Je garde ça sous le coude car j’aime beaucoup le rendu.
Merci pour les infos!
Voilà j’ai reporté l’existant sur les nouvelles images, recaller les positions etc… Ajouté le mode nuit et trouvé une animation pour la TV (blink).
Reste les icones, il faut que je les fasse aussi en perspective, ça fait bizarre là
Hello,
Comment tu as fait pour les card avec perspective ?
Je suis intéressé ![]()
Je trouve qu’elle s’intègrent parfaitement comme ça
Salut,
C’est un secret !
Sinon c’est pas ‹ compliqué ›, juste un peu pénible trouver les bonnes valeurs
style:
transform: rotateX(-16deg) rotateY(-46.1deg) rotateZ(18deg) skewX(19.5deg)
Tu peux t’aider de rotateX() - CSS : Feuilles de style en cascade | MDN et transform-function - CSS : Feuilles de style en cascade | MDN
Voilà c’est fini au niveau des legos :
3 niveaux de la maison + le jardin incluant les éléments mobiles/actifs ça donne :
15832 pièces et une taille de 71x104x38 cm si je devais le faire en vrai
Il y a plusieurs jours de boulot pour tout créer et autant pour générer les images …
Me reste à faire finir les dashboard/cartes par contre, donc encore quelques heures à être occupé !
t’es un grand malade ! On dirai moi !
Franchement supp boulot.
J’essaie de m’approcher de ce que tu as fait, mais c’est du boulot…
Est ce que tu pourrais me dire comment tu as fait pour les pointillés autour des infos de températures ?
Hello.
Un style avec card_mod
card_mod:
style: |
ha-card {
border-style: dashed;
border-width: 0.1vw;
border-color: white;
padding: 0.25vw !important;
letter-spacing: 0.112em !important;
text-align: right;
}
Appliqué sur une carte custom:button-card ou custom:mushroom-chips-card
Bonjour et super tuto.
J’avoue qu’étant une quiche en info, je me suis quand même lancé pour tester mais je ne suis pas sûr d’avoir bien saisi comment faire les « calques » d’images qui doivent permettre de visualiser les pièces allumées mais je tâtonne petit à petit. Qui plus est, mes images apparaissent en fonction du changement d’état de l’entité mais elles sont décalées et je ne saisi pas trop ce que j’ai raté (surement à peu près tout)
maison éteinte
salon allumé
le bout de code
- title: Eteint
path: Eteint
type: panel
badges: []
cards:
- type: picture-elements
image: local/images/test/eteint.png
elements:
- type: image
entity: light.lampe_salon
state_image:
'on': local/images/test/salon.png
'off': local/images/images_FillR2/null.png
'unavailable': local/images/images_FillR2/null.png
Je vais continuer à chercher mais si vous avez une idée, je suis preneur ![]()
Bon weekend.
Pascal
Salut,
Tu as 2 erreurs à mon sens :
- les images d’état sont à placer en position 50%/50%, je ne sais pas pourquoi c’est pas fait par défaut, il faut toujours corriger

style:
top: 50%
left: 50%
- les images d’état sont à rendre transparentes, sinon tu ne va jamais pouvoir avoir 2 ampoules en même temps, la plus au dessus cachera celle juste en dessous (à moins de faire toutes les combinaisons). Relis la partie gimp de @zglurb .
Salut Pulpy-Luke et merci pour ton retour rapide.
C’est noté pour les 2 erreurs (il me semblait bien que pour la 1ere c’était une question de positionnement mais comme je suis pas à l’aise avec la programmation…)
Et ok, je vais bien relire et fais des essais dès que possible.
Très bon weekend encore.
C’est parfait de bout en bout. En fait j’avais bien suivi les infos de zglurb mais comme l’image était décalée, j’avais l’impression qu’il n’y avait aucun changement.
De ce fait avec tes infos sur le placement, cela a tout résolu ![]()
J’ai du ajouter « width: 100% » sinon les images sont plus petites (je sais pas pourquoi)
Du coup, merci cela m’a fait avancer en quelques minutes alors que je m’arrache les cheveux depuis 3 jours…
J’ai le canevas avec toutes les pièces (exemple avec une lumière) Reste plus qu’a m’atteler à la partie domotique ![]()
Merci encore !
De rien, le vrai boulot commence tout juste ![]()
En effet ! surtout pour quelqu’un qui fait que du copier-coller de bouts de codes par ci par la…![]()
J’ai déjà réussi à mettre des icones d’ampoules qui sont fonctionnels. Victoire!
Alors, je passerai l’étape design lego pour l’instant ![]() (petit à petit)
(petit à petit)
Salut à tous,
Quand on commecet à faire des dashboards à base d’images on rêve souvent d’avoir un truc super joli et pas un amas de pixels grossiers. Et bien souvent on applique un principe bien connu du plus il y en a, mieux c’est !
