problème:
- j’ai ajouté un dashboard , appelé maison3D.
- dans ce dashboard, j’ai créé le fichier de config
dashboards:
floorplan-yaml:
mode: yaml
filename: ui-lovelace-floorplan.yaml
title: Maison3D
icon: hass:eye
show_in_sidebar: true
require_admin: false
views:
- title: Home
title: Maison3D
(obligation de mettre la partie views, sinon HA gueule)
Côté arborescence, j’ai créé le chemin suivant:
/config/ui-lovelace-floorplan.yaml
/config/www/floorplan/images/* (ou j’ai toutes mes images en.png
J’ai créé le fichier ui-lovelace-floorplan.yaml pour le tester:
title: Floorplan
views:
- path: floorplan2
panel: true
icon: hass:home
tittle: Carte
cards:
- type: picture-elements
image: /local/floorplan/images/maison_eteinte.png
elements:
- type: image
entity: light.couloir
state_image:
"on": /local/floorplan/images/couloir_gimp.png #si entité sur « on » on affiche l’url
"off": /local/floorplan/images/couloir.png #si entité sur « off » on affiche l’url
"unavailable": /local/floorplan/images/couloir.png #si entité non detectable, on affiche l’url
mais ça ne fonctionne pas, je n’ai rien qui s’affiche dans mon dashboard.
Soit je suis pas allé assez loin, soit j’ai raté quelque chose.
Je pense qu’il faut que tu enleve les title Floorplan (tu as deja un title Maison 3D)
Ensuite
tittle: Carte
y’a un t en trop ![]()
déjà, ça a résolu un pb, merci ! ceci dit, j’ai du mettre le contenu du fichier ui-lovelace-floorplan.yaml dans le dashboard.
dashboards:
floorplan-yaml:
mode: yaml
filename: ui-lovelace-floorplan.yaml
title: Maison 3D
icon: hass:eye
show_in_sidebar: true
require_admin: false
views:
- title: Maison3D
cards:
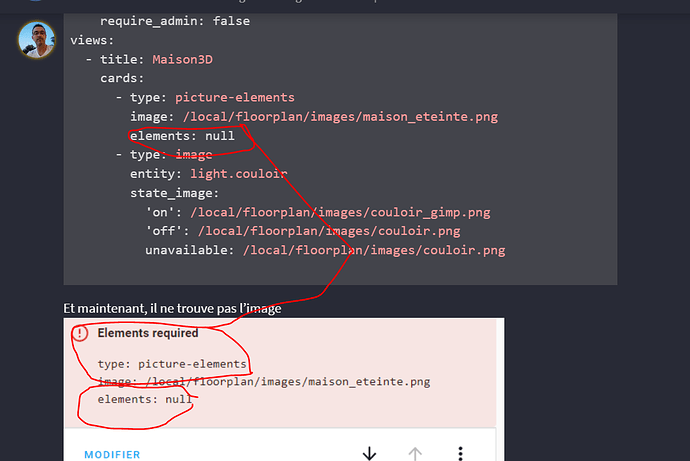
- type: picture-elements
image: /local/floorplan/images/maison_eteinte.png
elements: null
- type: image
entity: light.couloir
state_image:
'on': /local/floorplan/images/couloir_gimp.png
'off': /local/floorplan/images/couloir.png
unavailable: /local/floorplan/images/couloir.png
Et maintenant, il ne trouve pas l’image

En effet, sous element: tu dois avoir ton type. C’est juste mal indenté…
Super, ça fonctionne . Merci les amis !
Reste plus qu’à comprendre comment intégrer une image et son masque !
Je vais chercher
Qu’est ce que tu veux dire avec le masque?
Par contre, tu remarqueras que unavailable on mets tous un trans.png. C’est une image de 1x1px transparente…