Jibay
Février 5, 2023, 8:33
82
Toujours le même problème malheureusement…
views:
- path: floorplan2
icon: mdi:home-floor-1
tittle: Carte
title: 1er Etage
cards:
- type: picture-elements
image: /local/floorplan/images/OFF.png
elements:
- type: image
entity: light.sourcing_creation_eb_e27_a60_rgbw_light
state_image:
'on': /local/floorplan/images/Sl.png
'off': /local/floorplan/images/transparent.png
unavailable: /local/floorplan/images/transparent.png
style:
top: 50%
left: 50%
- type: state-icon
entity: light.sourcing_creation_eb_e27_a60_rgbw_light
tap_action:
action: toggle
style:
top: 35%
left: 60%
Content que ca fonctionne Thierry
Jibay, tu as essayé de refaire tes images? j’ai eu le meme soucis pour une des miennes, je l’ai refait au moins 5 fois pour y arriver…
Jibay
Février 5, 2023, 9:05
84
Oui j’ai essayé de refaire les Images dans différente résolution cela reste dans le coin en bas à gauche sachant que les images ont bien la même taille
Jibay
Février 5, 2023, 9:06
85
J’ai même essayer le code en conditionnal au cas où mais sans plus de succès
views:
- path: floorplan2
icon: mdi:floor-plan
tittle: Carte
title: 1er Etage
panel: true
cards:
- type: picture-elements
full_height: true
image: /local/floorplan/images/OFF.png
style: null
elements:
- type: conditional
conditions:
- entity: light.sourcing_creation_eb_e27_a60_rgbw_light
state: 'on'
elements:
- type: image
image: /local/floorplan/images/Fl.png
- type: state-icon
entity: light.sourcing_creation_eb_e27_a60_rgbw_light
tap_action:
action: toggle
style:
top: 60%
left: 60%
je t’ai MP pour te proposer mon aide…
j’ai mis width à 90% pour mes images, sauf l’image de base (va savoir pourquoi, ça fonctionne)
Jibay, ca ca fonctionne chez moi avec tes images:
views:
- theme: Backend-selected
title: Home
type: panel
badges: []
cards:
- type: picture-elements
full_height: true
image: /local/floor2/fond.png
elements:
- type: image
entity: input_boolean.test_2
tap_action:
action: none
state_image:
'on': /local/floor2/allume.png
'off': /local/floorplan/images de base/trans.png
unavailable: /local/floorplan/images de base/trans.png
style:
top: 50%
left: 50%
width: 100%
Jibay
Février 5, 2023, 9:50
89
breizhou13:
badges: []
Toujours le même probleme cela viens donc certainement de ha-floorplan qui interprète mal tout ça …
verifies bien ton indention ou teste sur un autre dashboard
Jibay
Février 5, 2023, 9:53
91
L’indent est bonne ( Vérification Via Lovelace UI) et j’ai déjà vérifié sur différent lovelace.
attention l’indention peut etre bonne mais te specifier les parametres sur le mauvais truc si elle n’est pas correcte…
cards:
- type: picture-elements
full_height: true
image: /local/floor2/fond.png
elements:
- type: image
entity: input_boolean.test_2
tap_action:
action: none
state_image:
'on': /local/floor2/allume.png
'off': /local/floorplan/images de base/trans.png
unavailable: /local/floorplan/images de base/trans.png
style:
top: 50%
left: 50%
width: 100%
c’est different de ca bien que correcte sous lovelace
cards:
- type: picture-elements
full_height: true
image: /local/floor2/fond.png
elements:
- type: image
entity: input_boolean.test_2
tap_action:
action: none
state_image:
'on': /local/floor2/allume.png
'off': /local/floorplan/images de base/trans.png
unavailable: /local/floorplan/images de base/trans.png
style:
top: 50%
left: 50%
width: 100%
Jibay
Février 5, 2023, 10:12
93
Effectivement je comprend ce que tu veux dire :
Par contre la taille c’est réduite sans explication
cards:
- type: picture-elements
image: /local/floorplan/images/OFF.png
elements:
- type: image
entity: light.sourcing_creation_eb_e27_a60_rgbw_light
tap_action:
action: none
state_image:
'on': /local/floorplan/images/Sl.png
'off': /local/floorplan/images/Transparent.png
unavailable: /local/floorplan/images/Transparent.png
style:
top: 50%
left: 50%
widht: 100%
tu as fait une faute a width…
Jibay
Février 6, 2023, 6:47
95
Ah, effectivement cela marche mieux d’un coup
Merci a toi en tout cas
utilise notepad ++, il gère le langage yaml
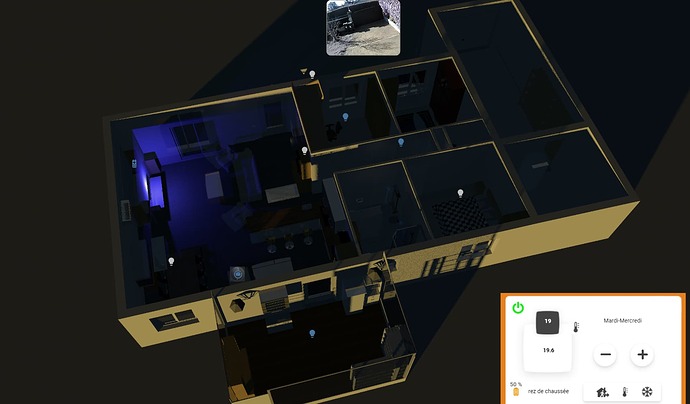
J’essaie d’intégrer le flux video de la caméra dans la map. Des idées ?
Jibay
Février 6, 2023, 10:54
98
En encapsulant le flux video de ta caméra via :
merci
elements:
- type: custom:webrtc-camera
url: rtsp://admin:password@192.168.xxx.xxx:xxx/live.sdp
style:
top: 50%
left: 50%
mais il ne reconnait pas custom:webrtc-cameraCustom element doesn't exist: webrtc-camera · Issue #260 · AlexxIT/WebRTC · GitHub )
Si je peux me permettre fais toujpurs un CTRL+F5 pour vider le cache en meme temps. Comme ca tu es sur de la prise en compte de tes modifs (bien qu’avec tous mes essais je n’ai pas eu le moindre soucis de cache avec HA)
Oui, bonne idée.