Sauf que pour le chargement des images, ça joue beaucoup sur la durée !! Et donc avoir une page qui mets plusieurs secondes à s’afficher c’est dur à accepter !
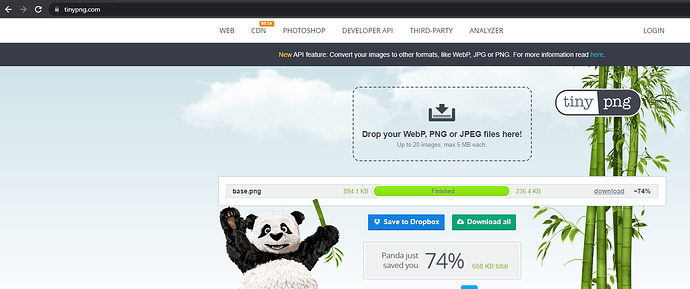
Donc ma petite astuce qui concerne les optimisations d’images se base sur https://tinypng.com/
ça permet de prendre les images et de les « optimiser », par pertes d’informations, forcément mais comme à la base sur le MP3, en supprimant des trucs qu’on ne voit pas.
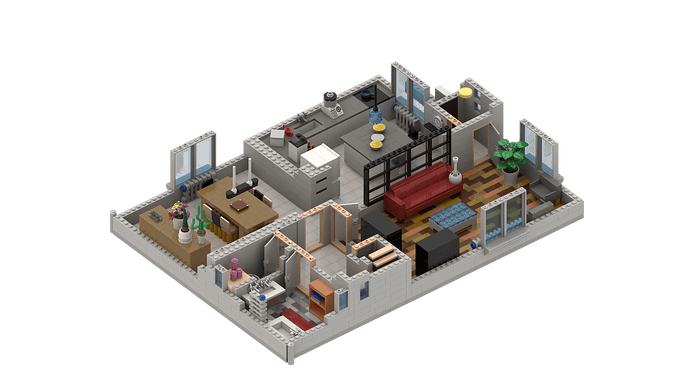
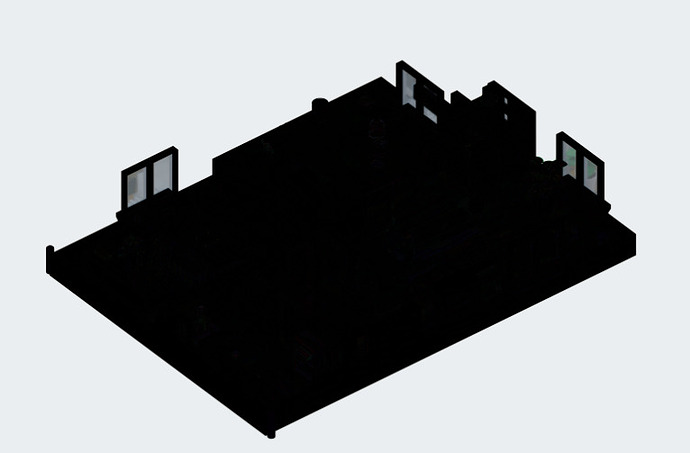
Par exemple, mon image de fond du RDC est 74% plus petite( 849 Ko versus 236 Ko)
Visuellement, c’est bluffant (on ne tiendra pas compte de la couleur du fonc c’est le forum qui bidouille! mais ce sont les véritables fichiers pour jouer vous-même)
La version normale
La version optimisée
Dans le fait, on peut s’amuser à comparer les 2 images pour voir où sont les différences via ce genre d’outils : Compare the difference between images - Diffchecker
Et on remarque que c’est principalement les reflets/tranparences sur les fenêtres qui disparaissent
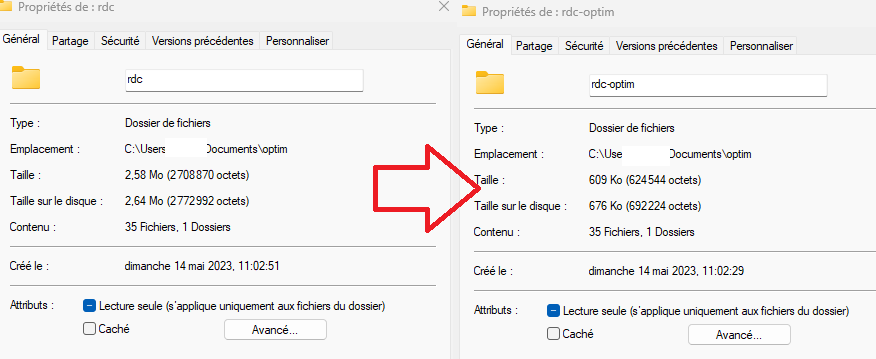
Evidement quand on gère une seule image, le gain est important mais pas forcément notable, mais avec le genre de floor3D ici, alors on parle de plusieurs images superposées. Pour donner un ordre d’idée :
Donc pour 31 images 2.58Mo versus 609 Ko, c’est 75% de gain en moyenne
Pour le chargement, on passe 5.5 secondes à un peu plus que 3 secondes, soit presque 2 fois plus vite !!!
Salut, est-ce que il en un d’entre vous as réussi à faire plusieurs étages? (sans le ha-floorplan)
Merci ![]()
Bonjour,
Comme beaucoup, j’ai voulu mettre en place un joli plan 3D avec l’affichage de l’éclairage.
J’ai donc suivi ce tuto jusqu’à : 3.2. Utilisation du mode Yaml
A partir de là, j’avoue ne pas avoir compris quoi mettre ou et semble avoir un problème d’indentation avec ces bouts de codes fractionnés… ![]()
En continuant la lecture, j’ai réussi un fonctionnement basique avec une seule source de lumière en utilisant uniquement une carte « Éléments d’image » :
type: picture-elements
image: /local/images/floorplan/eteint.png
elements:
- type: image
entity: light.salon
style:
top: 50%
left: 50%
width: 100%
state_image:
'on': /local/images/floorplan/salon.png
'off': /local/images/floorplan/eteint.png
Le but est maintenant d’afficher une des images suivantes en fonction de 3 sources : light.salon, light.diner et light.cuisine :
cuisine.png
diner.png
dinerCuisine.png
eteint.png
salon.png
salonCuisine.png
salonDiner.png
salonDinerCuisine.png
NB : J’ai dû regrouper des lumières dans un premier temps car 2^n lumière ça monte très vite…
J’en ai 8 en tout normalement, mais 2^8 ferait 256 images… Je creuserais la question de découpe de la pièce plus tard
J’ai donc tenté d’utilisé le type conditional comme indiqué au début du tuto :
type: picture-elements
image: /local/images/floorplan/eteint.png
- type: conditional
condition: and
conditions:
- entity: light.salon
state: "on"
- entity: light.diner
state: "on"
- entity: light.cuisine
state: "off"
elements:
- type: image
image: /local/images/floorplan/salonDiner.png
Résultat :
Ou sur la page dédié Conditional Card
type: picture-elements
image: /local/images/floorplan/eteint.png
type: conditional
conditions:
- condition: state
entity: light.salon
state: "on"
- condition: state
entity: light.diner
state: "on"
elements:
- type: image
image: /local/images/floorplan/salonDiner.png
Résultat :
Le problème pour moi avec tous ces bouts de codes, c’est que je ne sais pas encore comment bien les imbriquer les uns avec les autres.
Il doit probablement manquer une ligne ou deux et visiblement un problème d’indentation aussi…
Merci par avance pour votre aide ![]()
Je me demande s’il ne te manque pas un "condition: "
type: picture-elements
image: /local/images/floorplan/eteint.png
- type: conditional
condition:
condition: and
conditions:
- entity: light.salon
state: "on"
- entity: light.diner
state: "on"
- entity: light.cuisine
state: "off"
elements:
- type: image
image: /local/images/floorplan/salonDiner.png
Ca valait le coup de tester mais ça génère toujours une erreur :
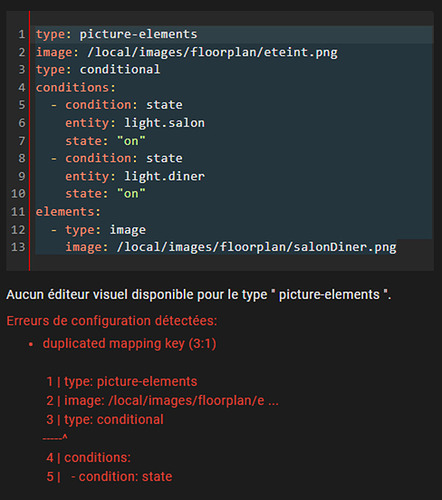
Erreurs de configuration détectées:
bad indentation of a mapping entry (3:9)
1 | type: picture-elements
2 | image: /local/images/floorplan/eteint.png
3 | - type: conditional
-------------^
4 | condition:
5 | condition: and
Question subsidiaire, comment interpréter exactement ces erreurs ?
L’erreur d’indentation est-elle entre les lignes 3 et 9 ? De 3 jusqu’à 9 ?
La flèche veut-elle dire que la ligne 4 doit commencer au niveau du : de la ligne 3 ?
Salut:
Sur ton image tu as la raison ET l’endroit: duplicated mapping key : (3:1)
Tu as donc une clé qui se répète anormalement, et l’erreur se situe ligne 3, caractère 1.
La détection d’erreur est… Séquentielle… la recherche s’arrête à la première erreur trouvée dans le code; et te montre le début de cette erreur.